- 【学习】搭建个人Hexo博客网站
程序员
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- SpringBoot利用腾讯云COS实现图床
埃杰 - Agile
腾讯云springboot云计算
SpringBoot利用腾讯云COS实现图床功能说明Web往往利用图床来储存网页中的图片,使用图床有如下优点:1.减轻服务器压力:如果网页中的图片全部存储在自己的服务器上,就会增加服务器的负担,导致网页加载速度变慢,甚至会因为访问量过大而导致服务器崩溃。而使用图床可以将图片的加载和存储分离,减轻服务器的压力,提高网页的访问速度。2.方便管理和分享:使用图床可以方便地管理和分享图片。通过上传图片到图
- 【保姆级教程】Cpolar+EasyImage搭建私人图床,看完就会!
文章目录1.前言2.EasyImage网站搭建2.1.EasyImage下载和安装2.2.EasyImage网页测试2.3.cpolar的安装和注册3.本地网页发布3.1.Cpolar云端设置3.2Cpolar内网穿透本地设置4.公网访问测试5.结语1.前言在数字内容创作领域,高效的视觉素材管理系统已成为提升生产效能的核心要素。当前创作者面临的关键困境在于:如何建立可自主掌控的图像存储架构?虽然云
- 使用Picgo+Cloudflare R2构建图床
Chrislime
云计算网络网络安全缓存
R2是Cloudflare推出的非结构性Objectstorage(对象存储)服务。本文将介绍我推荐R2的原因以及与Picgo联动的使用方式。为什么选择R2正如我在博客中多次提到,Cloudflare是一家服务范围遍及全球的网络资源供应商。因此对象存储自然也会成为其主打服务之一选择R2的理由有以下:10GB免费空间无流量费免费CDN节点及DDos防护服务国际化兼容S3无政治原因的审查得益于Clou
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- 用VSCode打造宇宙最强Markdown编辑器【插件篇】vscode+MPE等插件+PigGo图床+格式化导出+最佳实践+技巧
望儿山下小苗圃
学习笔记技术杂谈markdownvisualstudiocodegithub程序人生经验分享
在已经学会了基本的Markdown语法,安装VSCode并初步熟悉了用它作为Markdown编辑器之后,今天介绍一下VSCode中涉及Markdown的各种插件,将VSCode打造成真正的Markdown编辑器。说明一下,本全程指导的经验汇总,将会分几篇陆续推出,包含:VSCode编辑器的安装和设置技巧、VSCode的Markdown相关插件的使用,通过九牛云+图床神器PicGo插件给博客设置图床
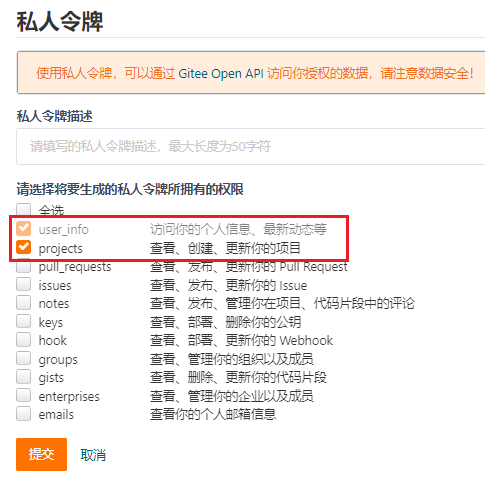
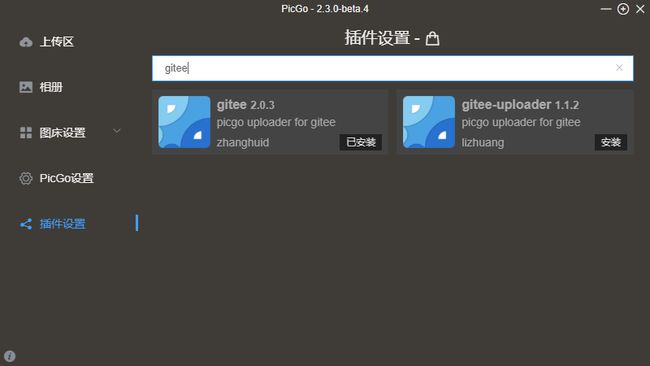
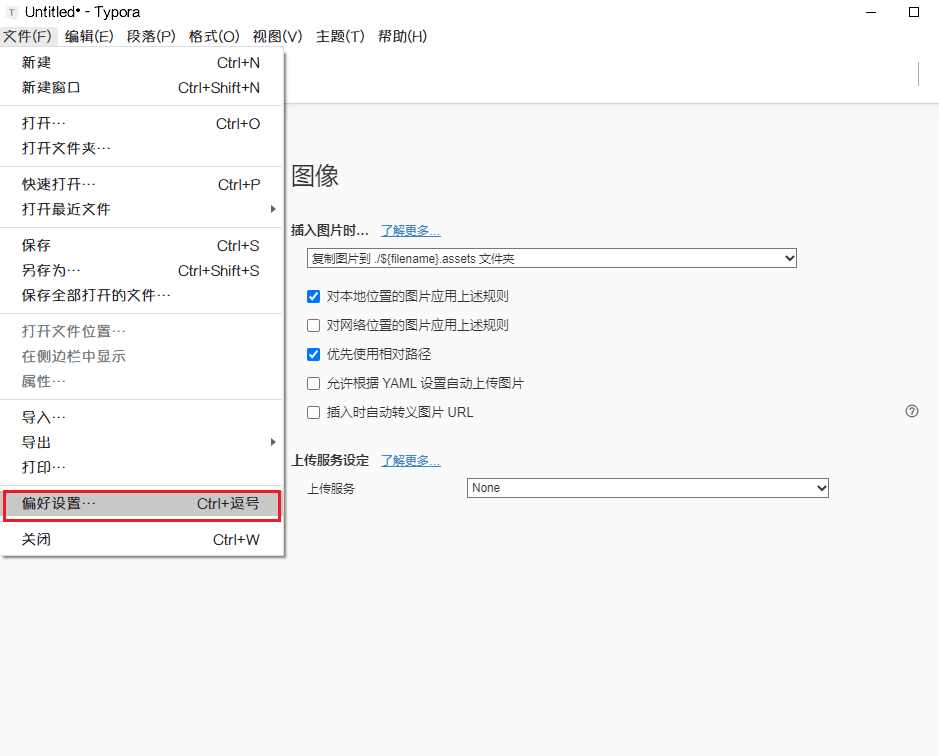
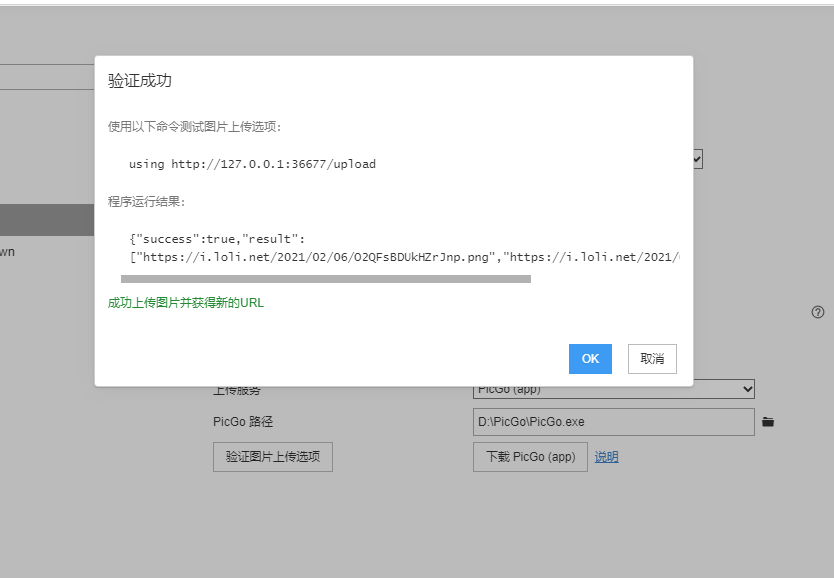
- 【图床配置记录】——pigo+gitee+typroa
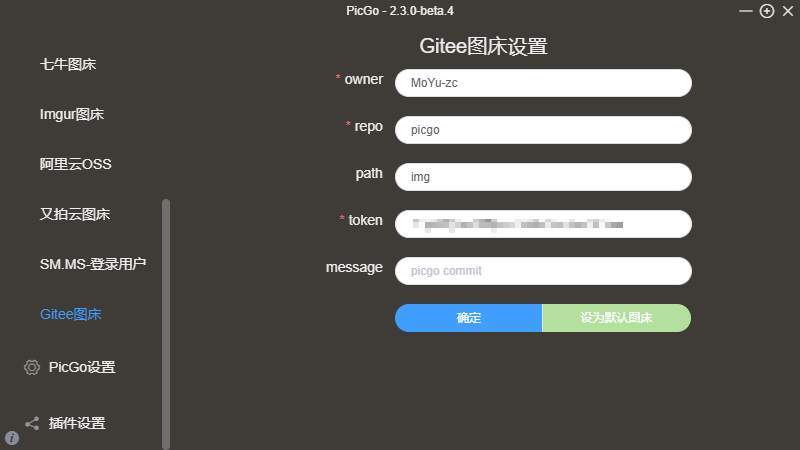
记录一下安装的过程基本上blog1可以解决blog1但是如果pigo上面没有gitee或者下载gitee没啥反应手动安装,在c:/用户/用户名/AppData/Roaming/picgo这个目录下,以管理员身份打开powershell(或cmd;文件——以管理员打开ps——输入npminstallpicgo-plugin-gitee-uploader命令——重启picgo即可)
- Hexo创建博客的front-matter内容详细信息(基本元数据配置)
HOG於洋
hexo个人博客搭建butterflymd文档
如何创建博客:在你的文件根目录打开cmd,输入:hexonewpost""创建文件地址:source/_posts目录基础信息分类与标签页面展示相关目录设置版权信息功能开关其他信息基础信息id:******文章的唯一标识符,可用于区分不同文章,在一些场景下方便管理和引用特定文章。title:****文章的标题,会显示在博客文章列表、文章页面顶部等位置。分类与标签tags:-***-***文章的标签
- 【慧游鲁博】【11】小程序端·游览画卷修改·支持图片url格式·结合图床上传和加载·数据对接
哇哦哇哦~~
创新实训个人记录小程序vuespringboot后端
文章目录需求修改细节前端主要修改点说明:前端传递格式后端ArtifactItem类:ScrollServiceImpl类:修改`InfoPanel`结构重构`ScrollHorizontalRollComposer`修改后的`ScrollHorizontalRollComposer`移除冗余代码修改总结数据流图片格式兼容性问题成果展示需求由于图片和文字交流是相互独立的,故仅保留文字交互信息,然后根
- Hexo-theme-NexT主题语法高亮
vhgcc
hexonext
目前NexT主题最新版本中已经集成了tomorrow-theme语法高亮模块儿,并且内置五种风格,下面是主题配置文件相关部分:#CodeHighlighttheme#Availablevalues:normal|night|nighteighties|nightblue|nightbright#https://github.com/chriskempson/tomorrow-themehighli
- 解决Usage: hexo <command> Commands: help Get help on a command. init Create a new Hexo fo
gohacker
p2ptvlinq
Usage:hexoCommands:helpGethelponacommand.initCreateanewHexofolder.versionDisplayversioninformation.GlobalOptions:--configSpecifyconfigfileinsteadofusing_config.yml--cwdSpecifytheCWD--d1.hexoinitC:/hex
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- hexo+github博客搭建
sizaif
githubhexo
hexo+github博客搭建需求将本地博客存放在DropBox云中,实现多设备读取本地博客使用hexo构建博客系统使用github作为远程仓库使用gitee作为备用仓库绑定域名,实现域名访问本地使用sshgit方式推送,避免每一次推送输入用户名和密码搭建步骤安装必要环境gitwindows10(非必须)Hexo:4.2~5.xhexo-cli:3.1~4.xnode.js:12.16~lates
- 【慧游鲁博】团队记录4
哇哦哇哦~~
创新实训团队记录团队开发软件工程
文章目录前端开发(用户界面&交互)web端管理员功能完善图床技术方案落地智能导览交互优化画轴生成工具改进后端开发(数据处理&服务)数据爬取与处理AI训练支持前端开发(用户界面&交互)web端管理员功能完善实现管理员个人信息页面的跳转逻辑完成管理员密码修改功能(完成组件封装,支持表单验证与安全提交)【慧游鲁博】(5)——管理员个人信息跳转、修改密码-CSDN博客图床技术方案落地对比并选择ImgBB作
- Hexo博客技巧:对文章进行加密
Chak Aciano
Hexo博客git安全hexo
前言你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览.这在wordpress,emlog或是其他博客系统中都很容易实现,然而hexo除外.hexo-blog-encrypt插件就能很好地解决这个问题.特性一旦你输入了正确的密码,它将会被存储在本地浏览器的localStorage中.按个按钮,密码将会被清空.若博客中又脚本,它将会被正确地执行.支持按标签加密.所有的核心功能都是由原生的
- ToolsSet之:十六进制及二进制编辑运算工具
BinField
ToolsSetWindows应用windowsmicrosoft
ToolsSet是微软商店中的一款包含数十种实用工具数百种细分功能的工具集合应用,应用基本功能介绍可以查看以下文章:Windows应用ToolsSet介绍https://blog.csdn.net/BinField/article/details/145898264ToolsSet中Number菜单下的HexOperate工具可以进行十六进制及二进制转数值的编辑、转换及各种运算,支持的功能包括:十
- 部署hexo到服务器,配置SSL的证书实现 Nginx 反向代理
良久久
服务器运维linux
配置服务端安装、配置Nginx服务器托管在云服务器系统Ubuntu22.04LTS,本地系统Windows11x64。系统预装了git和gcc,我们直接apt安装^nginx即可。apt安装的软件的配置文件都在/etc/AppName下。sudoaptinstallnginx现在Ubuntu系统的防火墙会阻止我们访问网站,因此,你需要放行iptables端口:12345sudoaptupdates
- 【Hexo】2.常用的几个命令
火龙谷
Hexogithub
new在根目录下执行hexonew"文章标题"命令,会在source/_posts目录下生成一个.md文件。hexonew"文章标题"clean在根目录下执行hexoclean命令,会清除public目录下的所有文件。hexocleangenerate在根目录下执行hexogenerate命令,会在public目录下生成所有的静态文件。hexogenerate以上命令可以简写为hexog,例如he
- 简单使用vitepress快速搭建一个文档网站
nine是个工程师
编程技巧软件构建
你好,今天简单写写建站。VitePress是一个静态站点生成器(SSG),类似的项目有docsify、VuePress、hexo。大概原理就是用Markdown编写的内容生成可以轻松部署到任何地方的静态HTML页面。VitePress附带一个专为技术文档设计的默认主题。你现在正在阅读的这个页面以及Vite、Rollup、Pinia、VueUse、Vitest、D3、UnoCSS、Iconify等文
- 零基础用 Hexo + Matery 搭建博客|Github Pages 免费部署教程
CodeSilence
工具webgithubhexomatery博客搭建
文章目录一、Hexo1.1依赖1.2快速使用1.3目录说明1.4命令说明1.4.1常规命令1.4.2全局选项二、主题安装2.1安装Matery主题2.1.1下载2.1.2配置2.1.2.1基础配置2.1.2.2新建页面类型2.1.2.3其他配置2.2其他主题推荐三、部署3.1部署到GithubPages四、总结一、HexoHexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其
- my gitpage blog
「已注销」
gitpagegitpageblog
折腾了几天自己的gitpageblog。网址是kakashi.meblog是通过gitpage+hexo+yilia建的。
- 一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念
心灵星图
运维js架构师运维node.js前端
在数字世界的各个角落,我们都离不开“配置”。无论是支撑着庞大系统的运维基石,还是驱动着用户界面的前端框架,抑或是构建后端逻辑的Node.js服务,配置都扮演着至关重要的角色。而一种优雅且强大的设计模式,便是允许用户在默认配置的基础上进行灵活的覆盖,从而实现定制化和满足多样化的需求。本文将以运维中的logrotate、前端框架Hexo的Next主题,以及Node.js开发中的Webpack配置为例,
- js sha1加密 java解密,JavaScript SHA1加密算法实现详细代码
药丸君
jssha1加密java解密
/*Configurablevariables.Youmayneedtotweakthesetobecompatiblewiththeserver-side,butthedefaultsworkinmostcases./varhexcase=0;/hexoutputformat.0-lowercase;1-uppercase/varb64pad="";/base-64padcharacter."=
- 【工具】搭建个人图床解决方案:Lsky Pro部署与使用指南
EulerBlind
运维运维
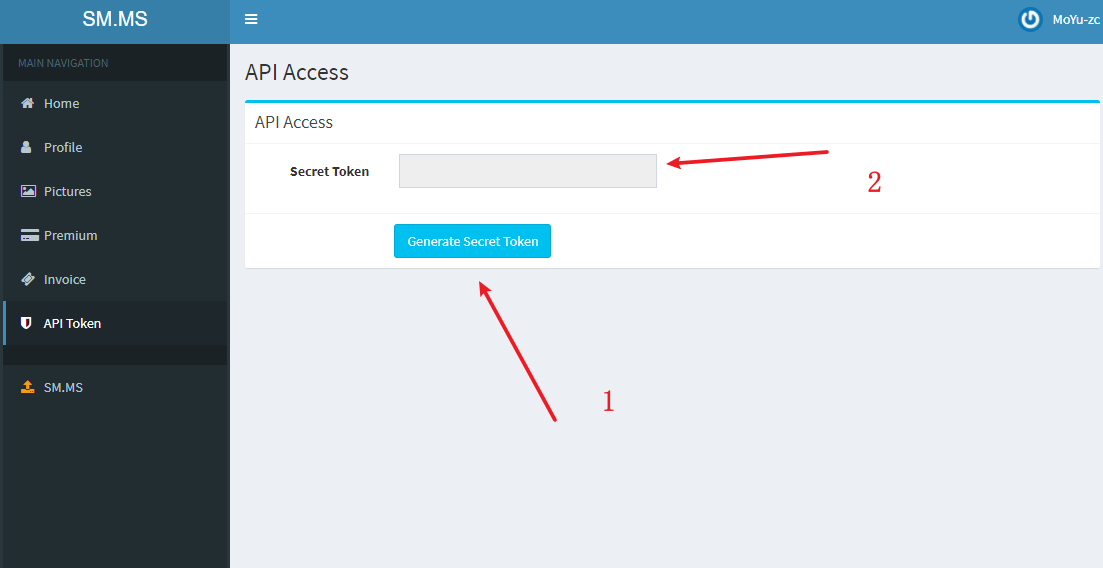
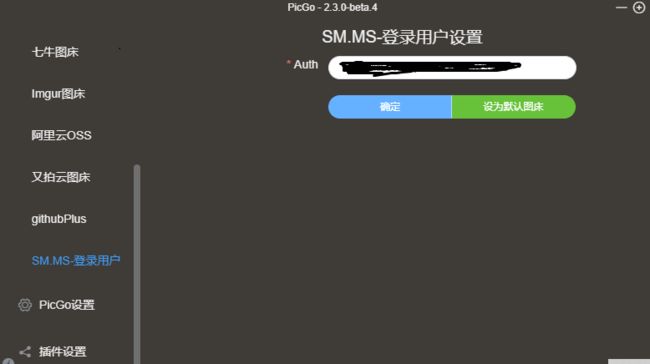
1.项目背景在写博客、文档或技术文章时,我们经常需要插入图片以增强内容的可读性和吸引力。然而,直接在文章中嵌入大量图片会导致项目体积膨胀,同时也不便于图片的统一管理与复用。目前主流的解决方案有:使用第三方图床服务(如SM.MS、ImgBB等)基于云存储搭建图床(如七牛云、阿里云OSS等)自建图床服务其中,自建图床服务具有以下优势:数据自主可控,无需担心第三方服务停止运营无容量限制,可根据需要扩展隐
- python入门教程(非常详细),从零基础入门到精通,看完这一篇就够了
嗯嗯嗯吧
面试学习路线阿里巴巴编辑器vscodeidetomcat数据库
前言本文罗列了了python零基础入门到精通的详细教程,内容均以知识目录的形式展开。01.python由来与发展介绍02.项目开发流程第一章markdown编辑器01.markdown基本语法02.Typora简介与安装03.Windows上gitee+Typora设置图床04.macOS上gitee+Typora设置图床第二章计算机核心基础01.计算机组成原理第三章编程语言01.编程语言介绍02
- 从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站
杰克小麻雀
博客搭建hexo博客搭建
本文是博客搭建系列文章第二篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站
杰克小麻雀
博客搭建博客搭建hexo
本文是博客搭建系列文章第三篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 用 Hexo 搭建你的专属静态博客站点:Git + 宝塔 + Nginx 实战部署全流程
慈云数据
博客linuxgitnginx运维
在技术博客、个人成长记录、项目总结等场景中,自建博客网站是一件既有仪式感又极具实用价值的事。虽然WordPress功能强大,但对很多人来说太重了、维护成本也高。于是,Hexo成为了静态博客站点中的“轻量王者”——它基于Node.js,支持Markdown写作、主题丰富、速度极快,非常适合技术类内容展示。本文将完整介绍如何在一台Linux云服务器上部署一个基于Hexo+Git+Nginx的静态博客,
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite