新年烟花❤表白/拜年/情人节❤ html+css+js 放一场浪漫烟花秀(含音乐/定制❤相片)程序员表白必备烟花
助力程序员撩妹手到擒来 html+css+js 烟花表白(含音乐)可自定义编辑文字
圣诞节快到了,是不是要给女朋友或者正在追求的妹子一点小惊喜呢 ? html+css+js 编写的抖音烟花表白效果,酷炫迷人,助力程序员撩妹手到擒来,一帆风顺,祝愿大家有情人终成眷属,天长地久。。赶紧学会了,来制作属于我们程序员的浪漫吧!
Web前端基于Canvas实现的烟花表白特效,基于对Canvas的理解实现,总会有那么一段小惊喜,可以惊艳到彼此短暂的时光。
更多表白方式可点击下方链接:
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
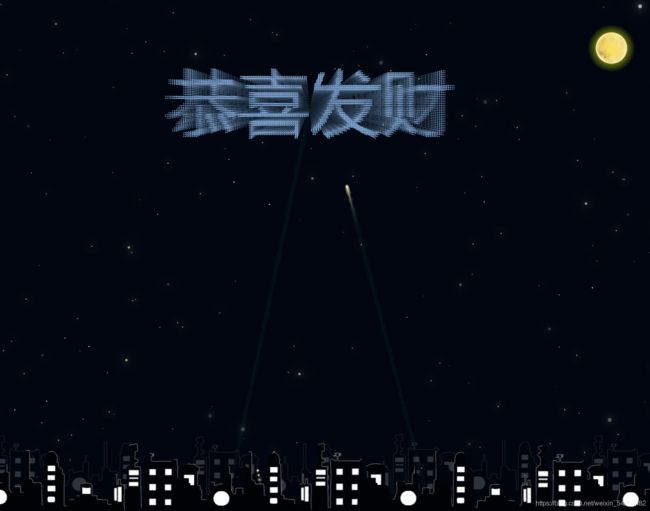
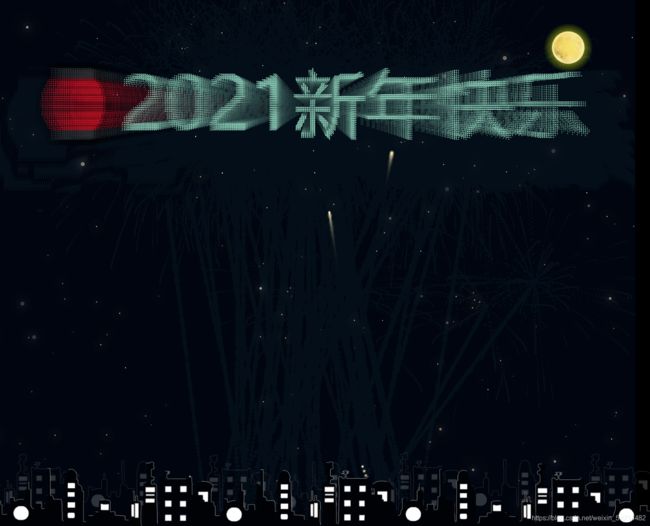
动态效果图(已兼容 H5移动端 和 pc端 )
拜年烟花演示地址:
表白烟花演示地址
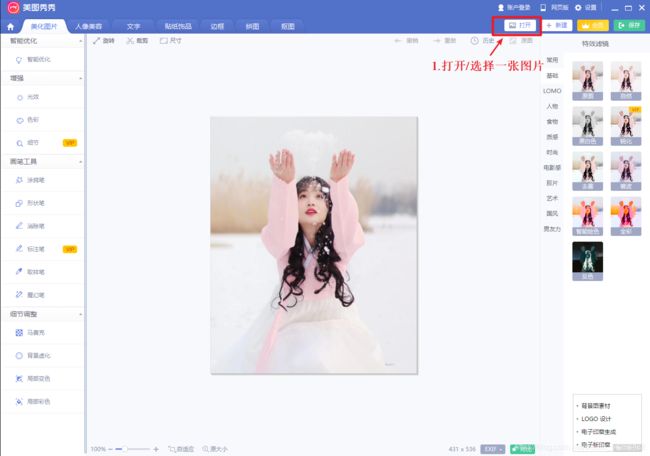
爱心相片制作步骤↓
1.下载美图秀秀/百度下载/或者软件安装

2.选择需要裁减的图片

3.开始裁减
*图片裁减大小建议在 600px 600px 左右 否则图片太大,页面会出现卡顿现象哦

4.保存相片


歌曲MP3更换教程 ↓
mp3免费下载地址: 九酷音乐 点击打开
2.下载

3.获取歌曲id

4.关注公众号以后/复制链接到浏览器打开

5.下载mp3

6.下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)
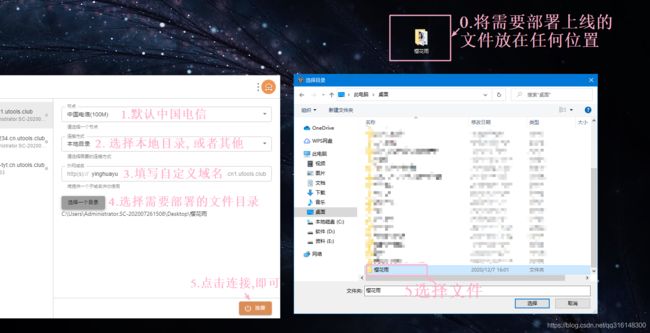
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可滴滴在下方下方公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
人狠话不多,直接上代码
文件结构
![]()
html部分
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="css/style.css">
<script id="jqbb" src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js">script>
<style>
body{
margin:0;padding:0;overflow: hidden;} .city{
width:100%;position:fixed;bottom:
0px;z-index: 100;} .city img{
width: 100%;}
audio{
opacity: 0;
}
style>
<title>
炫酷烟花表白
title>
<link href="modal.css" rel="stylesheet"/>
<style type="text/css">
html,
body {
background-color: black;
overflow: hidden;
user-select: none;
margin: 0;
}
style>
head>
<body onselectstart="return false">
<div class="star comet">div>
<script src="js/index.js">script>
<div class="share_img"><img src="img/xin.png" alt="">div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img class="xin" src="img/xin.png" alt="" />
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?
div>
div>
div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意span>div>
div>
<div id="no" class="btn btn-b"><span>不愿意span>div>
div>
div>
<canvas id='cas' style="background-color:rgba(0,5,24,1); z-index: 9999;">
浏览器不支持canvas
canvas>
<div class="city">
<img src="img/city.png" alt="" />
div>
<img src="img/moon.png" alt="" id="moon" style="visibility: hidden;" />
<div style="display:none">
<div class="shape">
520❤
div>
<div class="shape">
这里自定义文字
div>
<div class="shape">
茫茫人海
div>
<div class="shape">
相遇是缘
div>
<div class="shape">
我爱你直到永远
div>
div>
<audio autoplay loop id="music">
<source src="mp3/music.mp3" />
audio>
<iframe id="iframMusic" allow="autoplay" style="display:none" src="mp3/blank.mp3">iframe>
<script src="jquery.min.js">script>
<script src="fire.js">script>
<script src="talk.js">script>
body>
...
完整代码可在文章 ↓ 下方公众号获取
html>
css 部分
* {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.share_img {
width: 0;
height: 0;
overflow: hidden;
opacity: 0;
}
.content {
/* padding: 80px 20px; */
}
.text_wrapper {
display: -webkit-box;
display: flex;
}
.text_wrapper .text {
padding-top: 20px;
padding-left: 20px;
}
.hide {
display: none !important;
}
p {
margin: 0;
}
.btn-groups {
padding-right: 20px;
text-align: center;
}
.heart-btn {
display: inline-block;
animation: breath 0.8s linear 0s infinite both;
-webkit-animation: breath 0.8s linear 0s infinite both;
}
.btn {
position: relative;
display: inline-block;
width: 60px;
height: 60px;
margin: 0 30px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.btn span {
display: block;
width: 100%;
height: 100%;
line-height: 60px;
margin-top: -10px;
margin-left: -10px;
text-align: center;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* 愿意 */
.btn-a {
background: pink;
}
.btn-b {
background: #c9c9c9;
}
.btn-b:after {
content: "";
position: absolute;
display: block;
width: 60px;
height: 30px;
background: #c9c9c9;
left: 0;
top: -29px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
}
.container {
}
.container .mask {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.container .modal {
width: 50%;
height: 160px;
position: absolute;
top: 55%;
left: 50%;
padding: 20px 15px;
border-radius: 5px;
/* transform: translate(-50%, -70%); */
-webkit-transform: translate(-50%, -0%);
-webkit-transform: translate(-50%, -0%);
background: #f3f3f3;
}
.container .modal p {
margin-top: 20px;
margin-bottom: 20px;
font-size: 16px;
color: #353535;
text-align: center;
}
.type_words {
padding: 12px 20px;
}
.page_one {
position: absolute;
z-index: 10;
top: 50%;
left: 50%;
transform: translate(-50%, -90%);
}
.text {
color: pink;
font-size: 16px;
}
.xin {
width: 20%;
}
...
完整代码可在文章 ↓ 下方公众号获取
js部分
var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i < 10; i++) {
ctx.save();
ctx.beginPath();
ctx.arc(centerX + width / 2, centerY + width / 2, width / 2 + index, 0, 2 * Math.PI);
ctx.fillStyle = "rgba(240,219,120,0.005)";
index += 2;
ctx.fill();
ctx.restore()
}
}
Array.prototype.foreach = function(callback) {
for (var i = 0; i < this.length; i++) {
if (this[i] !== null) {
callback.apply(this[i], [i])
}
}
};
var raf = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60)
};
};
...
...
完整代码可在文章 ↓ 下方公众号获取
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)