- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- gpt面试题
任小栗
#面试题gptvue.js前端
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- vue3 + xlsx + file-saver 读取excel数
土豆丶杨
前端javascriptvue.js
导出{{index}}import{ref}from"vue";import*asXLSXfrom"xlsx";importExport2Excelfrom'@/utils/Export2Excel'exportdefault{setup(){constexcelData=ref([]);constindex=ref("");constresData=ref([])consttitle=ref([
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 在vue项目中使用富文本编辑器 - tinymce
橘式不妙
vue富文本编辑器vue.js前端javascript编辑器
推荐文章tinymce常用配置摘要在vue项目中使用tinymce富文本编辑器。这款编辑器比较轻量级、界面简洁、功能丰富,主要是易扩展。使用步骤安装tinymce官方地址1.安装tinymce#pnpm命令是npm命令的增强,p是proformance的意思,高性能pnpminstall--save"@tinymce/tinymce-vue@^5"2.引入tinymce的mainjstinymce
- vue2解决页面重排滚动条问题
啥都不是的小白菜
前端javascripthtml
项目场景:项目场景:vue2问题描述例如:在一个卡片页面底部添加一条数据后,滚动条自动跑到了页面顶部去了:原因分析:可能是添加数据后页面重排导致的解决方案:提示:通过deepseek给出了一个较为高效的方案且不会干扰用户的正常滚动行为exportdefault{data(){return{scrollPosition:0};},beforeUpdate(){this.scrollPosition=
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
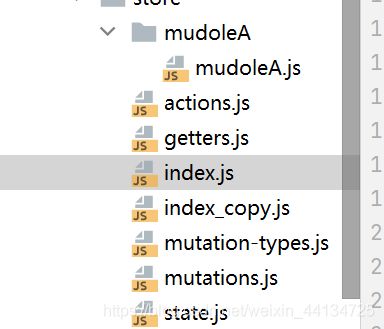
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
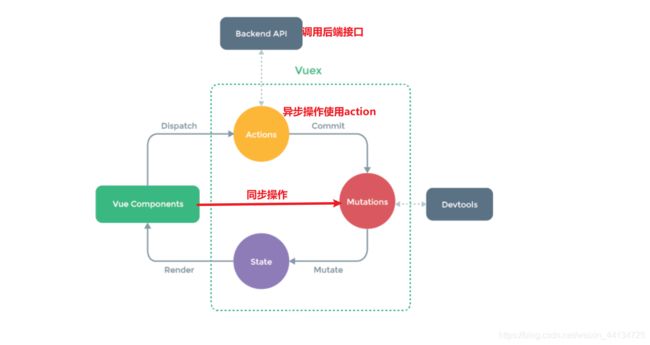
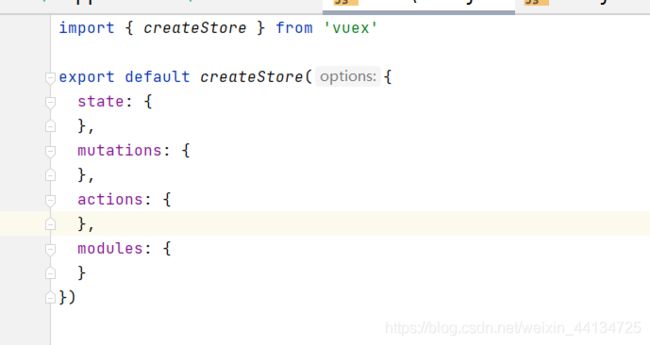
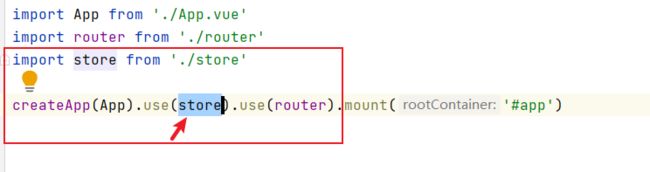
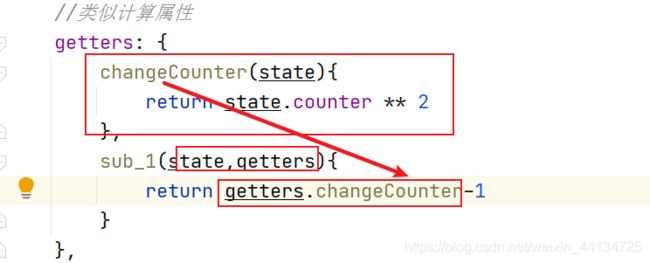
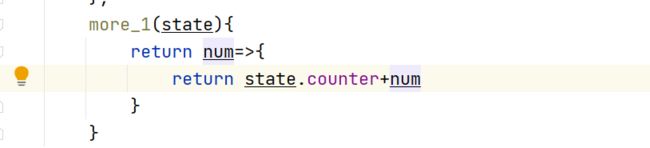
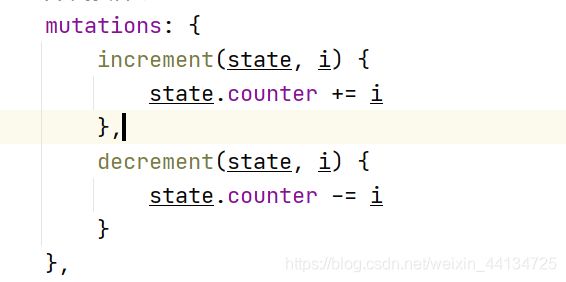
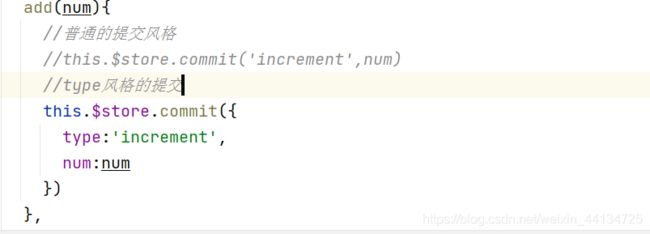
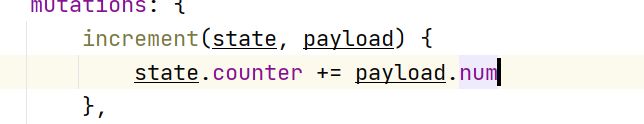
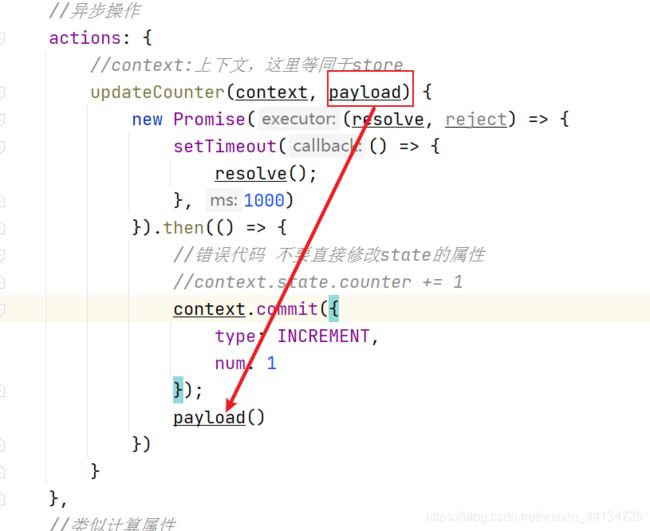
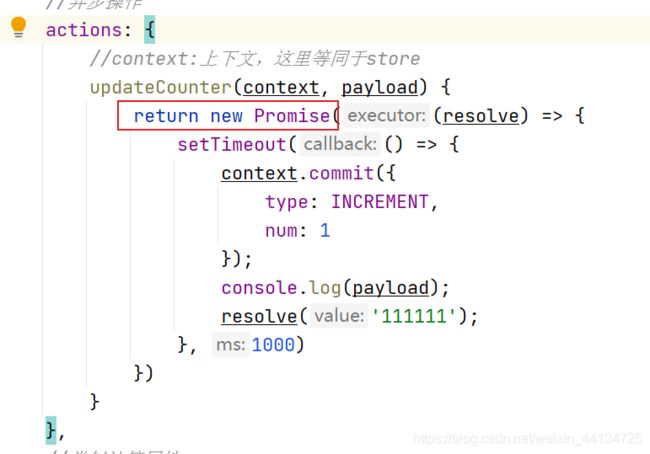
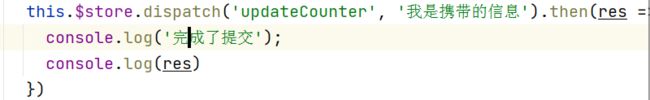
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- vue项目中使用tinymce富文本编辑器
常常不爱学习
vue.js前端javascript
vue使用tinymce文章目录vue使用tinymcetinymce富文本编辑器在这里插入图片描述一、本文要实现二、使用步骤1.安装tinymce2.tinymce组件新建3.在store添加商品详情的状态管理4.tinymce组件的引入tinymce富文本编辑器提示:以下是本篇文章正文内容,下面案例可供参考一、本文要实现在‘商品详情’tab页实现富文本编辑器的使用。前提,tab页可以正常实现功
- error ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 [Windows/Mac/Linux 系统解决方案大全]
error‘vue‘不是内部或外部命令,也不是可运行的程序或批处理文件[Windows/Mac/Linux系统解决方案大全]在使用Vue.js开发时,常常会遇到如下错误提示:'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。这是因为系统无法识别vue命令,可能源于多种原因:未安装或未正确配置环境变量、VueCLI未安装、Node.js管理工具(如nvm)切换版本后未重新全局安装等。作者
- vue中实现验证码输入
结城
vue验证码vue输入框
vue验证码input输入解决焦点切换有点晚了就不吐槽了,咱还是把代码上了,赶紧洗澡,养好精神明天努力上班!!!想学node,想学react,想精进webpack,想vue学的更好一点,了解底层代码,学算法,学计算机原理,想写自己的博客网站…这是一条学无止境的路,没办法要恰饭效果html部分js部分exportdefault{props:{inputNums:{type:Number,defaul
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- vue3 路由设置滚动条置顶
开源字节
vue大前端vuerouterroute
constrouter=createRouter({history:createWebHistory(),routes,//跳转路由后导航栏置顶scrollBehavior(to,from,saveScrollPosition){return{left:0,top:0};},});
- vue切换路由的时候,如何让右侧滚动条滚动到顶部呢?
Roc-xb
前端vue滚动条
使用vue切换页面的时候,发现右侧的滚动条的位置似乎存在缓存似的,当右侧滚动条默认在顶部,切换页面的时候,位置停留在顶部,但当右侧滚动条的停留位置不是在顶部的时候,右侧滚动条停留的位置就会是上一个页面右侧滚动条停留的位置,因此,需要寻找一种方法解决这个问题。下面是解决办法,只需要在router/index.is里面增加一个scrollBehavior函数,并且指定对应位置即可,x=0,y=0时,默
- 浅析Vue3(vue3笔记之进阶篇)
唆键盘的小前端
Javascript前端vue笔记vue.js前端前端框架javascriptwindows
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))喜欢的话点个赞,谢谢!有问题欢迎指正!!前面已经讲了基本的Vue生命周期和入门知识,本篇重点介绍Vue3的一些进阶知识1.vue-router路由Vue的路由对比React真是舒服太多了,路由守卫不需要自己配置,还可以方便自己添加一些自定义逻辑,比如在beforeEach加载进度条之类的,这里以Hash路由为
- TinyMCE富文本编辑器在Vue中的使用教程
介绍TinyMCE是一款功能强大的富文本编辑器,本教程将指导您如何在Vue项目中集成和使用TinyMCE编辑器,从基础使用到高级功能扩展。目录基础集成核心配置详解图片上传处理自定义功能扩展双向数据绑定样式定制常见问题解决vue项目实际应用1.基础集成安装依赖#yarnyarnaddtinymceyarnadd@tinymce/tinymce-vue#npmnpminstalltinymce-Snp
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- Vue 指定元素滚动条滚到顶部
我是唐赢
vuevue.jsjavascript前端
命令:scrollTo代码:this.$refs.pdfDiv.scrollTo({top:0,behavior:'smooth'});
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- React 最新版本(hooks写法)
抬头第一眼,是天
Reactreact.jsjavascript前端
React目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录React目录前言一、指令jsx语法:需要注意的是:react的类名class变成了className,事件从onClick,因为class是react的内部关键字动态数据useState()相当于Vue3的ref(),reactive()条件渲染列
- vue页面元素滚动条置顶
藤原とラふ店丶
vue.js前端javascript
以下是添加了详细注释的Vue组件代码,解释了每个方法的功能和实现原因:项目{{i}}这是第{{i}}个项目的详细内容。这里可以放置任意长度的文本,以便演示滚动效果。exportdefault{name:'ScrollToTop',props:{//内容项数量,用于演示滚动效果itemCount:{type:Number,default:20},//触发显示按钮的滚动阈值(像素)scrollThre
- 使用位运算优化 Vue.js 应用:高效状态管理技巧
结城
vuevue.js前端javascript
在Vue.js开发中,位运算(BitwiseOperations)是一种高效的工具,尤其适用于需要管理大量布尔状态或优化性能的场景。位运算通过操作二进制位来实现状态的存储和检查,相比传统的数组或对象操作,内存占用更低,执行速度更快。本篇博客将介绍如何在Vue.js中应用位运算技巧,结合Vue的响应式系统实现高效的状态管理。读vue3响应式源码有感https://github.com/vuejs/c
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
![]()