合成大西瓜之抱歉~ 我只有大西瓜和刀剑神域~!!
合成大西瓜之抱歉~ 我只有大西瓜和刀剑神域~!!
文章首发于公众号 Java4ye
链接地址 :合成大西瓜之抱歉~ 我只有大西瓜和刀剑神域~!!
当当当当~
吃瓜嘞~ 吃瓜嘞~
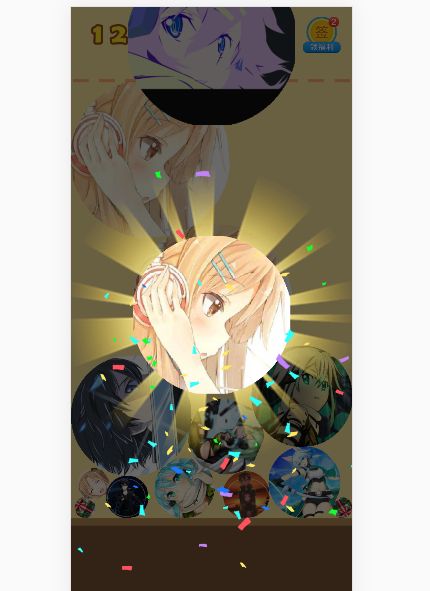
先给小伙伴们看看这个效果~
简单介绍下水果的种类~
哈哈哈哈 我看那个橘子也太像篮球了吧 菠萝有点像榴莲披萨~
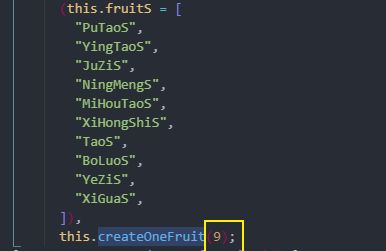
对应代码里的水果如下~ 这里黄色方框的数字就是水果数组fruits中的最后一个
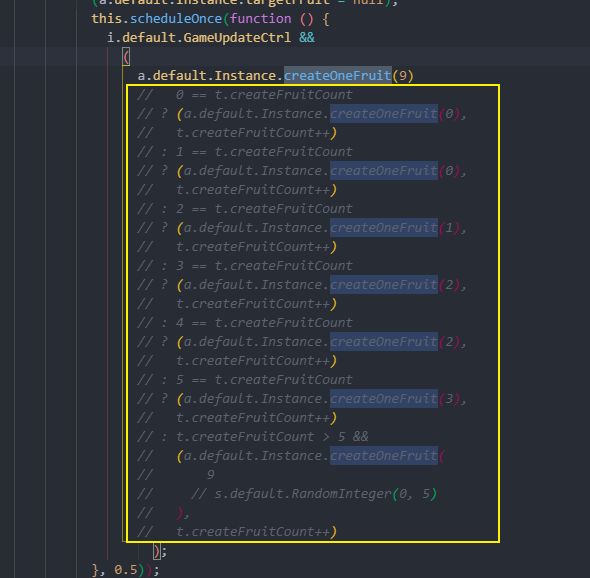
下面这注释掉的部分是游戏的主要逻辑~
当你点击使水果掉落后 createFruitCount 会加一 ,
开始顺序是 葡萄 葡萄 葡萄 樱桃 橘子 橘子 柠檬 然后就开始随机上面 水果数组fruits 中的前五种水果啦~
这里博主把这段逻辑注释掉,换成这句代码就变成上面 gif 图的效果啦
a.default.Instance.createOneFruit(9)
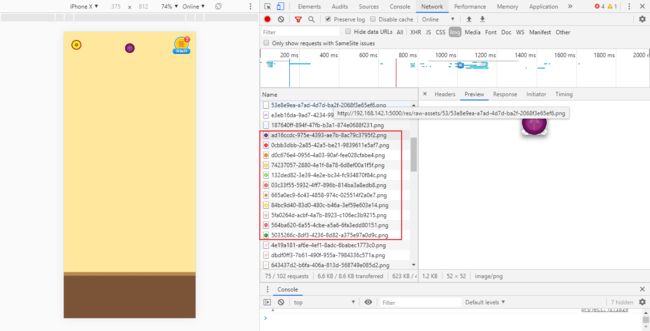
修改图片的话也比较简单,我们只需要通过chrome浏览器的调试窗口就i可以看到这些图片,接着替换他们即可
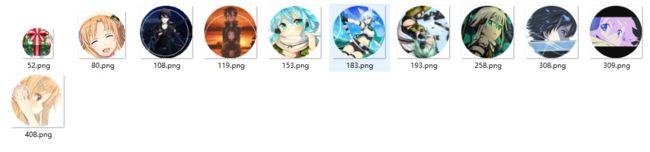
博主这里也将他们整理出来啦~
| 水果 | 地址 | 尺寸 |
|---|---|---|
| 葡萄 | http://192.168.142.1:5000/res/raw-assets/ad/ad16ccdc-975e-4393-ae7b-8ac79c3795f2.png | 52*52 |
| 樱桃 | http://192.168.142.1:5000/res/raw-assets/0c/0cbb3dbb-2a85-42a5-be21-9839611e5af7.png | 80*80 |
| 橘子 | http://192.168.142.1:5000/res/raw-assets/d0/d0c676e4-0956-4a03-90af-fee028cfabe4.png | 108*108 |
| 柠檬 | http://192.168.142.1:5000/res/raw-assets/74/74237057-2880-4e1f-8a78-6d8ef00a1f5f.png | 119*119 |
| 猕猴桃 | http://192.168.142.1:5000/res/raw-assets/13/132ded82-3e39-4e2e-bc34-fc934870f84c.png | 153*152 |
| 番茄 | http://192.168.142.1:5000/res/raw-assets/03/03c33f55-5932-4ff7-896b-814ba3a8edb8.png | 183*183 |
| 桃子 | http://192.168.142.1:5000/res/raw-assets/66/665a0ec9-6c43-4858-974c-025514f2a0e7.png | 193*193 |
| 菠萝 | http://192.168.142.1:5000/res/raw-assets/84/84bc9d40-83d0-480c-b46a-3ef59e603e14.png | 258*258 |
| 椰子 | http://192.168.142.1:5000/res/raw-assets/5f/5fa0264d-acbf-4a7b-8923-c106ec3b9215.png | 308*308 |
| 半个西瓜 | http://192.168.142.1:5000/res/raw-assets/56/564ba620-6a55-4cbe-a5a6-6fa3edd80151.png | 308*309 |
| 大西瓜 | http://192.168.142.1:5000/res/raw-assets/50/5035266c-8df3-4236-8d82-a375e97a0d9c.png | 408*408 |
下面进入python教学~
先准备好图片, 命名如下 像这样子~
接下来要使用用 python 的 PIL 库将他们裁剪成圆形
安装模块
pip install pillow
代码参考了 https://www.sohu.com/a/336796776_120045344 这篇文章
创建 ``image2circle.py` 文件
# -*- coding: utf-8 -*-
# @Time : 2021/2/10 17:01
# @Author : Java4ye
from PIL import Image, ImageDraw, ImageFilter
import os
def crop_max_square(pil_img):
return crop_center(pil_img, min(pil_img.size), min(pil_img.size))
def crop_center(pil_img, crop_width, crop_height):
img_width, img_height = pil_img.size
return pil_img.crop(
(
(img_width - crop_width) // 2,
(img_height - crop_height) // 2,
(img_width + crop_width) // 2,
(img_height + crop_height) // 2)
)
def mask_circle_transparent(pil_img, blur_radius, offset=0):
offset = blur_radius * 2 + offset
mask = Image.new("L", pil_img.size, 0)
draw = ImageDraw.Draw(mask)
draw.ellipse((offset, offset, pil_img.size[0] - offset, pil_img.size[1] - offset), fill=255)
mask = mask.filter(ImageFilter.GaussianBlur(blur_radius))
result = pil_img.copy()
result.putalpha(mask)
return result
imgFolder = "H://dxg_img"
imgs = os.listdir(imgFolder)
for img in imgs:
print(img)
img_path = os.path.join(imgFolder, img)
if os.path.isfile(img_path):
markImg = Image.open(img_path)
w, h = markImg.size
# thumb_width = 158
im_square = crop_max_square(markImg).resize((w, h), Image.LANCZOS)
im_thumb = mask_circle_transparent(im_square, 0)
im_thumb.save('H://dxg_img//circle//' + img)
创建 resetImage2dxg.py 文件
这里主要是帮你将图片拷贝到对应的文件夹~
import os
import shutil
import time
millis = int(round(time.time() * 1000))
daxiegua_dir = "I://daxigua-1.0.0//"
imgFolder = "H://dxg_img//circle"
urls = [
'http://192.168.142.1:5000/res/raw-assets/ad/ad16ccdc-975e-4393-ae7b-8ac79c3795f2.png',
'http://192.168.142.1:5000/res/raw-assets/0c/0cbb3dbb-2a85-42a5-be21-9839611e5af7.png',
'http://192.168.142.1:5000/res/raw-assets/d0/d0c676e4-0956-4a03-90af-fee028cfabe4.png',
'http://192.168.142.1:5000/res/raw-assets/74/74237057-2880-4e1f-8a78-6d8ef00a1f5f.png',
'http://192.168.142.1:5000/res/raw-assets/13/132ded82-3e39-4e2e-bc34-fc934870f84c.png',
'http://192.168.142.1:5000/res/raw-assets/03/03c33f55-5932-4ff7-896b-814ba3a8edb8.png',
'http://192.168.142.1:5000/res/raw-assets/66/665a0ec9-6c43-4858-974c-025514f2a0e7.png',
'http://192.168.142.1:5000/res/raw-assets/84/84bc9d40-83d0-480c-b46a-3ef59e603e14.png',
'http://192.168.142.1:5000/res/raw-assets/5f/5fa0264d-acbf-4a7b-8923-c106ec3b9215.png',
'http://192.168.142.1:5000/res/raw-assets/56/564ba620-6a55-4cbe-a5a6-6fa3edd80151.png',
'http://192.168.142.1:5000/res/raw-assets/50/5035266c-8df3-4236-8d82-a375e97a0d9c.png'
]
imgs = [
'52.png',
'80.png',
'108.png',
'119.png',
'153.png',
'183.png',
'193.png',
'258.png',
'308.png',
'309.png',
'408.png'
]
i = 0
for url in urls:
a = url.rindex(":")
beginIndex = url.index("/", a)
lastIndex = url.rindex("/")
contextPath = url[beginIndex:lastIndex + 1]
realFileName = url[lastIndex + 1:]
folder = daxiegua_dir + contextPath
fileNames = os.listdir(folder)
for fileName in fileNames:
if fileName == realFileName:
arr = fileName.split(".")
os.path.join(folder, )
shutil.copyfile(folder + "//" + fileName, folder + "//" + "Java4ye_" + str(millis) + "." + arr[1])
shutil.copyfile(imgFolder + "//" + imgs[i], folder + "//" + fileName)
i += 1
准备好土图片后,运行 ``image2circle.py文件将图片剪切成圆形的,接着运行resetImage2dxg.py` 文件 即可将图片拷贝到相应的目录中。
博主这里参考了鱼皮大佬的教程: https://juejin.cn/post/6923047027475644430
下面是源码地址 : https://github.com/liyupi/daxigua/releases/tag/1.0.0
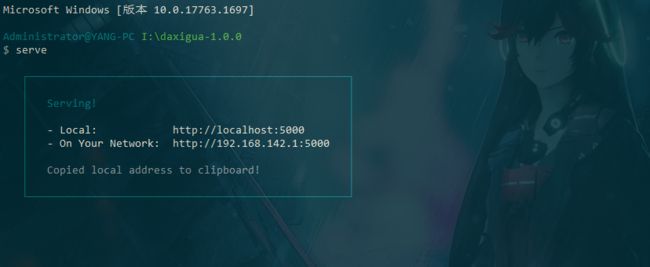
在本地运行的话需要安装 node.js 还有 vue-cli 还有 serve 。具体可以看看上面大佬的文章
运行起来的效果如下:
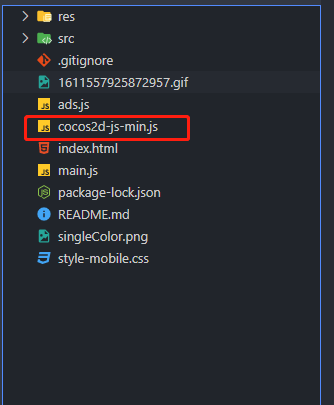
打开项目结构我们可以看到下面这些文件~
红框这个是什么呢?
搜搜看,原来是游戏引擎!!!
哇塞! 完了 感觉又要入坑啥了 我这该死的好奇心 (我 Springcloud Gateway 还没写呢 (。・∀・)ノ)
https://www.cocos.com/docs
看了老半天发现还对电脑显卡有点要求,想了想我滴小霸王还是算了 哈哈哈
教程地址: https://docs.cocos.com/creator/manual/zh/getting-started/quick-start.html
不过还是有点小收获的~ 这东西还可以变得Q弹 !
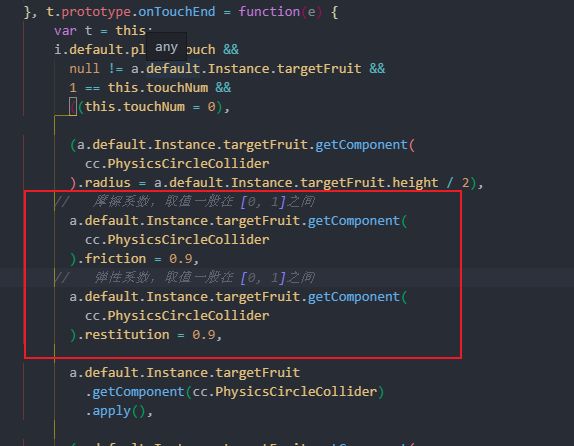
在文档中点击输入查找 PhysicsCircleCollider
添加上述代码可实现下面的效果
试玩地址 : https://dxgv01.vercel.app
复制到手机浏览器上就可以玩啦
作者简介 :Java4ye 一个专注于提高工作效率~ (增加摸鱼时间) 的小白博主,分享学习资源,技术感悟,程序员生活的点点滴滴 让我们一起摸鱼~(●ˇ∀ˇ●)
关注公众号: Java4ye 这里给你准备了一系列学习资源啦,还有各种插件,软件哦
欢迎留言!谢谢支持!ヾ(≧▽≦*)o
2021一起好好加油! (ง •_•)ง