Javascript对象、属性、方法总结(复习)
Javascript对象、属性、方法总结
1.javaScript是什么?
javaScript----是一种面向对象的脚本语言。
面向对象是一种编程思想,看不见摸不着,只能体会,用实际行动来证明。
面向对象这种编程思想是对面向过程的思想的升华。
面向过程的思想
脚本---写好的程序不需要中间转换,就能立即在运行环境中运行。javaScript,SQL
独立的javascript文件链接方法
2.JavaScript中的变量
1.变量是程序运行中的最小单位。
2.变量是存储数据的”容器”。为了减少程序的运行空间。
3.变量的组成
1.数据类型 【赋值的时候根据所赋予的具体数据值判定数据类型】
2.名称
3.数据值
4.作用域 【变量在不同位置的有效性】
4.定义变量
- 通过var关键字定义变量
- 格式: var 变量名称 = 数据值 ;
- var 变量名称 ;
- 可以一次性定义多个变量 var test1,hello1;
2.1JavaScript中的数据类型
1.javaScript的变量的数据类型,
不是在声明/定义变量的时候决定的,
javaScript的变量的数据类型是在赋值之后,
根据所赋予的具体数据值决定变量的数据类型。
2.javaScript具体数据类型
- 字符串(String)
- 数字(Number)
- 布尔(Boolean)
- 数组(Array)
- 对象(Object)
- 空(Null)
- 未定义(Undefined)
JavaScript 拥有动态类型
javaScript的变量的数据类型,不是在声明/定义变量的时候决定的,javaScript的变量的数据类型是在赋值之后,根据所赋予的具体数据值决定变量的数据类型
1.字符串(String)
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号;
例如:
var carname="Volvo XC60";
var carname;
carname=’Volvo XC60’;
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可
“zhnagsn:say”hello””------>“zhnagsn:say’hello’”
2.数字(Number)
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带。
极大或极小的数字可以通过科学(指数)计数法来书写
3.JavaScript 布尔[逻辑]【Boolean】
取值只有两种:true/false
往往都是用来做判断
4.数组类型【Array】
数组就是保存一组数据值的数据类型。
数组定义:
1.先定义,后赋值
var arr1=new Array(); //定义/创建
数组赋值--通过下标
理解下标:具体数据值在数组中的位置【从0开始】
格式:数组变量名称[下标]=数据值;
arr1[0]=”zhangsan”;
arr1[1]=23;
arr1[2]=true;
2.定义+赋值
var arr2=new Array(“zhangsan”,23,true); //定义+赋值
数组的取值: 数组名称[下标]
arr2[1]----23
数组的length属性:得到数组中的元素个数
5.JavaScript 对象
通过”{}”,在其中使用键值对【标题:页码/键:值】
var user={userid:1001,
username:"zhangsan",
useraddress:"西安",
getName:function(){
return "hello";
}
};
6.javascript中的Undefined 【未定义】
Undefined --没有值
7.javascript中的null[空]
通常情况下定义的变量如果不确定数据类型,可以使用null空类型代替。
var a=null;
var b=null;
a=“zhangsan”;
3.JavaScript 函数
函数也叫方法。
函数其实就是实现某一个相关功能的代码集合【代码块{}】
函数的语法格式:
function [函数名称]()
{
}
function 是声明/定义函数的关键字
函数名称
.根据函数有没有名称分为【有名函数,匿名函数】
function test1(){
alert("有名函数");
}
window.οnlοad=function(){
alert("匿名函数");
}
()----参数列表【可以有参数,也可以有多个参数,也可以没有参数,但是不能省略()】
参数将当前函数之外的数据引入到当前函数中进行运算【找帮手】
{}--代码块具体实现功能的代码
4.JavaScript 注释
注--标注【为了以后查看】
释--说明
注释---标注出来程序,解释说明含义。
注释的作用:
1.标注出来程序,解释说明含义,方便他人或者以后的自己查看。
2.调试程序
注释的特征:注释的内容是不会被执行的
Javascript中的注释有两种:
1.单行注释 【一次注释一行】
// 被注释的内容【自己的解释说明含义的文字/代码】
出现的位置【1.当前行代码上面一行 2.当前行代码后面】
例如:
var num1=100; //整数的数字型
var num2=12.5; //小数的数字型
//整数与小数统一成数字型Number
var num3=num1+num2;
2.多行注释【一次注释多行】
/*
*被注释的内容
*【自己的解释说明含义的文字/代码】
* //可以包含单行注释
*/
不要使用javascript语法注释去注释html标记
5.JavaScript 运算符
1.算术运算符 + 、-、*、/、%、++、--。
2.比较运算符 == === != > < >= <=
运算结果一定是布尔Boolean型
3.逻辑运算符 || && !
运算数据和运算结果都是布尔boolean
3 || 5---???
(3>5) || (3<5)------true
真值表
a=true b=false
| || |
&& |
! |
| a || b---true |
a && b---false |
!a ---false |
| b || a---true |
b && a---false |
!b ---true |
| a || a---true |
a && a---true |
|
| b || b---false |
b && b---false |
|
4.条件运算符 【(判断表达式) ? 数值1 : 数值2】 ()? :
var iablename=()?value1:value2
5.typeof 操作符--检测变量的数据类型
typeof ___
5.JavaScript 流程控制语句
顺序结构 自上往下一行一行逐行执行
选择结构 有选择的执行某一部分程序
1.if语句结构
.if(){}
2.if(){}else{}
3.if(){}else if(){}else if(){}...else{}
4.if语句的嵌套
2.Switch语句结构
switch 语句用于基于不同的条件来执行不同的动作。
语法
switch(表达式 n){
case 常量值1:
执行代码块 1 break;
case 常量值1:
执行代码块 2 break;
.......
case 常量值n:
执行代码块 n
break;
default:
表达式的结果与case后面常量值都不匹配;
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
3.循环结构
1.for循环
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}
语句 1 (代码块)开始前执行 starts.[初始条件]
语句 2 定义运行循环(代码块)的条件[判断条件]
语句 3 在循环(代码块)已被执行之后执行[循环增量/减量]
2.for/in
JavaScript for/in 语句循环遍历对象的属性
for (保存属性变量 in 对象){
对象名称[保存属性值的变量] ;//属性值
}
var user={id:1001,name:"zhangsan",age:23};
var att=""; //保存属性的变量
for(att in user){
//alert(att);
alert(att+"=="+user[att]);
3.while循环
语法:
while (判断条件){
需要执行的代码
}
- 初始值需要定义在while语法以外
- 控制循环增量/减量的代码,需要写在” 需要执行的代码”后面,如果没有就是死循环。
例如:
var arr1=new Array(6,5,4,3,2,1);
var i=0; // 初始值
while(i测试for循环");
i++;
} 4. do{}while循环
语法
while与do{}while()的区别?
while是先判断后执行,do{}while()先执行后判断,do{}while()与while同等条件下多执行一次。
while/do{}while()与for的区别
for--在执行的时候需要明确的知道循环的次数
While()/do{}while()----不需要明确的知道循环的次数。
do{
需要执行的代码
}while (判断条件);
1.初始值需要定义在while语法以外
2.控制循环增量/减量的代码,需要写在” 需要执行的代码”后面,如果没有就是死循环。
while与do{}while()的区别?
while是先判断后执行,do{}while()先执行后判断,do{}while()与while同等条件下多执行一次。
while/do{}while()与for的区别
for--在执行的时候需要明确的知道循环的次数
While()/do{}while()----不需要明确的知道循环的次数。
6.Javascript中的语句
- 顺序结构
- 选择结构
- 循环结构
3.5 break 和 continue 语句 【return】
(1)break;----中断【switch\循环】
(2).continue----继续【循环{结束当前循环,进入下一循环}】
7.Javascript中的对象
1.内置的对象
1.1高级对象 String Number Date Array......
1.2 Dom对象
1.3Bom对象 window
2.自定义的对象
JavaScript 对象是拥有属性和方法【函数】的数据。
汽车【对象】---重量,长宽高,品牌,颜色......[属性]
汽车【对象】---前进,后退,刹车......[方法【函数】]
对象也是一个变量,但对象可以包含多个值(多个变量)
var car = {type:"Fiat", model:500, color:"white"};
JavaScript 对象是变量和方法的容器.
创建对象
var 对象名称={属性名称:属性值,....,方法名称:function(){},....};
属性名称不需要引号,属性值中【字符串,时间日期】需要引号,其他的值不需要引号。
var person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
3.对象中属性和方法的访问
1.对象中属性访问
格式: 对象名称.属性名称;
对象名称[“属性名称”] / 对象名称[‘属性名称’]
2.对象中方法访问
格式: 对象名称.方法名称;
8.变量的分类
1.全局变量---对象之外的变量
(1)当前对象所处函数之外
(2)当前对象所处函数里面
2.局部变量---对象里面,对象的函数里面,函数的参数
(1)当前程序中函数里面的局部变量
(2)对象的函数中--只有当前对象的函数中可以访问
3.对象中方法之外的变量【对象的属性】--- 对象名称.属性名称
4.函数的参数
(1.)当前程序的函数的参数===当前程序中函数里面的局部变量
(2.)当前对象的方法参数===对象的函数中的对象的函数中。
9.Javascript中的对象
1.1自定义对象
1.2 内置对象
1.高级对象
2.dom对象
3.bom对象
1.3javascript高级对象
1.创建
2.调用对象的属性和方法
3.注意事项
1.字符串对象(String)
一个字符串可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
1.1String创建
- 通过直接赋值的方式 var str1="hello,world";
2.通过String的构造器 new String(value); var str2=new String("hello,world");
1.2String的常用属性和方法
(1) length属性---计算字符串的长度
(2)charAt(index)--得到字符串中指定位置的字符
var str1="hello,world";
var ch2=str1.charAt(6);
(3)indexOf()--得到指定字符/字符串在原始字符串中第一次出现位置,如果没有就得到-1
(4)lastIndexOf()得到指定字符/字符串在原始字符串中最后一次出现位置,如果没有就得到-1
(5) substring(start,end)--截取字符串
(6)replace(old,new) 方法在字符串中用某些字符替换另一些字符。
(7)字符串大小写转换使用函数(大写) toUpperCase() /(小写) toLowerCase()
(8)split(分隔符)将字符串通过指定分隔符转为String数组【拆分字符串】
特殊字符
| 代码 |
输出 |
| \' |
单引号 |
| \" |
双引号 |
| \\ |
斜杆 |
| \n |
换行 |
| \r |
回车 |
| \t |
tab |
| \b |
空格 |
var info="zhangsan:say\"hello\"";10.Number 对象
JavaScript 只有一种数字类型。
JavaScript 数字可以使用也可以不使用小数点来书写:
-
var pi=3.14; // 使用小数点
-
var x=34; // 不使用小数点
极大或极小的数字可通过科学(指数)计数法来写:
-
var y=123e5; // 12300000
-
var z=123e-5; // 0.00123
精度
整数(不使用小数点或指数计数法)最多为 15 位。
小数的最大位数是 17,但是浮点运算并不总是 100% 准确:
var num1=10/3; //3.3333333333335
八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
-
var y = 0377; //8进制 255
-
var z = 0xFF; //16进制 255
注意:我们在定数字变量赋值是不要随便去开头使用”0”/”0x”
无穷大(Infinity)和 无穷小(-Infinity)
在javascript中所有 JavaScript 数字均为 64 位,当数字运算结果超过了JavaScript所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JavaScript中以Infinity表示。同样地,当负数的值超过了JavaScript所能表示的负数范围,结果为负无穷大,在JavaScript中以-Infinity表示。无穷大值的行为特性和我们所期望的是一致的:基于它们的加、减、乘和除运算结果还是无穷大(当然还保留它们的正负号)。
除以0也产生了无限: var num2=10/0;
NaN - 非数字值【not a Number】
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
你可以使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
var x = 1000/"Apple";
alert(isNaN(x)); //true 【不是一个数字】
var x2 = 1000 * "1000"; //1000000
alert(isNaN(x2)); //false 【是一个数字】
数字对象的创建
1.变量直接赋值
2.通过构造器
//变量直接赋值
var testnum1=10.558;
//通过构造器
var testnum2=new Number(10.558);
数字对象的常用属性和方法
- MAX_VALUE-- JavaScript 中可表示的最大的数:Number.MAX_VALUE
- MIN_VALUE-- JavaScript 中可表示的最小的数:Number.MIN_VALUE
toFixed();四舍五入保留指定的小数位数
var testnum2=new Number(10.558);
//toFixed();四舍五入保留指定的小数位数
var res1=testnum2.toFixed(2); //10.56
当 num 太小或太大时抛出异常 RangeError。0 ~ 20 之间的值不会引发该异常。有些实现支持更大范围或更小范围内的值。
当调用该方法的对象不是 Number 是抛出 TypeError 异常
toString()方法可把一个 Number 对象转换为一个字符串,并返回结果。
11.JavaScript Array(数组)
数组对象的作用是:使用单独的变量名来存储一系列的值
数组的创建:
1.先定义后赋值
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";2.定义+赋值
var myCars=new Array("Saab","Volvo","BMW");3.字面量赋值
var myCars=["Saab","Volvo","BMW"]; //[]=数组4.数组取值---格式: 数组名称[下标]
var myCars=["Saab","Volvo","BMW"];
myCars[2]; //BMW
在一个数组中你可以有不同的对象
var stu={stuid:1001,
stuname:"zhangsan",
testfunc:function(){
alert("自定义对象");
}};
var myarr = new Array();
myarr[0]=100;
myarr[1]="hello";
myarr[2]=true;
myarr[3]=stu;
alert(myarr[3].stuid);数组方法和属性
| length | 得到数组元素的个数 | |
| concat() | 合并两个数组 | |
| join() | 用数组的元素组成字符串 | |
| pop() | 删除数组的最后一个元素 | |
| shift() | 删除数组的第一个元素 | |
| push() | 数组的末尾添加新的元素 | |
| unshift() | 在数组的开头添加新元素 | |
| splice() | 在数组中指定位置添加或删除元素 | |
| reverse() | 将一个数组中的元素的顺序反转排序 | |
| slice(start,end) | 从一个数组中选择元素 | |
| sort()数组排序 sort()数字排序 |
(按字母顺序升序) (按数字顺序升序/降序) |
splice(index,howmany[,item1,...,itemx]) :向数组添加或删除元素并返回被删除的元素。
其中,index是需添加或删除的元素的位置。可以为负数,负数从末尾开始倒计数。
howmany是要删除的元素个数,当其值为0时,将不删除任何元素。
var ab3=new Array(1,2,3,4,5,6,7);
ab3.splice(3,3,["从数组中第三个元素开始计算删除三个元素,并在第三个元素的位置添加一个元素"]);12.JavaScript Boolean(布尔)【注意Boolean对象与boolean值的差异】
1.创建boolena对象
Boolean 是个转型函数。即可以传任何值转成 boolean类型, 即返回true 和 false.
1.1直接赋值
var bool=false;
var bool=true;1.2通过构造器创建boolean对象
通过构造器创建boolean对象可以将任何值转成 boolean类型
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| Boolean | true | false |
| String | 任何非空字符串 | “” |
| Number | 任何非0数值 | 0和NaN |
| Object | 任何对象(包括boolean对象) | null |
| Undefined | 不返回true | undefine |
注意:
1.创建Boolena对象是通过new Boolean()的方式,得到的是Boolean对象,通过Boolean()得到的是boolean的原始值。
2.无论是不是Boolen对象,只要是对象,在if语句的判断条件中会被转换成boolean值且一定是true。可以通过Boolen对象提供的valueOf()方法得到Boolen对象中的boolean数据值。
13.JavaScript Date(日期)
1.创建Date对象
1.1 new Date(); //当前系统时间
1.2 new Date(milliseconds) //与 1970 年 1 月 1 日之间相差的毫秒数
var date2=new Date(1000);
document.write(""+date2+"
"););1.3new Date(dateString)//设置日期
var date3=new Date("2018/12/1 12:29:30");
document.write(""+date3+"
");1.4new Date(year, month, day, hours, minutes, seconds, milliseconds)//设置日期
var date4= new Date(3030, 3, 3, 3, 3, 3, 3000);
document.write(""+date4+"
");2.Date的常用方法
获取:
| getTime() | 返回从 1970 年 1 月 1 日至今的毫秒数。 | |
| getFullYear() | 获取年份 | |
| getMonth() | 获取月份【从0开始数,我们在使用的是需要+1】 | |
| getDate() | 获取月中的天数 | |
| getDay | 获取星期 | |
| getHours() | 获取小时数 | |
| getMinutes() | 获取分钟数 | |
| getSeconds() | 获取秒数 |
设置:
| setFullYear(y,m,d) | 设置具体的日期 | |
| setMonth()设置月份 | 【从0开始数,我们在使用的是需要-1】 | |
| setDate() | 设置月中的天数 | |
| setDay() | 设置星期 | |
| setHours() | 置小时数 | |
| setMinutes() | 置分钟数 | |
| setSeconds() | 设置秒数 | |
| setTime() | 设置毫秒数,得到从 1970 年 1 月 1 日设置的毫秒数重新给出时间日期 |
3.两个日期比较
日期对象也可用于比较两个日期。
下面的代码将当前日期与 2100 年 1 月 14 日做了比较
var x=new Date();
x.setFullYear(2100,0,14);//设置一个时间用来比较
var today = new Date(); //得到当天的时间日期
if (x>today){
alert("今天是2100年1月14日之前");
}else{
alert("今天是2100年1月14日之后");
}14JavaScript Math(算数)
1.Math(算数)对象的作用是:执行常见的算数任务。
算数值【常量值】
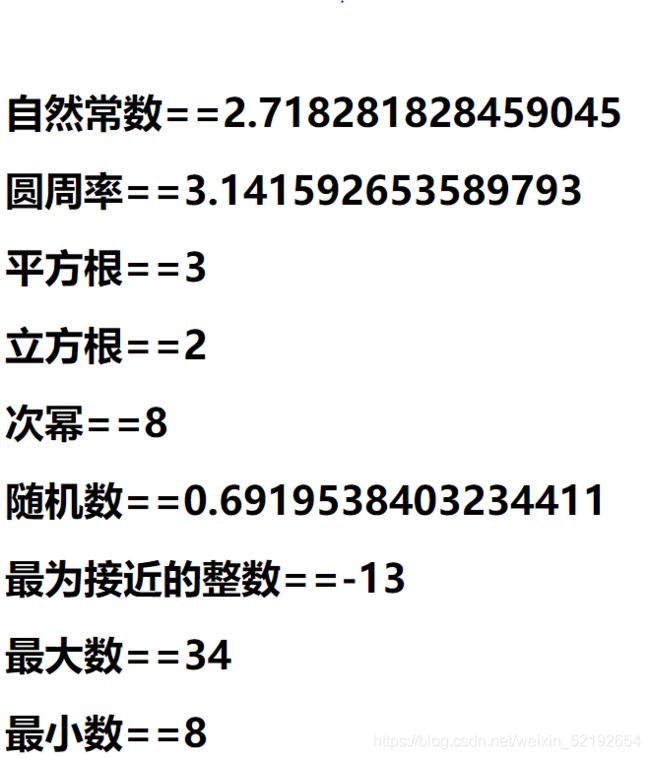
Math.E -- 自然常数,为数学中一个常数,是一个无限不循环小数,且为超越数,其值约为2.718281828459045。
Math.PI------圆周率
2.算数方法
(1)max()返回两个给定的数中的较大的数
(2)min()返回两个给定的数中的较小的数
(3)random()返回 0 到 1 之间的随机数。
(4)round()最为接近的整数
document.write("自然常数=="+Math.E+"
");
document.write("圆周率=="+Math.PI+"
");
document.write("平方根=="+Math.sqrt(9)+"
");
document.write("立方根=="+Math.cbrt(8)+"
");
document.write("次幂=="+Math.pow(2,3)+"
");
document.write("随机数=="+Math.random()+"
");
document.write("最为接近的整数=="+Math.round(-12.6)+"
");
document.write("最大数=="+Math.max(12,34,8)+"
");
document.write("最小数=="+Math.min(12,34,8)+"
");15.JavaScript RegExp 对象
RegExp:是正则表达式(regular expression)的简写。
RegExp就是一个用来检索,判断文本数据的一种格式。在做数据校验的时候经常使用。
1.创建格式:
var patt=new RegExp(pattern,modifiers);
var patt=/pattern/modifiers; 【不推荐使用】
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \)。
var re = new RegExp("\\d+");
| \s |
匹配任何不可见字符,包括空格、制表符、换页符等等。等价于[ \f\n\r\t\v]。 |
| \W |
匹配任何非单词字符。等价于“[^A-Za-z0-9_]” |
| ^ |
匹配输入字行首 |
| $ |
匹配输入行尾 |
| * |
任意次 |
| ? |
零次或一次 |
| {n} |
匹配确定的n次 |
| { n,} |
至少匹配n次 |
| { n,m} |
最少匹配n次且最多匹配m次 |
| .点 |
|
| \d |
匹配一个数字字符 |
| \w |
匹配包括下划线的任何单词字符 |
| + |
一次或多次(大于等于1次) |
| [a-z] |
字符范围。匹配指定范围内的任意字符 |
| [^a-z] |
负值字符范围。匹配任何不在指定范围内的任意字符 |
2.常用的正则表达式的字符串
一、校验数字的表达式
1. 数字:^[0-9]*$
2. n位的数字:^\d{n}$
3. 至少n位的数字:^\d{n,}$
4. m-n位的数字:^\d{m,n}$
5. 零和非零开头的数字:^(0|[1-9][0-9]*)$
6. 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
7. 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$
8. 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
9. 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
10. 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
11. 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
12. 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
13. 非负整数:^\d+$ 或 ^[1-9]\d*|0$
14. 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
二、校验字符的表达式
1. 汉字:^[\u4e00-\u9fa5]{0,}$
2. 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3. 长度为3-20的所有字符:^.{3,20}$
4. 由26个英文字母组成的字符串:^[A-Za-z]+$
5. 由26个大写英文字母组成的字符串:^[A-Z]+$
6. 由26个小写英文字母组成的字符串:^[a-z]+$
7. 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
8. 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
9. 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
10. 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
11. 可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+ 12 禁止输入含有~的字符:[^~\x22]+
三、特殊需求表达式
1. Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
2. 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
3. InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
4. 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5. 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
6. 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
7. 身份证号(15位、18位数字):^\d{15}|\d{18}$
8. 短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
9. 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
10. 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
11. 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
12. 日期格式:^\d{4}-\d{1,2}-\d{1,2}
13. 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
14. 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
RegExp常用操作方法:
1.test()方法搜索字符串指定的值,根据结果并返回真或假
2.exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
例如:
16.JavaScript 类型转换---数据类型的转换
1.通过使用 JavaScript 函数 例如:toString()
2.通过 JavaScript 自身自动转换 例如:var num1=100; var res=num1+”hello”;
1.将数字转换为字符串
var num1=100;
var str1=new String(num1); //String Object
var str11=String(num1); //String value//2.Number 方法 toString() 也是有同样的效果。
var str2=num1.toString(); //String value//3.toFixed(小数的位数)把数字转换为字符串,结果的小数点后有指定位数的数字。
//4.+""
var num1=100;
var str3=num1+"";2.将包含数字值的字符串转换为数字
3.将布尔值转换为字符串
4.将字符串转换为布尔值
5.将数字转换为布尔值
6.将布尔值转换为数字
7.将日期转换为数字
8.将数字转换为日期
9.将日期转换为字符串
10.将字符串转换为日期
注意:字符串中包含的是符合时间日期格式的字符串数据
17.DOM对象
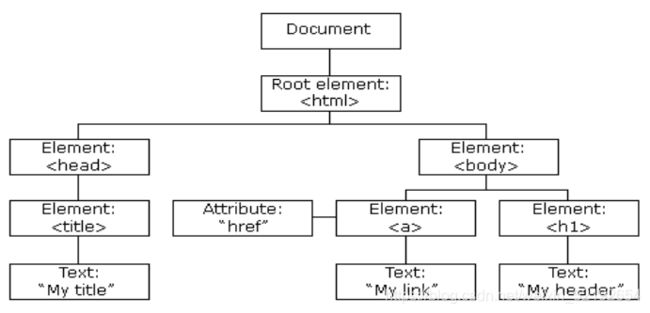
DOM--Document Object Model[文档对象模型]
当网页被加载时,浏览器会创建页面的文档对象模型。
HTML DOM 模型被构造为对象的树
1.DOM可以完成的功能
1.JavaScript 能够改变页面中的所有 HTML 元素
2.JavaScript 能够改变页面中的所有 HTML 属性
3.JavaScript 能够改变页面中的所有 CSS 样式
4.JavaScript 能够对页面中的所有事件做出反应
2. 查找 HTML 元素
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
2.1 getElementById(id属性值);通过 id 查找 HTML 元素
2.2 getElementsByTagName(标签名)通过标签名查找 HTML 元素
2.3 getElementsByClassName(class属性值)通过类名找到 HTML 元素
3.JavaScript 能够改变页面中的所有 HTML 元素[元素的文本内容]
innerHTML 属性--改变页面中HTML 元素的文本内容
innerText 属性--改变页面中HTML 元素的文本内容
4.JavaScript 能够改变页面中的所有 HTML 属性
属性在html和css中都有。
Html中的属性---是给浏览器解释运行html标记时通过附加信息。
往往出现在html的开始标记中,如果有多个中间使用空格分离
1.在html开始元素中通过style属性
2.在
测试添加和移除元素