2019独角兽企业重金招聘Python工程师标准>>> ![]()
让不懂代码的人也能方便地去格式化编辑文本,一直是开发者比较关注的事情。现在,我们很容易就能提供类似的功能。下面所列的10个所见即所得Web编辑器是非常常见的,也是值得你去关注的。说不定你的下个项目中就会有它们的身影。
1. NicEdit
演示 | 下载
NicEdit小巧精悍,拥有你所需要的大部分功能,而且也很容易集成到你的网站之中。它完全可以做为那些体积大、功能繁杂的编辑器的替代者。
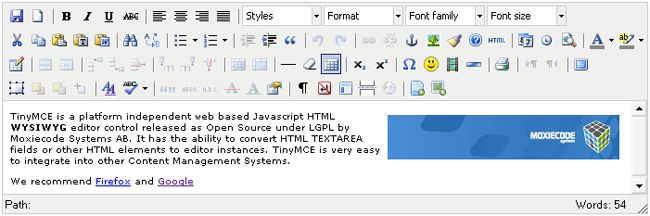
2. TinyMCE
演示 | 下载
TinyMCE是一个基于JavaScript的开源HTML所见即所得编辑器。它易于集成,并且拥有可高度定制的主题和插件。TinyMCE是功能非常齐全和强大的编辑器之一,它可以达到微软Word类似的编辑体验。
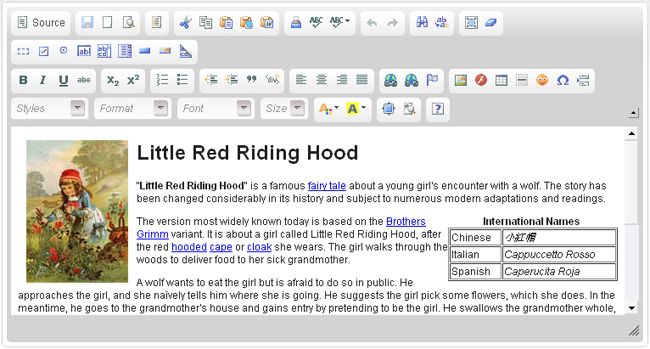
3. CKEditor
演示 | 下载
CKeditor是在FCkEditor基础上开发的新版本,而FCkEditor的市场地位之前已经得到了证明。建立在这个基础上的新版本,是为了修复FCkEditor的一些已知问题。而其结果肯定是造就一个可媲美微软Word和OpenOffice的完美功能、高性能的所见即所得编辑器。
4. YUI Rich Text Editor
演示 | 下载
YUI富文本编辑器是由Yahoo开发,用来控制UI界面,并把textarea文本域变成功能齐全区域的所见即所得编辑器。它虽然有几个具有不同功能特性的版本,但是仍然用不拥挤的按钮和功能界面达到了完美的用户体验。
5. MarkItUp!
演示 | 下载
Markitup!是一个基于jQuery的插件,它可以让你把任何一个textarea文本框变成变成一个标记语言编辑器。 Html, Textile, Wiki Syntax, Markdown, BBcode 或者任何一个你自己专属的标记语言都可以轻松地实施。 Markitup!不是你所期待的那种全功能编辑器,而是一款轻量级的,可高度定制的编辑器。Markitup!也不是所见即所得的编辑器,而且永远也不会那么去做。
6. FreeTextBox
演示 | 下载
FreeTextBox是一个特别为ASP.NET打造的HTML编辑器。它的外观和使用感觉,跟你在使用微软 Word时的感觉很类似。它的免费版本缺少一些附加的功能,但是免费版本已经足够用了。
7. MooEditable
演示 | 下载
所见即所得编辑器是一种比较流行的jQuery插件,但是作为Mootools插件的所见即所得编辑器就没那么常见了。而MooEditable填补了这一空白,它在Mootools这个优秀的JavaScript库的基础上,为用户提供了一个简单而又高效的体验。如果你是一个Mootools爱好者,你也会喜欢上这个编辑器的。
8. OpenWysiwyg
演示 | 下载
OpenWysiwyg是一个跨浏览器的富文本编辑器,它几乎拥有你所需要的各种功能。它还有一个包含下拉列表和按钮的时尚用户界面,其功能亮点是可以用来编辑具有不同边框和颜色的表格。遗憾的是,暂时还不支持Chrome。
9. Spaw Editor
演示 | 下载
Spaw是一款基于Web浏览器的所见即所得编辑器,它使网站开发者可以轻松地把标准的textarea文本区域替换为功能齐全、完全可定制、多语言、可换肤的基于Web的所见即所得HTML编辑器。
10. jHtmlArea
演示 |下载
jHtmlArea是一款以jQuery插件形式构建的所见即所得文本编辑器。它的目标是简单、重量,并且很好地达到了这个目标,里面仅保留了最基本的功能选项。它的外观、功能和语言都可以轻松地进行定制。
想进一步探讨吗?
如果你用过其中的一种,或者用了另外的一种基于Web的文本编辑器。或者,你对这个话题感兴趣,请在下面留言讨论。很乐意听到你的观点和声音!
原文连接