微信小程序云开发实现图片的上传、存储、访问
零基础入门微信小程序云开发QQ群:1073011570
我们在进行项目开发时,经常需要处理用户上传的图片,如果用传统的后端开发,处理起来是比较繁琐的。微信小程序云开发提供了一系列API供开发者完成想要的效果。
下面我们要实现用户图片的上传、存储及访问。
<button type="primary" bindtap="upImg">上传图片button>
因为只是演示功能,我们用一个按钮实现点击事件的产生。
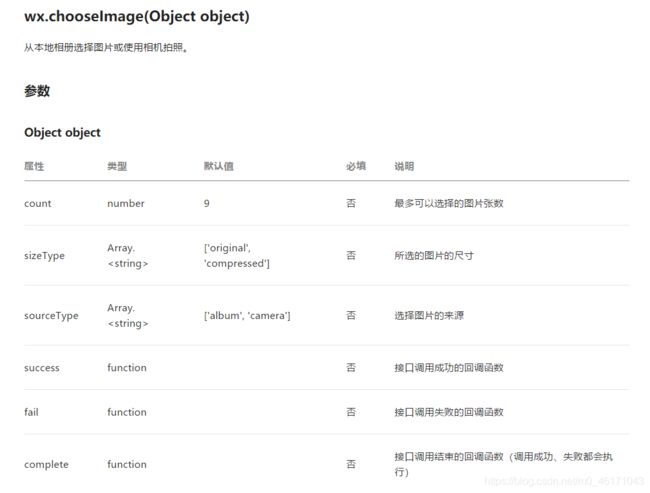
首先我们用到的第一个API就是wx.chooseImage
官方文档介绍:

upImg(){
var that = this;
wx.chooseImage({
count: 1,
success(res){
console.log(res);
}
})
},
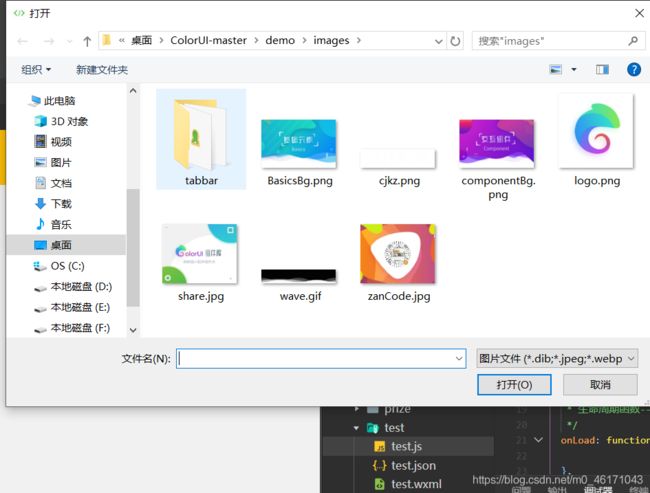
现在我们已经可以拉出文件目录了

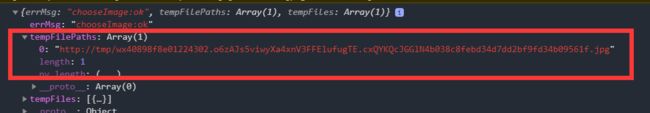
然后我们试着选中一个图片,然后看控制台的输出内容。

这个tempFilePaths是我们需要的数据。
接下来我们使用第二个API,wx.cloud.uploadFile
官方文档介绍:

我们来实操一下:
upImg(){
var that = this;
wx.chooseImage({
count: 1,
success(res){
console.log(res);
wx.cloud.uploadFile({
cloudPath:'test/' + Math.floor(Math.random()*1000000),
filePath:res.tempFilePaths[0],
success(res){
console.log("成功",res);
}
})
}
})
},
wx.chooseImage里面其实没有什么我们需要填写的参数,直接使用就行。但是wx.cloud.uploadFile很明显需要我们填写cloudPath和filePath,这个cloudPath其实就是我们要在云存储中存放的位置,可以新建一个文件夹,也可以直接往里堆。我是新建了一个名为test的文件夹并且在后面拼接了一个很多位的随机数,避免重复。
filePath就是我们上文提到的需要的数据,即wx.chooseImage的返回值中的tempFilePaths。
然后我们现在再点击一下按钮,看一下wx.cloud.uploadFile的回调会给我们返回一个什么样的值。

fileID和statusCode
fileID就是在云存储中的链接,可以直接在客户端访问到。
statusCode是一个状态码,可以用来判断操作是否成功。
我们现在试一下fileID能不能直接在WXML中通过Image组件访问到
<image src="cloud://creator-xcq6k.6372-creator-xcq6k-1301361703/test/461783">image>

没有问题,是可以直接访问的。
但是这个fileID仅仅只是在客户端可以被访问到,在一些业务场景下是不够的。
下面这个API可以把fileID转化为https的url地址,供全网访问。
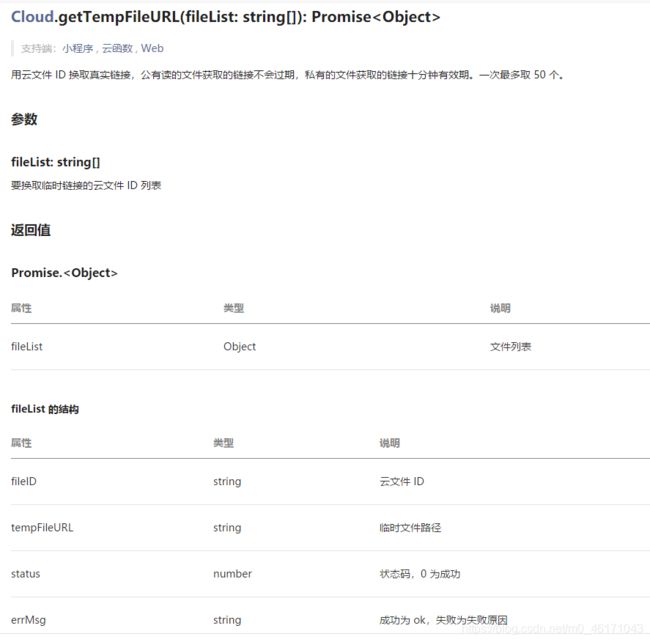
wx.cloud.getTempFileURL
官方文档介绍:

我们来继续实操一下:
upImg(){
var that = this;
wx.chooseImage({
count: 1,
success(res){
console.log(res);
wx.cloud.uploadFile({
cloudPath:'test/' + Math.floor(Math.random()*1000000),
filePath:res.tempFilePaths[0],
success(res){
console.log("成功",res);
wx.cloud.getTempFileURL({
fileList:[res.fileID],
success(res){
console.log(res);
}
})
}
})
}
})
},
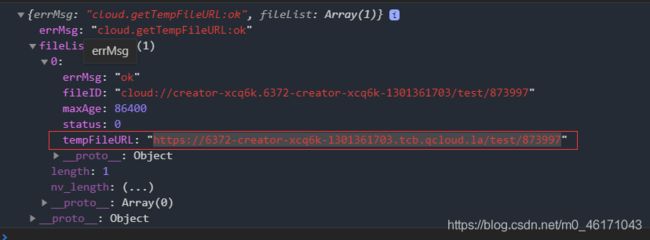
继续看控制台的输出:

这里的tempFileURL就是我们需要的url。
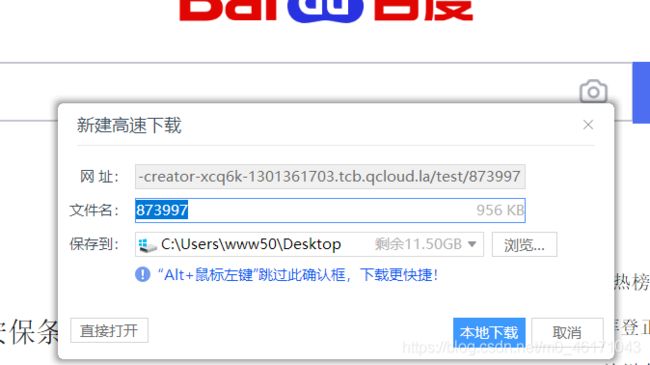
复制一下,打开任意一个浏览器,粘贴到地址栏,就会弹出下载的弹窗

下载了以后,因为没有后缀名所以是无法直接打开的,可以直接在后面填上.png或者.jpg的后缀。

其实这里我推荐在当初填云存储的图片路径的时候,即cloudPath,就把图片的后缀加上,可以通过正则表达式获取真实的图片后缀,也可以人为的在后面手动拼接后缀,都没有问题。
如果路径上有图片的后缀的话,其实就可以直接在网页上浏览图片了,当然也可以下载。
![]()

到这里,基本就完成我们的需求了。
大家可以根据实际的业务场景,把fileID或者tempFileURL存到数据库里,实现图片的渲染。
点赞、关注、收藏都是对作者莫大的鼓励,谢谢!
有任何问题可以联系QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs等实战学习资料
