Vue笔记十二——了解vue-router点进来!!!
文章目录
- vue-router详解
-
- 认识路由
-
- 什么是路由?
- 后端路由阶段
- 前后端分离阶段
- 单页面富应(SPA页面)用阶段:
- 前端路由的核心是什么呢?
- url的hash和HTML5的history
- vue-router基本使用
-
- 演示
- 路由的默认路径
- HTML5的history模式
- router-link标签补充
- 通过代码修改路由
- 动态路由
- 路由懒加载(官方)
-
- 把组件按组分块把组件按组分块
- 打包文件解析
- 懒加载使用
- vue-router嵌套路由
-
- 认识嵌套路由
- 嵌套路由的使用
- vue-router参数传递
-
- 演示query类型:
- vue-router导航守卫
-
- 为什么要使用导航守卫?
- 导航守卫使用
- 回顾
vue-router详解
认识路由
- 目前前端流行的三大框架,都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
- 当然,我们的重点是vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 我们可以访问其官网进行学习。
- vue-router是基于路由和组件的。
- 路由用于设定访问路径,将路径和组件映射起来。
- 在vue-router的单页面应用中,页面的路径的改变就是组件的切换。
什么是路由?
-
说起路由你想起了什么?
- 路由是一个网络工程里面的术语。
- 路由routing,就是通过互联的网络把信息从源地址传输到目的地址的活动。
-
没听懂?
- 在生活中,我们有没有听过路由的概念呢?当然了,路由器嘛。
- 路由器是做什么的?你有想过么?
- 路由器提供了两种机制:路由和转送。
- 路由是决定数据包从来源到目的地的路径。
- 转送将输入端的数据传递转移到合适的输出端。
- 路由中有一个非常重要的概念叫路由表。
- 路由表本质上是一个映射表,决定了数据包的指向。
后端路由阶段
- 早期的网站开发整个HTML页面是由服务器来渲染的。
- 服务器直接生产渲染好对应的HTML页面,返回给客户端进行展示。
- 但是,一个网站,这么多页面,服务器如何处理呢?
- 一个页面有自己对应的网址,也就是URL。
- URL会发送到服务器,服务器会通过正则表达式对该URL进行匹配,并且最后交给一个Controller进行处理。
- Controller进行各种处理,最终生成HTML或者数据,返回给前端。
- 这就完成了一个IO操作。
- 上面这种操作,就是后端路由。
- 当我们页面中需要请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并且将页面返回给客户端。
- 这种情况下渲染好的页面,不需要单独加载任何的js和css,可以直接交给浏览器显示,这样也有利于SEO优化。
- 后端路由的缺点:
- 一种情况是整个页面的模块由后端人员编写和维护。
- 另一种情况是前端开发人员如果要开发页面,需要通过PHP和Java等语言来编写页面代码。
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情。
前后端分离阶段
- 随着Ajax的出现,有了前后端分离的开发模式。
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中。
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上。
- 并且当移动端(IOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可。
- 目前很多网站依然采用这种开发模式。
单页面富应(SPA页面)用阶段:
- 其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由。
- 也就是前端来维护一套路由规则。
前端路由的核心是什么呢?
- 改变URL,但是页面不进行整体的刷新。
- 如何实现呢?
url的hash和HTML5的history
- 正常情况下,我们改变URL会进行页面整体的刷新,会重新请求一些资源:
- 使用location.hash更改url不会,而会从前端路由的映射中找到响应的组件,将其渲染:
URL的hash也就是锚点(#),本质上是改变window.loaction的href属性。
我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新。
- HTML5的history模式:pushState和replaceState:
- 简单来讲pushState会将历史记录压入一个栈中,调用history.back()可以返回上一个url。
- replaceState()会替换掉,无法返回。
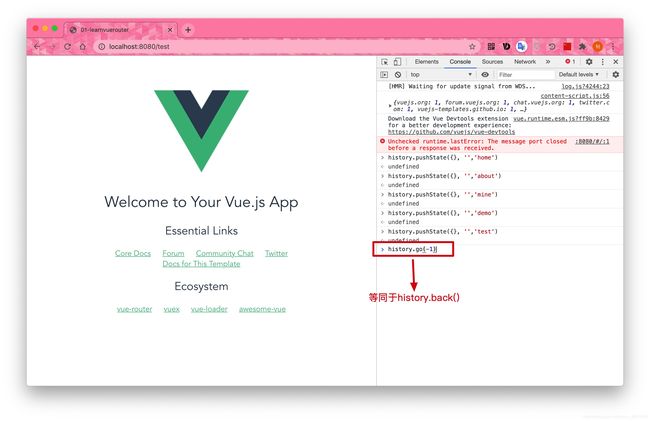
- HTML5的history模式:go
还有一个history.forward()等价于go(1)
vue-router基本使用
-
因为我们已经学习了webpack,后续开发中,我们主要是通过工程化的方式进行开发的。
-
所以在后续,我们直接使用npm来安装路由即可。
-
步骤一:安装vue-router:
-
npm install vue-router --save
-
步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
- 第一步:导入路由对象,并且调用Vue.use(VueRouter)
-
第二布:创建路由实例,并且传入路由映射配置
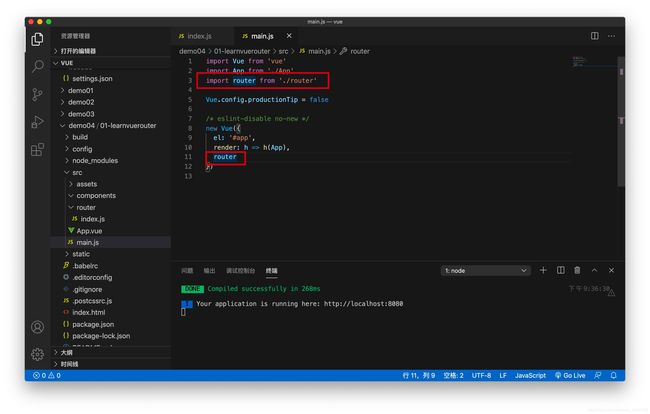
- 第三步:在Vue实例中挂载创建的路由实例
-
使用vue-router步骤:
- 第一步:创建路由组件。
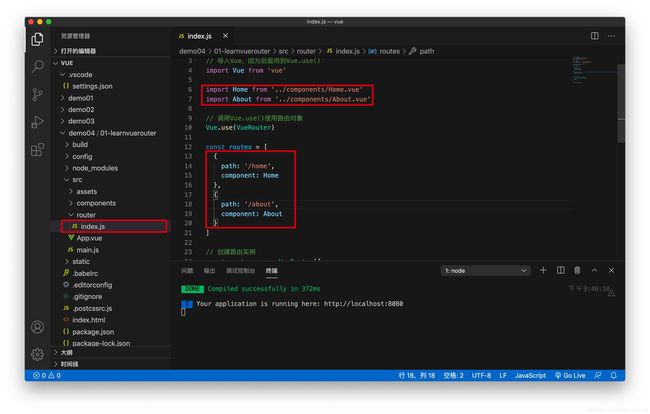
- 第二步:配置路由映射:组件和路径映射关系。
- 第三步:使用路由:通过
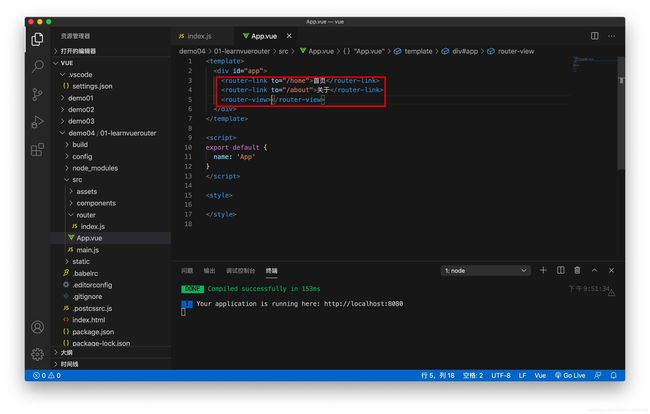
演示
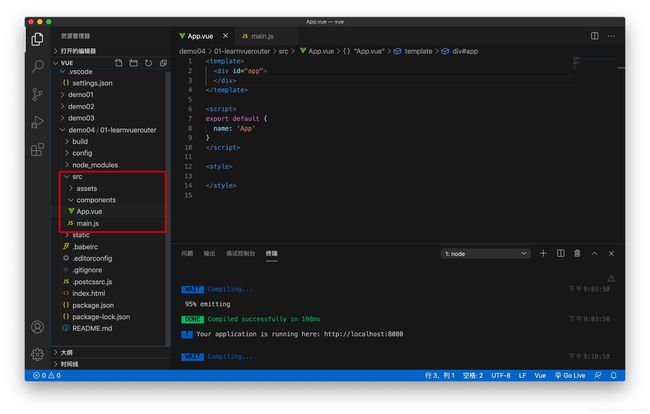
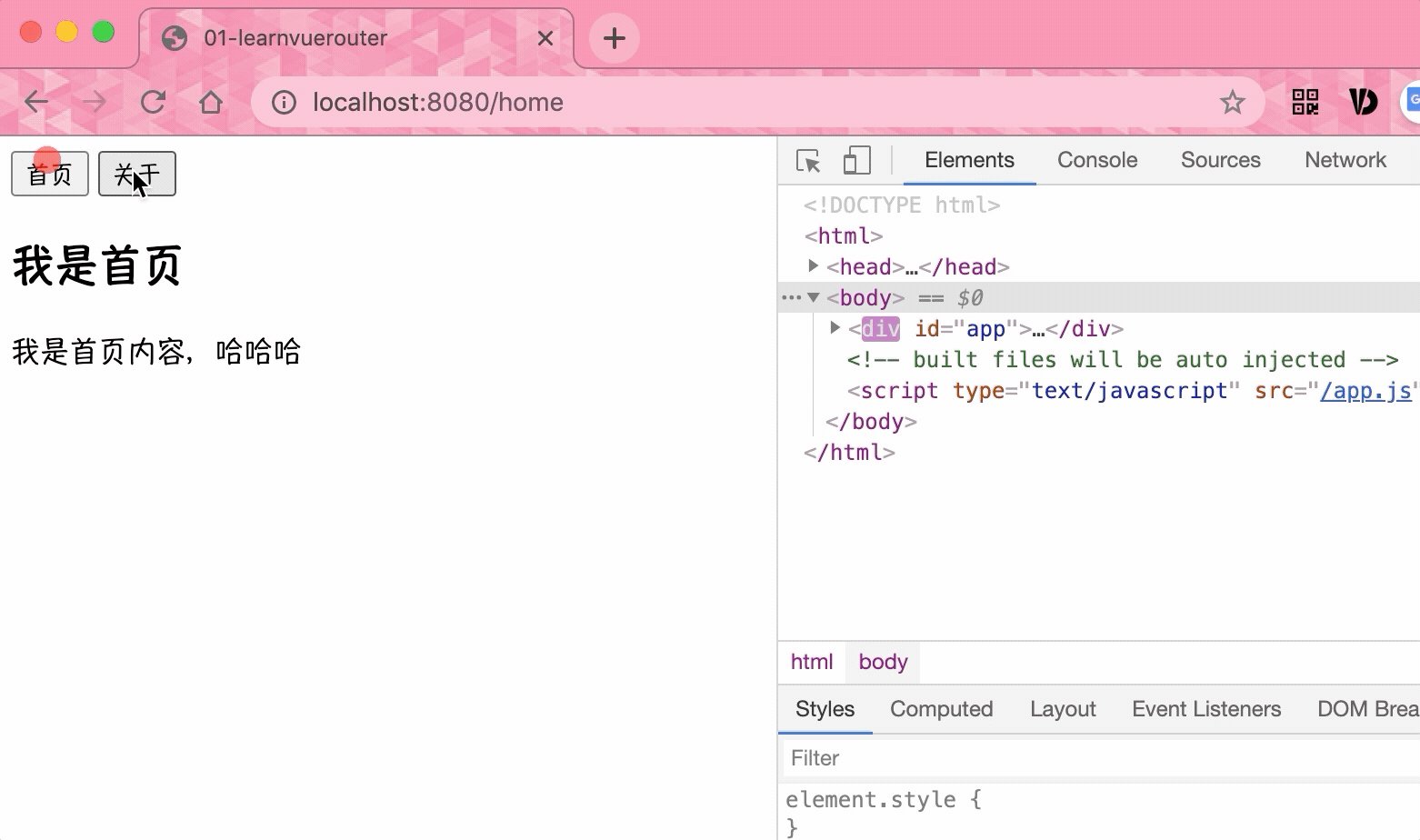
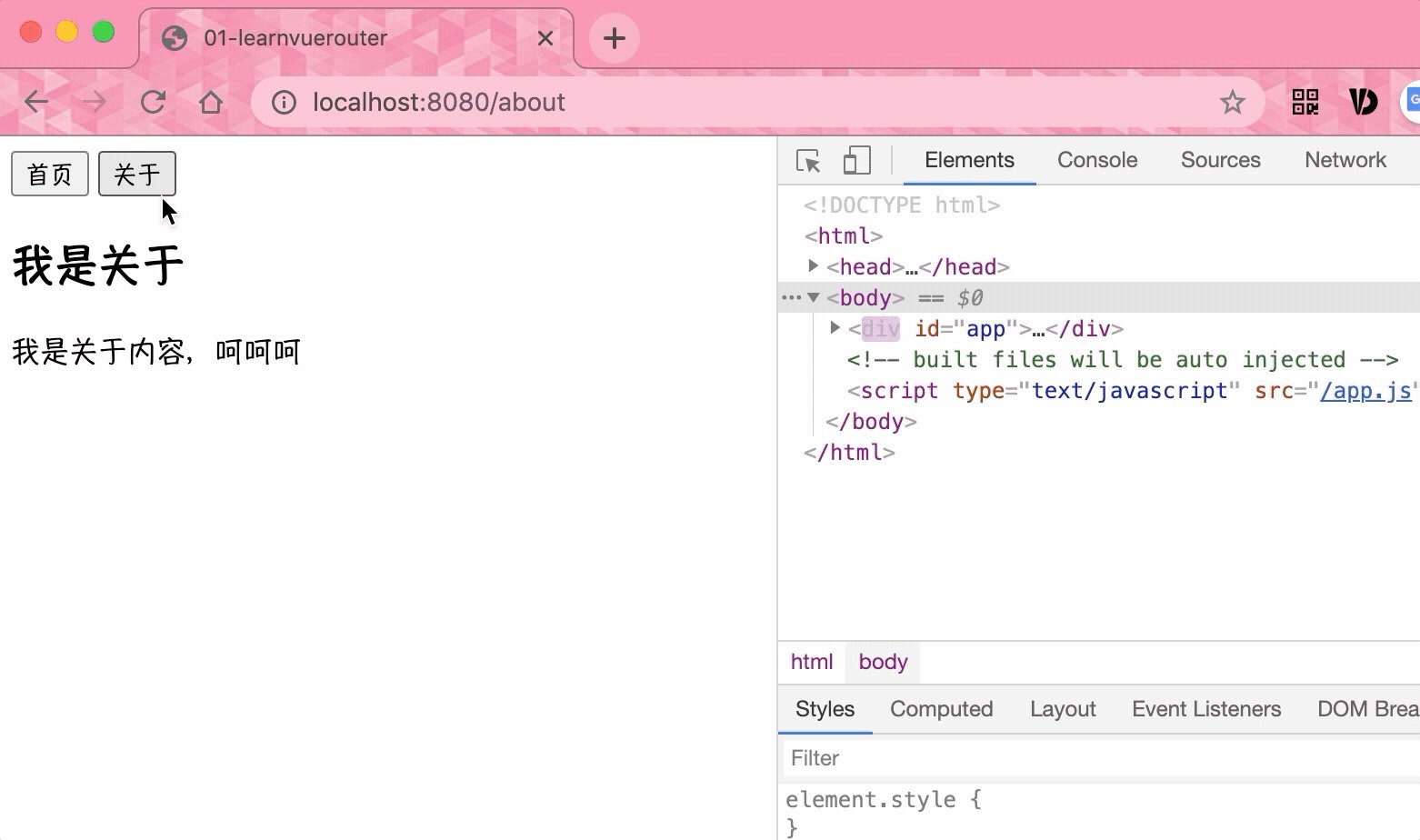
- 首先,我们创建完项目,将其中默认文件都删除掉,我们再演示router的使用,此时页面应该为空白:
- 我们创建项目时,选择了vue-router,就相当于帮我们安装了vue-router这个插件了,我们就不需要通过npm再次安装。
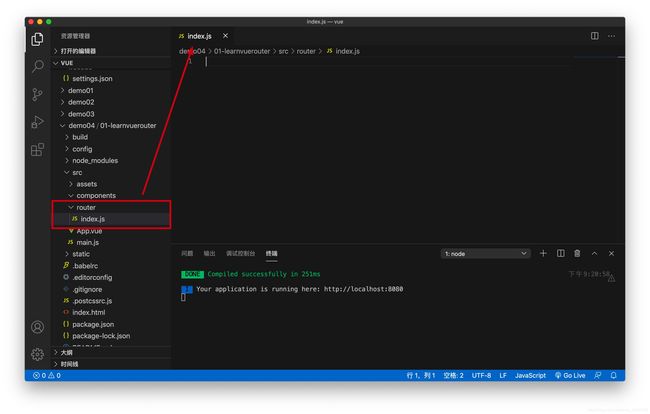
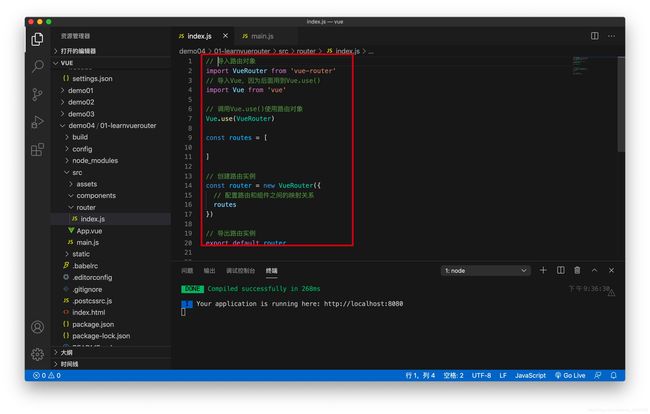
- 在src下,创建一个router的文件夹,里面放关于的路由的配置,在router文件夹下,创建index.js文件:
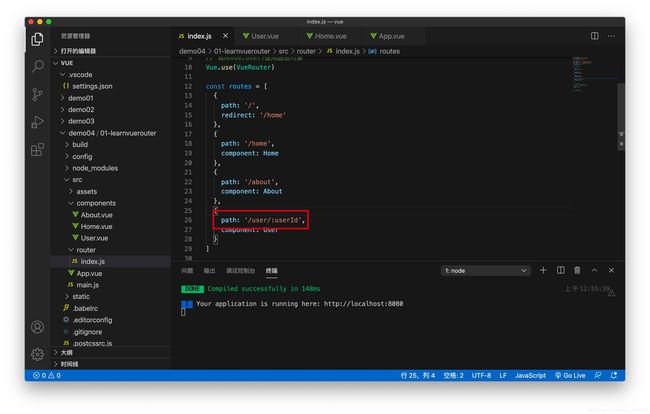
- 在该index.js文件中完成相关配置:
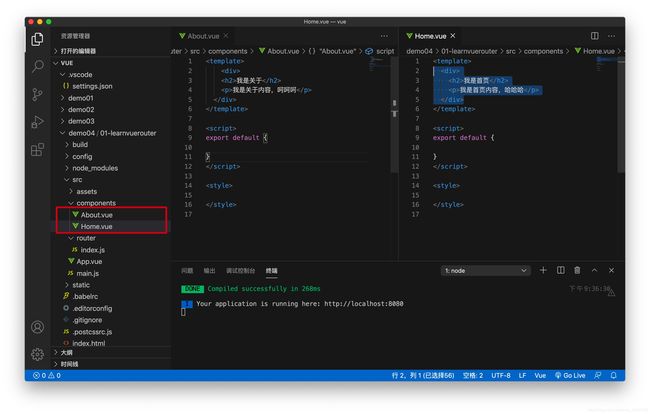
- 创建对应组件:Home组件与About组件。
- 配置映射关系:使组件与路径映射:
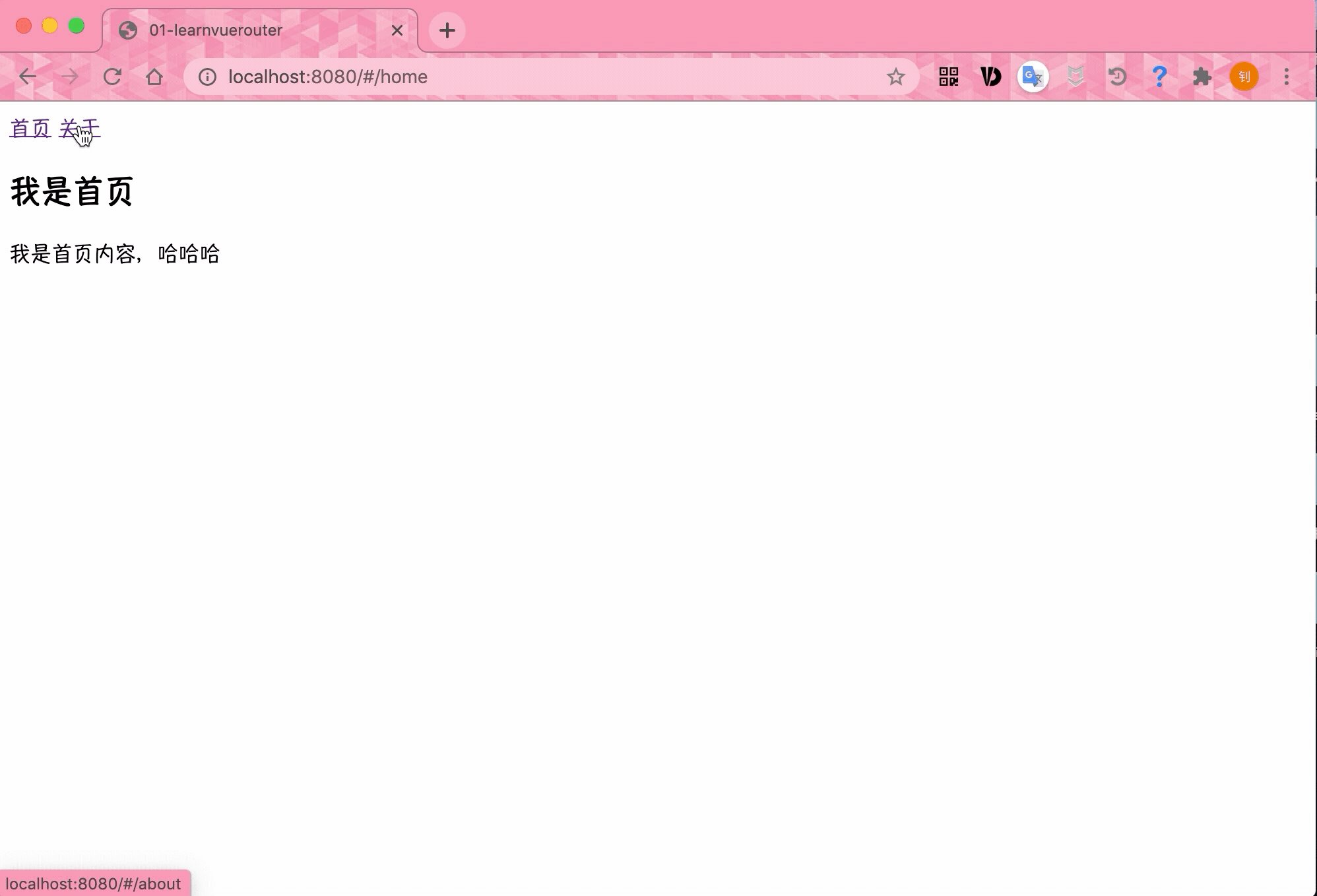
- 通过
标签。- 网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等会和
- 在路由切换时,切换的是
- 网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等会和
路由的默认路径
- 我们这里有一个不太好的实现:
- 默认情况下,进入网站的首页,我们希望
- 但是我们的实现中,默认没有显示首页组件,必须让用户点击才可以。
- 默认情况下,进入网站的首页,我们希望
- 如果可以让路径默认跳到首页,并且
- 非常简单,我们只需要配置多一个映射就可以了。
- 配置解析:
- 我们在routes中有配置了一个映射。
- path配置的是根路径:/
- redirect是重定向,也就是我们将根路径重定向到/home的路径下,这样就可以得到我们想要的结果了。
HTML5的history模式
- 我们前面说过改变路径的方式有两种:
- URL的hash
- HTML5的history
- 默认情况下,路径的改变使用的是URL的hash
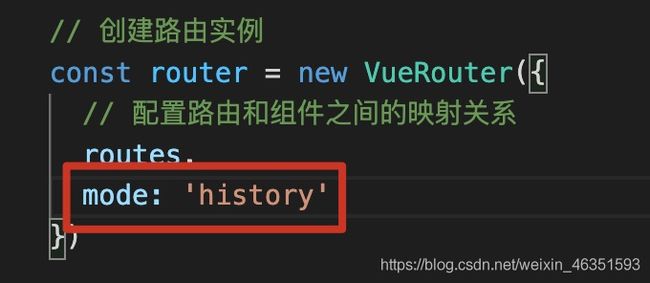
- 如果希望使用HTML5的history模式,非常简单,进行如下配置即可:
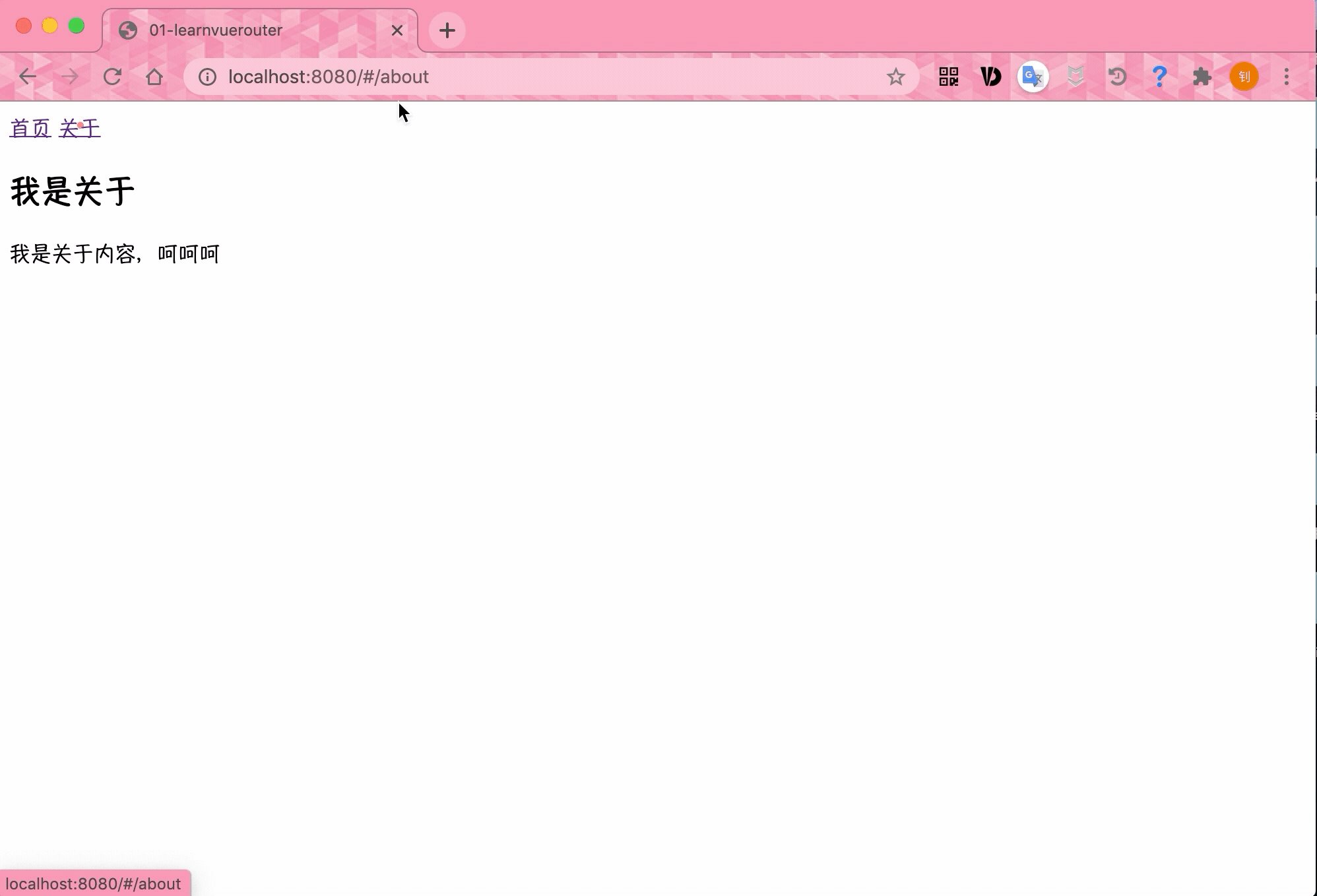
- 效果:
router-link标签补充
-
在前面的
-
-
tag:tag可以执行
<router-link to='/home' tag='button'>router-link> -
replace:replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中。
-
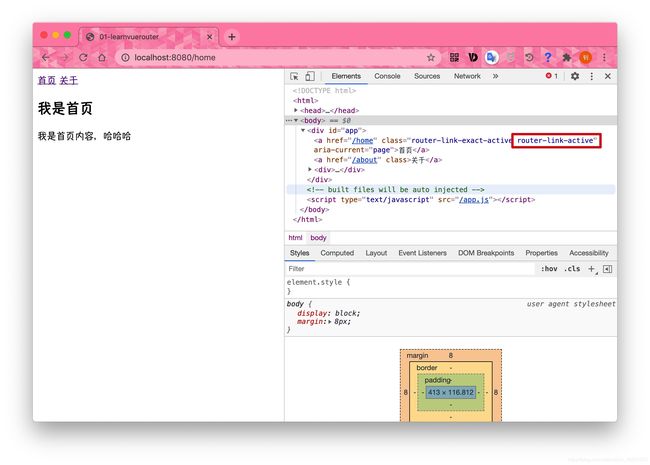
active-class:当
- 在进行高亮显示的导航菜单或者底部tabbar时,会使用到该类。
- 但是通常不会修改类的属性,会直接使用默认的router-link-active即可。
-
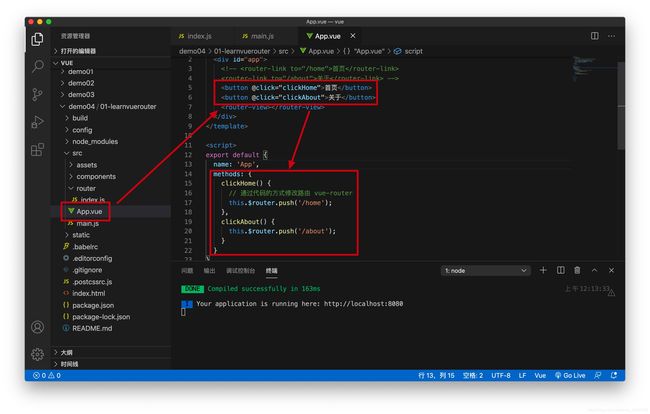
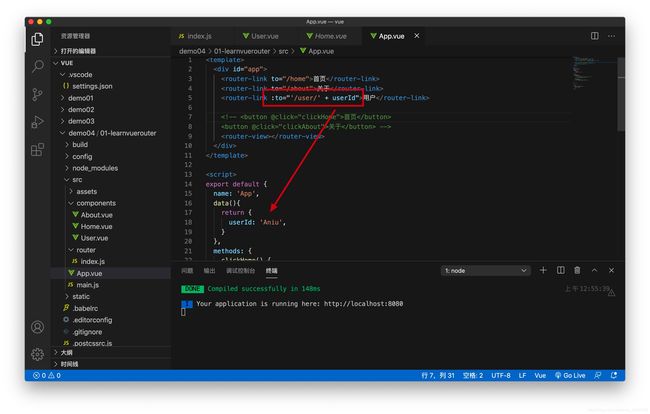
通过代码修改路由
<template>
<div id="app">
<button @click="clickHome">首页button>
<button @click="clickAbout">关于button>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App',
methods: {
clickHome() {
// 通过代码的方式修改路由 vue-router
this.$router.push('/home');
//或this.$router.replace()
},
clickAbout() {
this.$router.push('/about');
}
}
}
script>
<style>
style>
- 有时候,页面的跳转可能需要执行JavaScript代码,这个时候,就可以使用第二种跳转方式了。
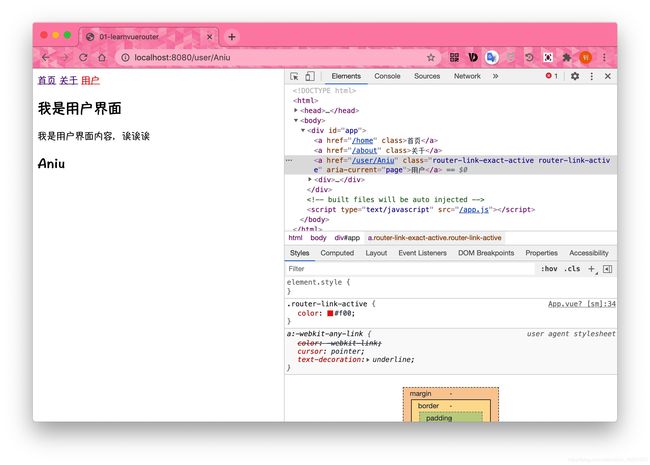
动态路由
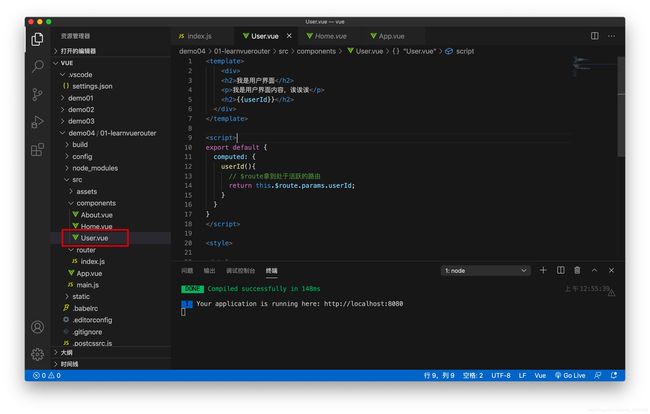
- 我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个
User组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。 - 那么,我们可以在
vue-router的路由路径中使用“动态路径参数”(dynamic segment) 来达到这个效果。
路由懒加载(官方)
-
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
-
结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
-
官方在说什么呢?
- 首先,我们知道路由中通常会定义很多不同的页面。
- 这个页面最后被打包在那里呢?一般情况下,是放在一个js文件中。
- 但是,页面这么多放在一个js文件中,必然会造成这个页面非常大。
- 如果我们一次性从服务器请求下来这个页面,可能需要花费一定的时间,甚至用户的电脑上还会出现短暂的空白。
- 如何避免这种情况呢?使用路由的懒加载就可以了。
-
路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。
- 只有在这个路由被访问到的时候,才加载对应的组件。
-
首先,可以将异步组件定义为返回一个 Promise 的工厂函数 (该函数返回的 Promise 应该 resolve 组件本身):
const Foo = () => Promise.resolve({
/* 组件定义对象 */ })
- 第二,在 Webpack 2 中,我们可以使用动态 import语法来定义代码分块点 (split point):
import('./Foo.vue') // 返回 Promise
-
注意
- 如果您使用的是 Babel,你将需要添加
syntax-dynamic-import插件,才能使 Babel 可以正确地解析语法。
- 如果您使用的是 Babel,你将需要添加
-
结合这两者,这就是如何定义一个能够被 Webpack 自动代码分割的异步组件。
const Foo = () => import('./Foo.vue')
- 在路由配置中什么都不需要改变,只需要像往常一样使用
Foo:
const router = new VueRouter({
routes: [
{
path: '/foo', component: Foo }
]
})
把组件按组分块把组件按组分块
- 有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 命名 chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
- Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
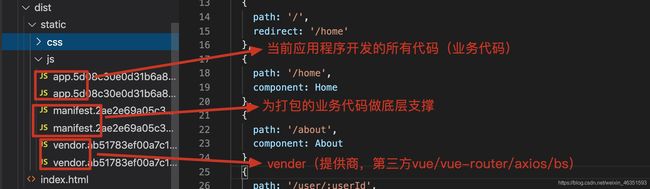
打包文件解析
- 我们在之前的项目中运行npm run build打包文件,出现:
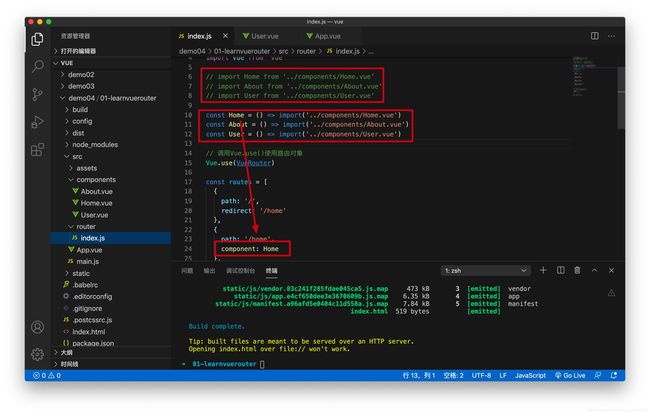
懒加载使用
- 使用懒加载方式导入文件,再次打包文件:
vue-router嵌套路由
认识嵌套路由
- 嵌套路由是一个很常见的功能
- 比如在home页面中,我们希望通过home/news和home/message访问一些内容。
- 一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。
嵌套路由的使用
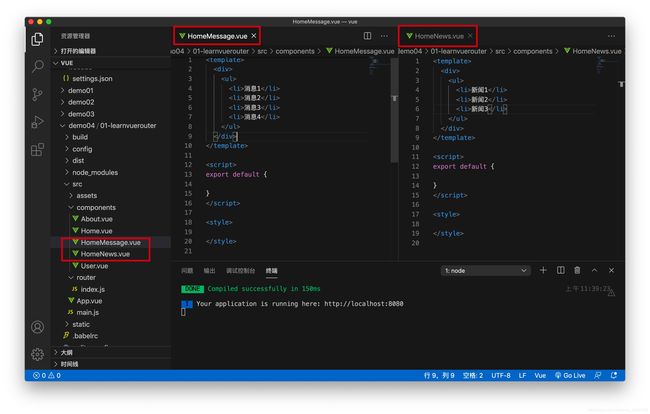
- 首先我们创建两个组件HomeNews和HomeMessage:
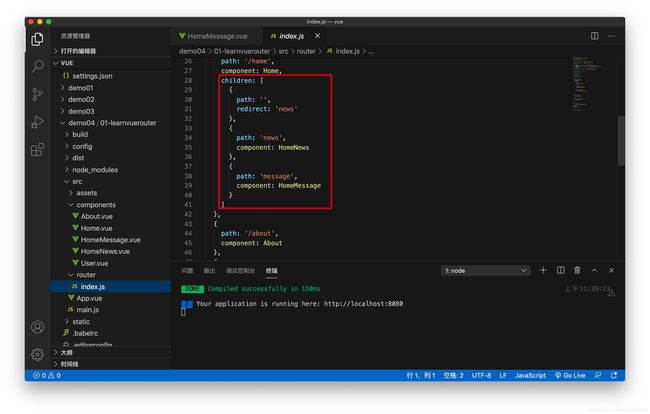
- 在index.js中懒加载导入这两个组件,并在Home组件下使用children属性将两个组件配置好。
![]()
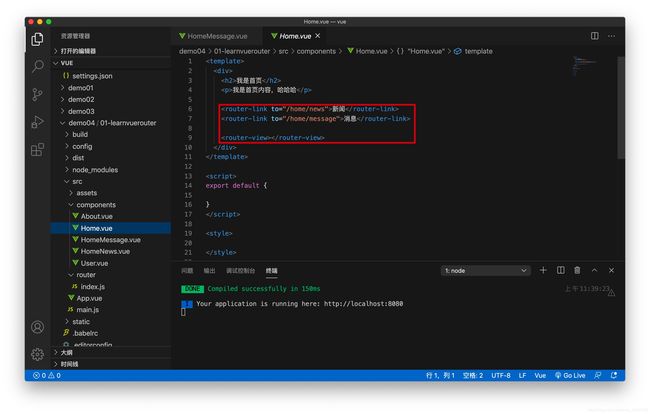
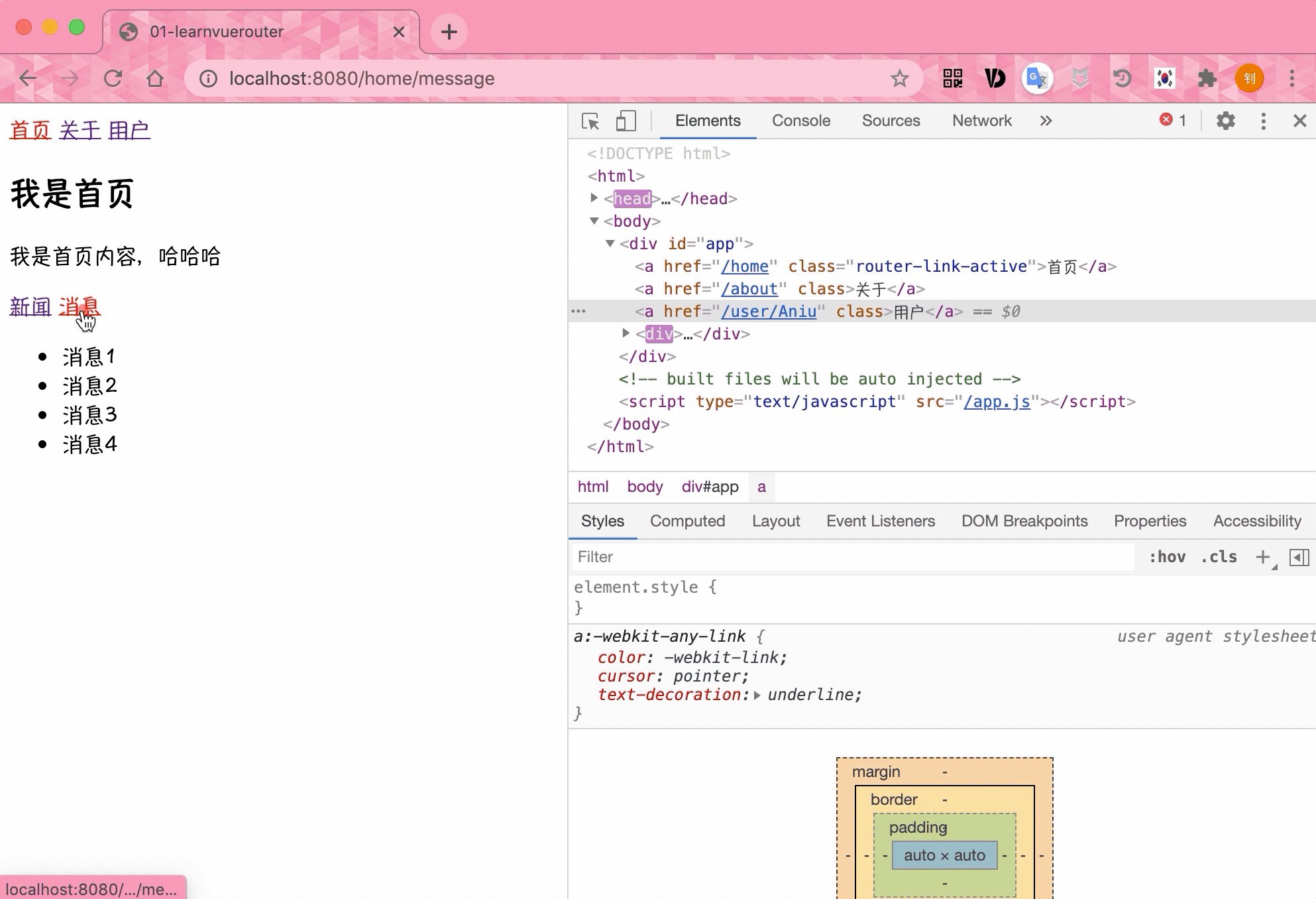
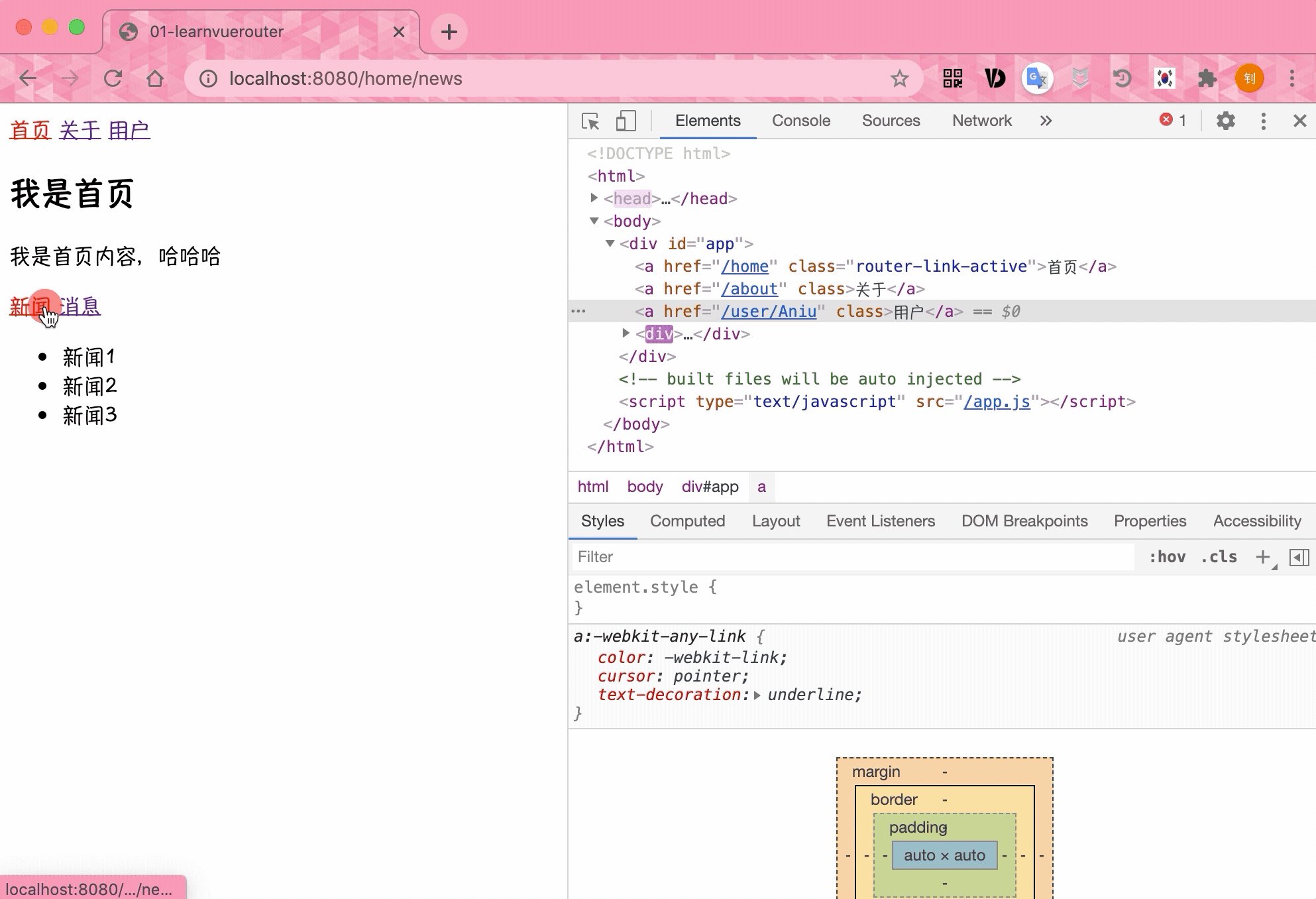
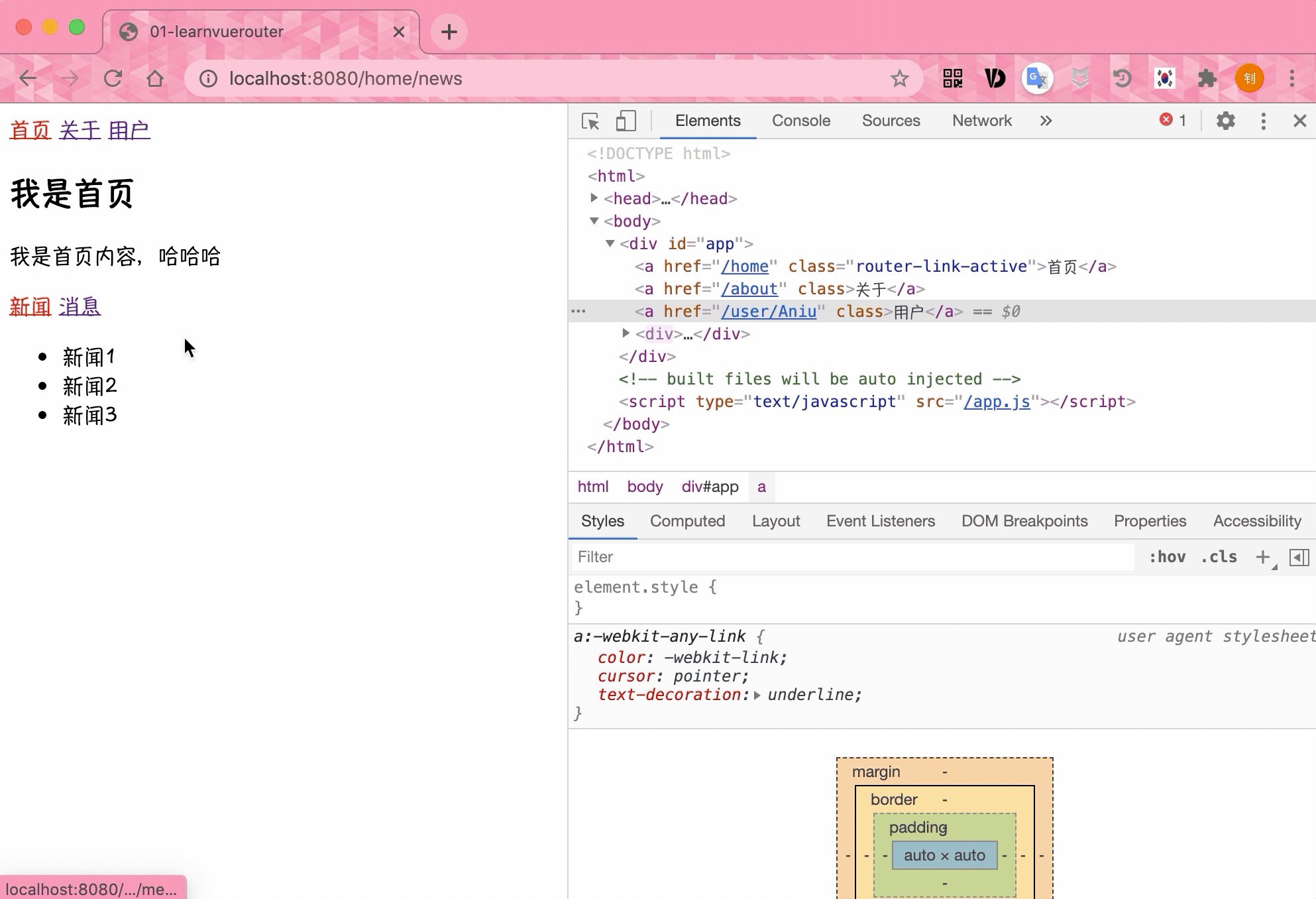
- 在Home组件中设置
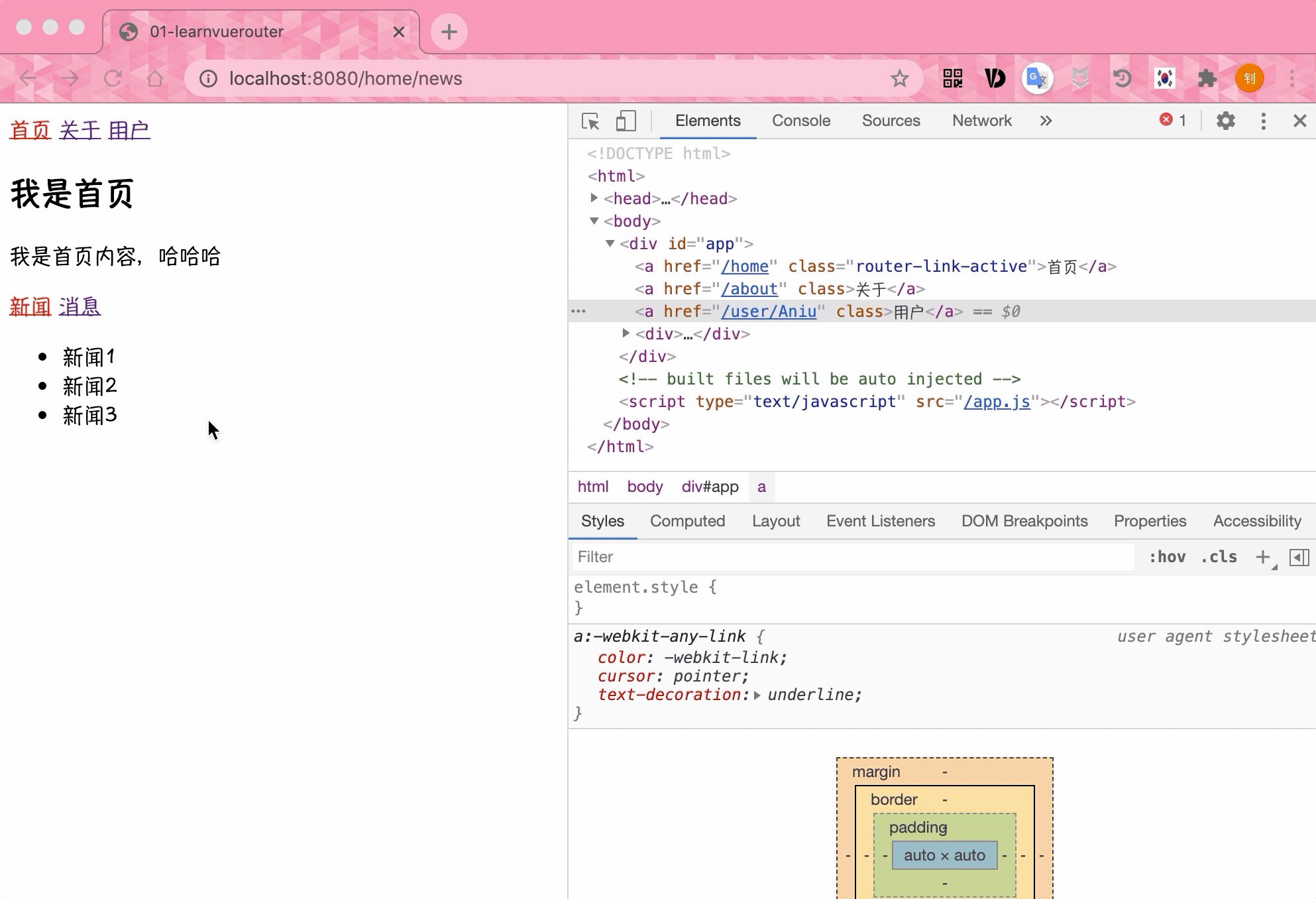
- 效果:
vue-router参数传递
-
当我们从一个页面跳转到另一个页面的时候,很有可能需要给我们传递一些参数。
-
传递参数主要有两种方式:params和query
-
params类型(上方动态路由):
- 配置路由格式:/router/:id
- 传递的方式:在path后面跟上对应的值
- 传递后形成的路径:/router/123,/router/abc
-
query的类型:
- 配置路由格式:/router,也就是普通配置
- 传递的方式:对象中使用query的key: value作为传递方式
- 传递后形成的路径:/router?id=123,/router?id=abc
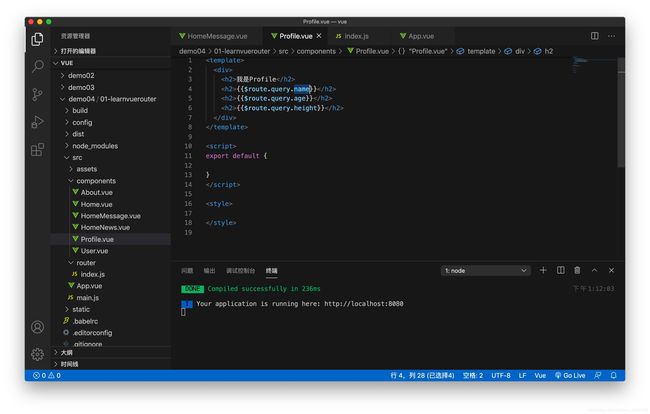
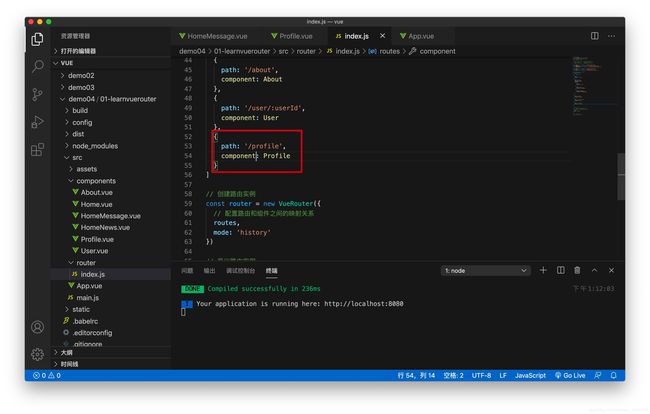
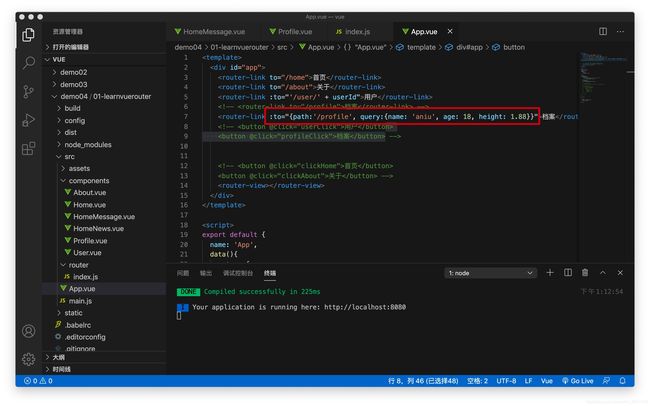
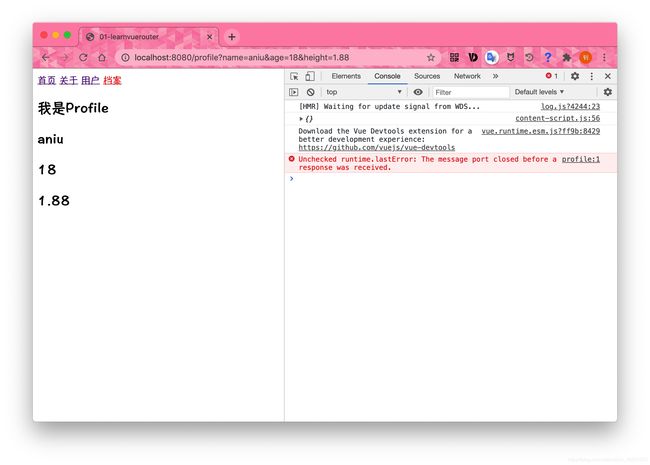
演示query类型:
- 一般大量数据由query传递。
vue-router导航守卫
为什么要使用导航守卫?
-
我们来考虑一个需求:在一个SPA应用中,如何改变网页的标题呢?
- 网页标题是通过
</code>来显示的,但是SPA只有一个固定的HTML,切换不同的页面时,标题并不会改变。</li> <li>但是我们可以通过JavaScript来修改<code><title></code>的内容,<code>window.document.title = '新的标题'</code>。</li> <li>那么在Vue项目中,在哪里修改?什么时候修改比较合适呢?</li> </ul> </li> <li> <p>普通的修改方式:</p> <ul> <li>我们比较容易想到的修改标题的位置时每一个路由对应的组件.vue文件中。</li> <li>通过mounted声明周期函数,执行对应的代码进行修改即可。</li> <li>但是当页面比较多时,这种方式不容易维护(因为需要在多个页面执行类似的代码)</li> </ul> </li> <li> <p>有没有更好的方法呢?使用导航守卫即可。</p> </li> <li> <p>什么是导航守卫?</p> <ul> <li>vue-router提供的导航守卫只要用来监听路由的进入和离开的。</li> <li>vue-router提供了beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发。</li> </ul> </li> </ul> <h3>导航守卫使用</h3> <ul> <li>我们可以利用beforeEach来完成标题的修改。 <ul> <li>首先,我们可以在钩子当中定义一些标题,可以利用meta来定义。</li> <li>其次,利用导航守卫,修改我们的标题。</li> </ul> </li> <li>导航钩子的<strong>三个参数解析</strong>: <ul> <li>to:即将要进入的目标的路由对象。</li> <li>form:当前导航即将要离开的路由对象。</li> <li>next:调用该方法后,才能进入下一个钩子。</li> </ul> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/7fd8897d9db449d2939143842d6e6bcb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7fd8897d9db449d2939143842d6e6bcb.jpg" alt="Vue笔记十二——了解vue-router点进来!!!_第33张图片" width="650" height="414" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/a17edca543c249be9aeb19656de9e7d4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a17edca543c249be9aeb19656de9e7d4.jpg" alt="Vue笔记十二——了解vue-router点进来!!!_第34张图片" width="650" height="414" style="border:1px solid black;"></a></p> <ul> <li>补充一:如果是后置钩子,也就是afterEach,不需要主动调用next()函数。</li> <li>补充二:上面我们使用的导航守卫,被称之为<strong>全局守卫</strong>。 <ul> <li>路由独享的守卫。</li> <li>组件内的守卫。</li> </ul> </li> </ul> <h1>回顾</h1> <p>Vue笔记一——Vue安装与体验<br> Vue笔记二——Vue声明周期与模板语法<br> Vue笔记三——计算属性(computed)<br> Vue笔记四——事件监听的使用<br> Vue笔记五——条件判断与循环遍历<br> Vue笔记六——书籍购物车案例<br> Vue笔记七——v-model表单输入绑定详细介绍<br> Vue笔记八——关于组件不可不知的知识!<br> Vue笔记九——slot插槽的使用<br> Vue笔记十——webpack敲重点!!!(详解)<br> Vue笔记十一——Vue CLI相关</p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1360465653810618368"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(vue)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1882148017541279744.htm" title="js高阶-响应式原理" target="_blank">js高阶-响应式原理</a> <span class="text-muted">silver687</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模</div> </li> <li><a href="/article/1882142718218530816.htm" title="SpringBoot+Netty+WebSocket 如何实现消息推送" target="_blank">SpringBoot+Netty+WebSocket 如何实现消息推送</a> <span class="text-muted">技术琐事</span> <a class="tag" taget="_blank" href="/search/rxjava/1.htm">rxjava</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro</div> </li> <li><a href="/article/1882139565016281088.htm" title="有哪些常见的 Vue 错误?" target="_blank">有哪些常见的 Vue 错误?</a> <span class="text-muted">涔溪</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添</div> </li> <li><a href="/article/1882139439157800960.htm" title="Vue学习笔记 二" target="_blank">Vue学习笔记 二</a> <span class="text-muted">涔溪</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插</div> </li> <li><a href="/article/1882139311931977728.htm" title="vue项目中导入视频" target="_blank">vue项目中导入视频</a> <span class="text-muted">涔溪</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a> <div>vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.</div> </li> <li><a href="/article/1882136917345103872.htm" title="vue3 + leaflet@1.94---带箭头的轨迹线" target="_blank">vue3 + leaflet@1.94---带箭头的轨迹线</a> <span class="text-muted">小汪同学→_→</span> <a class="tag" taget="_blank" href="/search/webGis-leaflet/1.htm">webGis-leaflet</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/leaflet.js/1.htm">leaflet.js</a> <div>import'leaflet-polylinedecorator'//箭头线(引入第三方插件)onMounted(()=>{window.customMap=mapInit.initMap({target:'map-container',coordinate:[36.09,120.35]})constdrawnItems=newL.FeatureGroup()window.customMap.ad</div> </li> <li><a href="/article/1882103492508708864.htm" title="java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)" target="_blank">java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)</a> <span class="text-muted">QQ2279239102</span> <a class="tag" taget="_blank" href="/search/SSM/1.htm">SSM</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/SSM/1.htm">SSM</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便</div> </li> <li><a href="/article/1882096054678122496.htm" title="VUE3-修改element-plus-el-select的下拉框样式" target="_blank">VUE3-修改element-plus-el-select的下拉框样式</a> <span class="text-muted">Anastasia289</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a> <div>样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el</div> </li> <li><a href="/article/1882091263684046848.htm" title="Nginx部署Vue项目添加访问后缀" target="_blank">Nginx部署Vue项目添加访问后缀</a> <span class="text-muted">星巡打杂工</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html</div> </li> <li><a href="/article/1882087736362463232.htm" title="Vue3初学之商品的增,删,改功能" target="_blank">Vue3初学之商品的增,删,改功能</a> <span class="text-muted">fmdpenny</span> <a class="tag" taget="_blank" href="/search/Web%E5%89%8D%E5%90%8E%E7%AB%AF%E6%8A%80%E6%9C%AF/1.htm">Web前后端技术</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons</div> </li> <li><a href="/article/1882079036876845056.htm" title="VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标" target="_blank">VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标</a> <span class="text-muted">Jane - UTS 数据传输系统</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a> <div>exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children</div> </li> <li><a href="/article/1882012592961024000.htm" title="大三学生面试经历(2)" target="_blank">大三学生面试经历(2)</a> <span class="text-muted">无限大.</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j</div> </li> <li><a href="/article/1882005399809355776.htm" title="深入Vue 3:从入门到精通" target="_blank">深入Vue 3:从入门到精通</a> <span class="text-muted">养军博客</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5</div> </li> <li><a href="/article/1881989128371892224.htm" title="【Springboot】——响应与分层解耦架构" target="_blank">【Springboot】——响应与分层解耦架构</a> <span class="text-muted">Y小夜</span> <a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G</div> </li> <li><a href="/article/1881959603265138688.htm" title="基于微信小程序的个人健康管理系统" target="_blank">基于微信小程序的个人健康管理系统</a> <span class="text-muted">计算机学姐</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%BA%90%E7%A0%81/1.htm">微信小程序源码</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+</div> </li> <li><a href="/article/1881953299691794432.htm" title="yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css" target="_blank">yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css</a> <span class="text-muted">weixin_45508767</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E7%BB%8F%E9%AA%8C/1.htm">开发经验</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:</div> </li> <li><a href="/article/1881951406508797952.htm" title="vue中对style样式的区别" target="_blank">vue中对style样式的区别</a> <span class="text-muted">星辰啊大海7857</span> <a class="tag" taget="_blank" href="/search/CSS%E5%B8%83%E5%B1%80/1.htm">CSS布局</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@</div> </li> <li><a href="/article/1881916230894415872.htm" title="在Vue中使用Web Worker详细教程" target="_blank">在Vue中使用Web Worker详细教程</a> <span class="text-muted">m0_74825656</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红</div> </li> <li><a href="/article/1881915978728665088.htm" title="Vue 中插槽(Slot)用法" target="_blank">Vue 中插槽(Slot)用法</a> <span class="text-muted">m0_74825656</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写</div> </li> <li><a href="/article/1881853814986829824.htm" title="【工具】vscode 常用代码片段整理" target="_blank">【工具】vscode 常用代码片段整理</a> <span class="text-muted">沈梦研</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/reactjs/1.htm">reactjs</a> <div>目录1、js2、react3、vue使用方法:js部分在.js文件中生效;react部分在.jsx文件中生效;vue部分在.vue文件中生效;prefix代码简写字符,body代表生成代码的全部,$1,$2代表代码生成后,光标自动所在的位置,按顺序,按tab键可以依次进行设置;以console.log为例,例如:输入ccg,按tab键,自动生成console.log(xx,'=====xx')1、</div> </li> <li><a href="/article/1881832132943343616.htm" title="如何处理前端调用后端接口时的超时问题?" target="_blank">如何处理前端调用后端接口时的超时问题?</a> <span class="text-muted">m0_74824044</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请</div> </li> <li><a href="/article/1881794170855682048.htm" title="使用腾讯云AI代码助手快速实现一个办公AI助手" target="_blank">使用腾讯云AI代码助手快速实现一个办公AI助手</a> <span class="text-muted">星释</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AE%9E%E8%B7%B5/1.htm">编程实践</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91AI%E4%BB%A3%E7%A0%81%E5%8A%A9%E6%89%8B/1.htm">腾讯云AI代码助手</a> <div>使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev</div> </li> <li><a href="/article/1881785851046850560.htm" title="vue2和vue3组件传值——父传子" target="_blank">vue2和vue3组件传值——父传子</a> <span class="text-muted">MvemiZ</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e</div> </li> <li><a href="/article/1881783833263665152.htm" title="关闭vue项目中Uncaught runtime errors弹窗" target="_blank">关闭vue项目中Uncaught runtime errors弹窗</a> <span class="text-muted">qx09</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})</div> </li> <li><a href="/article/1881779802218754048.htm" title="vue项目报错取消页面红色遮罩(Uncaught runtime errors)" target="_blank">vue项目报错取消页面红色遮罩(Uncaught runtime errors)</a> <span class="text-muted">菜鸟许良个人笔记</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co</div> </li> <li><a href="/article/1881776395311443968.htm" title="FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆" target="_blank">FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆</a> <span class="text-muted">begefefsef</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦</div> </li> <li><a href="/article/1881763782636662784.htm" title="uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入" target="_blank">uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入</a> <span class="text-muted">懒人的烦恼</span> <a class="tag" taget="_blank" href="/search/uniapp%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">uniapp微信小程序</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a> <div>相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加</div> </li> <li><a href="/article/1881754326142087168.htm" title="使用VUE的axios解决调用百度地图api的跨域访问问题" target="_blank">使用VUE的axios解决调用百度地图api的跨域访问问题</a> <span class="text-muted">知忆_IS</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a> <div>在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜</div> </li> <li><a href="/article/1881747895888179200.htm" title="vue项目打印网页功能-vue-print-nb" target="_blank">vue项目打印网页功能-vue-print-nb</a> <span class="text-muted">九情丶</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri</div> </li> <li><a href="/article/1881746635302694912.htm" title="第八篇:监视`ref`定义的【基本类型】数据 和对象类型" target="_blank">第八篇:监视`ref`定义的【基本类型】数据 和对象类型</a> <span class="text-muted">小画家~</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>一:【watch】监视`ref`定义的【基本类型】数据作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据:ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。我们在Vue3中使用watch的时候,通常会遇到以下几种情况,在一定情况下,停止监控:stopWatchwatch(第一个参数,第二个</div> </li> <li><a href="/article/70.htm" title="PHP如何实现二维数组排序?" target="_blank">PHP如何实现二维数组排序?</a> <span class="text-muted">IT独行者</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E3%80%80/1.htm">排序 </a> <div>二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数: 代码: functionarray_sort($arr,$keys,$type='asc'){ $keysvalue= $new_arr</div> </li> <li><a href="/article/197.htm" title="【Hadoop十七】HDFS HA配置" target="_blank">【Hadoop十七】HDFS HA配置</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。 测试环境有三台 hadoop.master hadoop.slave1 hadoop.slave2 hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController</div> </li> <li><a href="/article/324.htm" title="由wsdl生成的java vo类不适合做普通java vo" target="_blank">由wsdl生成的java vo类不适合做普通java vo</a> <span class="text-muted">darrenzhu</span> <a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/wsdl/1.htm">wsdl</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a> <div>开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下: 1)使用了集合如Li</div> </li> <li><a href="/article/451.htm" title="JAVA海量数据处理之二(BitMap)" target="_blank">JAVA海量数据处理之二(BitMap)</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/bitmap/1.htm">bitmap</a><a class="tag" taget="_blank" href="/search/bitset/1.htm">bitset</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div> 路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。 首先来看一个实验: 指定 VM 参数大小: -Xms256m -Xmx540m </div> </li> <li><a href="/article/578.htm" title="java类型与数据库类型" target="_blank">java类型与数据库类型</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。 &nb</div> </li> <li><a href="/article/705.htm" title="Linux命令" target="_blank">Linux命令</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a> <div>系统信息 arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作 cat /proc/cpuinfo 显示C</div> </li> <li><a href="/article/832.htm" title="java常用JVM参数" target="_blank">java常用JVM参数</a> <span class="text-muted">墙头上一根草</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm%E5%8F%82%E6%95%B0/1.htm">jvm参数</a> <div>-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制 -Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制 -Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2</div> </li> <li><a href="/article/959.htm" title="我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点" target="_blank">我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a> <div>方法一: <bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory" factory-method="createMusicBoxStatic"></bean> 方法二: </div> </li> <li><a href="/article/1086.htm" title="mysql查询性能优化之二" target="_blank">mysql查询性能优化之二</a> <span class="text-muted">annan211</span> <a class="tag" taget="_blank" href="/search/UNION/1.htm">UNION</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2%E4%BC%98%E5%8C%96/1.htm">查询优化</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95%E4%BC%98%E5%8C%96/1.htm">索引优化</a> <div> 1 union的限制 有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层 查询的优化上。 如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在 合并结果集的话,就需要在union的各个子句中分别使用这些子句。 例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys</div> </li> <li><a href="/article/1213.htm" title="数据的备份与恢复" target="_blank">数据的备份与恢复</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%81%A2%E5%A4%8D/1.htm">数据恢复</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%A4%87%E4%BB%BD/1.htm">数据备份</a> <div> 数据的备份与恢复的方式有: 表,方案 ,数据库; 数据的备份: 导出到的常见命令; 参数 说明 USERID 确定执行导出实用程序的用户名和口令 BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示 FILE 指定导出的二进制文</div> </li> <li><a href="/article/1340.htm" title="线程组" target="_blank">线程组</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E7%BB%84/1.htm">线程组</a> <div>有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。 线程组可以用来同时对一组线程进行操作。 创建线程组:ThreadGroup g = new ThreadGroup(groupName); &nbs</div> </li> <li><a href="/article/1467.htm" title="top命令找到占用CPU最高的java线程" target="_blank">top命令找到占用CPU最高的java线程</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/top/1.htm">top</a> <div>上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程 top -Hp 28174 -d 1 -n 1 32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java </div> </li> <li><a href="/article/1594.htm" title="【持久化框架MyBatis3四】MyBatis3一对一关联查询" target="_blank">【持久化框架MyBatis3四】MyBatis3一对一关联查询</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a> <div> 当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询 One-To-One示例数据 以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的 学生表 CREATE TABLE STUDENTS ( </div> </li> <li><a href="/article/1721.htm" title="C/C++图片或文件的读写" target="_blank">C/C++图片或文件的读写</a> <span class="text-muted">bitcarter</span> <a class="tag" taget="_blank" href="/search/%E5%86%99%E5%9B%BE%E7%89%87/1.htm">写图片</a> <div>先看代码: /*strTmpResult是文件或图片字符串 * filePath文件需要写入的地址或路径 */ int writeFile(std::string &strTmpResult,std::string &filePath) { int i,len = strTmpResult.length(); unsigned cha</div> </li> <li><a href="/article/1848.htm" title="nginx自定义指定加载配置" target="_blank">nginx自定义指定加载配置</a> <span class="text-muted">ronin47</span> <div>进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码: upstream nodejs { server 127.0.0.1:3000; #server 127.0.0.1:3001; keepalive 64; } server { liste</div> </li> <li><a href="/article/1975.htm" title="java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方" target="_blank">java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/double/1.htm">double</a> <div> public class Power { /** *Q71-数值的整数次方 *实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。 */ private static boolean InvalidInput=false; public static void main(</div> </li> <li><a href="/article/2102.htm" title="Android四大组件的理解" target="_blank">Android四大组件的理解</a> <span class="text-muted">Cb123456</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%9B%9B%E5%A4%A7%E7%BB%84%E4%BB%B6%E7%9A%84%E7%90%86%E8%A7%A3/1.htm">四大组件的理解</a> <div> 分享一下,今天在Android开发文档-开发者指南中看到的: App components are the essential building blocks of an Android </div> </li> <li><a href="/article/2229.htm" title="[宇宙与计算]涡旋场计算与拓扑分析" target="_blank">[宇宙与计算]涡旋场计算与拓扑分析</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a> <div> 怎么阐述我这个理论呢? 。。。。。。。。。 首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。 我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的</div> </li> <li><a href="/article/2356.htm" title="同一个Tomcat不同Web应用之间共享会话Session" target="_blank">同一个Tomcat不同Web应用之间共享会话Session</a> <span class="text-muted">cwqcwqmax9</span> <a class="tag" taget="_blank" href="/search/session/1.htm">session</a> <div>实现两个WEB之间通过session 共享数据 查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下: If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme</div> </li> <li><a href="/article/2483.htm" title="springmvc Spring3 MVC,ajax,乱码" target="_blank">springmvc Spring3 MVC,ajax,乱码</a> <span class="text-muted">dashuaifu</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a> <div> springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决 Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实</div> </li> <li><a href="/article/2610.htm" title="搭建WAMP环境" target="_blank">搭建WAMP环境</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/wamp/1.htm">wamp</a> <div>这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。 工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-</div> </li> <li><a href="/article/2737.htm" title="yii2 使用raw http request" target="_blank">yii2 使用raw http request</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/http/1.htm">http</a> <div>Parses a raw HTTP request using yii\helpers\Json::decode() To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class: 'request' =&g</div> </li> <li><a href="/article/2864.htm" title="Quartz-1.8.6 理论部分" target="_blank">Quartz-1.8.6 理论部分</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述 基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建; 什么是quartz? 答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp</div> </li> <li><a href="/article/2991.htm" title="什么是POJO?" target="_blank">什么是POJO?</a> <span class="text-muted">gupeng_ie</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a> <div>POJO--Plain Old Java Objects(简单的java对象) POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。 POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber</div> </li> <li><a href="/article/3118.htm" title="jQuery网站顶部定时折叠广告" target="_blank">jQuery网站顶部定时折叠广告</a> <span class="text-muted">ini</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>网页顶部定时收起广告jQuery特效 - HoverTree<</div> </li> <li><a href="/article/3245.htm" title="Spring boot内嵌的tomcat启动失败" target="_blank">Spring boot内嵌的tomcat启动失败</a> <span class="text-muted">kane_xie</span> <a class="tag" taget="_blank" href="/search/spring+boot/1.htm">spring boot</a> <div>根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误: SEVERE: A child container failed during start java.util.concurrent.ExecutionException: org.apache.catalina.Lif</div> </li> <li><a href="/article/3372.htm" title="leetcode: sort list" target="_blank">leetcode: sort list</a> <span class="text-muted">michelle_0916</span> <a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/linked+list/1.htm">linked list</a><a class="tag" taget="_blank" href="/search/sort/1.htm">sort</a> <div>Sort a linked list in O(n log n) time using constant space complexity. ====analysis======= mergeSort for singly-linked list ====code======= /** * Definition for sin</div> </li> <li><a href="/article/3499.htm" title="nginx的安装与配置,中途遇到问题的解决" target="_blank">nginx的安装与配置,中途遇到问题的解决</a> <span class="text-muted">qifeifei</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装 wget http://nginx.org/download/nginx-1.0.11.tar.gz tar zxvf nginx-1.0.11.tar.gz ./configure make make install 安装的时候出现</div> </li> <li><a href="/article/3626.htm" title="用枚举来处理java自定义异常" target="_blank">用枚举来处理java自定义异常</a> <span class="text-muted">tcrct</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a> <div>在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。 1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage public </div> </li> <li><a href="/article/3753.htm" title="erlang supervisor分析" target="_blank">erlang supervisor分析</a> <span class="text-muted">wudixiaotie</span> <a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a> <div>当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>
- 网页标题是通过