一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop)
本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识。
本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读者可以直接阅读执行栈后面的内容了解 event loop 原理
在了解 JavaScript 事件循环机制之前,得先了解同步与异步的概念
同步与异步
- 同步(Sync
const cal = () => {
for (let i = 0; i < 1e8; i++) {
// 做一些运算
}
}
cal();
console.log("finish");
同步的含义是如果一个事情没有做完,则不能执行下一个。
在这里的例子如果 cal 函数没有执行完毕 console.log 函数是不会执行的
对于 cal 称为 同步函数。
- 异步 (ASync)
$.ajax("xxx.com", function(res) {
// ...
});
console.log("finish");
在上述代码中,$.ajax 的执行是异步的,不会阻塞 console.log 的运行
即不必等到 $.ajax 请求返回数据后,才执行 console.log
对于 $.ajax 称为异步函数。
为什么要有异步函数?
单线程
javascript 是一门单线程语言,只能同时做一件事情。
如果没有异步函数,堵塞在程序的某个地方,会导致后面的函数得不到执行,浏览器作为用户交互界面,显然要能及时反映用户的交互,因此要有异步函数。
为什么 javascript 不采用多线程呢?专门派发一个线程去处理用户交互他不好吗?
这个你可能得去问 javascript 的作者了。
执行栈
由于 javascript 是单线程语言,因此只有一个执行栈(调用栈)
function baz() {
console.log("exec")
}
function bar() {
baz();
}
function foo() {
bar();
}
foo();
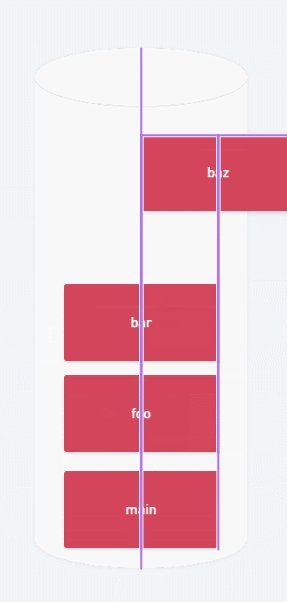
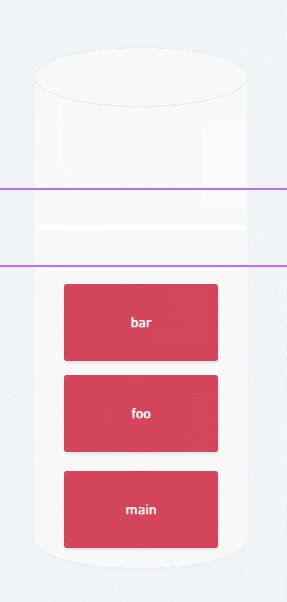
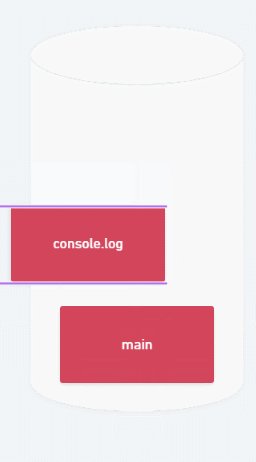
我们可以用一个动画来演示执行栈的调用过程
根据动画流程,我们详细说一下调用栈的情况
main函数,也就是把整个javascript看成一个函数,入栈foo函数被执行,入栈bar函数被执行,入栈baz函数被执行,入栈console.log函数被执行,入栈console.log函数执行完毕,出栈baz函数执行完毕,出栈bar函数执行完毕,出栈foo函数执行完毕,出栈main函数执行完毕,出栈
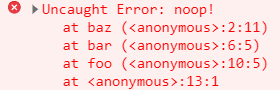
这种调用栈可以在程序报错的时候起到很好的 debug 的作用
function baz() {
throw new Error("noop!");
}
function bar() {
baz();
}
function foo() {
bar();
}
foo();
在查看错误中,我们明显的看到了之前提到的调用栈。
刚才的程序并无异步函数,
如果我们在程序中用到了异步函数
console.log("begin");
setTimeout(function cb(){
console.log("finish")
}, 1000);
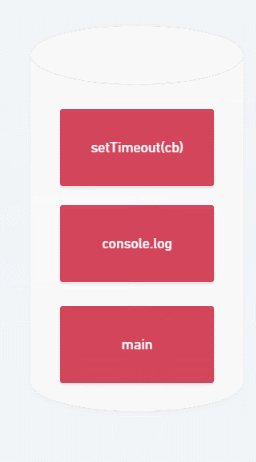
这个时候我们再看执行栈
进栈出栈过程类似上面的分析,可是在这里,直到 main 函数执行完了,我们都没看到 cb 函数执行,可是确确实实 1000ms 左右后 cb 函数真的执行了,这里面是发生了什么情况?
在解释这个之前,我们先引入两个概念
宏观任务和微观任务
1. 宏观任务
在 ES5 之前,异步操作由宿主发起,JavaScript 引擎并不能发起异步操作,这类的异步任务称为宏观任务,比较典型的有
setTimeout(() => {
console.log("exec")
}, 2000);
2.微观任务
在 ES5 之后出现了 Promise ,用于解决回调地狱的问题,这个函数也是异步的,会等到 fulfill(resolve 或 reject) 后才会执行 then 方法
new Promise((resolve, reject) => {
resolve("hello world")
}).then(data => {
console.log(data)
})
这个异步任务,由 v8 引擎发起 称为微观任务
这两类任务对 event loop 也有影响
接下来进入本文章重点!!
event loop
event loop 分为浏览器环境和 node 环境,实现是不一样的,本篇文章暂时只讨论浏览器环境下的 event loop,node 环境下的 event loop 给出了官网链接。
1. 浏览器环境下的 event loop
接下来,我们具体看一个很大的例子
console.log("1");
setTimeout(function cb1(){
console.log("2")
}, 0);
new Promise(function(resolve, reject) {
console.log("3")
resolve();
}).then(function cb2(){
console.log("4");
})
console.log("5")
这段代码用 event loop 的解释是这样的
用文字解释如下,上述动画以及文字解释忽略 main 函数
console.log("1")入栈出栈,控制台显示1setTimeout入栈,加入异步任务队列(此时处于等待执行完成的状态,对于setTimeout来说就是等待延迟时间算执行完成,对于Promise来说就是被fulfill了才算执行完成。new Promise入栈出栈,控制台显示3,并且把函数放入异步队列,等待完成了,就执行then方法,这里的话,演示动画忘记加上了。console.log(5)入栈出栈,控制台显示5
至此,主函数内的任务全部执行完毕,
这里需要先知道,当任务放入异步任务队列后他们如果完成了,就会自动进入微观任务或者宏观任务队列。
这个时候 event loop 检索微观任务队列是否有任务,如果有,就拖到 执行栈中执行,如果没有的话,就检索宏观任务队列是否有任务。
而且,如果一旦微观任务队列有任务,就一定会先执行微观任务队列的。
如果一旦执行栈有任务就一定会先执行执行栈的。
可以用代码表述如下
while (true) {
while (如果执行栈有任务) {
// 执行
}
if (微观任务队列有任务) {
// 执行
continue;
}
if (宏观任务队列有任务) {
// 执行
continue;
}
}
至此,我们很容易得到上面的代码的执行结果是
"1", "3", "5", "4", "2"
在做一个宏观任务嵌套微观任务的例子加深上述流程的理解。
console.log("1");
setTimeout(() => {
console.log("2")
new Promise(resolve => {
resolve()
}).then(() => {
console.log("3")
})
}, 0);
setTimeout(() => {
console.log("4")
}, 0);
console.log("5")
执行结果会是
"1", "5", "2", "3", "4"
2. Node环境下的 event loop
请看 node官网对event loop的解释