- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- Vue3 + vite + antd2 vite.config.js及SyntaxError: The requested module ‘/node_modules/.vite/ant-design
咏春-迪迦
JavaScriptjavascriptvue.js前端
项目中使用Vue3+vite+antdv2.x的vite.config.js配置文件,复制粘贴即可使用!/***Vite配置文件*@author斗宗强者*@since2021-12-1623:09*/import{resolve}from"path";import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importVit
- 前端组件库自定义主题切换探索-01-方案借鉴与思路参考
东扯葫芦西扯瓜
探索原因背景首先自然是项目有需求,这是必须去做的原因其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)第四,我
- 关于umjs的主题切换实现
千击万磨还坚韧,任尔东西南北风
javascript
注意本文写作日期2024年7月7日,我目前是最新版本的注意:该功能仅antdv5可用最后目标实现先说一下,umijs布局默认是内置@ant-design/pro-layout布局写的看一下官网ProLayout-高级布局和布局与菜单直接在app.tsx加入以下,umijs会读取对应信息配置到ProLayout...exportconstlayout=()=>{return{logo:logo,ri
- Next.js脚手架进阶 — 封装fetch && 增加中间件
weixin_33923148
json前端后端ViewUI
Next.js脚手架进阶系列完美契合ant-design封装fetch&&增加中间件部署上线封装fetch首先先来说一下为什么要用fetch而不是axios吧,主要有以下两点:第一,我在另一个脚手架express-react-scaffold里使用的就是axios,秉着学习新东西的想法,想自己封装一下fetch。第二,个人觉得fetch的功能更为强大,因为fetch是原生支持的API,更加的底层,
- JEECG框架的入门学习
HITZXL
前后端分离框架前端框架
学习背景近期项目中,使用到了一个叫ant-design-vue-jeecg的框架。就看看这个名字,也可以看出来三个框架:ant-design前端UI框架VUE前端框架jeecg这个框架接触不多,学习一下框架简介官网:JEECG官方网站-基于BPM的低代码开发平台JeecgBoot低代码平台,基于SpringBoot+AntDesign的前后端分离架构,集成完善的工作流平台、强大的代码生成器、流程设
- 设置ant-design vue表单a-input输入类型为数字
梅秃头
前端开发vue.jsjavascript前端
新增/更新表单时,要求表单输入框类型数字类型,而后端实体类该属性为字符类型,以下操作可以帮助你实现在v-model后面添加类型限制,即number在表单校验中添加type:'number'rules:{age:[{type:'number',required:true,message:'年龄必须为数字类型',trigger:'change'}],}这时,新增时表单的数据类型校验是没问题了,但是更新
- npm 以组织为单位发布依赖包(@username/package-name、@org-name/package-name)
示例:@ant-design/aliyun-theme@ant-design/antd-theme-variable@ant-design/charts//...1.注册组织在官网注册相应的组织,npmjs.com以个人账号登录。点击头像找到AddOrganization,填写相关信息,创建完成。2.发布首先需要在终端中设置npm登录信息:npmlogin发布分为两种情况,一种是已经创建了项目,现
- 【ant-design】表单validate验证名称重复
GUlGA
vue笔记前端javascript开发语言
methods:{validateToName(rule,value,callback){check({userName:value}).then((res)=>{varexist=res.data.exist//console.log('ex',exist)if(exist){callback(newError('名称已存在'))}else{callback()}})},}
- ant-design基于Mock访问本地服务器的资源
天蒙蒙亮
React
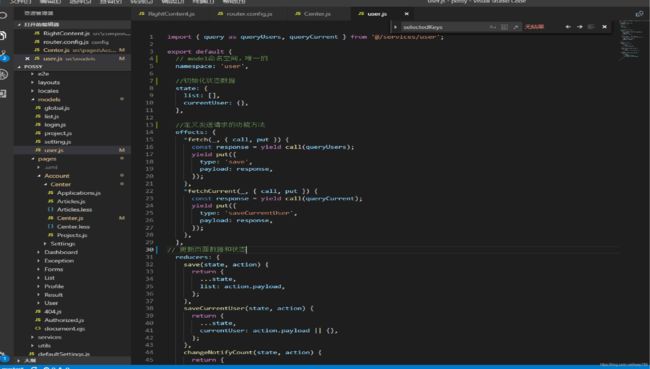
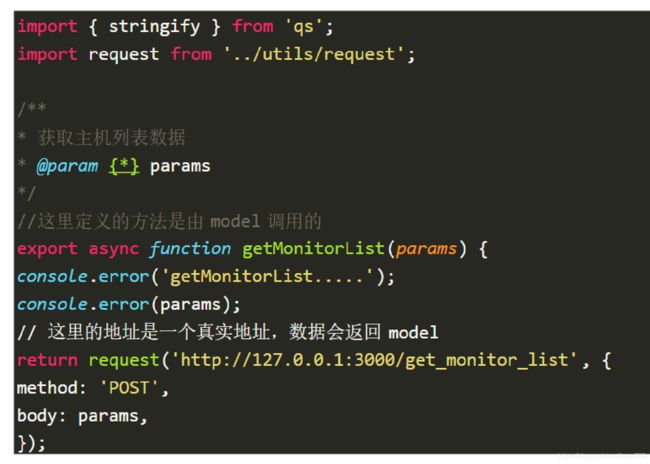
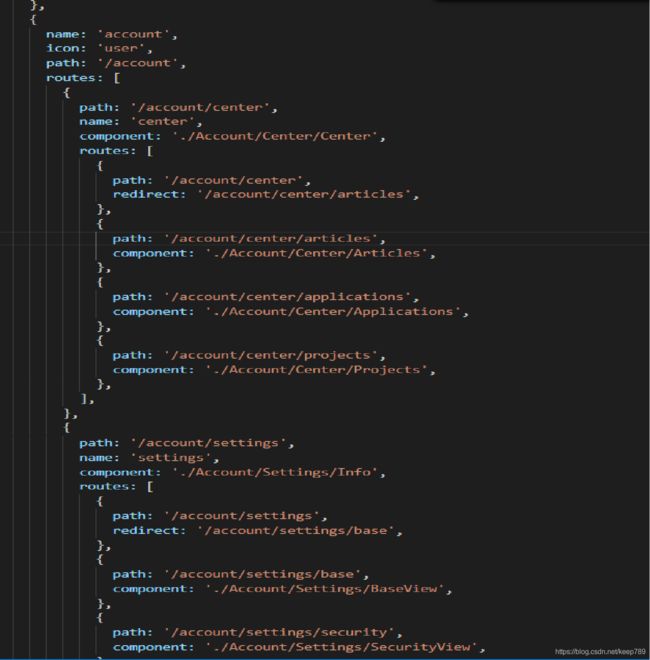
前些时间项目开发中,遇到需要访问服务器上的静态资源,无论怎样配置,一直报跨域,405。那就搭建localhost服务器访问本地-----模拟和服务器一样的环境。大体步骤:1.在项目中搭建好本地服务器。2.定义接口和数据源。3.调用接口。(方式一:在组件中调用接口;方式二:在models中调用方法(调用接口),数据传给payload传给组件。)如何使用mockjs。转载:https://blog.c
- React Native for Arcgis 地图开发 LocationCtrl (十五)
haibalai
定位工具封装和使用LocationCtrlimportReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet,DeviceEventEmitter}from'react-native';import{Button,List,Switch}from'@ant-design/react-native';i
- React Native for Arcgis 地图开发 LocationDisplayCtrl (十四)
haibalai
定位展示LocationDisplayCtrl封装importReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet,DeviceEventEmitter}from'react-native';import{Button,List,Switch}from'@ant-design/react-nativ
- 前端常见需求整理 - 日期处理(包含moment、时间戳、日期对象)
共沐春鳅
前端javascript
格式介绍moment对象使用UI框架的时间相关组件时(如ant-design),默认的绑定值的格式往往为这种。/*控制台的打印效果*/Moment{...}Moment{_d:(...)_isAMomentObject:true_isUTC:(...)_isValid:(...)_locale:(...)_pf:(...)}字符串部分栗子对应YYYY-MM-DDHH:mm:ss2022-04-12
- 【React】在项目中使用阿里图标库
一颗不甘坠落的流星
工作随记react.jsjavascript前端
文章目录打开阿里图标库==》选择相应图标项目选择Symbol格式,并复制链接基于antd新建一个JS文件MyIcon.js,并绑定上面复制的链接import{createFromIconfontCN}from'@ant-design/icons';//图标有更新时,需更新下面图标链接exportconstMyIcon=createFromIconfontCN({scriptUrl:'//at.al
- npm 以组织为单位发布依赖包(@username/package-name、@org-name/package-name)
idxx9527
npm前端node.js
示例:@ant-design/aliyun-theme@ant-design/antd-theme-variable@ant-design/charts//...1.注册组织在官网注册相应的组织,npmjs.com以个人账号登录。点击头像找到AddOrganization,填写相关信息,创建完成。2.发布首先需要在终端中设置npm登录信息:npmlogin发布分为两种情况,一种是已经创建了项目,现
- 【React】前端项目引入阿里图标
香菜啵子欸
前端笔记React笔记前端react.js前端框架
【React】前端项目引入阿里图标1、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;2、加入并进入到项目中去选择Symbol点击复制代码3、安装@ant-design/icons4.新建一个MyIcon.js文件内容如下5、在项目中使用1、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;2、加入并进入到项目中去选择Symbol点
- 【Antd】Module not found: Can‘t resolve ‘@ant-design/icons‘ in ‘E:\xx\xx\xx‘
香菜啵子欸
React笔记react
【Antd】Modulenotfound:Can'tresolve'@ant-design/icons'in'E:\xx\xx\xx'项目中使用报错信息报错原因解决方法项目中使用import{Layout,Menu}from'antd';import{MenuUnfoldOutlined,UploadOutlined}from'@ant-design/icons';报错信息【Antd】Module
- React博客项目系列2 文章复制代码,评论添加表情
我先润了
reactreact.jsjavascript前端
React博客项目系列1编写markdown文章,代码高亮,显示文章与目录文章复制代码要实现的功能:鼠标悬浮在博文里的代码块,右上角出现复制按钮点击复制按钮,复制代码块里的代码下载依赖yarnaddcopy-to-clipboard功能实现//封装组件import{CopyOutlined,LoadingOutlined}from'@ant-design/icons'importReact,{us
- UI框架组件(详细版)
小龙博客
uijavascript开发语言
常用UI框架:与React功能性框架配合的UI框架:Ant-design:AntDesignofReact-AntDesignAnt-design-Mobile:AntDesignMobile|AMobileDesignSpecificationReact-Bootstrap:React-BootstrapMaterial-UI:MUI:TheReactcomponentlibraryyoualw
- Ant-design dataPicker组件所遇问题
微_______凉
1datePicker所加的className类名作用的范围是输入框,不能控制展开的下拉框样式2展开的日历框的位置是相对于body,并不在中,而且层级较高,为1050,超过了Modal组件的层级,官方提供的dropdownClassName属性并不能加上类名,需用popupStyle加在DatePicker上,可通过这种方法来解决层级过高的问题。3Mode属性为year/mode不能选中4结合mo
- React Native for Arcgis 地图开发 GraphicCtrl (十三)
haibalai
GraphicCtrl的使用importReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet}from'react-native';import{Button,List,Switch}from'@ant-design/react-native';import{GraphicCtrl,GraphicL
- 封装ProTable组件
_琉
react.js前端前端框架
今天分享一篇关于ProComponents(ant.design)的文章,后面也会围绕ProTable这个组件去更新一个比较好用的table。这次主要用到的技术点:import{createContext,useEffect}from'react';import{useRef,useState}from'react';importProTablefrom'@ant-design/pro-table
- 【Ant Design of Vue】Modal.confirm无法关闭的bug
狂飙的肥兔
AntDesignofVuevue.jsbugjavascript
一、问题在使用AntDesignVue的Modal.confirm确认框时,出现了点击取消和确定后Modal.confirm确认框无法关闭的问题二、代码代码完全是copy的官网的代码,但是copy到本地后就会出现上述问题Confirmimport{ExclamationCircleOutlined}from'@ant-design/icons-vue';import{createVNode,def
- React 基于Ant Degisn 实现table表格列表拖拽排序
夏林夕
react.js前端前端框架
效果图:代码:myRow.jsimport{MenuOutlined}from'@ant-design/icons';import{DndContext}from'@dnd-kit/core';import{restrictToVerticalAxis}from'@dnd-kit/modifiers';import{arrayMove,SortableContext,useSortable,ver
- Ant Design 5.0+react管理系统
菜鸟码农qq
react前端框架
用户管理页面代码importReact,{useEffect,useRef,useState}from'react';importtype{ProColumns}from'@ant-design/pro-table';importProTablefrom'@ant-design/pro-table'import{Button,Checkbox,Form,Input,message,Modal,Se
- 开源 UI 组件库和开发工具库概览 | 开源专题 No.59
开源服务指南
开源专题开源ui
ant-design/ant-designStars:87.9kLicense:MITAntDesign是一个企业级UI设计语言和ReactUI库。为Web应用程序设计的企业级UI。提供一套高质量的开箱即用的React组件。使用可预测静态类型编写TypeScript代码。包含完整的设计资源和开发工具包。支持数十种语言国际化支持基于CSS-in-JS实现强大主题定制功能。microsoft/flue
- 前端组件库自定义主题切换探索-01-方案借鉴与思路参考
土豆片片
前端前端
探索原因背景首先自然是项目有需求,这是必须去做的原因其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)第四,我
- antd 的form 表单怎么回显数据_ant-design自定义表单组件回传值的问题
余革革
antd的form表单怎么回显数据
ant-design给我们提供了Form表单组件,但是由于排版,由于功能等原因,我们会需要自定义表单组件;但是原有的表单取值和验证使用保持不变。ant-design表单组件我主要使用getFieldDecorator方法。下面是父组件的表单,引用了一个自定义的表单组件OptionSelect,子组件里面可能数据格式或者数据个数不一样。getFieldDecorator('option',{init
- 高版本ant-design动态引用icon
李剑一
Vuevue.js前端anti-design-vue
需求最近在更新自己的博客系统,从vue2升到vue3,同步的也把ant-design从1.7.8跨越多个大版本升级到了4.0.8,发现菜单上的icon报错了。查询官方文档发现自从2.0版本以后的icon就不再支持通过组件动态type的方式引入icon了。但是目录这个部分不可能是写死的icon。解决方案下载ant-design/icons-vue项目发现所有的图标都作为导出出现在项目中,故使用imp
- ant-design-vue 使用本地iconfont.js
边中之城
使用方法vue.jsjavascriptecmascript
createFromIconfontCN只能使用【在线资源】,但是在线资源存在不稳定的风险有人提了issue,不过目前也没有解决,但是有人提出了一种新的的解决方案参考链接:https://github.com/ant-design/ant-design/issues/16480main.jsimport{Icon}from'ant-design-vue'import'./assets/iconfo
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p