HTML相关
HTML相关
- 1、前言
- 2、HTML
-
- 2.1、HTML的概念
- 2.2、HTML的特点
- 2.3、HTML基础语法
-
- 2.3.1、基本结构
- 2.3.2、HTML标签属性
- 2.3.3、HTML文档类型声明
- 2.3.4、网页编码设置
- 2.3.5、简单示例
- 2.4、标题和文字段落
- 2.5、文档格式化
- 2.6、特殊符号
- 2.7、列表
-
- 2.7.1、无序列表
- 2.7.2、有序列表
- 2.7.3、定义列表
- 2.7.4、列表的嵌套
- 2.8、图片
- 2.9、超链接
- 2.10、HTML表格
- 2.11、HTML表单
- 2.12、html的简单案例
1、前言
作为后端开发人员,对于前端有所了解就行,不必像前端开发那样精通各种ui框架,js等。当然能精通自然最好,我们只需要了解最基本的东西就行了。HTML用来搭建网站的结构部分,相当于一个架子,作为其他部分的支撑。
2、HTML
2.1、HTML的概念
HTML即Hyper Text Markup Language的缩写,超文本标记语言。是一种标记语言,不是编程语言,标记语言是一套用来描述网页的标记标签。
超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点------就是一种URL指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。
由此可见,网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),可以创造出功能强大的网页。因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的。
一个网页对应于一个HTML文件,HTML文件以.htm或.html为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑来产生HTML文件。 标准的HTML文件都具有一个基本的整体结构,即HTML文件的开头与结尾标志和HTML的头部与实体2大部分。有3个双标记符用于页面整体结构的确认。
2.2、HTML的特点
- HTML不需要编译,直接由浏览器执行。
- HTML文件是一个文本文件。
- HTML文件必须使用html或htm为文件的后缀名。
- HTML大小写不敏感,HTML和html一样,但是推荐小写,顺应未来的趋势。
2.3、HTML基础语法
2.3.1、基本结构
基本可以概括为3部分:
...:这是html文件标签。...:这部分是网页内容,也就是可见的部分。...:头部信息,里面可以添加标题,引入css等。
以下为一个基本的HTML文件:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
测试测试!!!!
body>
html>
2.3.2、HTML标签属性
HTML标签可拥有属性,属性以名称/值对的形式出现,如name=”value”。属性在开始标签中规定。属性和属性值对大小写不敏感,但根据万维网标准,推荐使用小写。属性值应始终包围在引号内,若属性值不带引号,则使用双引号””。若属性值本身带双引号,则使用单引号’’。每个HTML元素都可使用合法属性,详见HTML参考手册。

以上标记的都是HTML的属性,也可以自定义属性。
代码中可插入注释,浏览器不会显示注释,但添加注释有助于理解代码。注释由标签表示,如下:
2.3.3、HTML文档类型声明
现在基本都是H5了。声明必须放在HTML文档的第一行。
不是HTML的标签,只是起到一个声明作用,声明该文件是哪个版本的,现在HTML5已经广泛应用。
2.3.4、网页编码设置
当网页出现乱码时,需要在head头部文件内添加以下内容:
<meta http-equiv="Content" content="text/html;charset=utf-8"/>
utf-8、GB2312、gbk等为编码格式。这是告诉浏览器这是文档类型,且为html文件,编码格式采用utf-8,也可以采用其他编码格式,设置编码格式是为了避免浏览器解释网页内容时乱码。如果你的网页乱码,不放更改一下网页的编码格式。
2.3.5、简单示例
以下为一个简单的示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单示例title>
head>
<body bgcolor="pink">
<p>再回首恍然如梦。p>
<hr color="blue"/>
<p>再回首我心依旧。p>
<hr color="green"/>
<p>再回首,云遮断归途。p>
<hr color="yellow"/>
body>
html>
2.4、标题和文字段落
- 标题标签:
-
为最大标题,为最小标题,切记不要为了使用粗体字而使用标题,粗体有其他方法设置。 - 段落标签:
。 - 文字水平对齐:使用
align属性。值有left、center、right、justify4种,其中justify是对行进行伸展,这样每行都可以有相等的长度。 - 换行:使用
- 预格式文本:用
标签对空行和空格进行控制,即可以保留文本中的空格和折行。 - 水平线:使用
- 空格:可以使用转义字符
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body bgcolor="pink">
<h1>标题1h1>
<hr color="red" width="100%"/>
<h2>标题2h1>
<hr color="red" width="100%"/>
<h3>标题3h1>
<hr color="red" width="100%"/>
<h4>标题4h1>
<hr color="red" width="100%"/>
<h5>标题5h1>
<hr color="red" width="100%"/>
<h6>标题6h1>
<hr color="red" width="100%"/>
<p>HTML标记语言。p>
<p align="left">HTML是一种用来描述网页的超文本标记语言。p>
<p align="center">HTML是一种用来描述网页的超文本标记语言。p>
<p align="right">HTML是一种用来描述网页的超文本标记语言。p>
<p align="justify">HTML是一种用来描述网页的超文本标记语言。HTML是一种用来描述网页的超文本标记语言。HTML是一种用来描述网页的超文本标记语言。HTML是一种用来描述网页的超文本标记语言。p>
<p>HTML是一种用来描述网页的超文本标记语言。<br/>HTML是一种用来描述网页的<pre>超文本 标记
语言。pre>HTML是一种用来描述网页的超文本标记语言。HTML是 一种 用来描述网页的 超文本标记语言。p>
body>
html>
2.5、文档格式化
HTML的文档格式化即保留代码编写时的格式。一些常用标签如下:
:定义粗体(bold)。:定义大号字。定义着重字。:定义斜体(italic)。:定义加重语气。:定义下标。:定义上标。:定义插入字。
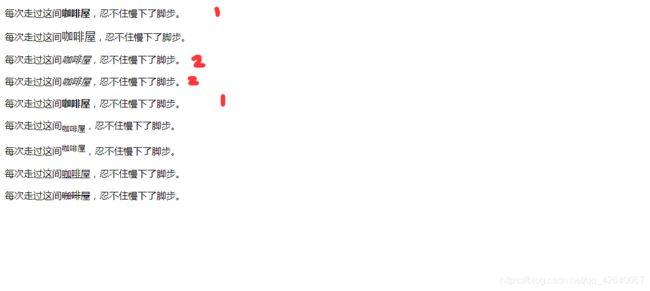
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<p>每次走过这间<b>咖啡屋b>,忍不住慢下了脚步。p>
<p>每次走过这间<big>咖啡屋big>,忍不住慢下了脚步。p>
<p>每次走过这间<em>咖啡屋em>,忍不住慢下了脚步。p>
<p>每次走过这间<i>咖啡屋i>,忍不住慢下了脚步。p>
<p>每次走过这间<strong>咖啡屋strong>,忍不住慢下了脚步。p>
<p>每次走过这间<sub>咖啡屋sub>,忍不住慢下了脚步。p>
<p>每次走过这间<sup>咖啡屋sup>,忍不住慢下了脚步。p>
<p>每次走过这间<ins>咖啡屋ins>,忍不住慢下了脚步。p>
<p>每次走过这间<del>咖啡屋del>,忍不住慢下了脚步。p>
body>
html>
2.6、特殊符号
HTML中有些符号,如果用实际的符号,浏览器是显示不出来的,我们称为特殊符号。如下:
- 大于号:使用转义字符
> - 小于号:使用转义字符
< - 注册商标符号:使用转义字符
® - 版权符号:使用转义字符
© - 商标符号:使用转义字符
™ - 空格符号:使用转义字符
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<p>5<6p>
<p>5>4p>
<p>注册商标符号:®p>
<p>版权符号:©p>
<p>商标符号:™p>
<p>梦里 水乡。p>
body>
html>
2.7、列表
HTML中列表有3种:无序列表、有序列表、定义列表。
2.7.1、无序列表
无序列表用标签。ul标签里可以添加type属性,有disc、square、circle三种属性值,分别表示实心圆点、实心方形、空心圆点。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<h3>夏日解暑饮料h3>
<ul>
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ul>
<hr color="green">
<h3>夏日解暑饮料h3>
<ul type="circle">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ul>
<hr color="red">
<h3>夏日解暑饮料h3>
<ul type="disc">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ul>
<hr color="orange">
<h3>夏日解暑饮料h3>
<ul type="square">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ul>
body>
html>
2.7.2、有序列表
用标签。默认数字从1开始,可自行设置首项数字,如:
ol标签里面可以添加type属性,属性值常见如下:
- start=“6”:以数字有序排列,从6开始。
- type=“a”:以小写字母有序排列,只能从a开始。
- type=“A”:以大写字母有序排列,只能从A开始。
- type=“i”:以小写罗马数字有序排列,只能从i开始。
- type=“I”:以大写罗马数字有序排列,只能从I开始。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<h3>夏日解暑饮料h3>
<ol>
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
<hr color="green">
<h3>夏日解暑饮料h3>
<ol start="5">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
<hr color="red">
<h3>夏日解暑饮料h3>
<ol type="a">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
<hr color="orange">
<h3>夏日解暑饮料h3>
<ol type="A">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
<hr color="green">
<h3>夏日解暑饮料h3>
<ol type="i">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
<hr color="red">
<h3>夏日解暑饮料h3>
<ol type="I">
<li>柠檬汁li>
<li>冰镇酸梅汤li>
<li>可口西瓜汁li>
ol>
body>
html>
2.7.3、定义列表
项目及其注释的组合形式,用标签,列表项的定义始于标签。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<h3>夏日解暑饮料h3>
<dl>
<dt>柠檬水dt>
<dd><i>清爽一夏!i>dd>
<dd><i>酸酸甜甜就是我!i>dd>
<dd><i>夏日最佳饮品!i>dd>
dl>
<hr/>
<dl>
<dt>西瓜汁dt>
<dd><i>纯天然饮品!i>dd>
<dd><i>绿色健康!i>dd>
dl>
body>
html>
2.7.4、列表的嵌套
列表在网页中使用的非常频繁,有必要十分熟悉。使用的较多的是这3种列表的嵌套,如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<ul>
<li>第一章
<ol>
<li>
<dl>
<dt>第一节dt>
<dd>-- 计算机组成原理dd>
dl>
li>
<li>
<dl>
<dt>第二节dt>
<dd>-- 计算机的结构dd>
dl>
li>
<li>
<dl>
<dt>第三节dt>
<dd>-- 计算机网络dd>
dl>
li>
<li>
<dl>
<dt>第四节dt>
<dd>-- 算法结构dd>
dl>
li>
ol>
li>
ul>
body>
html>
2.8、图片
图片使用
<img src="" alt=""/>
关于常用属性的说明:
- src:必写,值为某URL,如果图片显示不出来,很大可能是src路径写的有问题。
- alt:文字,用于在图片不可显示时替代图片内容,当网速太慢,src属性错误,浏览器禁用图像时,用户无法查看图像,此时可用alt属性代替图像在浏览器中的内容,给予用户与图片相关的信息。
- height:为图片的高度,可以是数值和百分比,数值用像素px表示,百分数如30%,相对于父容器。
- width:为图片的宽度,可以是数值和百分比。
- title:鼠标移到图片上时,显示出来的提示信息。
绝对路径和相对路径
- 绝对路径:从盘符开始写。如

- 相对路径:不从盘符开始写,图片在所编辑文件下级目录,从所在目录开始写,到图片名称即可。
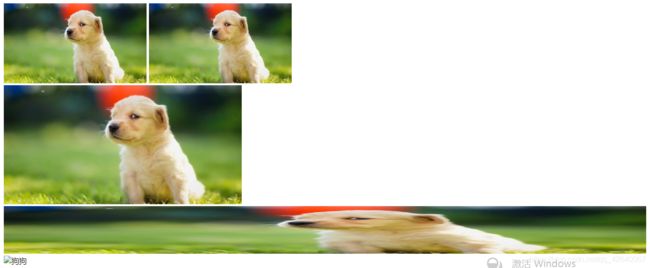
示例如下:

和编辑文件同目录下有个img文件夹,里面是一些图片:

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<img src="F:/Users/Administrator/Desktop/前端/img/狗狗.jpg" alt="狗狗" title="狗子"/>
<img src="./img/狗狗.jpg" alt="狗狗" title="狗子"/><br>
<img src="./img/狗狗.jpg" alt="狗狗" title="狗子" width="500px" height="250px" /><br/>
<img src="./img/狗狗.jpg" alt="狗狗" title="狗子" width="100%" height="150px" />
<img src="/img/狗狗.jpg" alt="狗狗" />
body>
html>

使用img标签的时候需要注意的就是src路径,一定不能写错,写错了图片就无法显示。如果你的图片显示不出来,去检查src路径。
2.9、超链接
常用属性如下:
- href:链接地址,可以是内部链接或外部链接。href属性值设为#为空链接,点击不会有任何变化,但是保留了链接的一些属性。
- title:链接提示文字。
- target:链接的目标窗口,默认情况下是在当前页面下打开新页面。有4个值:_self为当前窗口打开,_blank为新的窗口打开,_top、_parent。
- name:链接命名。
下面为跳到外部地址的某个页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<a href="https://baike.so.com/doc/5395875-5633034.html" target="_blank" title="大熊猫">
<img src="./img/熊猫.jpg" alt="熊猫" width="300px" height="200px" />
a>
<br/>
<a href="welcome.html">点击跳转!a><br/>
<a href="#" title="国宝之星"><h3>熊猫h3>a>
body>
html>
点击图片下面的第一行文字:

跳到了welcome页面,也就是这个:

点击熊猫:

还是在这个页面,没变化。
关于锚
锚所起到的作用可以理解为一种定位,用于跳转到页面的指定位置。先定义锚的位置和锚名,再设置寻找锚的链接。语法如下:
<a href="#锚名1">目录1a>
<a href="#锚名2">目录2a>
<a href="" name="锚名1">内容a>
……
……
<a href="" name="锚名2">内容a>
以下为跳转到指定锚位置:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<p>
<a href="#one">重庆a> |
<a href="#two">成都a> |
<a href="#three">武汉a> |
p>
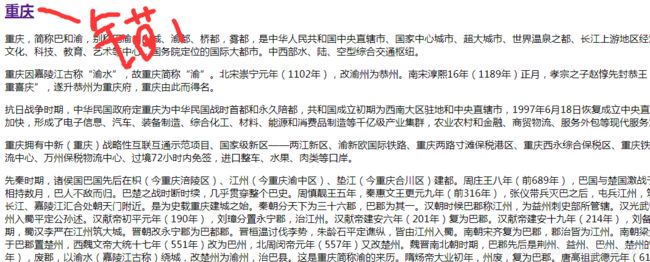
<a href="https://baike.so.com/doc/2038870-2157321.html" name="one" target="_blank"><h2>重庆h2>a>
<p>重庆,简称巴和渝,别称巴渝、山城、渝都、桥都,雾都,是中华人民共和国中央直辖市、国家中心城市、超大城市、世界温泉之都、长江上游地区经济中心、金融中心和创新中心,政治、文化、科技、教育、艺术等中心,国务院定位的国际大都市。中西部水、陆、空型综合交通枢纽。 p>
<p>重庆因嘉陵江古称“渝水”,故重庆简称“渝”。北宋崇宁元年(1102年),改渝州为恭州。南宋淳熙16年(1189年)正月,孝宗之子赵惇先封恭王,二月即帝位为宋光宗皇帝,称为“双重喜庆”,遂升恭州为重庆府,重庆由此而得名。p>
<p>抗日战争时期,中华民国政府定重庆为中华民国战时首都和永久陪都,共和国成立初期为西南大区驻地和中央直辖市,1997年6月18日恢复成立中央直辖市后,重庆老工业基地改造振兴步伐加快,形成了电子信息、汽车、装备制造、综合化工、材料、能源和消费品制造等千亿级产业集群,农业农村和金融、商贸物流、服务外包等现代服务业快速发展。 p>
<p>重庆拥有中新(重庆)战略性互联互通示范项目、国家级新区——两江新区、渝新欧国际铁路、重庆两路寸滩保税港区、重庆西永综合保税区、重庆铁路保税物流中心、重庆南彭公路保税物流中心、万州保税物流中心、过境72小时内免签,进口整车、水果、肉类等口岸。p>
<p>先秦时期,诸侯国巴国先后在枳(今重庆涪陵区)、江州(今重庆渝中区)、垫江(今重庆合川区)建都。周庄王八年(前689年),巴国与楚国激战于那处(今湖北省荆门市东南),双方相持数月,巴人不敌而归。巴楚之战时断时续,几乎贯穿整个巴史。周慎靓王五年,秦惠文王更元九年(前316年),张仪带兵灭巴之后,屯兵江州,筑巴郡城(江州城),城址在今渝中区长江、嘉陵江汇合处朝天门附近。是为史载重庆建城之始。秦朝分天下为三十六郡,巴郡为其一。汉朝时候巴郡称江州,为益州刺史部所管辖。汉光武帝建武十一年(公元35年),岑彭由江州入蜀平定公孙述。汉献帝初平元年(190年),刘璋分置永宁郡,治江州。汉献帝建安六年(201年)复为巴郡。汉献帝建安十九年(214年),刘备、诸葛亮由江州入蜀平定益州。三国时期,蜀汉李严在江州筑大城。晋朝改永宁郡为巴都郡。晋桓温讨伐李势,朱龄石平定谯纵,皆由江州入蜀。南朝宋齐复为巴郡,郡治皆为江州。南朝梁元帝太清四年(550年),武陵王萧纪于巴郡置楚州,西魏文帝大统十七年(551年)改为巴州,北周闵帝元年(557年)又改楚州。魏晋南北朝时期,巴郡先后是荆州、益州、巴州、楚州的一个辖区。隋文帝开皇元年(581年),废郡,以渝水(嘉陵江古称)绕城,改楚州为渝州,治巴县。这是重庆简称渝的来历。隋炀帝大业初年,州废,复为巴郡。唐高祖武德元年(618年)为渝州,唐玄宗天宝初改南平郡,唐肃宗乾元初复为渝州。唐代延续渝州之称,为剑南道辖地。p>
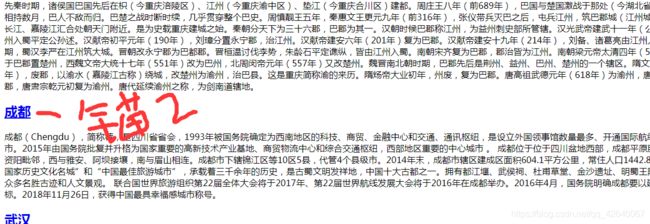
<a href="https://baike.so.com/doc/24231950-25023317.html" name="two" target="_blank"><h2>成都h2>a>
<p align="justify">成都(Chengdu),简称蓉,是四川省省会,1993年被国务院确定为西南地区的科技、商贸、金融中心和交通、通讯枢纽,是设立外国领事馆数量最多、开通国际航线数量最多的中西部城市。2015年由国务院批复并升格为国家重要的高新技术产业基地、商贸物流中心和综合交通枢纽,西部地区重要的中心城市 。 成都位于位于四川盆地西部,成都平原腹地,成都东与德阳、资阳毗邻,西与雅安、阿坝接壤,南与眉山相连。成都市下辖锦江区等10区5县,代管4个县级市。2014年末,成都市辖区建成区面积604.1平方公里,常住人口1442.8万人 。 成都是“首批国家历史文化名城”和“中国最佳旅游城市”,承载着三千余年的历史,是古蜀文明发祥地,中国十大古都之一。拥有都江堰、武侯祠、杜甫草堂、金沙遗址、明蜀王陵、望江楼、青羊宫等众多名胜古迹和人文景观。 联合国世界旅游组织第22届全体大会将于2017年、第22届世界航线发展大会将于2016年在成都举办。2016年4月,国务院明确成都要以建设国家中心城市为目标。2018年11月26日,获得中国最具幸福感城市称号。p>
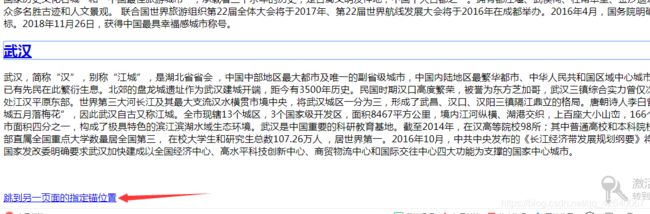
<a href="https://baike.so.com/doc/498920-528228.html?from=2874574&sid=528228&redirect=search" name="three" target="_blank"><h2>武汉h2>a>
<p align="justify">武汉,简称“汉”,别称“江城”,是湖北省省会 ,中国中部地区最大都市及唯一的副省级城市,中国内陆地区最繁华都市、中华人民共和国区域中心城市。早在6000年前的新石器时代,已有先民在此繁衍生息。北郊的盘龙城遗址作为武汉建城开端,距今有3500年历史。民国时期汉口高度繁荣,被誉为东方芝加哥,武汉三镇综合实力曾仅次于上海,位居亚洲前列。武汉地处江汉平原东部。世界第三大河长江及其最大支流汉水横贯市境中央,将武汉城区一分为三,形成了武昌、汉口、汉阳三镇隔江鼎立的格局。唐朝诗人李白曾在此写下“黄鹤楼中吹玉笛,江城五月落梅花”,因此武汉自古又称江城。全市现辖13个城区,3个国家级开发区,面积8467平方公里,境内江河纵横、湖港交织,上百座大小山峦,166个湖泊座落其间,水域面积,占全市面积四分之一,构成了极具特色的滨江滨湖水域生态环境。武汉是中国重要的科研教育基地。截至2014年,在汉高等院校98所;其中普通高校和本科院校数仅次于北京居中国第二,教育部直属全国重点大学数量居全国第三, 在校大学生和研究生总数107.26万人 ,居世界第一。2016年10月,中共中央发布的《长江经济带发展规划纲要》将武汉列为超大城市;同年12月,国家发改委明确要求武汉加快建成以全国经济中心、高水平科技创新中心、商贸物流中心和国际交往中心四大功能为支撑的国家中心城市。p>
body>
html>

页面打开的内容,点击左上角的重庆:

跳到了本页面的锚1位置。点击成都:

跳到了锚2位置。点击武汉:

跳到了锚3的位置。也可以跳到其他页面的指定锚位置,如下,修改welcome页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body bgcolor="pink">
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<h2 align="center">欢迎来到这个页面!h2>
<a name="there"><p>我在这里!!!!!!p>a>
body>
html>

段落设置了一个锚名,下面从demo.html跳到welcome的左下角锚位置,在demo.html中添加一个链接:

点击这个链接:


成功跳到了指定位置,右边其实还有滚动条,我并没有滚动,是自动跳到下面来的。
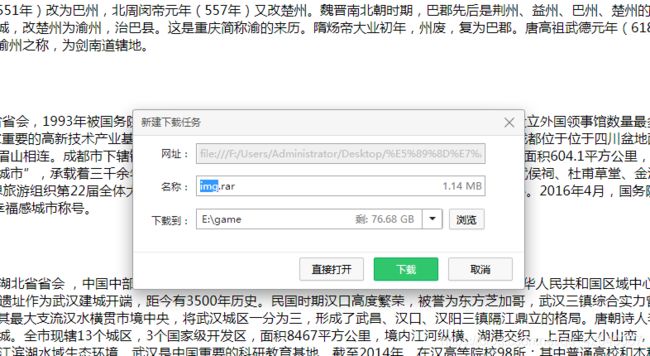
a标签也可以指定文件资源,用于下载。如下面:

将图片文件夹打了一个压缩包,在demo.html添加一个链接:


点击文件下载链接:

查阅文档,这里就不说了。
2.10、HTML表格
表格使用 基本的语法结构如下: 可以添加表格的表头,使用 table标签常用属性如下: tr标签常用属性如下: td标签常用属性如下: 说明:合并行和列的时候,需要删除多余的内容。 以下为一个简单的表格示例: 表结构的显示顺序为表头→主体→脚注。 带结构的表格语法如下: 以下为一个带结构的表格示例: 以下使用表格进行一个简单的页面布局: 当我们访问一个包含表单的页面时,输入数据后提交表单,浏览器将用户在表单中输入的数据进行打包,并发送给服务器。服务器接收数据并转由程序处理。 表单的语法如下: 其中表单元素有文本域、单选框、复选框、按钮、列表等。 常见的表单元素如下: select标签的属性说明:name属性设置下拉菜单和列表的名称,multiple属性设置为可选择多项,size属性设置列表中可见选项的数目。 option标签的属性说明:selected设置选项为默认选项,value属性定义送往服务器的选项值。 关于form标签: 以下为一个简单的单行文本域和密码域的表单: 下面是一个小例子:标签来表示表格里面的单元格。
<table>
<tr>
<td>……td>
<td>……td>
<td>……td>
tr>
<tr>
<td>……td>
<td>……td>
<td>……td>
tr>
table>
<table>
<caption>……caption>
<tr>
<th>……th>
tr>
<tr>
<td>……td>
<td>……td>
<td>……td>
tr>
<tr>
<td>……td>
<td>……td>
<td>……td>
tr>
table>
void:不显示外侧边框。
above:显示上部的外侧边框。
below:显示下部的外侧边框。
hsides:显示上部和下部的外侧边框。
vsides:显示左边和右边的外侧边框。
lhs:显示左边的外侧边框。
rhs:显示右边的外侧边框。
box:在所有四个边上显示外侧边框。
none:没有线条。
groups:位于行组和列组之间的线条。
rows:位于行之间的线条。
cols:位于列之间的线条。
all:位于行和列之间的线条。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
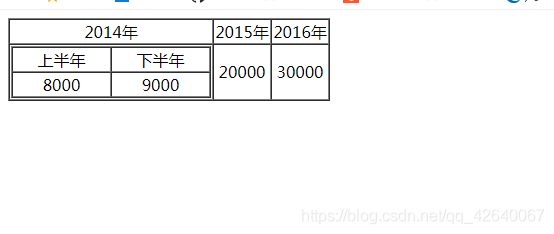
<table border="1" cellspacing="0">
<tr align="center">
<td>2014年td>
<td>2015年td>
<td>2016年td>
tr>
<tr>
<td>
<table border="1" cellspacing="0" width="200" align="center">
<tr align="center">
<td>上半年td>
<td>下半年td>
tr>
<tr align="center">
<td>8000td>
<td>9000td>
tr>
table>
td>
<td align="center">20000td>
<td align="center">30000td>
tr>
table>
body>
html>

带结构的表格
表格可以划分三部分:表头、主体、脚注。说明如下:
<table>
<caption>……caption>
<thead>
<tr>
<th>表头th>
tr>
thead>
<tbody>
<tr>
<td>主体td>
tr>
tbody>
<tfoot>
<tr>
<td>脚注td>
tr>
tfoot>
table>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<table border="6" cellspacing="0" cellpadding="5px" bgcolor="#f2f2f2" width="100%">
<caption>前端工程师平均工资caption>
<thead bgcolor="#d8e4bc">
<tr>
<th rowspan="2">城市th>
<th colspan="2">2014年th>
<th rowspan="2">2015年th>
<th rowspan="2">2016年th>
tr>
<tr>
<th>上半年th>
<th>下半年th>
tr>
thead>
<tbody align="center" valign="middle">
<tr>
<td>北京td>
<td>8000td>
<td>9000td>
<td>10000td>
<td>120000td>
tr>
<tr>
<td>上海td>
<td>6000td>
<td>7000td>
<td>8000td>
<td>10000td>
tr>
tbody>
<tfoot align="center" valign="middle">
<tr>
<td>平均值td>
<td>7000td>
<td>8000td>
<td>9000td>
<td>11000td>
tr>
tfoot>
table>
body>
html>

表格也可以用来进行网站的布局。从外向内布局原则,使用表格布局网页时,一般不使用border属性设置边框,可使页面美观。尽量少使用表格嵌套,尽量少使用表格跨行跨列。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<table bgcolor="#f2f2f2" width="100%">
<tr height="80px" bgcolor="#14191e">
<td>td>
tr>
<tr height="10px">
<td>td>
tr>
<tr>
<td>
<table align="center" width="1024px">
<tr>
<td width="240px" valign="top">
<table width="100%" bgcolor="#ffffff">
<tr>
<td align="center" height="60px">关于我们td>
tr>
<tr>
<td align="center" height="60px">团队介绍td>
tr>
<tr>
<td align="center" height="60px">人才招聘td>
tr>
<tr>
<td align="center" height="60px">讲师招募td>
tr>
<tr>
<td align="center" height="60px">联系我们td>
tr>
<tr>
<td align="center" height="60px">常见问题td>
tr>
<tr>
<td align="center" height="60px">意见反馈td>
tr>
<tr>
<td align="center" height="60px">友情链接td>
tr>
table>
td>
<td width="20px">td>
<td width="764px" bgcolor="#ffffff" align="justify">
Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程 。
Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点 。Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等 。
20世纪90年代,硬件领域出现了单片式计算机系统,这种价格低廉的系统一出现就立即引起了自动控制领域人员的注意,因为使用它可以大幅度提升消费类电子产品(如电视机顶盒、面包烤箱、移动电话等)的智能化程度。Sun公司为了抢占市场先机,在1991年成立了一个称为Green的项目小组,帕特里克、詹姆斯·高斯林、麦克·舍林丹和其他几个工程师一起组成的工作小组在加利福尼亚州门洛帕克市沙丘路的一个小工作室里面研究开发新技术,专攻计算机在家电产品上的嵌入式应用。
由于C++所具有的优势,该项目组的研究人员首先考虑采用C++来编写程序。但对于硬件资源极其匮乏的单片式系统来说,C++程序过于复杂和庞大。另外由于消费电子产品所采用的嵌入式处理器芯片的种类繁杂,如何让编写的程序跨平台运行也是个难题。为了解决困难,他们首先着眼于语言的开发,假设了一种结构简单、符合嵌入式应用需要的硬件平台体系结构并为其制定了相应的规范,其中就定义了这种硬件平台的二进制机器码指令系统(即后来成为"字节码"的指令系统),以待语言开发成功后,能有半导体芯片生产商开发和生产这种硬件平台。对于新语言的设计,Sun公司研发人员并没有开发一种全新的语言,而是根据嵌入式软件的要求,对C++进行了改造,去除了留在C++的一些不太实用及影响安全的成分,并结合嵌入式系统的实时性要求,开发了一种称为Oak的面向对象语言。
由于在开发Oak语言时,尚且不存在运行字节码的硬件平台,所以为了在开发时可以对这种语言进行实验研究,他们就在已有的硬件和软件平台基础上,按照自己所指定的规范,用软件建设了一个运行平台,整个系统除了比C++更加简单之外,没有什么大的区别。1992年的夏天,当Oak语言开发成功后,研究者们向硬件生产商进行演示了Green操作系统、Oak的程序设计语言、类库和其硬件,以说服他们使用Oak语言生产硬件芯片,但是,硬件生产商并未对此产生极大的热情。因为他们认为,在所有人对Oak语言还一无所知的情况下,就生产硬件产品的风险实在太大了,所以Oak语言也就因为缺乏硬件的支持而无法进入市场,从而被搁置了下来。
1994年6、7月间,在经历了一场历时三天的讨论之后,团队决定再一次改变了努力的目标,这次他们决定将该技术应用于万维网。他们认为随着Mosaic浏览器的到来,因特网正在向同样的高度互动的远景演变,而这一远景正是他们在有线电视网中看到的。作为原型,帕特里克·诺顿写了一个小型万维网浏览器WebRunner。
td>
tr>
table>
td>
tr>
<tr height="10px">
<td>td>
tr>
<tr width="150px" bgcolor="#14191e">
<td>td>
tr>
table>
body>
html>
2.11、HTML表单
<form action="" method="">
表单元素
form>
为表单输入标签,如下:
单行文本域。name属性为文字域的名称,maxlength属性规定用户输入的最大字符长度,size属性指定文本框的宽度,以字符个数为单位,文本框的缺省默认宽度是20个字符。value属性指定文本框的默认值,placeholder属性规定用户填写输入字段的提示。,用于输入密码,掩码模式。,用于选择上传的文件。,可以勾选多个选择。,选择单个选项。。,这个按钮用来提交表单。。这个按钮用来重置表单内容。,这个文本框不会在页面中显示出来,是隐藏的。。标签。标签,一般会和下拉菜单标签一起配合使用。如下:<select name="" multiple="" size="">
<option value="" selected>选项option>
<option value="">选项option>
select>
。name属性设置文本区名称,placeholder属性设置描述文本区预期值的提示,rows设置文本区内的可见行数,cols设置文本区内的可见宽度。<select name="">
<optgroup label="组1">
<option value="">选项option>
<option value="">选项option>
……
optgroup>
<optgroup label="组2">
<option value="">选项option>
<option value="">选项option>
……
optgroup>
……
select>
。action属性值为URL,提交表单时向何处发送表单数据。method属性值为get或post,设置表单以何种方式发送发送到指定页面,区别如下:GET方式使用URL传递参数,对所发信息的数量有限制,一般用于信息获取。POST方式提交的话,表单数据会作为HTTP请求体的一部分,对所发信息的数量无限制,一般用于修改服务器上的资源,对数据安全有保障。name属性为表单名,target值为_blank、_self、_parent、_top,在何处打开action URL。enctype属性规定在发送表单数据之前如何对其进行编码。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
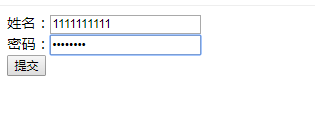
<form action="">
姓名:<input type="text" name="username" maxlength="10" /><br/>
密码:<input type="password" name="pwd" maxlength="8" /><br/>
<input type="submit" value="提交">
form>
body>
html>

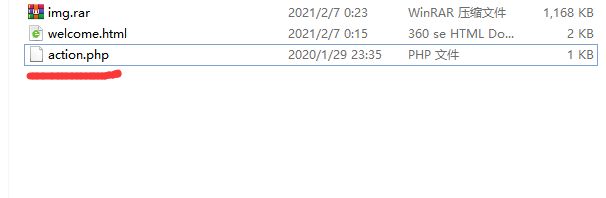
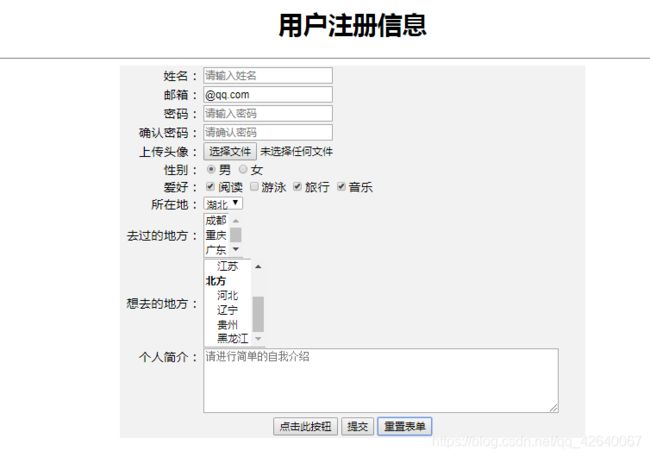
以下为一个综合了多个表单元素的表单例子,先准备一个文件:


然后开始写html页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<h1 align="center">用户注册信息h1>
<hr color="gray"/>
<form action="action.php" method="post" target="_blank">
<table align="center" width="600px" bgcolor="#f2f2f2">
<tr>
<td align="right">姓名:td>
<td align="left">
<input type="text" name="username" size="20" maxlength="6" placeholder="请输入姓名" />
td>
tr>
<tr>
<td align="right">邮箱:td>
<td align="left">
<input type="text" name="mail" value="@qq.com" />
td>
tr>
<tr>
<td align="right">密码:td>
<td align="left">
<input type="password" name="pwd" size="20" maxlength="10" placeholder="请输入密码" />
td>
tr>
<tr>
<td align="right">确认密码:td>
<td align="left">
<input type="password" name="pwd2" size="20" maxlength="10" placeholder="请确认密码" />
td>
tr>
<tr>
<td align="right">上传头像:td>
<td align="left">
<input type="file" name="f1" />
td>
tr>
<tr>
<td align="right">性别:td>
<td align="left">
<input type="radio" name="sex" value="man" checked="checked" />男
<input type="radio" name="sex" value="woman" />女
td>
tr>
<tr>
<td align="right">爱好:td>
<td>
<input type="checkbox" name="fa" value="read" checked="checked" />阅读
<input type="checkbox" name="fa" value="swim" />游泳
<input type="checkbox" name="fa" value="travel" checked="checked" />旅行
<input type="checkbox" name="fa" value="sing" checked="checked" />音乐
td>
tr>
<tr>
<td align="right">所在地:td>
<td align="left">
<select name="city" id="">
<option value="cd">成都option>
<option value="cq">重庆option>
<option value="hb" selected="selected">湖北option>
<option value="hn">湖南option>
select>
td>
tr>
<tr>
<td align="right">去过的地方:td>
<td align="left">
<select name="gcity" id="" size="3" multiple="multiple">
<option value="cd">成都option>
<option value="cq">重庆option>
<option value="gd">广东option>
<option value="gx">广西option>
<option value="jx">江西option>
select>
td>
tr>
<tr>
<td align="right">想去的地方:td>
<td align="left">
<select name="wcity" id="" size="6" multiple="multiple">
<option value="default">请选择option>
<optgroup label="南方">
<option value="zj">浙江option>
<option value="ah">安徽option>
<option value="js">江苏option>
optgroup>
<optgroup label="北方">
<option value="hn">河北option>
<option value="ln">辽宁option>
<option value="gz">贵州option>
<option value="hlj">黑龙江option>
optgroup>
select>
td>
tr>
<tr>
<td align="right" valign="top">个人简介:td>
<td align="left">
<textarea name="selfin" id="" cols="65" rows="5" placeholder="请进行简单的自我介绍">textarea>
td>
tr>
<tr>
<td colspan="2" align="center">
<input type="button" name="but" value="点击此按钮" />
<input type="submit" name="sub" value="提交" />
<input type="reset" name="res" value="重置表单" />
td>
tr>
<tr>
<td align="left">
<input type="hidden" name="hide" value="我是个宅男" />
td>
<td>td>
tr>
table>
form>
body>
html>

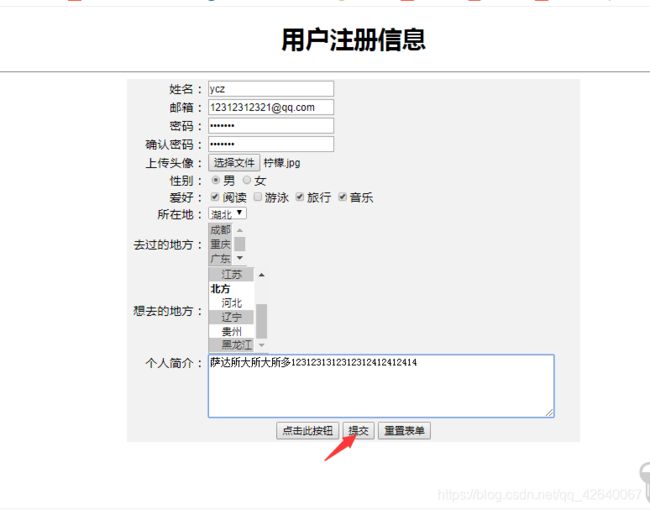
填写完毕后可以点提交按钮:

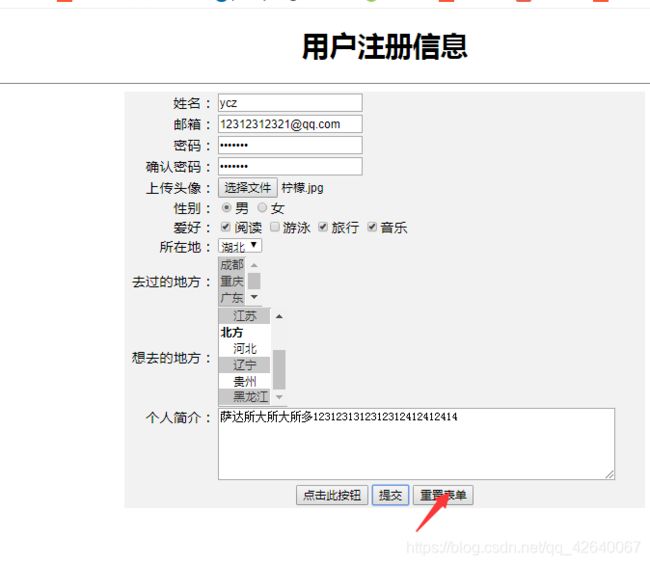
提交成功,也可以重置表单:


相当于是清除了表单中所有文本框的内容。2.12、html的简单案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<div>
<div style="background-color: #f2f2f2;width:100%;height:50px;color:pink;line-height:50px;font-size:20px" align="center" line-height="50px">
个人网站搭建
div>
<div>
<ul>
<li><a href="https://blog.csdn.net/qq_42640067/article/details/113567800">Oracle数据库相关a>li>
<li><a href="https://blog.csdn.net/qq_42640067/article/details/113667566">JDBC相关a>li>
<li><a href="https://blog.csdn.net/qq_42640067/article/details/112908975">Java相关a>li>
<li><a href="https://blog.csdn.net/qq_42640067/article/details/113482798">SpringTask相关a>li>
<li><a href="https://blog.csdn.net/qq_42640067/article/details/113062222">SpringSecurity相关a>li>
ul>
div>
<div>
<img src="./img/熊猫.jpg" alt="熊猫" width="500px" height="200px" />
div>
div>
<div>
<div>
<h1 style="border:5px solid pink">王阳明的成圣之路h1>
<h4 align="left"><pre>两天前 344浏览 31评论pre>h4>
div>
<div style="background-color:gray">
<p>浙江余姚的王阳明故居现在是一个重要的旅游景点,游客会在寿山堂内明间廊下看到一块牌匾,上面有著名书法家姜东舒题写的"真三不朽"四个大字。"三不朽"出自《左传》,原文是"太上有立德,其次有立功,其次有立言,虽久不废,此之谓不朽。"意思是说,一个人要想死后被人们追忆铭记,一般来说只有三种途径:最高级的是修养完美的道德品行,其次是建立伟大的功勋业绩,再次是确立独到的论说言辞。"三不朽"被认为是人生的最高境界,一般能做到其中一项就非常了不起,能做到三项的更是凤毛麟角。据说在中国历史上能做到"三不朽"的人有两个半,其中半个人是曾国藩,两个人有点争议,一种说法是孔子和王阳明,另外一种说法是诸葛亮和王阳明。这个问题我们不在此讨论,但有一点可以肯定,迄今为止中国历史上被公认做到"三不朽"的人,王阳明肯定算一个。p>
<p>"格竹"发生在1492年,这要从王阳明的"成圣"志向说起。王阳明十一岁的时候,有一天和老师探讨何为人生第一等事的问题,老师说读书考取功名为第一等事,王阳明表示不赞同,认为"读书学圣贤"才是人生第一等事。小小年纪竟有此言论,可以说"成圣"的远大志向那个时候已经在他幼小的心灵里播下了种子,可惜对于如何"成圣"这个问题,王阳明和当时的大多数读书人一样并不清楚。几年以后,十七岁的王阳明携新婚妻子诸氏从江西南昌返回浙江余姚,在途径江西广信(今江西上饶)时特意拜访了当时的大儒娄谅,娄谅一句"圣人必可学而至"让血气方刚的王阳明受到极大的鼓舞,他回家后一改以往戏谑、不羁的风格,变得一本正经、中规中矩,并且专心攻读圣贤著作。1492年,二十一岁的王阳明在浙江乡试中脱颖而出,随后来到北京准备参加第二年的会试。年谱记载,住在父亲王华官邸的这段日子里,王阳明"遍求考亭遗书读之",希望能在朱熹的著作中窥得天机,找到确切可行的成圣秘诀。一日思先儒所说的"众物必有表里精粗,一草一木,皆涵至理",看到院子里有竹子,就突发奇想,决定实践一下朱熹的格物之说。关于这富有戏剧性的一幕,多年以后王阳明曾经给学生讲述过:先生曰:"众人只说格物要依晦翁,何曾把他的说去用?我着实曾用来。初年与钱友同论做圣贤要格天下之物,如今安得这等大的力量?因指亭前竹子,令去格看。钱子早夜去穷格竹子的道理,竭其心思至于三日,便致劳神成疾。当初说他这是精力不足,某因自去穷格,早夜不得其理。到七日,亦以劳思致疾。遂相与叹圣贤是做不得的,无他大力量去格物了。及在夷中三年,颇见得此意思,乃知天下之物本无可格者。其格物之功,只在身心上做。决然以圣人为人人可到,便自有担当了。这里意思,却要说与诸公知道。"--《年谱》p>
<p>每次读到此段文字我都忍俊不禁,想象王阳明讲话的语气和神情,觉得在现实生活中他应该是一个很风趣的老师。"格竹"这件事情可以说是青年时期的王阳明在对朱熹思想极度信奉又一知半解的情况下的大胆尝试,可以想象对着竹子苦思冥想静坐七天,没有变成神经病已经算是幸运的事情了。七天的"格竹"不但没有格出竹子的理,反而落下了病根,在很多人眼里,这种"糗事"不提也罢,但阳明先生却能毫无保留讲给学生听,足见先生是至诚之人。言归正传,"格竹"的失败对王阳明打击极大,使他一度对自己的天分产生了怀疑,甚至放弃了"成圣"的追求。p>
div>
<h4 align="right"><pre>作者:xxxxxx 时间:2020-1-29pre>h4>
div>
<div>
<dl>
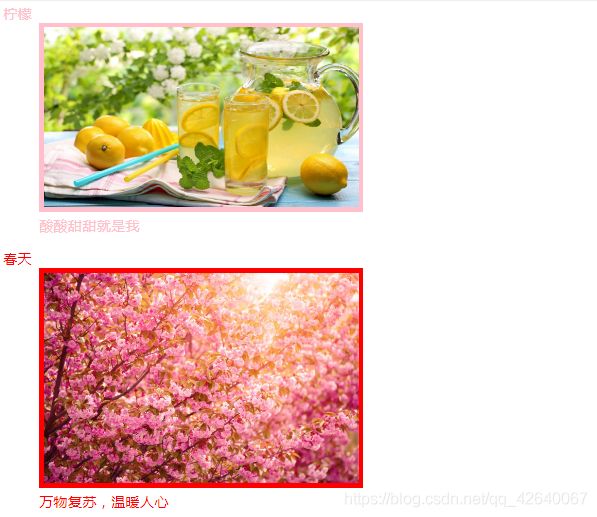
<dt style="color:pink">柠檬dt>
<dd><img src="./img/柠檬.jpg" width="350px" height="200px" style="border:5px solid pink">dd>
<dd style="color:pink">酸酸甜甜就是我dd>
dl>
<dl>
<dt style="color:red">春天dt>
<dd><img src="./img/春天.jpg" width="350px" width="200px" style="border:5px solid red">dd>
<dd style="color:red">万物复苏,温暖人心dd>
dl>
<dl>
<dt style="color:green">狗狗dt>
<dd><img src="./img/狗狗.jpg" width="350px" width="200px" style="border:5px solid green">dd>
<dd style="color:green">可爱忠诚,主人的可靠朋友dd>
dl>
div>
body>
html>




非常丑,基本是0样式,HTML只能搭起来一个网站的架子,完成简单的布局,还缺少样式,HTML + CSS才能完成一个漂亮的页面。你可能感兴趣的:(前端)