- 第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程html5前端html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
- WAI-ARIA
前端岳大宝
前端核心知识总结前端html
以下是关于WAI-ARIA(WebAccessibilityInitiative-AccessibleRichInternetApplications)的核心知识梳理。一、WAI-ARIA的基本概念定义与作用WAI-ARIA是一套由W3C制定的技术规范,旨在通过语义补充使动态Web应用(如单页应用、复杂UI组件)对辅助技术(如屏幕阅读器)更可访问。核心目标:为无法通过原生HTML语义化标签表达的U
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- C程序员驯服Common Lisp - 入门 - [语言探索]<转载>
acool555
lisp语言c编程documentationfortran
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- HTML标记语言<head>中 的几个元素
2301_79698214
html前端
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
- 深入理解Tomcat:Java Web服务器的安装与配置
杨凯凡
JavaWebjavatomcat
大家好!今天我们来聊聊JavaWeb开发中最重要的工具之一——ApacheTomcat。Tomcat是一个开源的JavaServlet容器和Web服务器,它是运行JavaWeb应用程序的核心环境。无论是开发、测试还是部署JavaWeb应用,Tomcat都是不可或缺的工具。本文将详细介绍Tomcat的安装、配置以及常见问题的解决方法,帮助你快速上手并深入理解Tomcat的工作原理。准备好了吗?让我们
- .net 插件式开发——实现web框架中大数据算法嵌入(BP算法逼近)
weixin_34219944
json人工智能
关于算法的引入:插件式架构设计,可移植性强,利于算法的升级。【插件式开发相关资料】https://www.cnblogs.com/lenic/p/4129096.html以BP算法为例:1、首先定义一个接口规范////////插件的统一入口///publicinterfaceIPluginPerfrom{//////统一算法插件入口//////输出参数的个数///输出参数///输入参数///str
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- spring 的model repository service controller的功能
LCY133
web开发springjava后端
1.Controller层(控制层)•功能:负责接收和处理HTTP请求,协调客户端与业务逻辑之间的交互。•核心职责:•请求处理:解析HTTP请求参数(如URL参数、Body数据、Headers)。•路由分发:根据请求路径(@RequestMapping)调用对应的Service方法。•响应生成:返回格式化数据(如JSON、XML)或视图(如HTML页面)。•输入校验:验证请求参数的合法性(如使用@
- HTML 样式之 CSS 全面解析
烂蜻蜓
HTMLhtmlcss前端
在网页开发的世界里,HTML负责搭建页面的结构,而CSS(CascadingStyleSheets,层叠样式表)则承担着渲染HTML元素标签样式的重任,赋予网页丰富的视觉效果。一、CSS的魅力展现CSS能够实现诸如改变文字的样式与颜色(Look!Stylesandcolors)、灵活操控文本(ManipulateText)、设置元素的颜色和盒子模型(Colors,Boxes)等诸多功能,极大地提升
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- Spring Boot Tomcat 漏洞修复
高建伟-joe
后端springboottomcat后端java网络安全
SpringBootTomcat漏洞修复ApacheTomcat远程代码执行漏洞(CVE-2025-24813)Tomcat是一个开源的、轻量级的Web应用服务器和Servlet容器。它由Apache软件基金会下的Jakarta项目开发,是目前最流行的JavaWeb服务器之一。该漏洞利用条件较为复杂,需同时满足以下四个条件:应用程序启用了DefaultServlet写入功能,该功能默认关闭。应用支
- python控制浏览器模拟鼠标点击网页标题_如何使用python来模拟鼠标点击(将经过实例自动化模拟在360浏览器中自动搜索"python")...
赤衿
1、准备工做:html安装pywin32,后面开发须要pywin32的支持,不然没法完成与windows层面相关的操做。pythonpywin32的具体安装及注意事项:shell一、总体开发环境:windows基于windows7操做系统;api提早安装python(由于篇幅问题,在此不详细讲解python环境的安装,你们能够自备楼梯);浏览器你们能够在cmd中测试下python环境是否安装好:a
- CSDN快速转载文章的技巧(2025年最新方法)
日薪月亿
CSDN工具指南学习方法
文章目录一、问题描述1.1排版杂乱1.2浏览器崩溃二、原因分析2.1HTML内容复杂2.2编辑器兼容性2.3性能问题三、解决办法3.1解决思路3.2解决办法一、问题描述最近尝试了多种网上流传的文章转载方法,多数是通过浏览器的DevTool工具找到网页的id值为article_content或content_views的内容,然后右键点击选择CopyouterHTML来获取文章的完整HTML内容。接
- 【实战-解决方案】Webpack 打包后很多js方法报错:not defined
oliver.chau
前端开发webpack前端node.js
问题分析在不打包的情况下,方法(如checkLoginStatus、filterSites、initProgressBar等)可以正常运行,而经过Webpack打包后报isnotdefined错误,通常有以下几个可能的原因:全局变量丢失在Webpack打包时,默认使用模块作用域(strictmode),不会自动将定义的函数暴露到window全局作用域。在不打包的情况下,脚本文件直接在HTML里引入
- 爬虫中一些有用的用法
才不是小emo的小杨
爬虫xpath
文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=
- python 编写接口部署到服务器
TotoBingo
python服务器开发语言运维
python相关学习资料:https://edu.51cto.com/video/4645.htmlhttps://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/3502.htmlPython编写接口并部署到服务器的指南作为一名刚入行的开发者,你可能对如何将Python编写的接口部署到服务器感到困惑。本文将为你提供一个简单的指南,
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- linux环境下安装和卸载Mysql5.5
test_soy
mysqlmysqlmysql安装liunx环境
学习资料参考:http://down.chinaz.com/server/201107/806_1.htmhttp://blog.itblood.com/completely-uninstall-the-mysql-under-linux-graphic-tutorials.html1、卸载mysql查找以前是否装有mysql#rpm-qa|grep-imysql显示类似如下的信息:MySQL-c
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能
Foyo Designer
hivehadoop数据仓库javawebServlet文件管理
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、文件上传:从“拖拽”到“入库
- HTML常用标签
花林似霰f
html前端javascript
(一)标题标签-标题标签从到一共只有6级标题文本会加粗从上到下字体逐渐减小(二)段落和换行标签1.我是一个段落标签2.在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。(少有的单标签)(三)和标签和是没有语义的,可以看做是一个盒子,用来装内容的。1.标签用来布局,但是现在一行只能放一个。大盒子2.标签用来布局,
- . HTML 中的注释和特殊字符
花林似霰f
html前端
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。最常使用为>空格 记住这三个,其它随用随查原始字符entity原始字符entity""&&''> ¡¡¢¢££¤¤¥¥¦¦§§¨¨©©ªª«&l
- 【脑洞小剧场】零帧起手创业小公司之 第一次用户反馈
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光透过窗帘的缝隙,懒洋洋地洒在办公室的每一个角落,却似乎无法驱散产品经理程立新心头的阴霾。他坐在电脑前,眼神空洞地盯着屏幕,心里五味杂陈。昨天项目匆匆上线,本以为会是公司迈向成功的一大步,没想到今天一早就迎来了用户的“狂轰滥炸”。场景一:产品经理的“差评风暴”“这…
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
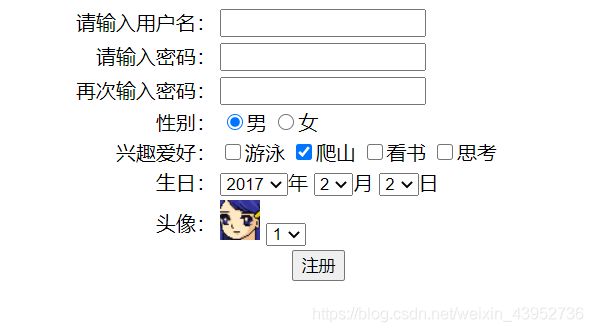
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 【视频】ffmpeg、Nginx搭建RTMP、HLS服务器
郭老二
视频音视频ffmpegnginx
1、源码安装Nginx1)源码下载因为要使用Nginx的模块nginx-rtmp-module,所以要下载nginx和nginx-rtmp-module的源码。下载地址:http://nginx.org/en/download.htmlhttps://github.com/arut/nginx-rtmp-module/tags2)解压、配置在同一个目录中解压nginx和nginx-rtmp-mod
- (done) 梳理 xv6-lab-2023 LAB8 实验代码(kalloctest,理清 test1)
shimly123456
MIT6.S081学习笔记操作系统
url:https://pdos.csail.mit.edu/6.1810/2023/labs/lock.html先看kalloctest.cmain函数:intmain(intargc,char*argv[]){test1();test2();test3();exit(0);}运行kalloctest,如下:可以看到只有test1失败了,因此只需要关注test1此外,还需关注红圈圈起来的数字代表
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多