CSS相关
CSS相关
- 1、前言
- 2、前端三大板块的关系
- 3、CSS
-
- 3.1、CSS概念
- 3.2、CSS的优点
- 3.3、CSS基础语法
- 3.4、CSS样式引用
-
- 3.4.1、行内样式
- 3.4.2、内部样式表(嵌入样式)
- 3.4.3、外部样式表(外联样式)
- 3.4.4、导入式
- 3.4.5、小结
- 3.4.6、样式的优先级
- 3.5、CSS选择器
-
- 3.5.1、标签选择器
- 3.5.2、类选择器
- 3.5.3、ID选择器
- 3.5.4、群组选择器
- 3.5.5、全局选择器
- 3.5.6、后代选择器
- 3.5.7、伪类选择器
- 3.6、CSS的继承
- 3.7、CSS的样式层叠
- 3.8、CSS样式的优先级
- 3.9、CSS样式的命名规则
- 3.10、字体和文本样式
-
- 3.10.1、字体样式
- 3.10.2、文本样式
- 3.11、CSS背景样式
- 3.12、CSS列表样式
- 3.13、盒子模型
- 3.14、CSS浮动
- 3.15、CSS定位
- 3.16、二三级栏目的实现
- 3.17、网页的布局
-
- 3.17.1、行布局
- 3.17.2、列布局
- 3.17.3、混合布局
- 3.17.4、圣杯布局
- 3.17.5、双飞翼布局
- 3.18、例子
1、前言
作为后端开发人员,一般情况下前端的样式布局不需要我们来操心,交给前端开发人员去写就行了,但是还是有必要了解一些基本的东西。还是那句话,能精通最好,没有硬性要求,掌握基本的就行。
2、前端三大板块的关系
首先要明确一个问题,前端的三大块HTML、CSS、JavaScript之间的关系是什么?
- HTML是网页内容的载体,即用HTML搭建站点基本结构。
- CSS样式是表现(外观控制)。
- JavaScript是行为,用来实现网页特效效果。
即我们学习HTML、CSS、JavaScript这些,为什么要学习这些东西?或者说学习这些东西的目的是什么,要非常明确。学习HTML是为了搭建网站的主体结构,学习CSS是在主体结构的基础上添加一些样式,使网站在视觉效果上美观一点。学习JavaScript是为了在站点和用户之间建立一些小小的交互效果,即添加动态效果,丰富用户体验。
3、CSS
3.1、CSS概念
CSS,英文全称Cascading Style Sheets,即层叠样式表,用于定义HTML内容在浏览器中的显示样式。1996年W3C推出CSS1,1998年推出CSS2,直到现在的CSS3标准。
3.2、CSS的优点
- CSS简化了HTML的相关标签,网页体积变小,下载快。
- 解决了内容与表现分离的问题。
- 更好地维护网页,提高了工作效率。
3.3、CSS基础语法
(1)CSS样式规则
CSS规则由选择器和声明两部分构成。如下:
h1 {
color:red;
font-size:14px;
}
h1就是选择器,而color:red和font-size:14px是声明,中间用分号隔开。color是属性,red是值,fon-size是属性,14px是值,值和单位之间不能有空格,如14和px之间,否则样式设置会无效。
(2)CSS的引用
写在之间,如下:
......
......
这只是一般的引用方法,还有其它的引用方式,后面会说。
(3)CSS 注释
CSS的注释格式为/*语句*/,如下:
3.4、CSS样式引用
CSS中有4种方法引用样式:
- 行内样式(内联样式)。
- 内部样式表(嵌入样式)。
- 外部样式表(外联样式)。
- 导入式。
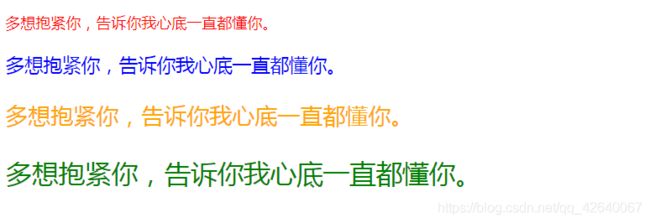
3.4.1、行内样式
在开始标签内添加style样式属性,如下:
内容p>
可以有多个属性值,用法相同。行内样式适用于个别元素需要设置特定样式,不宜大量使用,因为会增加HTML元素的容量。
如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
head>
<body>
<p style="color: red;font-size: 20px">多想抱紧你,告诉你我心底一直都懂你。p>
<p style="color:blue;font-size: 25px">多想抱紧你,告诉你我心底一直都懂你。p>
<p style="color: orange;font-size: 30px">多想抱紧你,告诉你我心底一直都懂你。p>
<p style="color: green;font-size: 35px">多想抱紧你,告诉你我心底一直都懂你。p>
body>
html>
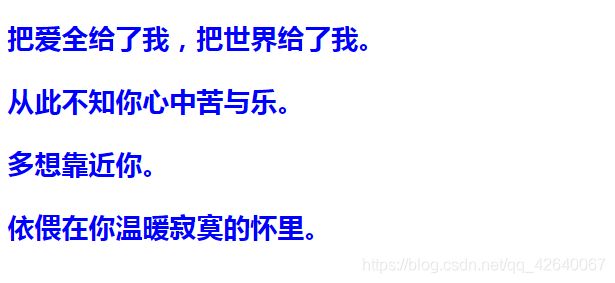
3.4.2、内部样式表(嵌入样式)
即把css样式代码写在标签之间,如下:
......
......
需要注意一点,版本过低的浏览器不识别样式标签,可能会把样式代码内容在页面中显示出来,这时需要用HTML注释标签包裹样式代码,以让浏览器达到识别的目的。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
p {
color: blue;
font-size: 30px;
font-family: '楷书';
font-weight: bold;
}
style>
head>
<body>
<p>把爱全给了我,把世界给了我。p>
<p>从此不知你心中苦与乐。p>
<p>多想靠近你。p>
<p>依偎在你温暖寂寞的怀里。p>
body>
html>
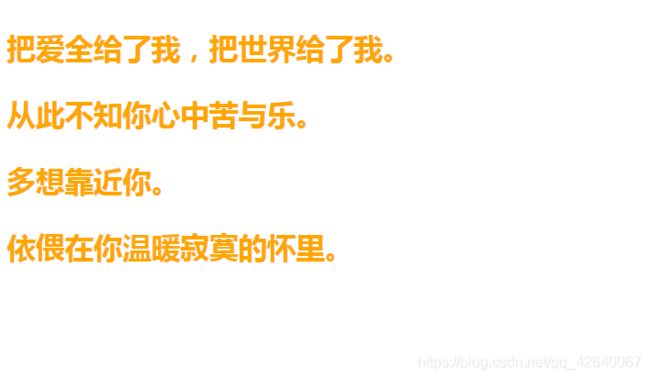
3.4.3、外部样式表(外联样式)
外部样式表即把CSS样式代码写在独立的一个文件中,扩展名为.CSS,然后在内通过标签引入外部文件,如下:
<link href="XXX.css" rel="stylesheet" type="text/css"/>
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css"/>
head>
<body>
<p>把爱全给了我,把世界给了我。p>
<p>从此不知你心中苦与乐。p>
<p>多想靠近你。p>
<p>依偎在你温暖寂寞的怀里。p>
body>
html>
p {
color: orange;
font-size: 35px;
font-weight: bold;
}
3.4.4、导入式
写在内,语法格式为:
<style>
@import url(...);
style>
其实还是导入外部样式表,只不过一个是通过link标签引入,一个是通过@import来引入。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
/*通过 @import来导入外部样式表*/
@import url(./css/demo.css);
style>
head>
<body>
<p>把爱全给了我,把世界给了我。p>
<p>从此不知你心中苦与乐。p>
<p>多想靠近你。p>
<p>依偎在你温暖寂寞的怀里。p>
body>
html>
3.4.5、小结
- 行内样式:在开始标签通过style属性引入,位置在HTML文件内部,同时加载。
- 内部样式表:在head标签内的style标签内引入,位置在HTML文件的内部,同时加载。
- 外部样式表:在head标签内通过ink标签引入,注意,这里的CSS样式文件与HTML文件是分离的,页面加载的同时加载CSS样式。
- 导入式:在样式代码最开始处引入,CSS文件也是与HTML文件分离,在读取完HTML文件之后加载。
开发中用的最多的引入方式是外部样式表,好处如下:
- CSS和HTML分离。
- 多个文件可以使用同一个样式文件。
- 多文件引用同一个CSS文件,CSS只需下载一次。
3.4.6、样式的优先级
4种样式的优先级别如下:
行内样式 > 内部样式表 = 外部样式表 > 导入式
行内样式的优先级最高。内部样式表和外部样式表的优先级是同等的,遵循就近原则,谁靠近要设置样式的元素谁就优先。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
<style>
p {
color: red;
}
/*导入样式*/
@import url(./css/demo2.css);
style>
head>
<body>
<p style="color: black;">把爱全给了我,把世界给了我。p>
<p>从此不知你心中苦与乐。p>
<p>多想靠近你。p>
<p>依偎在你温暖寂寞的怀里。p>
body>
html>
demo.css如下:

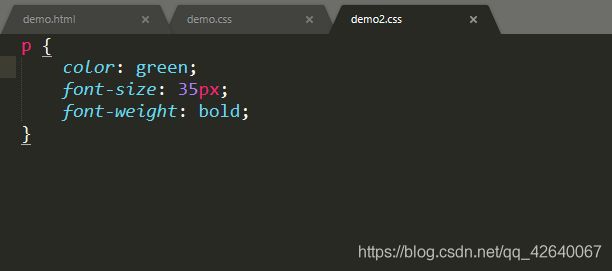
demo2.css如下:

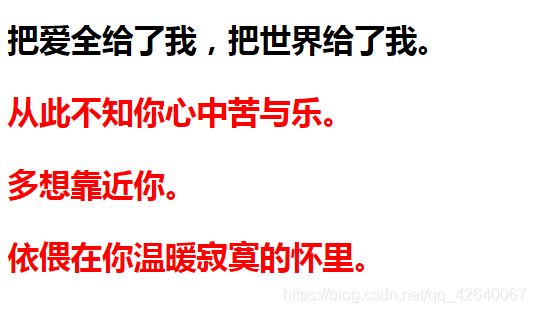
页面最后显示效果:

3.5、CSS选择器
CSS选择器有标签选择器、类选择器、ID选择器、全局选择器、派生选择器等。以下分别说明。
3.5.1、标签选择器
以HTML标签作为选择器,比如p标签、div标签、ul标签、h1、h2等。通过标签选择器设置样式,那使用该标签的内容都会引用该样式。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<style>
/*标签选择器*/
p {
color: pink;
font-size: 20px;
font-weight: bolder;
}
h2,h3,h4 {
color: orange;
font-style: italic;
}
style>
head>
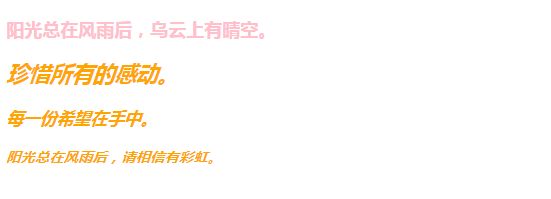
<body>
<p>阳光总在风雨后,乌云上有晴空。p>
<h2>珍惜所有的感动。h2>
<h3>每一份希望在手中。h3>
<h4>阳光总在风雨后,请相信有彩虹。h4>
body>
html>
3.5.2、类选择器
为HTML标签添加class属性,如下:
<h2 class="类名">xxxxxxxxxh2>
然后为该类设置样式如下:
.类名{
.......
}
可以对不同类型的同一个名称的类选择器设置不同的样式规则,如下:
/*为类名为red的p标签设置样式*/
p.red {
font-size:50px;
}
/*为类名为red的h1标签设置样式*/
h1.red {
font-size:20px;
}
同一个元素也可以设置多个类,之间用空格隔开,如下:
<p class="one two three">内容2p>
这个p标签设置了3个类名,这样是允许的。
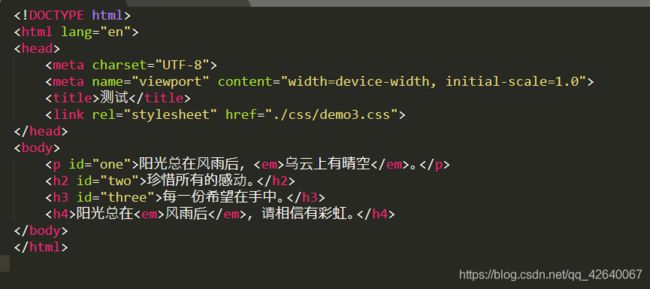
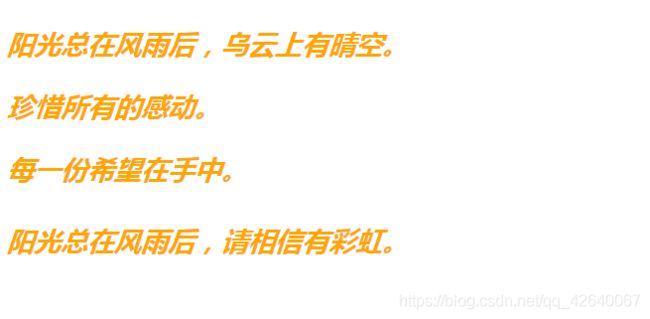
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo3.css">
head>
<body>
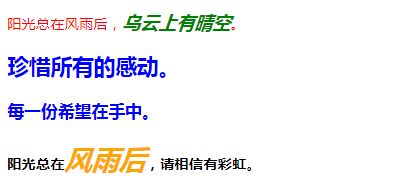
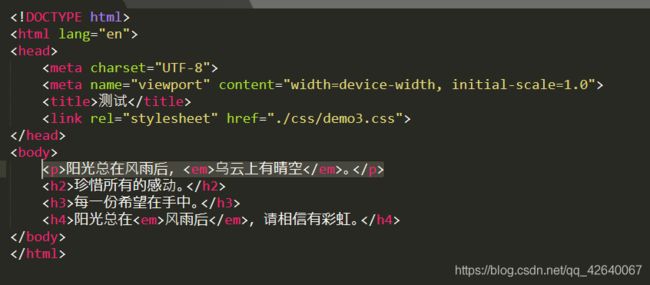
<p class="one">阳光总在风雨后,<em>乌云上有晴空em>。p>
珍惜所有的感动。h2>
每一份希望在手中。h3>
<h4>阳光总在<em>风雨后em>,请相信有彩虹。h4>
body>
html>
demo3.css如下:
.one {
color: red;
}
.one em {
color: green;
font-size: 20px;
font-weight: bolder;
}
h4 em {
color: orange;
font-size: 30px;
font-weight: bold;
font-style: italic;
}
.two {
color: blue;
}
3.5.3、ID选择器
为HTML标签添加id属性,如下:
<p id="id1">内容p>
<p id="id2">内容p>
<p id="id3">内容p>
<p id="id4">内容p>
通过id选择器来为具有此id的元素设置CSS规则,如下:
#id1{
...
}
#id2{
...
}
#id3{
...
}
#id4{
...
}
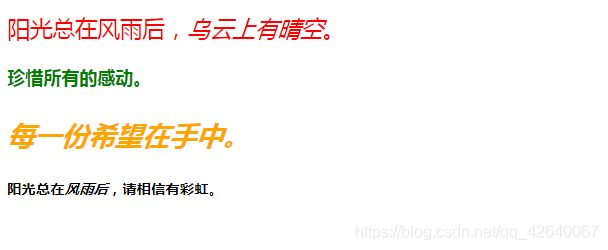
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo3.css">
head>
<body>
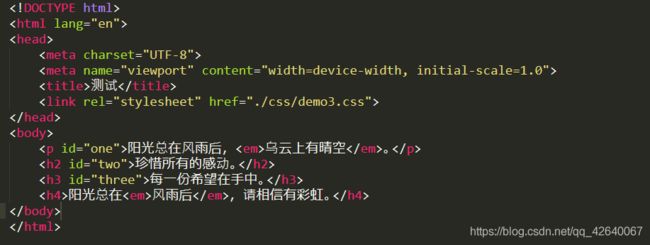
<p id="one">阳光总在风雨后,<em>乌云上有晴空em>。p>
<h2 id="two">珍惜所有的感动。h2>
<h3 id="three">每一份希望在手中。h3>
<h4>阳光总在<em>风雨后em>,请相信有彩虹。h4>
body>
html>
3.5.4、群组选择器
给多个选择器统一设置样式,不用单独的设置每个选择器的样式,多个选择器之间以,隔开如下:



3.5.5、全局选择器
3.5.6、后代选择器
后代选择器也叫派生选择器,指通过当前元素选取其后代子元素,如下:
<p>阳光总在风雨后,<em>乌云上有晴空em>。p>
em元素是p元素的子元素,那么为该em元素设置样式可以这样:
p em{
....
}
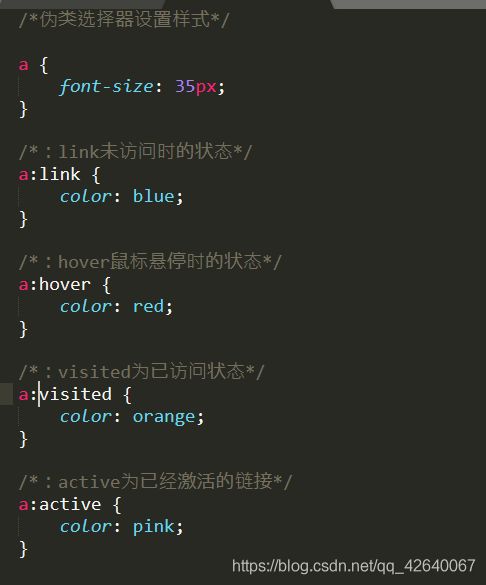
3.5.7、伪类选择器
伪类选择器定义特殊状态下的样式,无法用标签、ID、class及其他属性实现,
比如说链接伪类。链接有4种状态:激活状态、已访问状态、未访问状态和鼠标悬停状态,如下:
:link:未访问的链接。
:visited:已访问的链接。
:hover:鼠标悬停状态。
:active:激活的链接。

顺序为: link – hover – active – visited 。
伪类hover和active不仅仅用于链接标签,还可用在其他标签,如下:


鼠标悬停时:

鼠标点击时:

注意:不要滥用id选择器,适当使用class类选择器。
作为后端开发来说,知道这7种选择器就够用了。其余的可以查API文档。
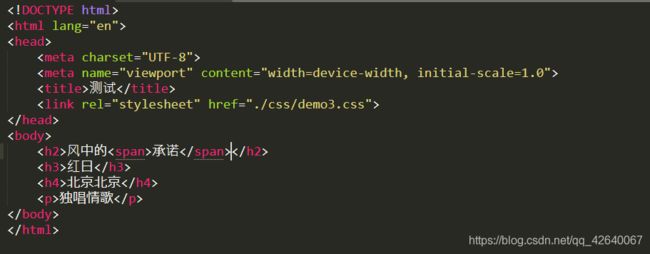
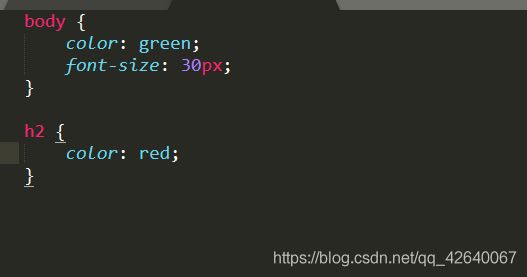
3.6、CSS的继承
指从父元素继承部分CSS属性,有些属性并不能继承,要了解HTML的结构。好处是父元素设置样式,子元素可以继承部分属性,减少了CSS代码。
示例如下:



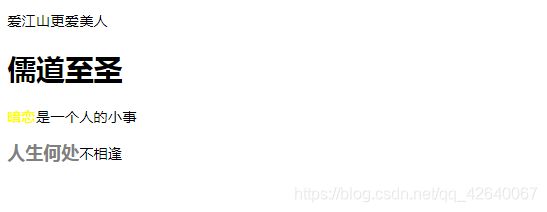
body元素是所有可见元素的父元素,因此下面的h2、h3、h4、p元素都从body元素那里继承了字体颜色和字体大小属性。而h2单独设置字体颜色,覆盖了父元素那里继承来的绿色,span元素又是h2的子元素,因此继承了h2的红色属性。
3.7、CSS的样式层叠
可以定义多个样式,不冲突时,多个样式可层叠为一个。冲突时,按照不同样式的优先级来应用样式。
3.8、CSS样式的优先级
(1)权值相同
在同一样式表中,如果权值相同,那么就遵循就近原则,即离被设置元素越近优先级越高。
(2)权值不同
根据权值来判断CSS样式,哪种CSS样式权值越高,就使用哪种样式。不同选择器的权值如下:
- 标签选择器的权值为1。
- 类选择器和伪类的权值为10。
- ID选择器的权值为100。
- 通配符选择器的权值为0。
- 行内样式的权值为1000。
权值规则如下:
- 统计不同选择器的个数。
- 每类选择器的个数乘以相应权值。
- 把所有的值相加得出选择器的权值。
如下:
#main div.warning h2 {
...
}
ID选择器1个,类选择器1个,标签选择器2个,权值:1 x 100 + 1 x 10 + 1 x 2 = 112。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo3.css">
head>
<body>
<p>单独使用p>
<div>div容器div>
<div class="one">使用类选择器div>
<div id="two">使用ID选择器div>
<p>同一元素同时使用类选择器和ID选择器p>
<div class="cone" id="ione">类选择器在前,ID选择器在后div>
<div id="ione" class="cone">ID选择器在前,类选择器在后div>
<p>同一元素使用多个类选择器p>
<p class="cone ctwo">多个类选择器p>
<p class="ctwo cone">多个类选择器p>
<div>爱江山更爱美人div>
body>
html>
.one {
color: red;
}
div {
color: green;
}
#two {
color: blue;
}
.cone {
color: pink;
}
.ctwo {
color: orange;
}
#ione {
color: yellow;
}
可以使用!important调整样式规则的优先级,添加样式规则之后,中间用空格隔开,如下:
div {
color:red !important;
}
这样的话该种样式优先级最高。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo3.css">
head>
<body>
<p>爱江山更爱美人p>
<div id="t1">
<h1>儒道至圣h1>
<p id="t2"><b class="c1" style="color:pink">暗恋b>是一个人的小事p>
<div><b>人生何处b>不相逢div>
div>
body>
html>
/*权值为0*/
* {
color: black;
}
/*权值为1*/
b {
color: green;
}
/*权值为2*/
/*使用!important调整之后,优先级最高*/
p b {
color: yellow !important;
}
/*权值为10*/
.c1 {
color: blue;
}
/*权值为102*/
div #t2 b {
color: orange;
}
/*权值为102*/
/*权值相同时,就近原则*/
#t1 p b {
color: pink;
}
/*权值为3*/
div div b {
color: gray;
font-size: 20px;
}

可以看到,真正起作用的就2个样式颜色,其他的颜色都被覆盖了。
(4)优先级总结
- !important声明优先级最高。
- 行内样式 > 内部样式表 = 外部样式 > 导入样式。
- ID选择器 > 类选择器 > 标签选择器 > 通配符。
- 权值相同时就近原则,权值不同时权值高的级别优先。
3.9、CSS样式的命名规则
- 采用英文字母、数字及短横线、下划线命名。
- 以小写字母开头,不能以数字和短横线、下划线开头。
- 命名形式:单字,连字符,下划线和驼峰。
- 使用有意义的命名。
3.10、字体和文本样式
3.10.1、字体样式
可以设置字体的颜色、大小、样式、粗细等属性。如下:
- font-family:定义文字以什么字体来显示。属性值可以是字体名,也可以是字体集,常见的字体集有Serif、Sans-serif、Monospace、Cursive、Fantasy等。可以设置多个字体,如
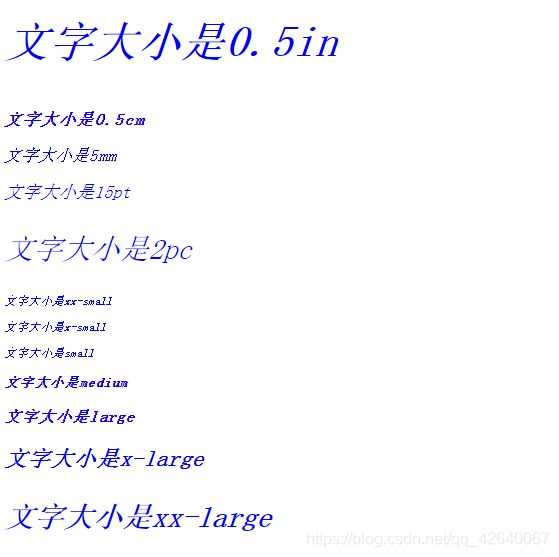
font-family:字体1,字体2……。 - font-size:属性值可以是绝对单位和相对单位。绝对单位如in、cm、mm、xx-smal、x-small、small、medium、large、x-large、xx-large、pc等。相对单位如px、em、%、larger、smaller等,larger相对于父元素更大,smaller相对于父元素更小。
- color:定义元素内文字的颜色,值可以是颜色名或RGB调色板颜色值,其中RGB的三个值范围是0到255,百分比是0到100%。也可以用十六进制表示方法,以#开头,后面6位,范围是0-f,可简写为3位,有前提条件。
- font-weight:为元素内文字设置粗细值,可以是normal(正常值)、bold、bolder(更粗)、lighter(更细)及100-900之间,400相当于bold,700相当于bolder,bold最常用。
- font-style:为元素内文字设置样式,值可以是normal(正常)、italic(斜体)、oblique(倾斜),italic最常用。
- font-variant:设置元素中文本为小型大写字母,值可以是normal、small-caps。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<h1>知行合一h1>
<h2>中原一点红h2>
<h2>中原<sapn class="small">一点红sapn>h2>
<h2>中原<sapn class="large">一点红sapn>h2>
<p>人生短短几个秋啊,不醉不罢休。p>
<p>默认字体大小p>
<p class="in">文字大小是0.5inp>
<p class="cm">文字大小是0.5cmp>
<p class="mm">文字大小是5mmp>
<p class="pt">文字大小是15ptp>
<p class="pc">文字大小是2pcp>
<p class="xxs">文字大小是xx-smallp>
<p class="xs">文字大小是x-smallp>
<p class="s">文字大小是smallp>
<p class="me">文字大小是mediump>
<p class="l">文字大小是largep>
<p class="xl">文字大小是x-largep>
<p class="xxl">文字大小是xx-largep>
<div class="one">
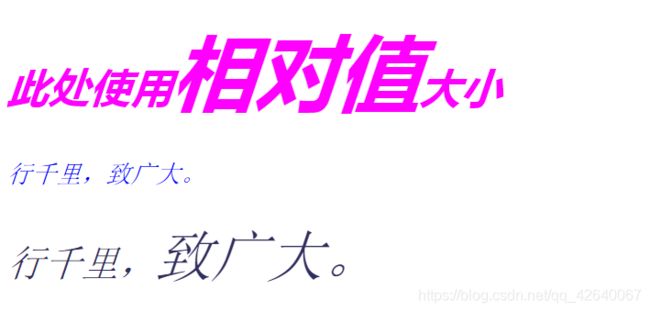
<h2>此处使用<sapn class="two">相对值sapn>大小h2>
<p>行千里,致广大。p>
<p class="percent">行千里,<span class="percent">致广大。span>p>
div>
body>
html>
h1 {
color: red;
font-family: '微软雅黑';
font-variant: small-caps;
}
p {
color: blue;
font-family: "宋体","微软雅黑",sans-serif;
font-style: oblique;
}
.small {
font-size: smaller;
}
.large {
font-size: larger;
}
.in{
font-size:0.5in;
font-weight: bold;
}
.cm{
font-size:0.5cm;
font-weight: bolder;
}
.mm{
font-size: 5mm;
font-weight: lighter;
}
.pt{
font-size: 15pt;
font-weight: 100;
}
.pc{
font-size:2pc;
font-weight: 200;
}
.xxs{
font-size: xx-small;
font-weight: 300;
}
.xs{
font-size: x-small;
font-weight: 400;
}
.s{
font-size: small;
font-weight: 500;
}
.me{
font-size: medium;
font-weight: 600;
}
.l{
font-size: large;
font-weight: 700;
}
.xl{
font-size: x-large;
font-weight: 800;
}
.xxl{
font-size: xx-large;
font-weight: 900;
}
h2 {
color: rgb(255,0,255);
font-size: 50px;
font-style: italic;
}
.one {
font-size: 30px;
}
.two {
font-size: 2em;
}
.percent{
font-size: 150%;
color: #2f2d5d;
}
3.10.2、文本样式
可以设置文本的行高、对齐方式、文本装饰等属性。如下:
- text-align:设置元素内文本的水平对齐方式,可继承,只对块级元素起作用,对行内元素无效。值可以是left、right、center、justify。
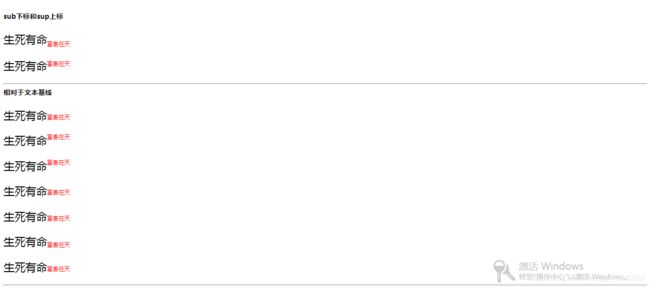
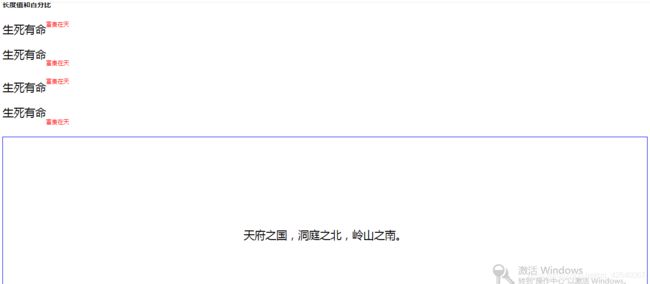
- vertical-align:设置元素内容的垂直方式,可继承,只对行内元素和表格元素起作用,对块级元素无效。值可以是baseline(相对于文字基线)、sub(下标)、super(上标)、top(相对于文字基线)、text-top(相对于文字基线)、middle(相对于文字基线)、bottom(相对于文字基线)、text-bottom(相对于文字基线)、长度和百分比,默认的是baseline。
- 垂直居中:单行文字垂直居中和多行文字垂直居中。
- line-height:设置元素行高,值可以是长度值和百分比。可以继承。长度值是绝对值,使用百分比相对值较好。不作任何设置的话,默认是16px/1em/100%,这3种表示方式效果是一样的。
- word-spacing:设置文字单词之间的间距。
- letter-spacing:设置字母之间的间距值,可以是绝对值px和相对值em或百分比,可正可负。
- text-transform:设置元素内文本的大小写,值可以是capitalize(首字母大写)、uppercase(全部大写)、lowercase(全部小写)、none(不变)。
- text-decoration:设置元素内文本的装饰,对所有元素都有效,不能继承。值可以underline(下划线)、overline(上划线)、line-through(贯穿线)、blink(闪烁效果)、none(不变)。其中blink属性有兼容问题,不是所有浏览器都支持该属性。同个元素可以有多种装饰效果。可以通过text-decoration属性去掉超链接的下划线,值设为none即可。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div>
<img src="./images/狗狗.jpg" width="500px" height="200px">
div>
<p class="one">爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人p>
<p class="two">爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人p>
<p class="three">爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人p>
<p class="four">爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人p>
<p>爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人爱江山更爱美人p>
<b>sub下标和sup上标b>
<p>生死有命<span class="sub">富贵在天span>p>
<p>生死有命<span class="sup">富贵在天span>p>
<hr>
<b>相对于文本基线b>
<p>生死有命<span class="baseline">富贵在天span>p>
<p>生死有命<span class="top">富贵在天span>p>
<p>生死有命<span class="text-top">富贵在天span>p>
<p>生死有命<span class="middle">富贵在天span>p>
<p>生死有命<span class="bottom">富贵在天span>p>
<p>生死有命<span class="text-buttom">富贵在天span>p>
<p>生死有命<span>富贵在天span>p>
<hr>
<b>长度值和百分比b>
<p>生死有命<span style="vertical-align:15px;">富贵在天span>p>
<p>生死有命<span style="vertical-align:-15px;">富贵在天span>p>
<p>生死有命<span style="vertical-align:100%;">富贵在天span>p>
<p>生死有命<span style="vertical-align:-100%;">富贵在天span>p>
<div class="done">
<p>天府之国,洞庭之北,岭山之南。p>
div>
<div class="dtwo">
<div class="dthree">
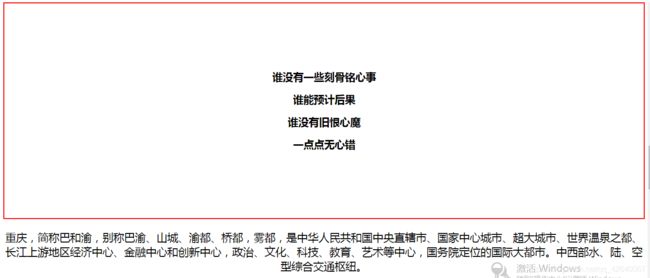
<h2>谁没有一些刻骨铭心事h2>
<h2>谁能预计后果h2>
<h2>谁没有旧恨心魔h2>
<h2>一点点无心错h2>
div>
div>
<div class="dfour">
<p class="text1">重庆,简称巴和渝,别称巴渝、山城、渝都、桥都,雾都,是中华人民共和国中央直辖市、国家中心城市、超大城市、世界温泉之都、长江上游地区经济中心、金融中心和创新中心,政治、文化、科技、教育、艺术等中心,国务院定位的国际大都市。中西部水、陆、空型综合交通枢纽。p>
<p class="text2">抗日战争时期,中华民国政府定重庆为中华民国战时首都和永久陪都,共和国成立初期为西南大区驻地和中央直辖市,1997年6月18日恢复成立中央直辖市后,重庆老工业基地改造振兴步伐加快,形成了电子信息、汽车、装备制造、综合化工、材料、能源和消费品制造等千亿级产业集群,农业农村和金融、商贸物流、服务外包等现代服务业快速发展。 p>
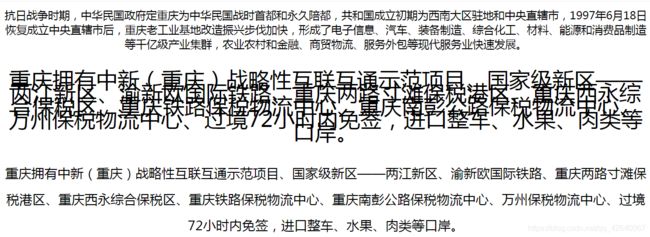
<p class="text3">重庆拥有中新(重庆)战略性互联互通示范项目、国家级新区——两江新区、渝新欧国际铁路、重庆两路寸滩保税港区、重庆西永综合保税区、重庆铁路保税物流中心、重庆南彭公路保税物流中心、万州保税物流中心、过境72小时内免签,进口整车、水果、肉类等口岸。p>
<p class="text4">重庆拥有中新(重庆)战略性互联互通示范项目、国家级新区——两江新区、渝新欧国际铁路、重庆两路寸滩保税港区、重庆西永综合保税区、重庆铁路保税物流中心、重庆南彭公路保税物流中心、万州保税物流中心、过境72小时内免签,进口整车、水果、肉类等口岸。p>
<p class="text5">重庆拥有中新(重庆)战略性互联互通示范项目、国家级新区——两江新区、渝新欧国际铁路、重庆两路寸滩保税港区、重庆西永综合保税区、重庆铁路保税物流中心、重庆南彭公路保税物流中心、万州保税物流中心、过境72小时内免签,进口整车、水果、肉类等口岸。p>
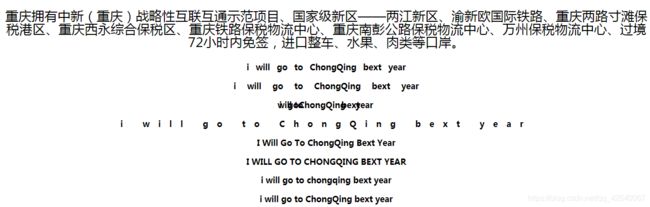
<h3 class="dh1">i will go to ChongQing bext yearh3>
<h3 class="dh2">i will go to ChongQing bext yearh3>
<h3 class="dh3">i will go to ChongQing bext yearh3>
<h3 class="dh4">i will go to ChongQing bext yearh3>
<h3 class="dh5">i will go to ChongQing bext yearh3>
<h3 class="dh6">i will go to ChongQing bext yearh3>
<h3 class="dh7">i will go to ChongQing bext yearh3>
<h3 class="dh8">i will go to ChongQing bext yearh3>
<p class="p1">我喜欢你,从始至终,认真且怂。p>
<p class="p2">我喜欢你,从始至终,认真且怂。p>
<p class="p3">我喜欢你,从始至终,认真且怂。p>
<p class="p4">我喜欢你,从始至终,认真且怂。p>
<p class="p5">我喜欢你,从始至终,认真且怂。p>
<p><a href="https://baike.so.com/doc/2801374-2956779.html" target="_blank">重庆百科a>
div>
body>
html>
p{
font-size: 25px;
}
.one {
text-align: left;
}
.two {
text-align: center;
}
.three {
text-align: right;
}
.four {
text-align: justify;
}
div {
text-align: center;
}
span {
font-size: 5px;
color: red;
}
.sub {
vertical-align: sub;
}
.sup {
vertical-align: super;
}
.baseline {
vertical-align: baseline;
}
.top {
vertical-align: top;
}
.text-top {
vertical-align: text-top;
}
.middle {
vertical-align: middle;
}
.buttom {
vertical-align: bottom;
}
.text-buttom {
vertical-align: text-bottom;
}
.done {
border: 1px solid blue;
width: 100%;
height: 400px;
line-height: 400px;
}
.dtwo {
border: 2px solid red;
width: 100%;
height: 500px;
display: table;
}
.dthree {
vertical-align: middle;
display: table-cell;
}
.text3 {
font-size: 50px;
line-height: 30px;
}
.text4 {
font-size: 30px;
line-height: 2em;
}
.text5 {
font-size: 30px;
line-height: 100%;
}
.dh1 {
word-spacing: 10px;
}
.dh2 {
word-spacing: 20px;
}
.dh3 {
word-spacing: -15px;
}
.dh4 {
letter-spacing: 20px;
}
.dh5 {
text-transform: capitalize;
}
.dh6 {
text-transform: uppercase;
}
.dh7 {
text-transform: lowercase;
}
.dh8 {
text-transform: none;
}
.p1 {
text-decoration: underline;
}
.p2 {
text-decoration: overline;
}
.p3 {
text-decoration: line-through;
}
.p4 {
text-decoration: blink;
}
.p5 {
text-decoration: none;
}
/*链接去下划线*/
a {
text-decoration: none;
}
3.11、CSS背景样式
可以设置背景的颜色、图形属性等。如下:
- background-color:设置元素的背景颜色。transparent是全透明黑色的速记法,类似rgba(0,0,0,0)这样的值,颜色值可以是颜色名、RGB、十六进制表示,背景区包括内容、内边距和边框,不包括外边距。
- background-image:设置背景图像,如
background-image:url()。url地址可以是相对地址或绝对地址,元素的背景占据了元素的全部尺寸,包括内边距和边框,不包含外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。 - background-repeat:设置背景图像是否重复及如何重复,值可以设为以下4种:repeat(重复)、no-repeat(不重复)、repeat-x(水平方向重复)、repeat-y(垂直方向重复)。
- background-attachment:背景图像是否固定或随着页面的其余部分滚动,值可以设置为scroll和fixed。scroll是默认值,背景图片随着滚动条滚动,fixed是当页面的其余部分滚动时,背景图片固定不会移动。
- background-position:设置背景图像的起始位置及图片的定位,值可以设为长度值(x y),第一个值是水平位置,第二个值是垂直位置,左上角为(0 0),注意的是当只有一个参数时,第二个值默认为居中。可以设为百分比(x% y%),第一个值是水平位置的百分比,第二个值是垂直位置的百分比,左上角为(0% 0%),右下角为(100% 100%),如果只有一个值,另一个默认为50%居中。也可以设为top、right、bottom、left、right等值,说明如下:
top:顶部显示,相当于垂直方向0,只有一个值的话,第二个值默认居中。
right:右边显示,相当于水平方向100%,只有一个值的话第二个值默认为居中。
left:左边显示,相当于水平方向0,只有一个值第二个默认为居中。
bottom:底部显示,相当于垂直方向100%,只有一个值第二个默认为居中。
center:居中显示,相当于水平50%,垂直50%。 - background:简写属性,作用是将背景属性设置在一个声明之中,各个值之间用空格分割,不分顺序。如下:
background:red url(...) no-repeat right fixed;
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<p>
<span class="one">看视频span>
<span class="two">我只用优酷span>
<span class="three">!span>
p>
body>
html>
p {
background: #ececec;
height: 150px;
text-align: center;
line-height: 150px;
}
.one {
color: #c9394a;
font-size: 80px;
font-weight: bold;
}
.two {
color: gray;
font-size: 40px;
letter-spacing: 5px;
text-decoration: underline;
vertical-align: 15px;
}
.three {
color: gray;
font-size: 80px;
font-style: oblique;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="one">欢迎来到本网站!div>
<br><br>
<div class="two">
<div class="three">
<p>独唱情歌,最苦涩!p>
<p>逃不了的折磨。p>
div>
div>
<br><br>
<div class="four">div>
body>
html>
.one {
font-size: 30px;
font-weight: bold;
font-style: oblique;
width: 100%;
height: 75px;
text-align: center;
line-height: 75px;
border: dashed 5px red;
background-color: pink;
}
.two {
font-size: 35px;
font-weight: bolder;
width: 100%;
height: 200px;
text-align: center;
border: solid 5px green;
background-color: gray;
margin: 20px;
padding: 20px;
}
.three {
color: orange;
vertical-align: middle;
}
.four {
width: 100%;
height: 500px;
border: dashed 2px red;
/*同时有背景图片和背景颜色时,背景图片会覆盖颜色*/
background-color: pink;
background-image: url("../images/冬天.jpg");
background-repeat: no-repeat;
background-position: center;
background-attachment: scroll;
}
3.12、CSS列表样式
列表样式主要有以下属性:
- list-style-type:设置列表项标志的类型,无序列表的值可以设为none(无标记)、disc(实心圆点)、circle(空心圆点)、square(实心方块)。有序列表的值可以为none、decimal(数字)、lower-roman(小写罗马数字)、upper-roman(大写罗马数字)、lower-alpha(小写英文字母)、upper-alpha(大写英文字母)。
- list-style-image:将图像设置为列表项标志,如l
ist-style-image:url()。 - list-style-position:设置列表中列表项标志的位置,值有inside和outside2种。
inside是列表项目标记放置在文本以内,且环绕文本根据标记对齐。outside是默认值,列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 - list-style:简写属性,将所有列表属性设置于同一个声明之中,类似于背景background,值之间用空格分开,顺序不定,但是list-style-image会覆盖掉list-style-type的设置。
示例如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<ul>
<li>家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器li>
<li>液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视液晶电视li>
<li>节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱节能冰箱li>
ul>
body>
html>
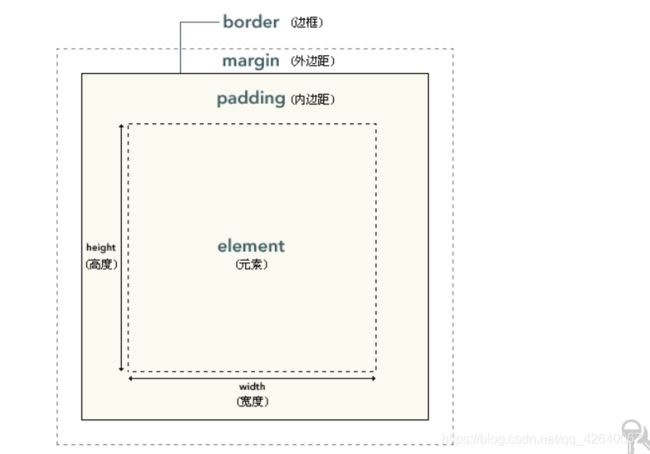
3.13、盒子模型
盒子模型用来放网页中的各种元素。网页设计中内容,如文字、图片等元素,都可以是盒子(DIV嵌套)。如下图:

- width:设置盒子宽度,值可以是绝对值px,相对值百分比和auto,有max-width最大宽度和min-width最小宽度。
- height:设置盒子高度,值可以是绝对值px,相对值百分比和auto,有max-height最大宽度和min-height最小宽度。
注意:块级元素和替换元素才能设置宽高,对于行内元素是无效的。 - border:边框,可以设置边框属性:border-width、border-color、border-style。border-width设置元素边框宽度,值可以是thin、medium、thick及长度值。border-color设置元素边框颜色,可以是颜色值及transparent。border-style设置元素边框的样式,值如下:
none:无,默认值。
hidden:隐藏,与none效果相同。
dotted:点状边框,在大多数浏览器中呈现为实线。
dashed:虚线,在大多数浏览器中呈现为实线。
solid:实线。
double:双线。
groove:3D凹槽边框。
ridge:3D凸起边框。
inset:3Dinset边框。
outset:3Doutset边框。
inherit:从父元素继承的边框样式。
边框有4个边,可以每个边单独设置宽度、颜色、样式。可将边框的所有属性简写在border属性里面。 - padding:内边距。设置元素内容与边框之间的距离(内边距填充),分上右下左4个方向。padding-top/right/bottom/left:长度值|百分比,值不可为负。可以简写,如下:
padding:值1;
padding:值1 值2;
padding:值1 值2 值3;
padding:值1 值2 值3 值4;
顺序依次为上右下左,只有1个值时,4个内边距相等,只有2个值时,下内边距与值1相等,左内边距与值2相等,3个值时,左内边距与值2相等。 - margin:外边距。设置元素与元素之间的距离(外边距),有上右下左4个方向。margin-top/right/bottom/left:长度值|百分比|auto,值可以为负值。简写规则与 内边距类似。默认情况下,相应HTML块级元素存在外边距。如body、标题元素h、段落元素p等。声明margin属性,会覆盖掉默认样式。一般会将默认的外边距取消掉,如设为0。 margin值为auto,实现水平方向居中显示效果。由浏览器计算外边距。垂直方向上,两个相邻元素都设置外边距,外边距会发生合并,且合并后外边距高度等于两个发生合并外边距高度之中的较大值。
块级元素
、 行内元素(内联元素) display属性 值可以是inline、block、inline-block、none4种。说明如下: 说明: 示例如下: 文字环绕图片时常用浮动属性。有4个值:left(左浮动)、right(右浮动)、none(不变)、inherit(继承浮动)。一旦给文档元素设置了float浮动属性,元素会脱离正常的标准流进行排列。但是仍然占据文档流的文档空间。浮动会产生副作用,解决方式如下: clear属性 示例如下: position属性决定了元素将如何定位。通过top、bottom、left、right实现位置固定,left是以左边为基准,正值则向右移动,负值则向左移动。right是以右边为基准,正值则向左移动,负值则向右移动。top是以上边为基准,正值则向下移动,负值向上移动。bottom是以下边为基准,正值则向上移动,负值则向下移动。position中的可选参数如下: 注意的是,fixed固定定位不会受制于任何元素。 z-index属性 可以设置元素的叠加顺序,但是依赖于定位属性。z-index大的元素会覆盖掉值小的元素。z-index为auto的元素不参与层级比较,z-index为负值,元素被普通流中的元素覆盖。 注意:普通流中元素的z-index值为0。子元素的层级会继承父元素层级,即如果父元素层级大于相邻元素层级,则不管其子元素层级如何,会继承父元素的层级优势,也会覆盖掉相邻元素,层级关系可以继承。 示例如下: 可以通过列表+定位来实现。示例如下: 鼠标不悬停时,只有一级菜单。 布局模式有多种,不同人会有不同的布局设计,但是最终目的是一样的,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。以下介绍几个简单的布局模式。 这个简单,只需将margin设为0 auto,上下为0,左右居中,然后将width值设为100%就行了。 示例如下: 示例如下: 示例如下: 示例如下: 针对圣杯布局改良后得出的双飞翼布局,去掉了相对布局,只需要浮动和负边距。略。-
、
、
、
、
、、等,一行显示,在一行排满时才会发生换行。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div>
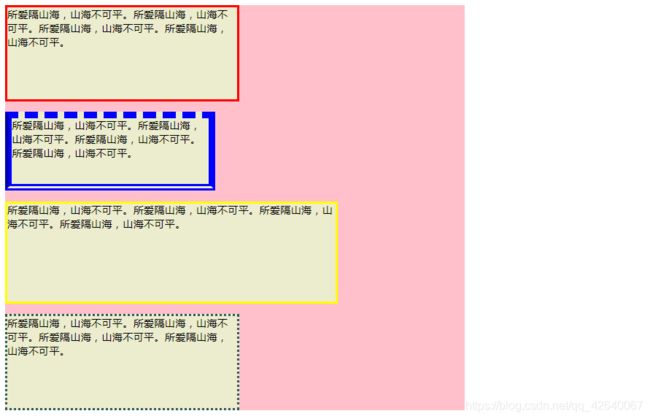
<p>所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。p>
<p class="p1">所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。p>
<P class="p2">所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。P>
<p class="p3">所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。所爱隔山海,山海不可平。p>
div>
<img src="./images/狗狗.jpg" alt="狗狗" title="狗" width="300px" height="150px" />
<img src="./images/熊猫.jpg" alt="熊猫" title="国宝熊猫" width="200px" height="150px" />
<div class="one">
<div class="content">时间定格在2018年10月1日,特殊意义的一天。div>
div>
<div class="two">
<div class="content">时间定格在2018年10月1日,特殊意义的一天。div>
div>
body>
html>
div {
width: 700px;
background-color: pink;
}
p {
width: 50%;
height: 140px;
border: 3px solid red;
background-color: #ececce;
}
.p1 {
max-width: 300px;
max-height: 100px;
border-top: 10px dashed blue;
border-right: 10px solid blue;
border-bottom: 10px double blue;
border-left: 10px groove blue;
}
.p2 {
min-width: 500px;
min-height: 150px;
border: 3px solid yellow;
}
.p3 {
min-width: 300px;
max-width: 500px;
border: 3px dotted #2d5a5a;
}
img {
border: 3px dashed green;
}
/*此时的div块容器大小是760x240*/
.one {
color: red;
width: 700px;
height: 200px;
background-color: #2a3c5b;
padding: 20px 30px;
margin: 10px 20px;
}
/*此时的div块容器大小是755x180*/
.two {
color: red;
width: 700px;
height: 150px;
background-color:#2a3c5b;
padding: 20px 30px 10px 25px;
margin: 10px 20px 30px 20px;
}
.content {
width: 100px;
height: 60%;
background-color: #acacac;
padding: 10px;
margin: auto;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="one">
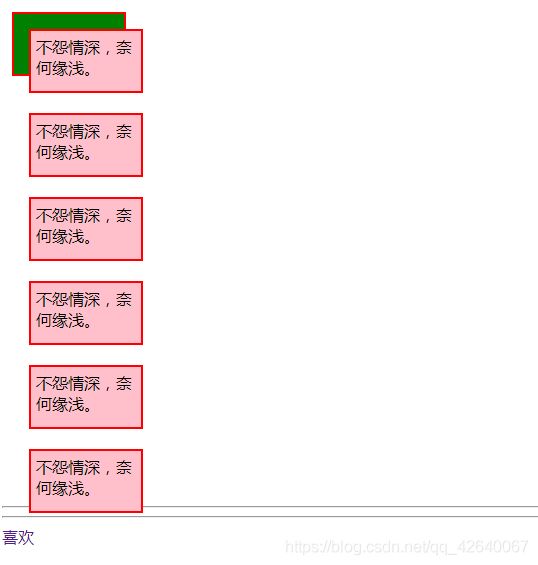
<div>不怨情深,奈何缘浅。div>
<div>不怨情深,奈何缘浅。div>
<div>不怨情深,奈何缘浅。div>
<div>不怨情深,奈何缘浅。div>
<div>不怨情深,奈何缘浅。div>
<div>不怨情深,奈何缘浅。div>
div>
<hr>
<hr>
<a href="#">喜欢<span>90年代的爱清故事span>a>
body>
html>
div,span {
background-color: pink;
border: 2px solid red;
}
.one {
background-color: green;
}
div {
font-size: 16px;
width: 100px;
height: 50px;
padding: 5px;
margin: 10px;
display: inline-block;
}
span {
display: none;
}
a {
text-decoration: none;
}
a:hover span {
display: inline-block;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="main">
<div class="one">
<p class="content">前端课程排列p>
div>
<div class="two">
<p>HTML+CSS基础课程p>
<span>399人在线学习span>
div>
<div class="two">
<p>JavaScript基础课程p>
<span>507人在线学习span>
div>
<div class="two three">
<p>JQuery基础课程p>
<span>203人在线学习span>
div>
div>
body>
html>
body,p,div {
font-family: '黑体';
padding: 0;
margin: 0;
}
.main {
width: 450px;
text-align: center;
background-color: #f2f4f6;
border: 1px solid #ececec;
margin: 0 auto;
}
.one {
width: 100%;
height: 90px;
background-color: #040a10;
padding-top: 60px;
}
.content {
color: #fff;
font-size: 20px;
font-weight: bold;
text-align: center;
}
.two {
font-size: 14px;
line-height: 1.5em;
border-bottom:1px #d9dde1 solid;
margin: 0 15px;
padding: 10px 5px 5px 5px;
}
.three {
border-bottom: none;
}
span {
color: #93999f;
font-size: 12px;
}
3.14、CSS浮动
值可以是left、right、both、none。float属性是设置浮动,clear属性可以清除设置的浮动效果。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="main">
<div class="test">林div>
<div class="test">忆div>
<div class="test">莲div>
div>
<div class="one">
<img src="./images/冬天.jpg" alt="冬天" title="冬天" width="200px" height="100px" />
王守仁(1472年10月31日—1529年1月9日),汉族,幼名云,字伯安,别号阳明。浙江绍兴府余姚县(今属宁波余姚)人,因曾筑室于会稽山阳明洞,自号阳明子,学者称之为阳明先生,亦称王阳明。明代著名的思想家、文学家、哲学家和军事家,陆王心学之集大成者,精通儒家、道家、佛家。弘治十二年(1499年)进士,历任刑部主事、贵州龙场驿丞、庐陵知县、右佥都御史、南赣巡抚、两广总督等职,晚年官至南京兵部尚书、都察院左都御史。因平定宸濠之乱军功而被封为新建伯,隆庆年间追赠新建侯。谥文成,故后人又称王文成公。王守仁(集大成者)与孔子(儒学创始人)、孟子(儒学集大成者)、朱熹(理学集大成者)并称为孔、孟、朱、王。王守仁的学说思想王学(阳明学),是明代影响最大的哲学思想。其学术思想传至中国、日本、朝鲜半岛以及东南亚,立德、立言于一身,成就冠绝有明一代。弟子极众,世称姚江学派。其文章博大昌达,行墨间有俊爽之气。有《王文成公全书》。
div>
body>
html>
* {
padding: 0;
margin: 0;
}
.test {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: orange;
margin-right: 10px;
float: left;
}
.one {
width: 400px;
border: 1px solid blue;
}
img {
float: left;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="main">
<div class="test">div>
<div class="test">div>
<div class="test">div>
<div class="test">div>
div>
<div class="bro">div>
body>
html>
* {
padding: 0;
margin: 0;
}
.main {
width: 400px;
height: 40px;
border: 2px solid blue;
}
.test {
width: 80px;
height: 30px;
background: orange;
border: 2px solid #FFF;
float: left;
overflow: hidden;
zoom: 1;
}
.bro {
width: 100px;
height: 100px;
background: green;
}
![]()
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="head">
<div class="pic">
<img src="./images/狗狗.jpg" alt="狗狗" title="狗狗" width="250px" height="100px" />
div>
<div class="con">
<div class="ch">哈士奇div>
<div class="ch">金毛div>
<div class="ch">柴犬div>
<div class="ch">阿拉斯加div>
<div class="ch">泰迪div>
div>
div>
body>
html>
* {
padding: 0;
margin: 0;
}
.head {
width: 100%;
height: 100px;
}
.pic {
width: 250px;
height: 40px;
float: left;
}
.con {
width: 420px;
height: 100px;
float: left;
}
.ch {
width: 80px;
height: 100px;
color: #333;
text-align: center;
line-height: 100px;
border: 1px solid gray;
float: left;
}
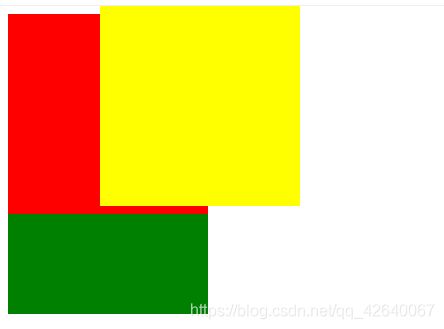
3.15、CSS定位
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="one">div>
<div class="two">div>
<div class="three">div>
<div class="four">div>
<div class="five">div>
<div class="six">div>
<div class="seven">div>
<div class="eight">div>
body>
html>
* {
padding: 0;
margin: 0;
}
.one {
width: 100px;
height: 100px;
background: pink;
position: relative;
top: 0;
left: 0;
}
.two {
width: 100px;
height: 100px;
background: green;
position: absolute;
left: 100px;
top: 100px;
}
.three {
width: 100px;
height: 100px;
background: gray;
position: absolute;
left: 200px;
top: 200px;
}
.four {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 300px;
top: 300px;
}
.five {
width: 100px;
height: 100px;
background: pink;
position: absolute;
right: 0;
top: 0;
}
.six {
width: 100px;
height: 100px;
background: green;
position: absolute;
right: 100px;
top: 100px;
}
.seven {
width: 100px;
height: 100px;
background: pink;
position: absolute;
left: 0;
bottom: 0;
}
.eight {
width: 100px;
height: 100px;
background: pink;
position: absolute;
right: 0;
bottom: 0;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="per">
<div class="son">div>
div>
body>
html>
* {
padding: 0;
margin: 0;
}
.per {
width: 300px;
height: 300px;
background: yellow;
position: fixed;
left: 200px;
top: 200px;
}
.son{
width: 100px;
height: 100px;
background: green;
/*定位属性从父元素继承*/
position: inherit;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
body>
html>
.d1{
width: 200px;
height: 200px;
background: red;
position: relative;
z-index: 1;
}
/*不写的话,z-index默认的值是0,因为比上面的div块值小,所以被上面的颜色覆盖,即层叠在下面*/
.d2{
width: 200px;
height: 200px;
background: green;
position: relative;
top: -100px;
}
/*这里的z-index值比上面的div块大,所以会覆盖上面的颜色,即层叠在上面*/
.d3{
width: 200px;
height: 200px;
background: yellow;
position: fixed;
top: 0;
left: 100px;
z-index: 2;
}
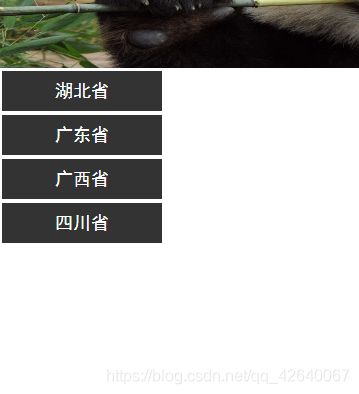
3.16、二三级栏目的实现
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="con">
<div class="login">div>
div>
<div class="nav">
<div class="nav-li">
<div class="title">湖北省div>
<ul>
<li>
武汉市
<div class="lis3">
<div class="lis3d">青山区div>
<div class="lis3d">洪山区div>
<div class="lis3d">江汉区div>
<div class="lis3d">主城区div>
<div class="lis3d">梅花区div>
div>
li>
<li>
黄冈市
<div class="lis3">
<div class="lis3d">黄梅县div>
<div class="lis3d">蕲春县div>
<div class="lis3d">红安县div>
<div class="lis3d">麻城县div>
div>
li>
<li>
荆州市
<div class="lis3">
<div class="lis3d">某县Adiv>
<div class="lis3d">某县Bdiv>
<div class="lis3d">某县Cdiv>
<div class="lis3d">某县Ddiv>
<div class="lis3d">某县Ediv>
div>
li>
ul>
div>
<div class="nav-li">
<div class="title">广东省div>
<ul>
<li>
佛山市
<div class="lis3">
<div class="lis3d">三水区div>
<div class="lis3d">禅城区div>
<div class="lis3d">南海区div>
<div class="lis3d">主城区div>
div>
li>
<li>
广州市
<div class="lis3">
<div class="lis3d">区Adiv>
<div class="lis3d">区Bdiv>
<div class="lis3d">区Cdiv>
<div class="lis3d">区Ddiv>
div>
li>
<li>
深圳市
<div class="lis3">
<div class="lis3d">区AAdiv>
<div class="lis3d">区BBdiv>
<div class="lis3d">区CCdiv>
<div class="lis3d">区DDdiv>
<div class="lis3d">区EEdiv>
div>
li>
ul>
div>
<div class="nav-li">
<div class="title">广西省div>
<ul>
<li>
南宁市
<div class="lis3">
<div class="lis3d">A区div>
<div class="lis3d">B区div>
<div class="lis3d">C区div>
div>
li>
<li>
桂林市
<div class="lis3">
<div class="lis3d">阳朔县div>
<div class="lis3d">A县div>
<div class="lis3d">B县div>
<div class="lis3d">C县div>
div>
li>
<li>
柳州市
<div class="lis3">
<div class="lis3d">鱼峰区div>
<div class="lis3d">区Bdiv>
<div class="lis3d">区Cdiv>
<div class="lis3d">区Ddiv>
div>
li>
ul>
div>
<div class="nav-li">
<div class="title">四川省div>
<ul>
<li>
成都市
<div class="lis3">
<div class="lis3d">双流区div>
<div class="lis3d">金牛区div>
<div class="lis3d">郫县区div>
<div class="lis3d">高新区div>
div>
li>
<li>
攀枝花市
<div class="lis3">
<div class="lis3d">A县div>
<div class="lis3d">B县div>
<div class="lis3d">C县div>
<div class="lis3d">D县div>
div>
li>
<li>
广安市
<div class="lis3">
<div class="lis3d">县Adiv>
<div class="lis3d">县Bdiv>
<div class="lis3d">县Cdiv>
<div class="lis3d">县Ddiv>
div>
li>
ul>
div>
div>
body>
html>
* {
padding: 0;
margin: 0;
}
html,body {
width: 100%;
height: 100%;
}
.con {
width: 100%;
height: 300px;
background-image: url("../images/熊猫.jpg");
background-size: 50% 65%;
background-position: 0 0;
background-repeat: no-repeat;
}
.login {
width: 360px;
height: 360px;
background: url("../images/002.png") no-repeat;
position: fixed;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
.nav {
width: 160px;
height: 205px;
font-family: "黑体";
position: fixed;
left: 0;
top: 50%;
margin-top: -103px;
}
.nav-li {
color: #FFF;
font-size: 18px;
width: 160px;
height: auto;
text-align: center;
line-height: 40px;
border: 2px solid #FFF;
background: #333;
cursor: pointer; /*此属性改光标的状态*/
}
.title {
width: 160px;
height: 40px;
}
.nav-li:hover ul {
display: block;
}
.nav-li ul {
width: 160px;
height: auto;
background: #FFF;
display: none;
}
.nav-li ul li {
color: #333;
font-size: 18px;
width: 160px;
height: 40px;
text-align: center;
line-height: 40px;
background: #FFF;
border-bottom: 2px dashed #666;
position: relative;
}
.nav-li ul li:hover .lis3 {
display: block;
}
.lis3 {
width: 160px;
height: auto;
position: absolute;
left: 160px;
top: 0;
display: none;
}
.lis3d {
color: #FFF;
width: 160px;
height: 40px;
text-align: center;
line-height: 40px;
background: #444;
border-bottom: 2px solid #FFF;
}

鼠标悬停于一级菜单时,会出现二级菜单栏。

鼠标悬停于二级菜单时,会出现三级菜单栏。

3.17、网页的布局
3.17.1、行布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="container">页面内容div>
<div class="container2">页面内容2div>
body>
html>
* {
color: #FFF;
text-align: center;
padding: 0;
margin: 0;
}
.container {
font-size: 30px;
font-weight: bold;
width: 800px;
height: 200px;
line-height: 200px;
background: #4c77f2;
position: absolute;
top: 60%;
left: 50%;
margin-top: -100px;
margin-left: -400px;
}
.container2 {
font-size: 30px;
font-weight: bold;
width: 100%;
height: 200px;
line-height: 200px;
background: pink;
position: absolute;
top: 10%;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="header">页面头部div>
<div class="banner">页面banner图div>
<div class="container">页面主体内容div>
<div class="footer">页脚内容div>
body>
html>
*{
padding: 0;
margin: 0;
color: #FFF;
text-align: center;
font-size: 20px;
font-weight: bold;
}
.header {
width: 100%;
height: 50px;
line-height: 50px;
background: #333;
margin: 0 auto;
position: fixed;
}
.banner {
width: 800px;
height: 200px;
line-height: 250px;
background: #30a457;
margin: 0 auto;
}
.container {
width: 1000px;
height: 300px;
line-height: 300px;
background: #4c77f2;
margin: 0 auto;
}
.footer {
width: 100%;
height: 100px;
line-height: 100px;
background: #333;
margin: 0 auto;
}
3.17.2、列布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="container">
<div class="left">页面左侧div>
<div class="middle">页面中间div>
<div class="right">页面右侧div>
div>
body>
html>
* {
padding: 0;
margin: 0;
color: #FFF;
}
.container {
width: 100%;
height: 1000px;
margin: 0 auto;
}
.left {
font-size: 30px;
font-weight: bold;
text-align: center;
width: 60%;
height: 590px;
line-height: 590px;
background: #1a5acd;
float: left;
}
.middle {
font-size: 30px;
font-weight: bold;
text-align: center;
width: 15%;
height: 590px;
line-height: 590px;
background: pink;
float: left;
}
.right {
font-size: 30px;
font-weight: bold;
text-align: center;
width: 25%;
height: 590px;
line-height: 590px;
background: green;
float: right;
}
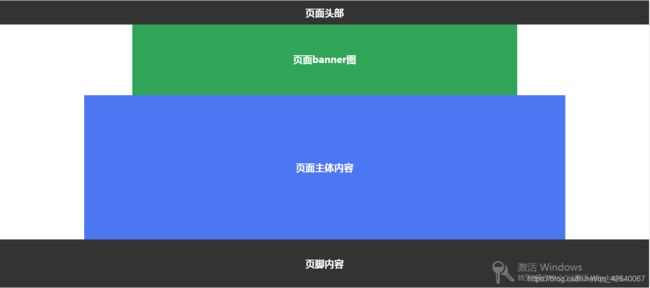
3.17.3、混合布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="header">页面头部div>
<div class="banner">页面banner图div>
<div class="container">
<div class="left">主体左侧div>
<div class="middle">主体中间内容div>
<div class="right">主体右侧div>
div>
<div class="footer">页面脚部div>
body>
html>
* {
color: #FFF;
font-size: 25px;
text-align: center;
padding: 0;
margin: 0;
}
.header {
width: 100%;
height: 50px;
line-height: 50px;
background: #5880f9;
margin: 0 auto;
}
.banner {
width: 100%;
height: 100px;
line-height: 100px;
background: pink;
margin: 0 auto;
}
.container {
width: 100%;
height: 400px;
line-height: 400px;
margin: 0 auto;
}
.left {
width: 20%;
height: 400px;
line-height: 400px;
background: green;
float: left;
}
.middle {
width: 60%;
height: 400px;
line-height: 400px;
background: gray;
float: left;
}
.right {
width: 20%;
height: 400px;
line-height: 400px;
background-color: orange;
float: right;
}
.footer {
width: 100%;
height: 60px;
line-height: 60px;
background: black;
margin: 0 auto;
}
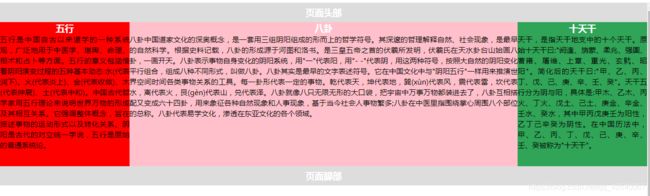
3.17.4、圣杯布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="header">
<h3>页面头部h3>
div>
<div class="container">
<div class="left">
<h3>五行h3>
<p>五行是中国自古以来道学的一种系统观,广泛地用于中医学、堪舆、命理、相术和占卜等方面。五行的意义包涵借着阴阳演变过程的五种基本动态:水(代表润下)、火(代表炎上)、金(代表收敛)、木(代表伸展)、土(代表中和)。中国古代哲学家用五行理论来说明世界万物的形成及其相互关系。它强调整体概念,旨在描述事物的运动形式以及转化关系。阴阳是古代的对立统一学说,五行是原始的普通系统论。p>
div>
<div class="middle">
<h3>八卦h3>
<p>
八卦中国道家文化的深奥概念,是一套用三组阴阳组成的形而上的哲学符号。其深邃的哲理解释自然、社会现象,是最早的自然科学。根据史料记载,八卦的形成源于河图和洛书。是三皇五帝之首的伏羲所发明,伏羲氏在天水卦台山始画八卦,一画开天。八卦表示事物自身变化的阴阳系统,用"一"代表阳,用"- -"代表阴,用这两种符号,按照大自然的阴阳变化平行组合,组成八种不同形式,叫做八卦。八卦其实是最早的文字表述符号。它在中国文化中与"阴阳五行"一样用来推演世界空间时间各类事物关系的工具。每一卦形代表一定的事物。乾代表天,坤代表地,巽(xùn)代表风,震代表雷,坎代表水,离代表火,艮(gèn)代表山,兑代表泽。八卦就像八只无限无形的大口袋,把宇宙中万事万物都装进去了,八卦互相搭配又变成六十四卦,用来象征各种自然现象和人事现象,基于当今社会人事物繁多;八卦在中医里指围绕掌心周围八个部位的总称。八卦代表易学文化,渗透在东亚文化的各个领域。
p>
div>
<div class="right">
<h3>十天干h3>
<p>
天干,是指天干地支中的十个天干。原始十天干曰:"阏逢、旃蒙、柔兆、强圉、著雍、屠维、上章、重光、玄黓、昭阳"。简化后的天干曰:"甲、乙、丙、丁、戊、己、庚、辛、壬、癸"。天干五行分为阴与阳,具体是:甲木、乙木、丙火、丁火、戊土、己土、庚金、辛金、壬水、癸水,其中甲丙戊庚壬为阳性,乙丁己辛癸为阴性。在中国历法中,甲、乙、丙、丁、戊、己、庚、辛、壬、癸被称为"十天干"。
p>
div>
div>
<div class="footer">
<h3>页面脚部h3>
div>
body>
html>
* {
color: #FFF;
padding: 0;
margin: 0;
}
body {
min-height: 700px;
}
.header,.footer {
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
background: #ddd;
float: left;
}
.left,.middle,.right {
min-height: 300px;
position: relative;
float: left;
}
.left {
width: 20%;
background: #f00;
}
.middle {
width: 60%;
background: pink;
}
.right {
width: 20%;
background: #30a457;
}
h3 {
font-weight: bold;
text-align: center;
}
p {
color: black;
font-size: 15px;
text-align:justify;
line-height: 1.5em;
}
3.17.5、双飞翼布局
3.18、例子
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="./css/demo.css">
head>
<body>
<div class="header">
<div class="logo">
<img src="./images/熊猫.jpg" alt="logo" />
<img src="./images/熊猫.jpg" alt="logo2" />
div>
<div class="nav">
<ul>
<li>首页li>
<li>图片li>
<li>视频li>
<li>手记li>
ul>
div>
div>
<div class="main">
<div class="top">
<img src="images/熊猫.jpg" alt="熊猫" />
div>
<div class="topLayer">div>
<div class="topLayer-top">
<div class="word">Enjoy Your Life!div>
<button>Come on>button>
div>
<div class="middle">
<div class="m-top">
<div class="commen weibo">
<img src="./images/weibo.png" alt="weibo" />
<div class="comm">微博div>
div>
<div class="commen weixin">
<img src="./images/weixin.jpg" alt="weixin" />
<div class="comm">微信div>
div>
<div class="commen qq">
<img src="./images/qq.jpg" alt="qq" />
<div class="comm">QQdiv>
div>
<div class="clear">div>
div>
<div class="m-middle">
"I want to give good things for you,<br/>after the recall will be very beautiful."
div>
<div class="m-bottom">
<div class="mcom">
<div class="desc1">春天div>
<img src="./images/春天.jpg" alt="春天" />
<div class="desc2">春天花会开!div>
div>
<div class="mcom">
<div class="desc1">夏天div>
<img src="./images/夏天.jpg" alt="夏天" />
<div class="desc2">夏日蝉鸣声声!div>
div>
<div class="mcom">
<div class="desc1">冬天div>
<img src="./images/冬天.jpg" alt="冬天" />
<div class="desc2">飞雪飘零!div>
div>
div>
div>
<div class="clear">div>
<div class="bottom">
<div class="content">
<div class="title">FROM THE PHOTOdiv>
<div class="pic-content">
<dl>
<dt><img src="./images/coffee.jpg" alt="咖啡">dt>
<dd class="word">一杯浓郁咖啡让你思绪万千!dd>
dl>
<dl>
<dt>
<img src="./images/柠檬.jpg" alt="柠檬汁" />
dt>
<dd class="word">酸中带甜,甜中带酸,让人回味无穷,夏日佳饮!dd>
dl>
div>
<div class="clear">div>
div>
div>
div>
<div class="footer">div>
body>
html>
* {
padding: 0;
margin: 0;
}
.header {
width: 100%;
height: 100px;
background: #eee;
}
.header .logo {
float: left;
}
.header .logo img {
width: 30%;
height: 100px;
}
.header .logo2 {
float: left;
}
.header .logo2 img {
width: 30%;
height: 100px;
}
.header .nav {
width: 40%;
text-align: center;
position: absolute;
top: 0;
right: 0;
}
.header .nav ul li {
color: #7D7D7D;
width: 80px;
height: 100px;
line-height: 100px;
font-size: 18px;
font-weight: bolder;
list-style: none;
float: left;
margin-left: 40px;
}
.header .nav ul li:hover {
color: red;
cursor: pointer;
}
.main .top {
width: 100%;
height: 600px;
}
.main .top img {
width: 100%;
height: 600px;
}
.main .topLayer {
width: 100%;
height: 600px;
background: #000;
position: absolute;
left: 0;
top: 100px;
opacity: 0.3;
}
.main .topLayer-top {
width: 500px;
height: 300px;
position: absolute;
top: 400px;
right: 50%;
margin-top: -150px;
margin-right: -250px;
z-index: 2;
}
.main .topLayer-top .word {
font-size: 45px;
font-weight: bolder;
text-align: center;
color: #fff;
font-family: 'Microsoft YaHei';
}
.main .topLayer-top button {
width: 200px;
height: 60px;
margin-top: 50px;
color: #fff;
background: #F5704F;
font-family: 'Microsoft YaHei';
text-align: center;
font-weight: bolder;
font-size: 14px;
border-radius: 8px;
clear: both;
margin-left: 150px;
}
.main .middle {
width: 1000px;
margin: 0 auto;
}
.main .middle .m-top .commen {
width: 33.3%;
padding-top: 50px;
text-align: center;
float: left;
}
.main .middle .m-top .commen img {
width: 100px;
height: 100px;
}
.main .middle .m-top .commen .comm {
font-size: 20px;
color: #7D7C7F;
font-weight: bold;
padding-top: 15px;
}
.main .middle .m-middle {
font-size: 22px;
font-weight: bold;
color: #E19796;
font-style: italic;
text-align: center;
margin: 20px;
}
.clear {
clear: both;
}
.main .middle .m-bottom .mcom {
font-size: 20px;
font-weight: bold;
padding: 10px;
text-align: center;
float: left;
}
.main .middle .m-bottom .mcom img {
width: 310px;
height: 260px;
margin-top: 5px;
}
.main .middle .m-bottom .mcom .desc1 {
color: #7D7D7F;
font-style: italic;
position: relative;
padding-top: 20px;
left: 20px;
}
.main .middle .m-bottom .mcom .desc2 {
color: #BDBDBC;
font-family: '宋体';
letter-spacing: 10px;
position: relative;
padding-top: 10px;
left: 15px;
}
.main .bottom {
background: #F9F9F9;
}
.main .bottom .content{
width: 1000px;
margin: 0 auto;
}
.main .bottom .content .title {
text-align: center;
font-size: 20px;
font-weight: bold;
color: #7D7C7F;
font-family:'Microsoft YaHei';
padding-top: 50px;
padding-bottom: 50px;
}
.main .bottom .content .pic-content dl {
float: left;
width:470px;
margin: 10px 12px;
}
.main .bottom .content .pic-content dl img {
width:470px;
height: 400px;
}
.main .bottom .content .pic-content dl .word {
padding-top: 20px;
font-size: 20px;
font-weight: bold;
color: #7D7C7F;
padding-bottom: 50px;
}