- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- 关于uni-app发布手机APP上架各应用商城,隐私政策书写方案说明
Otaku love travel
uni-app应用发布政策说明uni-app应用发布隐私政策
uni-app应用隐私政策书写与上架方案说明一、前言随着移动互联网监管日趋严格,隐私政策已成为APP上架应用商城的核心合规文件。隐私政策不仅体现开发者对用户数据的尊重,更是满足《个人信息保护法》《网络安全法》《数据安全法》等法规的法律义务。核心目标:清晰告知用户数据收集与使用规则,建立用户信任。适用对象:所有通过uni-app开发并计划上架主流应用商城(如苹果AppStore、华为应用市场、小米应
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- uni-app基础拓展
阿常11
uni-app移动应用开发uni-app前端javascript
3.1生命周期uni-app生命周期分为应用生命周期、页面生命周期和组件生命周期。3.1.1应用生命周期onLaunch:当uni-app初始化完成时触发(只触发一次)onShow:当uni-app启动,或从后台进入前台显示时触发onHide:当uni-app从前台进入到后台时触发onError:当uni-app报错时触发onUniNViewMessage:对nvuew页面发送的数据监听onUnh
- uniapp微信小程序消息订阅
youhebuke225
微信小程序与uniappuni-app微信小程序小程序
在uni-app中开发微信小程序时,如果你想要实现消息订阅功能,主要是依赖于微信小程序自身的消息订阅系统。微信小程序提供了订阅消息的能力,允许用户订阅一次性的消息通知,如支付成功通知、物流到达通知等。以下是如何在uni-app项目中实现微信小程序消息订阅的基本步骤:1.注册消息模板首先,你需要在微信小程序的后台(微信公众平台)注册你需要的消息模板。这些模板定义了消息的格式和内容。注册完成后,你会获
- uni app 调用网络打印机_uni-app 的使用体验总结
weixin_39645165
uniapp调用网络打印机
[实践]uni-app的使用总结最近使用uni-app的感受。使用体验没用之前以为真和Vue一样,用了之后才知道。有点类似Vue和小程序结合的感觉。写类似小程序的标签,有着小程序和Vue的生命周期钩子。对比uni-app文档和微信小程序的文档,不差多少,只是将wx=>uni,熟悉Vue和小程序可以直接上手。如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API。uni-a
- uni-app 获取一个目标元素的高,元素到顶部的距离
WQ_MItu
uni-app小程序javascriptvue.jsuni-app
//获取一个目标元素的高度data(){return{viewHeight:0,//元素的高度}},mounted(){this.getHeight()},methods:{asyncgetHeight(){//class-name元素类名viewHeight元素的高度awaitthis.getViewHeight('class-name','viewHeight');},getViewHeigh
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- VSCode 配置优化指南:打造高效的 uni-app、Vue2/3、JS/TS 开发环境
奶凶的小熊崽
vscodevscodeuni-appjavascripttypescriptvue
VSCode配置优化指南,适用于uni-app、Vue2、Vue3、JavaScript、TypeScript开发,包括插件推荐、设置优化、代码片段、调试配置等,确保你的开发体验更加流畅高效。1.安装VSCode如果你还未安装VSCode,可前往VSCode官网下载最新版并安装。2.安装推荐插件(1)Vue相关插件✅VueLanguageFeatures(Volar)(Vue3推荐)✅Vetur(
- 使用uni-app框架中uni.chooseAddress()接口,获取不到用户收货地址
mumuwei_l
问题解决uni-app微信小程序小程序
错误描述在我们使用uni-app框架或微信原生开发微信小程序时,使用到uni.chooseAddress(OBJECT)接口获取用户收货地址时,无法跳转到收货地址页面获取。打印接口返回信息,显示"chooseAddress:failtheapineedtobedeclaredintherequiredPrivateInfosfieldinapp.json/ext.json"等内容,意思是此API接
- 影院购票系统(二)——uni-app移动应用开发
阿常11
uni-app移动应用开发uni-appjavascript开发语言
这一篇讲解系统的逻辑代码部分,下面是ai的讲解,也可以直接跳到代码部分进行浏览。一、整体功能概述这个Vue组件构建了一个完整的影院座位选择系统,涵盖从座位数据初始化、视图渲染到交互处理以及业务逻辑的整个流程。它遵循响应式编程模式,数据的变化能够及时反映在视图上,反之亦然。二、核心数据结构剖析seatData二维数组组件利用Vue的响应式数据模型,定义了seatData这个二维数组,用来表示9x14
- 解决使用 HBuilder X 软件、uni-app 框架和 uView UI 框架开发的项目,需要同时发布成 H5 和微信小程序,且部分页面存在差异问题
T-shmily
微信小程序uni-app微信小程序
主要是利用特定的注释语法1.条件编译原理:uni-app支持条件编译,通过特定的注释语法,可以在不同的平台下编译不同的代码,从而实现页面内容的差异化。这是H5页面特有的内容这是微信小程序特有的内容这是所有平台通用的内容exportdefault{data(){return{//通用数据};},onLoad(){//#ifdefH5console.log('这是H5平台的逻辑');//#endif/
- 生命周期总结(uni-app、vue2、vue3生命周期讲解)
露西西★
前端javascript前端前端框架
一、vue2生命周期Vue2的生命周期钩子函数分为4个阶段:创建、挂载、更新、销毁。1.创建阶段beforeCreate:实例初始化之后,数据观测和事件配置之前。created:实例创建完成,数据观测和事件配置已完成,但DOM未生成。2.挂载阶段beforeMount:模板编译完成,但未挂载到DOM。mounted:实例挂载到DOM后调用,DOM已生成。3.更新阶段beforeUpdate:数据更
- 基于 uni-app 和 Vue3 开发的汉字书写练习应用
xiyueta
uni-appcanvas
基于uni-app和Vue3开发的汉字书写练习应用前言本文介绍了如何使用uni-app+Vue3+uview-plus开发一个汉字书写练习应用。该应用支持笔画演示、书写练习、进度保存等功能,可以帮助用户学习汉字书写。在线演示演示地址:http://demo.xiyueta.com/case/web20250222/#/pagesa/xiehaizi/index测试账号:demo测试密码:12345
- uni.showModal的使用方法——uni-app移动应用开发
阿常11
uni-app移动应用开发uni-app前端javascript
一、基础调用方法uni.showModal({title:'操作确认',//标题文字,支持字符串或空值content:'确定执行此操作吗?',//正文内容,支持换行符\r\nshowCancel:true,//是否显示取消按钮(默认true)cancelText:'取消',//取消按钮文字(默认"取消")cancelColor:'#999',//取消按钮文字颜色(默认#000)confirmTex
- uni-app实现用接口编写新闻
2021级计算机应用技术1班-童秀萍
uni-app前端
一、uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。二、uni-app官网上(官网)有各种可以学习组件包括内置组件、常用的有:视图容器组件里的,view,scroll-view,swiper等,还有表单组件,如button、f
- uniapp 中引入使用uView UI
前端小雪的博客.
uni-appuview-ui
文章目录一、前言:选择uViewUI的原因二、完整引入步骤1.安装uViewUI2.配置全局样式变量(关键!)3.在pages.json中添加:4.全局注册组件5.直接使用组件五、自定义主题色(秒换皮肤)一、前言:选择uViewUI的原因uViewUI是uni-app生态中高颜值、高拓展性、开发体验友好的组件库,提供100+组件和丰富工具,能极大提升开发效率。二、完整引入步骤1.安装uViewUI
- HBuilderX(uni-app)搭建小程序流程(请求封装,下拉刷新,底部加载等)
一朵好运莲
uni-app
uni-app是一个跨平台的前端框架,用于开发多端应用。uni-app提供了一个统一的API,允许开发者编写一次代码,最终部署到多个平台,极大地提高了开发效率。在编写小程序的时候和原生微信开发者工具语法略有区别。目录一、请求工具封装二、点击跳转页面报错MiniProgramError{"errMsg":"navigateTo:failtimeout"}三、滚动底部发请求和下拉刷新四、接收路由参数五
- uni-app/vue请求封装
厦门在乎科技
文章vue.js微信小程序
最近公司准备开发一个安卓的app,苦于原生开发的成本和无人会安卓技术,决定采用混合开发来实现。基于低学习成本,最终选择了能较快上手的uni-app技术。这期间也是一边看文档,一边开发,痛并快乐着。第一次尝试写博客,力求用最简单的文字记录一个项目的开发过程,希望自己能坚持下去!其实在翻看uni-app的开发文档,不难发现,他的很多语法和vue非常像,比方说数组遍历、条件渲染等,只是将vue的【v】改
- uni-app网络请求封装(完整版)
sebeefe
面试学习路线阿里巴巴vue.js前端javascriptintellij-idea架构
目录结构(根目录开始)├──api#所有请求│└──user.js#用户请求api├──store#全局store管理│└──modules#api模块││└──user.js#用户请求模块│└──index.js#状态管理初始化├──utils#全局公用方法│├──auth.js#本地缓存│├──env.js#公共参数│└──request.js#网络请求中间件└──main.js#入口文件加载
- uni-app 项目 封装http 和url
惠惠子~
uni-app
需求分析:封装http请求和url请求,蛀牙目的还是为了统一管理将这两个部分放在http文件夹下面http/http.js//路由公共的部分:constbaseUrl='http://172.0.0.1:8080';//不带token的封装consthttpRequest=(opts,data)=>{//opts是一个对象,包含了后面的url,方法,请求头设置,返回的数据类型等//1.请求的一些默
- 基于微服务架构的毕业设计:2025年计算机毕业设计选题汇总(建议收藏)✅
会写代码的羊
毕设选题架构微服务课程设计毕设系统毕设选题微服务架构java微服务
文章目录前言最新毕设选题(建议收藏起来)基于微服务架构的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微
- 小程序嵌套h5页面_uni-app 中使用 web-view 微信小程序嵌套H5
weixin_39797693
小程序嵌套h5页面
uni-app中使用web-view微信小程序嵌套H5由于项目需要,我们的小程序中嵌套了web-view,对于第一次接触uni-app,第一次用web-view的我真的是踩坑无数,屡次站在放弃的边缘,终于在今天搞定了。所以我感觉有必要更新一篇关于uni-app中嵌套web-view的文章,希望下面的文章可以帮助到正在学习的朋友吧。1、uni-app中为什么要嵌套web-view?2、uni-app
- Hadoop毕业设计:计算机毕业设计选题汇总(建议收藏)
会写代码的羊
毕设选题hadoop课程设计大数据毕设选题毕设题目数据分析
文章目录前言基于Hadoop的毕业设计选题毕设作品展示前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微信小程序二手闲置商城校园跳
- windows环境下,使用docker搭建redis集群
一醉千秋
shelldockerWebGISwebdockerredis容器
参考:https://blog.csdn.net/weixin_46594796/article/details/137864842https://www.cnblogs.com/niceyoo/p/14118146.html史上最详细Docker搭建RedisCluster集群环境值得收藏每步都有图,不用担心学不会-腾讯云开发者社区-腾讯云一、基础环境描述宿主机:192.168.8.209red
- 【性能优化】uni-app小程序中swiper-item图片预加载
Hugh106
uni-app小程序javascript性能优化vue.js
项目场景:在开发壁纸小程序的时候遇到这样一个场景,通过壁纸缩略图页面跳转至壁纸大图页面,需要一次载入的图片太多,这样就需要swiper里需要很多swiper-item,如此一来渲染的时候就会很消耗性能和网络带宽,渲染时会有一大段的空白时间,有时还会造成卡顿,体验非常差。问题描述classlist.vue是壁纸缩略图页面,preview.vue是壁纸大图页面。点击缩略图进行跳转时进行传参,参数为图片
- uniapp选中日期移动到中间
变量人生
uni-app前端javascript
uniapp选中日期移动到中间在移动端应用开发中,日期选择是一个常见且重要的交互需求。本文将详细介绍如何在uni-app中实现一个优雅的日期横向滚动选择器,它不仅外观精美,而且具有流畅的交互体验,能够显著提升用户体验。:::tip核心亮点本组件实现了选中项自动居中、平滑滚动动画和优雅的视觉反馈,适用于各类需要日期选择的移动应用场景。:::1.功能特点1.1核心功能✨支持左右滚动选择日期选中日期自动
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- uni-app开发微信小程序,数据中\n 换行符失效!解决方案
zra200714
uni-app前端
前言使用uni-app开发微信小程序时,使用text显示字符串(字符串带\n),需要在\n处直接换行。1、本地字符串,可以直接换行显示。2、后台返回字符串,直接换行失效。原因:渲染时\n直接被当成字符串处理了,根本不识别。效果图实现1、使用replace()方法,字符串内的\n做一次替换。具体演示代码1、使用后台返回字符串name:'周二至周五10:00-19:00\n周六至周日09:00-19:
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL






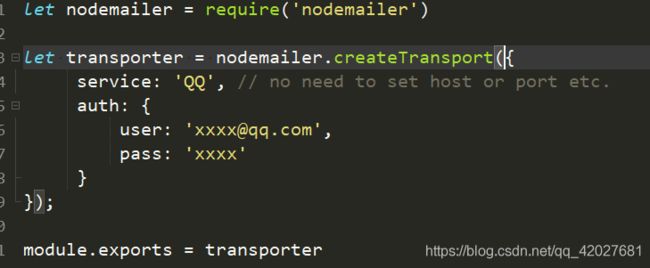
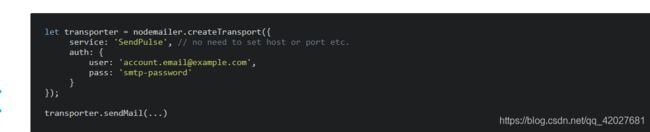
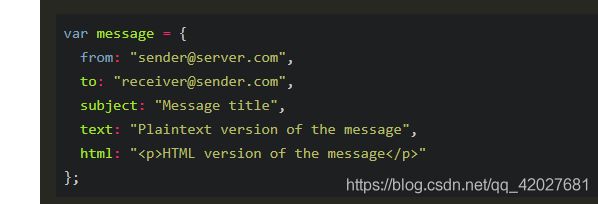
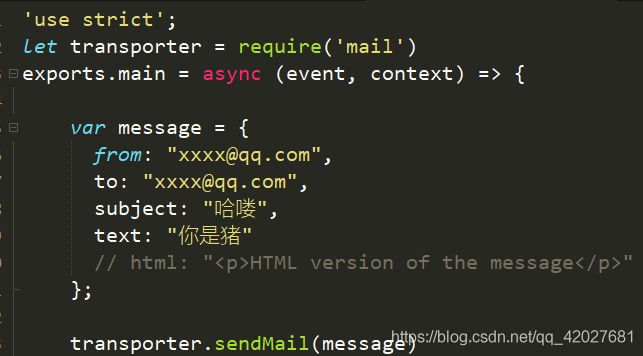
 发送的邮件格式如下 如果发送文本邮件则使用text 发送html邮件则使用html
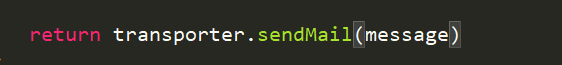
发送的邮件格式如下 如果发送文本邮件则使用text 发送html邮件则使用html 我们让他返回
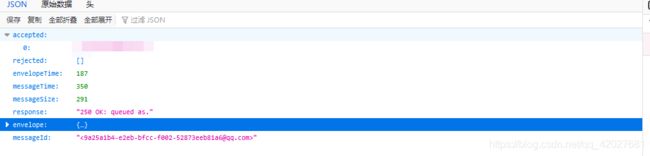
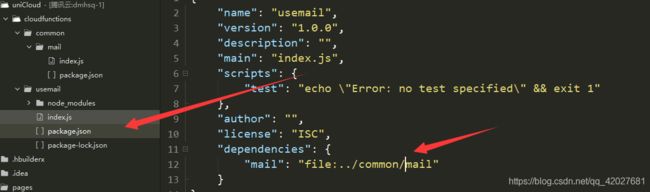
我们让他返回




![]()