一、浅谈ExgJS发展历史
要想深入了解某一项事物,最好的方式就是首先了解它的历史。Ext的发展比较有特色,其实一开始Ext并非是从零开发的。它是由JackSlocum基于雅虎的YUI技术,通过参考JavaSwing等机制来开发成的这么一种纯javascript框架,这货其实一开始并不叫ExtJS,一开始叫YUI-Ext,其实这哥们一开始也没想到Ext能火,不过“事与愿违”,这货超乎寻常的火了起来,后来青出于蓝而胜于蓝,Jack就想给他另起一个名字,也就是我们今天所见所闻的ExtJS,现在呢已经发展的ExtJS4.2。
虽然说了解某一项事物,最好需要了解它的历史,但是我觉得多说无益,毕竟这是篇技术型文章,如若想了解,也请大家百度一下,你就知道,不知不觉给百度做了广告了。
二、ExtJS是什么?
说完了ExtJS的发展历史,我们简单的说下ExtJS到底是干什么的。
1、ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
2、Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
以上内容剽窃百度百科,切勿拍砖。
以上我们看了ExtJS是什么东东,那么它究竟和我们所熟知的jQuery、DoJo等一系列框架有什么样的区别和联系呢,下面我们简单的介绍一下:
三、常见javascript框架分类
我个人将常见的javascript框架分为三类:
Javascript类库、RIA框架、移动网络应用APP框架:下面是对应三类的优势和代表性的框架
1. Javascript 类库 prototype / jquery
解决浏览器兼容性
快速开发 Web 应用
丰富 UI 效果
扩展性强
社区支持很好
2. 跨浏览器 RIA 框架 YUI / ExtJS / DOJO
类桌面应用
全系列的纯客户端的 UI 解决方案
开发方便
3. 移动网络应用 APP 框架 Sencha Touch / jQuery Mobile
为移动设备而设计
基于 HTML5 和 CSS3
下面简单介绍下,几种框架的简单比较和几种富客户端的应用简介。
四、几种类型的js框架比较和简介
1.ExtJS和非富客户端框架jQuery框架比较:
| jQuery | ExtJS | |
| 设计思想 | 简洁、面向DOM | 面向对象、组件化 |
| 易用性 | 文档完整 每个API都有完整的例子,这是其它框架现在不能比的 | 文档的完整,规范;活跃的社区,迅速增加的用户量。所有的组件(widgets)都可直接使用,而无需进行设置 |
| 可扩展性 | 有大量用户开发的插件可供使用 | 模块化实现,可扩展性强 |
| 体积 | 压缩后代码只有20多k(无压缩代码94k) | 为重量级的框架(包含大量UI),体积大。如果导入ext-all.js,压缩后也有近500k |
| 学习成本 | 较低 | 较高 |
| 缺点 | 由于设计思想是追求高效和简洁,没有面向对象的扩展 | 稍复杂,学习成本高;体积庞大 |
2.几种RIA框架的介绍:
1) Adobe Flash/Flex
Flash 从6.0开始Flash就逐步具备建立窗体风格的应用程序的功能。据Adobe称已经有98%以上的桌面系统的浏览器都安装了 Adobe Flash Player。这使得以Adobe Flash Player为客户端的RIA可以支持种类广泛的平台和设备。
Flex是为满足希望开发 RIA的企业级程序员的需求而推出的表示服务器和应用程序框架,它可以运行于J2EE和.NET平台。Flex表示服务器提供基于标准的、声明性的编程方法和流程,并提供运行时服务,用于开发和部署丰富客户端应用程序的表示层。Flex开发者使用直观的基于XML的MXML来定义丰富的用户界面。该语言由 Flex服务器翻译成SWF格式的客户端应用程序,在Flash Player中运行。
2) HTML5
为推动 web 标准化运动的发展,W3C 推出了下一代 HTML 的标准 - HTML5,为众多的公司所支持,因此具有良好的前景。它有以下特点:首先,为增强用户体验,强化了 web 网页的表现性能;其次,为适应 RIA 应用的发展,追加了本地数据库等 web 应用的功能;再次,由于高度标准化以及诸多浏览器厂商的大力支持,它的兼容性和安全性非常高;最后它是一种简洁的语言,容易为广大开发者掌握。更为难得的是,由于节能和功耗低,在移动设备上 HTML5 将具有更大的优势。因此更适合如 Web 操作系统一类的 RIA 应用的前端开发。
小结一下:
通过以上的介绍我们可以清楚的认识到:
1. ExtJS 是富客户端 js 框架;
2. ExtJS 是一种为了解决 MicroMedia 公司提出的“体验问题”的 js 框架;
3. ExtJS 是区别于 jQuery 框架的面向对象、组件化的富客户端 js 框架。
那么接下来,简单介绍下ExtJS的一些特点和一些优缺点,以便更直观的了解Ext。
五、ExtJS的特点和缺点:
1. 支持主流的浏览器
2. 纯 javascript,不依赖于浏览器插件
![]()
3. 开源,文档资料全面
4. 活跃的社区,迅速增加的用户量
5. 设计合理
6. 组件丰富
7. 结构清晰
8. 体系完善
9. OOP 的编程方式
ExtJS也并非万能,凡事皆有利弊,下面简单说下其缺点:
1. 稍复杂。
2. 为重量级的框架(包含大量 UI),体积大。如果导入 ext-all.js ,压缩后也有近 500k 。
3. ExtJS 使页面是只留下 body,搜索引擎无法收录这样的内容,不利于 SEO 排名。
4. 报错不明确调试有一定的难度。
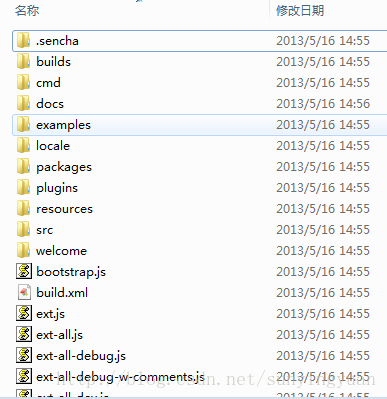
六、ExtJS的目录结构
builds:ExtJS 压缩后的代码,经过压缩的代码体积更小,加载更快。
docs: ExtJS 的文档,其中最重要的是ExtJS的API。
examples:官方的演示示例,通过对这些演示示例的熟悉,就能很快掌握 ExtJS 开发。
locale:多国语言的资源文件,其中 ext-lang-zh_CN.js 是简体中文。
pkgs:ExtJS 各部分功能的打包文件。
resources:ExtJS 要用到的图片文件和样式表文件。
src:目录是未压缩的源代码目录。
bootstrap.js:ExtJS 库的引导文件,通过参数可以自动切换 ext_all.js 和 ext_all_debug.js。
ext_all.js:ExtJS 的核心库,是必须要引入的。
ext_all_debug.js:ext_all.js 的调试版。
七、ExtJS的收费情况
ExtJS做开源项目和学习使用是完全免费的,那么当然做为商业使用时大家最为关心的。
ExtJS 的商业使用:如果只是把 ExtJS 包含在自己的项目中,而且这个项目不是卖给用户做二次开发的工具箱或组件库,就可以遵守 LGPL 协议免费使用;否则要付费。
八、ExtJS是万能的吗?适合做什么项目呢?
ExtJS 适合做什么项目
适合做需要大量复杂界面布局和交互的信息管理系统(MIS)
ExtJS 不适合做什么项目
不适合做门户网站
九、ExtJS几种开发工具简介
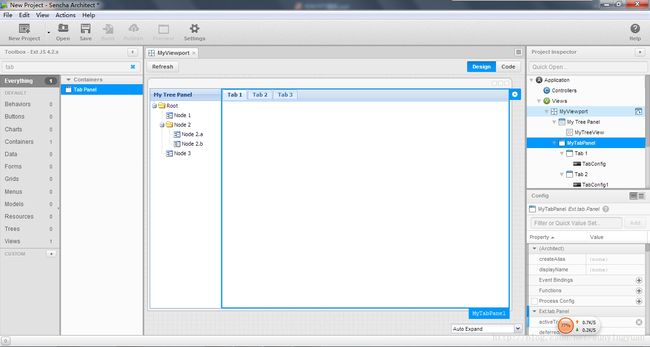
1. 可视化的编辑工具 ( Sencha Architect )
2. Eclipse 插件 spket-1.6.16 编辑 javascript
3. Fullsource 查看动态生成的 html 代码
以上仅仅简单的介绍一下其特点和相应的开发工具等等,当然仅仅是简单,如若大家想深入了解,可以自行百度,毕竟作为一个开发者而言,更想的是从代码中了解其中之奥妙。在此就不多做赘述了。还请谅解。
附:以上有一些名词,虽然与Ext没有直接的关系,但是可以在这一说,使大家更好的了解Ext和其周边的一些相关知识。
附一、RIA技术(即富客户端应用)
未来的应用程序,将是富客户端应用程序的天下!
这句话虽然有些绝对,也有些言过其实,但是它的确表明了未来应用程序的发展趋势。
RIA(Rich Internet Applications)即富互联网应用,具有高度互动性、丰富用户体验以及功能强大的客户端。
传统网络程序的开发是基于页面的、服务器端数据传递的模式,把网络程序的表示层建立于HTML页面之上,而HTML是适合于文本的,传统的基于页面的系统已经渐渐不能满足网络浏览者的更高的、全方位的体验要求了,这就是被Macromedia公司称之为的“体验问题”("Experience Matters"),而富因特网应用程序(Rich Internet Applications,缩写为RIA)的出现也就是为了解决这个问题。RIA 是集桌面应用程序的最佳用户界面功能与Web应用程序的普遍采用和快速、低成本部署以及互动多媒体通信的实时快捷于一体的新一代网络应用程序。目前WEB领域和桌面软件领域正逐步向RIA靠拢,预计3、5年后RIA的时代将会完全到来。
比较常见的RIA技术有:
1. Adobe公司的MacroMedia Flex,是Flash的开发语言,没怎么研究过;
2. Sun公司的JavaFx(现在该叫Oracle了) ;
3. 现在比较火的HTML5,据说兼容性不是很好,上次下载了一个Demo,在FireFox上运行非常华丽,而在Chrome中光加载就加载好长时间,也可能是我搞的不对,欢迎懂行的人拍砖;
4. 还有就是我们讲到的ExtJS
我觉得一项技术,如果通过比较的话,可能大家印象会更深一些,那么我就从富客户端、胖客户端、瘦客户端技术分别简单的比较一下:
| 优点 | 缺点 | 例子 | |
| 胖客户端 | 一部分数据处理在客户端完成,减轻服务器端压力; | 客户端需要安装软件; 升级麻烦,客户端需要再次下载安装包 |
C/S:QQ,人人客户端等 |
| 瘦客户端 | 无需安装客户端软件; 升级方便 |
加大了服务器端处理数据的压力 | B/S:网站 |
| 富客户端 (RIA) | 介于胖客户端/瘦客户端之间的一种客户端展示形式, 好处:客户端无需安装任何应用程序,之需要浏览器即可,而且可以享受客户端应用程序带来的UI/UE效果,服务器端压力相对较小; 缺点:客户端响应速度相对瘦客户端较慢; |
见左边,写到一块了 | 雅虎http://www.yahoo.com/ ExtJS的官方网站 http://dev.sencha.com/deploy/ext-4.0.0/examples/ |
本篇博客就ExtJS从历史和本身的特点以及周边知识做了简单的介绍,本人非大牛,不当之处,欢迎大家拍砖。深知网络上高手如云,请大家多多指教。通过表格大家可以更直观的看到这三者的优缺点,以便能够对其有更深的了解。