css总结-笔记--部分非原创--属于资源整合
文章目录
- 一、css基础教程
-
- 1.选择器等级
-
- 1.1层叠次序
- 1.2css三大特性
-
- 层叠性原则
- 继承性
- 优先级
- 2.基础语法
-
- 2.1声明
- 2.2值的写法和单位
-
- 2.2.1颜色的几种写法(用红色举例)
- 2.2.2值的注意事项
- 2.2.3大小写问题
- 3.高级语法
-
- 3.1选择器的分组
- 3.2曾经存在过的继承问题
- 4.选择器
-
- 选择器的优先级:
- 4.1、派生选择器
- 4.2、id选择器
-
- 讨论:为什么相同id的值在每个 HTML 文档中只能出现一次?
- 这里面是对w3c的一些引文,便于理解
-
- div、id 和其他帮手
-
- 确定结构的通用机制
- id Vs. class
- 粘性贴纸理论
- 4.3类选择器(元素选择器)
-
- 类选择器也可以作为派生选择器使用
- 4.4属性选择器
-
- 属性和值选择器
- 属性和值选择器 - 多个值
- 设置表单的样式
- CSS 选择器参考手册
- 5.插入样式表的方法
-
- 5.1外部样式表
- 5.2内部样式表
- 5.3内联样式(一般不建议使用)
- 5.4总结
- 6.块级元素和行内元素
-
- 讨论: 行内级元素可以设置宽高吗?
- 二、css样式
-
- 1.背景色
-
- color和background-color的区别:
- 总结:CSS 背景属性
- 2.css文本
-
- 文本缩进:
- 文本域禁止拖拽
- 字符间隔
- 文本书写方式
- 文本对齐:
- text-align:使用的注意点
- 讨论:text-align:center 与center标签的区别
- 文本装饰:text-decoration :
- 总结:CSS 文本属性
- 3.css字体
-
- font的可能的值以及顺序
- 字体体系
- 字体风格: font-style
- 讨论:italic 和 oblique 的区别
- **字体大小**
- 总结:CSS 字体属性
- 4.css链接
-
- a标签:
- 四种状态:
- 5.css列表
-
- 列表类型
- 总结: CSS 列表属性(list)
- 6.css表格
-
- 总结:CSS Table 属性
- 7css轮廓
-
- 总结:CSS 边框属性
- 三、css框模型
-
- 1. 边框概述
- 2.内边框
-
- 总结: CSS 内边距属性
- 3.边框
-
- 定义多种样式
- 没有边框
- 边框的颜色
- 总结:CSS 边框属性
- 4.外边框
-
- CSS margin 属性
-
- margin折叠常规认知:
- 讨论:margin:auto为什么只能实现水平居中,不能垂直居中?
- 讨论:css有关值复制的问题
- 总结:CSS 外边距属性
- 5.css定位
-
- 1、position 属性(定位方式)
- 绝对定位
-
- 绝对定位盒子居中
- 绝对定位的特性
- 讨论:子绝父相的理解
- 浮动
-
- 浮动的使用
- 浮动的问题
- 清除浮动(clear)
- 讨论:清除浮动有N种方式,他们间有什么共同点吗?
- BFC
-
- 什么是BFC
- 如何构造一个BFC呢?
- 那么如何让一个普通元素拥有 layout
- 补充BFC
- BFC的布局规则
- zoom:1;用法和说明
- 6.css选择器
-
- 元素选择器(又称类选择器)
- 选择器分组
- 类选择器
- id选择器
-
- 类选择器还是 ID 选择器?
- 区别 1:只能在文档中使用一次
- 区别 2:不能使用 ID 词列表
- 区别 3:ID 能包含更多含义
- 属性选择器
-
- 子串匹配属性选择器
- 特定属性选择类型
- 总结:CSS 属性选择器参考手册
- 后代选择器
- 子代选择器
- 相邻兄弟选择器
- 通用兄弟选择器
-
- 总结: 后代 子代 兄弟 通用兄弟 都属于层次选择器
- 讨论:什么是子代什么是后代选择器?
- 二、后代选择器
- 三、子选择器【>】
- 四、相邻选择器【+】
-
-
- 伪类
- 语法
- 锚伪类
- CSS2 - :first-child 伪类
-
-
- 总结: 伪类
- 伪元素
- 讨论:伪类,伪元素
-
- 引题:CSS -::before 和:before有什么区别?
- 解释:
-
- 伪类 - pseudo classes
- 伪元素 - Pseudo-elements
- 7.css高级
-
- CSS 尺寸属性
- css分类
-
-
-
- 如何将元素显示为内联元素?
- 如何让某个元素不显示?
- 如何让某个元素以块级元素显示?
- 如何让菜单栏横向显示?
- 如何改变光标?
-
-
-
- 四、css3应用
-
- 新的边框属性
-
- input新增属性
- 圆形图片
- 新的背景属性
-
- CSS3 background-origin 属性
- 新的转换属性
- 2D Transform 方法
-
- 居中方法
- 过渡transition
- 渐变
- 透视
-
- 透视的要求
- 3D效果
- 五、实操技巧
-
- 1.[CSS实现背景图片屏幕自适应 <----摘抄的文章链接](https://www.cnblogs.com/xjd-6/p/10931061.html)
- 2. css雪碧图
-
- 什么是雪碧图?
- 3. HTML嵌套规则
- 4. label 和input 联合使用
- 5. 关于权重问题
-
- 解释一
- 解释二:
-
- 一、优先级分类
- 二、选择器的权重及优先规则
- 三、优先级不起作用
- 6. 独立区域
- 7. 关于行高的问题
- 8. 图标与文字位置问题
- 9.HTML5中的新属性
- 10.去掉input默认样式
- 11.轮播图的实现方法以及通过伪类来实现点击事件
- 12. ctrl + shift +c 切出的那个选择方式选中块之后显示的高度数值实际是height+padding
- 13.文字超出所在区域之后的处理方法
- 14.电梯导航的制作
- 15.小段竖线的细节
- 16.小三角的制作
-
- 针对一个缺口的那种类型的三角
- 针对搜索框旁表的那一种三角
- 17. 字体单位
-
-
- 1、px
- 2、em
- 3、rem
- 4、重点:vw和vh
-
- 18.居中问题
-
- 水平居中
-
- 行内元素
- **块级元素**
-
- **方案一:(分宽度定不定两种情况)**
- **方案二:使用定位属性**
- **方案三:使用flexbox布局实现(宽度定不定都可以)**
- 垂直居中
-
- **单行的行内元素**
- **多行的行内元素**
- **块级元素**
-
- **方案一:使用定位**
- 方案二:使用flexbox布局实现(高度定不定都可以)
- 水平垂直居中
-
- 已知高度和宽度的元素
-
- 方案一:
- 方案二:
- 未知高度和宽度的元素
-
- **方案一**:使用定位属性
- **方案二**:使用flex布局实现
- **方案三:table-cell布局**
- 有关引入文件的问题
-
- HTML引入外部css
-
- 链接式与导入式的区别
- html引入html
- css文件引入css文件
- 两种盒子模型
- 1.W3C盒模型(标准盒模型)
- 2.怪异盒模型(又称ie盒模型)
- 区别
一、css基础教程
1.选择器等级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
1.1层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 标签内部)
- 内联样式(在 HTML 元素内部,具有最高选择等级)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
1.2css三大特性
层叠性、继承性、优先级
层叠性原则
样式冲突时,就近原则,选择离样式结构近的样式
不冲突,不会重叠
继承性
子元素可以继承父元素的样式(text,font,ine这些元素开头的可以继承,以及 color属性)以及行高
一般文字方面的会被继承
优先级
| 类型 | 权重 |
|---|---|
| ! important | 无穷 |
| 行间样式 | 1000 |
| id | 100 |
| class/属性选择器/伪类 | 10 |
| 标签选择器 | 1 |
| 通配符 | 0 |
- 注意,选择器不会进位,从左到右(忘记的话不太好理解),就是可以理解为11个类选择器没有一个id选择器等级高
- 继承的权重为零:如果该元素没有直接选中,不管父元素权重多高,元素得到的权重都是0。
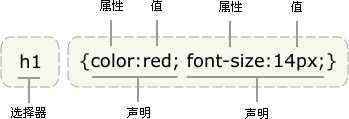
2.基础语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
declaration1; declaration2; ... declarationN }
//选择器{
声明1;声明2;声明3;......声明n}
2.1声明
**定义:**声明是由一个属性和一个值所构成,属性和值之间用冒号隔开。
注意事项:声明需要用花括号来包括,并且如果是多个声明,则前面的几个声明结束都需要加一个分号,最后一个可加可不加,但是建议加上,方便以后继续添加声明。
**建议 **:每个声明都单独成行,这样书写看着美观,以便于后期的修改。
属性: 我们想要设置的样式属性。 例如:颜色,字体样式,字体大小,下划线等等。
**值 **: 每个属性我们要设置的具体的数值。 例如: 颜色的值红色,字体的大小16等等。
selector {
property: value;}
//选择器{
属性:值}
//一个属性和一个值称之为一个属性
2.2值的写法和单位
2.2.1颜色的几种写法(用红色举例)
-
英语单词
p{ color: red;} -
16进制的颜色值
p{ color: #ff0000;} -
简写16进制表示(从第二种演变而来)
p{ color: #f00;} -
使用rgb值
p{ color: rgb(255,0,0);} p{ color: rgb(100%,0%,0%);}
2.2.2值的注意事项
如果值的单词为多个则由如下两种方式表示:
-
用引号括起来。
-
用短横线连接。
sans-serif “sans serif”这是两种不同风格的表示方式,可根据个人喜好来进行选择。
注意:在一个或者一组网页书写的使用同一种的书写规范来表示。
2.2.3大小写问题
css一般对大小写不敏感,但是当遇到于HTML合作的时候的class和id是对带小写敏感的。
3.高级语法
3.1选择器的分组
可以对选择器进行分组,被分组的选择器就可以分享相同的声明。
分组方法:用逗号将需要分组的选择器分开,声明用同一个大括号括住。
h1,h2,h3,h4,h5,h6 {
color: green;
}
3.2曾经存在过的继承问题
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。在曾经有一些特定的浏览器会忽略继承,例如net space4就忽略了继承,所以通过冗余法则的方式解决。
解决方法:
body {
font-family: Verdana, sans-serif;
}
p, td, ul, ol, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
4.选择器
选择器的优先级:
id选择器 > 类选择器 > 标签选择器
4.1、派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
例如:希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
这样做之后我们在列表当中的粗体就会是斜体而不需要使用class或者id来进行特殊的标记,这样之后的代码更加简洁。
4.2、id选择器
id的命名规则
id 值必须以字母或者下划线开始;不能以数字开始。虽然 W3C 验证不会捕获这个错误,但是 XML 解析器会的。同时,如果你将 id 与 JavaScript 在表单中配合使用,那么 id 名称和值必须是合法的 JavaScript 变量。空格和连字号,特别是连字号,是不被允许的。不仅如此,将下划线用于 class 或者 id 名都不是个好主意,这是由于在 CSS2.0(以及某些浏览器)中的限制。
定义的时候语法如下:
#red {
color: red;}
#blue {
color: blue;}
使用方法如下:
"red">这个段落是红色的
"blue">这个段落是蓝色的
id选择器可以与派生选择器共同使用
讨论:为什么相同id的值在每个 HTML 文档中只能出现一次?
-
解释一:在某一些我们只是为了特定的只使用一次的盒子之类的东西定义一些属性的时候就可以用id来进行标记,因为id的目的就是为了是一些东西具有唯一性。
-
解释二:id 属性对于 XHTML 并不新鲜;class 属性或者 div 元素也一样。它们都可以回溯到 HTML 时代。id 属性为一个元素分配一个唯一的名字。每个名字只能在被赋予的页面使用一次。(例如,假如你的页面包含 id 为 content 的 div,那么另外一个 div 或者其他别的元素都不能使用这个名字。相反地,class 属性可以被一遍又一遍地使用在页面中(例如,页面中的五个段落都可以使用名为 “small” 或者"footnote" 的 class 名称)
-
解释三:这个和数据库里面的primary key 一样
作为身份的标识,只能出现一个
name为什么可以多 就像刘德华人人都可以叫一样
但是你认识那个刘德华只有一个,ID就是标识这个唯一的途径 -
解释四:id 就是唯一标识, id 的作用就是唯一标识元素, id 在html 中出现多次也不会报错, 但是使用 javascript 访问id 时就会有问题了
-
解释五:其实 id 选择器, 和class 选择器没有什么区别, 有时只是怕使用 javascript 的时候, 造成重复, 或无法标识, 通常使用 class 的情况下比较多
-
解释六:把 id 属性比作粘性贴纸来进行思考应该是有帮助的。我会在冰箱上拍一张贴纸来提醒自己去买牛奶,电话上面也会贴一张,提醒我给一位逾期缴纳的客户打电话。还有一个,被贴在账本夹上面,来提醒我这个月 15 号之前必须缴纳的账单。
id同样会标注文档中的特殊区域,以便提醒你哪个区域需要特殊的处理,在这点上,id属性与粘性贴纸是相似的。为了实现所谓的特殊处理,你需要使用这个特殊的id在样式表中编写若干规则,或者在JavaScript文件中添加几行代码。比方说,你的CSS文件中有一些特定的规则,这些规则只应用于id名为searchform的div内的元素。该解释告诉我们为什么要用id
-
总结:id和class在选择的时候如果不是这个元素具有唯一性,那么就用class来对这个元素进行标识,如果元素具有唯一性那么就用id进行标识,因为在HTML当中id或许重复使用不会报错但是在JavaScript当中就会出现问题
这里面是对w3c的一些引文,便于理解
div、id 和其他帮手
如果被正确地使用,div 可以成为结构化标记的好帮手,而 id 则是一种令人惊讶的小工具,它使你有能力编写极其紧凑的 XHTML,以及巧妙地利用 CSS,并通过标准文档对象模型 (DOM) 向站点添加复杂精巧的行为。
W3C 在其最新的 XHTML2 草案的 XHTML 结构模型中这样定义 div:
div 元素,通过与 id、class 及 role 属性配合,提供向文档添加额外结构的通用机制。这个元素不会将表现的风格定义于内容。所以,创作者可以通过将这个元素与样式表、xml:lang、属性等配合使用,使 XHTML 适应他们自身的需求和口味。
div 是 division 的简写。division 意为分割、区域、分组。比方说,当你将一系列的链接组合在一起,就形成了文档的一个 division。
确定结构的通用机制
所有编写 HTML 的人对段落和标题这类常见的元素都很熟悉,但是有些人对 div 就可能不那么熟悉了。在W3C的描述中我们可以找到理解 div 元素的关键,“一种添加结构的通用机制。”
在本站的首页,我们将教程目录列表封装于一个 div 之中,这是因为教程目录并不是正文的任何元素的一部分。其中,h2元素标记每个教程的标题,同时 ul 列表元素标记每个教程的详细列表。但是在更大更具体的意义中,这个教程目录扮演了一个结构化的角色,即二级导航组件。为了强调这个角色,我们使用 navsecond 这个 id 标注这个 div。
<div id="navsecond"> <h2>HTML教程h2> <ul> <li><a href="/html/index.asp" title="HTML教程">HTMLa>li> <li><a href="/xhtml/index.asp" title="XHTML教程">XHTMLa>li> <li><a href="/css/index.asp" title="CSS教程">CSSa>li> <li><a href="/tcpip/index.asp" title="TCP/IP教程">TCP/IPa>li> ul> <h2>XML教程h2> <ul> <li><a href="/xml/index.asp" title="XML教程">XMLa>li> <li><a href="/xsl/xsl_languages.asp" title="XSL语言">XSLa>li> ... ... ... ... div>你可以使用任何命名。“Gladys” 和 "orangebox"都完全符合 XHTML 的命名规则。但是语义的 (semantic) 或者元结构化 (meta-structural) 的命名是最好的(即能够解释其中元素所执行功能的命名)。
当客户决定使用蓝色时,你会觉得将站点某部分命名为 orangebox(橙色框)会非常地傻。下面的这种情况中,你会觉得自己更傻,当距离最后交付只有六个月时,你开始调校样式表,却怎么也想不起来 “Gladys”(格拉迪斯,女子名)到底代表导航区、侧栏还是搜索框。这里告诉我们id的命名应该怎么做
因此,将 id 标注为 “menu”、“content” 或者 "searchform"会帮助你回忆。进一步讲,标记不等同于设计,结构良好的的页面可以被格式化为你希望的任何样子。这样做的结果是,无论你使用纯粹 CSS 布局或者混合布局,你都会彻底改掉使用表现标记进行思考和创作的习惯。
id Vs. class
id 属性对于 XHTML 并不新鲜;class 属性或者 div 元素也一样。它们都可以回溯到 HTML 时代。id 属性为一个元素分配一个唯一的名字。每个名字只能在被赋予的页面使用一次。(例如,假如你的页面包含 id 为 content 的 div,那么另外一个 div 或者其他别的元素都不能使用这个名字。相反地,class 属性可以被一遍又一遍地使用在页面中(例如,页面中的五个段落都可以使用名为 “small” 或者"footnote" 的 class 名称)。下面的标记将有助于阐明 id 和 class 的差异:
<div id="searchform">Search form components go here. This section of the page is unique.div> <div class="blogentry"> <h2>Today's blog posth2> <p>Blog content goes here.p> <p>Here is another paragraph of blog content.p> <p>Just as there can be many paragraphs on a page, so too there may be many entries in a blog. A blog page could use multiple instances of the class "blogentry" (or any other class).p> div> <div class="blogentry"> <h2>Yesterday's blog posth2> <p>In fact, here we are inside another div of class "blogentry."p> <p>They reproduce like rabbits.p> <p>If there are ten blog posts on this page, there might be ten divs of class "blogentry" as well.p> div>在这个例子中,名为 searchform 的 div 被用来封装包含搜索表单的页面区域,而 div class=“blogentry” 则用来封装 blog 中的每个文章入口。在页面中只有一个搜索表单,所以我们选择 id 标注这个唯一的组件。但是 blog 则拥有许多的(文章)入口,所以 class 属性被应用于这种情况。同样地,新闻站点通常拥有多个 div,这些 div 的 class 可以命名为 “newsitem” 或者别的什么。
然而不是所有的站点都需要 div。blog 站点可以仅仅使用 h1, H2, 和 h2 标题和
段落,新闻站点也一样。我们在这里展示 class 为 blogentry 的 div,并不是鼓励你在站点中塞满 div,而仅仅是为了向你展示这个原则:在同一个 HTML 文档中,使用多次 class,但只能使用一次 id。
粘性贴纸理论
把 id 属性比作粘性贴纸来进行思考应该是有帮助的。我会在冰箱上拍一张贴纸来提醒自己去买牛奶,电话上面也会贴一张,提醒我给一位逾期缴纳的客户打电话。还有一个,被贴在账本夹上面,来提醒我这个月 15 号之前必须缴纳的账单。
id同样会标注文档中的特殊区域,以便提醒你哪个区域需要特殊的处理,在这点上,id属性与粘性贴纸是相似的。为了实现所谓的特殊处理,你需要使用这个特殊的id在样式表中编写若干规则,或者在JavaScript文件中添加几行代码。比方说,你的CSS文件中有一些特定的规则,这些规则只应用于id名为searchform的div内的元素。
当某一 id 属性作为一个有磁性的东西(磁铁)被用于一系列特定的 CSS 规则时,它被称为CSS选择器。有许多创建选择器的方法,不过 id 是很容易使用的,并且有多的用途。
来源:https://www.w3school.com.cn/xhtml/xhtml_structural_02.asp
4.3类选择器(元素选择器)
定义方法: 在 CSS 中,类选择器以一个点号显示:
.center {
text-align: center}
//所有拥有 center 类的 HTML 元素均为居中。
使用方法:
<h1 class="center">
This heading will be center-aligned
h1>
<p class="center">
This paragraph will also be center-aligned.
p>
//在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
**注意:**类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
类选择器也可以作为派生选择器使用
用法如下:
//第一种
.fancy td {
color: #f60;
background: #666;
}
//在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
//第二种
td.fancy {
color: #f60;
background: #666;
}
4.4属性选择器
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
定义方法:
[属性]{声明;}
//下面的例子为带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}
属性和值选择器
定义方法:
[属性=值]{声明;}
//下面的例子为 title="W3School" 的所有元素设置样式:
[title=W3School]
{
border:5px solid blue;
}
属性和值选择器 - 多个值
定义方法:
[属性~=值]{声明} 注意:适用于由空格分隔的属性值,不识别连字符分割的属性
//下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~ =hello] {
color:red; }
[属性|=值]{声明} 注意:适用于由连字符分隔的属性值,不识别空格分隔的属性
//下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|=en] {
color:red; }
注意:包含指定值的 XXX属性的所有元素设置样式,这里的指定值是值得单词而不是某个字母,是以单词形式为最小单位的多个值也就是完全匹配。
[title~ =hello] {
color:red;} //识别一个单词
[title~ =wor] {
color:green;} //不识别单词中的局部字母
可以应用样式:
"hello world">Hello world
"student hello">Hello W3School students!
"en">Hello!
"en-us">Hi!
无法应用样式:
"hello-world">Hello world
"world">Hello world
"student">Hello W3School students!
"us">Hi!
"zh">Hao!
"zh en">Hao!
设置表单的样式
定义方法:
属性[类型=“值”]{声明}
//属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
使用方法:
CSS 选择器参考手册
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
5.插入样式表的方法
外部样式 内部样式 内联样式 这就是给HTML导入css样式表的三种方法
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
head>
<sytle>
@import url("")
sytle>
注:导入式有一个弊端,在网页较大的时候会先显示一个网页的骨架,然后再进行渲染。这样会导致用户的体验感降低。所以现在推荐使用的式link标签式方式插入css表
5.1外部样式表
通过标签来进行链接,而标签的位置应该位于文档的头部。
外部样式表可以在任何文本编辑器中进行编辑,文件不能包含任何的 html 标签,样式表保存的时候以.css结尾。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
head>
5.2内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style type="text/css">
hr {
color: sienna;}
p {
margin-left: 20px;}
body {
background-image: url("images/back40.gif");}
style>
head>
5.3内联样式(一般不建议使用)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如:当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。这时候可以选择使用内联样式。
<p style="color: sienna; margin-left: 20px">
This is a paragraph
p>
注意: 属性和单位之间不要加空格
5.4总结
在几种样式进行选择的时候浏览器会遵从层叠覆盖原则即为后面定义的会覆盖过前面定义的样式,就像Java中的继承和重写一样。
优先级: 内联样式优先级最高,然后内部样式和外部样式的优先级使用就近原则
6.块级元素和行内元素
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 行只能放一个块级元素 | 可以设置宽高 | 容器的100% | 容器可以包含任何元素 |
| 行内元素 | 行可以放多个行内元素 | 不可以直接设置宽高 | 它本身内容的宽度 | 只能容纳行内元素 |
| 行内块元素 | 行放多个行内块元素 | 可以设置宽高 | 它本身内容的宽度 |
讨论: 行内级元素可以设置宽高吗?
不会为自身内容形成新的块,而让内容分布在多行中的元素叫做行内级元素。此类元素可以与其它行内级元素在同一行中显示而不会另起一行,例如span,strong。在面试时,当被问到行内级元素可否设置宽高时,根据我们的经验往往会回答不能。但是这样往往着了面试官的道,因为有一些特殊的行内元素,比如img,input,select等等,是可以被设置宽高的。一个内容不受CSS视觉格式化模型控制,CSS渲染模型并不考虑对此内容的渲染,且元素本身一般拥有固有尺寸(宽度,高度,宽高比)的元素,被称之为置换元素。比如img是一个置换元素,当不对它设置宽高时,它会按照本身的宽高进行显示。所以这个问题的正确答案应该是置换元素可以,非置换元素不可以。
二、css样式
1.背景色
页面背景色:给body的样式添加一个为background-color的标签
color和background-color的区别:
color时设置的字体的颜色,background时设置的背景的颜色
背景色外延:如果想要在设置颜色的文本之外让颜色向外延伸一点,那么就是用padding属性,padding要和前面的背景颜色合并使用。 例如:p {background-color: gray; padding: 20px;}
值的取值范围:在padding中指的取值范围非负数。
背景透明:如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。background:transparent 这个是背景透明属性
图片背景重复:背景图像平铺,可以使用 background-repeat 属性repeat的参数有no-repeat,repeat-x,repeat-y,repeat。用法如下:
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
背景定位:可以是相对定位也可以是绝对定位。属性为background-position,相对定位的参数有top、bottom、left、right 和 center,绝对定位有 100px 或 5cm,最后也可以使用百分数值。
- 相对定位可以同时使用两个,两两组合表示八个方位。
- 使用绝对定位的时候,两个数值的分割使用空格来分割横坐标和纵坐标。
- 使用百分数,这个时候的便宜标准是包裹元素的尺寸减掉背景图片的尺寸作为基数进行偏移,而不是以包裹元素的宽高作为基数偏移。
- 举例说明:background-position:50% 50%解释:假设包裹层宽度300px,背景图宽度200px,则第一个50%实际上对应偏移像素值为(300px - 200px)*50%。显然,这样就是居中显示了。
总结:CSS 背景属性
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。参数fixed(一直在屏幕中间固定) 和scroll(跟随滚动) |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
2.css文本
文本缩进:
属性text-indent,取值可正可负可为零也可小数,例子首行缩进 5em
p {
text-indent: 5em;}
//其中em是字符,1em=1中文字符=1.5英文字符, 1em = 16px
//注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em
-
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
-
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
文本域禁止拖拽
resize :none;
字符间隔
letter-spacing
文本书写方式
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr | lr-tb | tb-rl
- horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
- vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
- vertical-lr:垂直方向内内容从上到下,水平方向从左到右
- sideways-rl:内容垂直方向从上到下排列
- sideways-lr:内容垂直方向从下到上排列
- lr-tb:左-右,上-下。对象中的内容在水平方向上从左向右流入,后一行在前一行的下面。 所有的字形都是竖直向上的。这种布局是罗马语系使用的(IE)
- tb-rl:上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE)
文本对齐:
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
text-align:使用的注意点
- 提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
- text-align是会使行内元素居中
- 如果父级元素是块级元素那么就给父级元素设置text-align:center;
- 如果父级元素不是块级元素,那么就让父级元素变为块级元素,然后你后再添加text-align:center
讨论:text-align:center 与center标签的区别
您可能会认为 text-align:center 与
| text-align |
|
|
|---|---|---|
| 元素 | 不影响 | 影响 |
| 内容 | 影响 | 影响 |
字符大小写转换:text-transform 属性处理文本的大小写。这个属性有 4 个值:
- none 不变
- uppercase 大写
- lowercase 小写
- capitalize 每个单词首字母大写
文本装饰:text-decoration :
- none 无装饰
- underline 下划线
- overline 上划线
- line-through 删除线
- blink (未知,不知道咋回事)
空白的两种格式:white-space属性 默认值normal
-
值 空白符 换行符 自动换行 换行方式 pre-line 合并 保留 允许 正常 normal 合并 忽略 允许 nowrap 合并 忽略 不允许 pre 保留 保留 不允许 正常 pre-wrap 保留 保留 允许 正常
总结:CSS 文本属性
| 属性 | 描述 | tip |
|---|---|---|
| color | 设置文本颜色 | |
| direction | 设置文本方向。 | |
| line-height | 设置行高。 | 单行文字上下居中方法,让行高等于height |
| letter-spacing | 设置字符间距。 | |
| text-align | 对齐元素中的文本。 | |
| text-decoration | 向文本添加修饰。 | |
| text-indent | 缩进元素中文本的首行。 | |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 | text- shadow: h- shadow v-shadow blur color; 上下,左右,模糊程度,颜色 |
| text-transform | 控制元素中的字母。 | |
| unicode-bidi | 设置文本方向。 | |
| white-space | 设置元素中空白的处理方式。 | |
| word-spacing | 设置字间距。 |
3.css字体
font的可能的值以及顺序
可以按顺序设置如下属性:
- font-style 风格
- font-variant 大小写
- font-weight 粗细
- font-size/line-height 大小和行高
- font-family 体系
p {
font : bold 10px/50px "Times New Roman",Georgia,Serif }
字体体系
p {
font-family: Times, TimesNR, 'New Century Schoolbook',
Georgia, 'New York', serif;}
根据这个列表,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的 serif 字体。
使用引号
您也许已经注意到了,上面的例子中使用了单引号。只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
单引号或双引号都可以接受。但是,如果把一个 font-family 属性放在 HTML 的 style 属性中,则需要使用该属性本身未使用的那种引号:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia,
'New York', serif;">...p>
字体风格: font-style
属性值
- normal - 文本正常显示
- italic - 文本斜体显示
- oblique - 文本倾斜显示
讨论:italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
总结:通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
字体大小
font-size 值可以是绝对或相对值。
绝对值:
- 将文本设置为指定的大小
- 不允许用户在所有浏览器中改变文本大小(不利于可用性)
- 绝对大小在确定了输出的物理尺寸时很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
总结:CSS 字体属性
| 属性 | 描述 | 用法 |
|---|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 | |
| font-family | 设置字体系列。 | |
| font-size | 设置字体的尺寸。 | |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) | |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) | |
| font-style | 设置字体风格。 | |
| font-variant | 以小型大写字体或者正常字体显示文本。 | |
| font-weight | 设置字体的粗细。 |
4.css链接
a标签:
- 跳转链接
- :超链接标签,用于定义一个超链接。
- href属性:指定点击当前超链接后,页面所跳转到的地址。
- target属性:指定打开新页面的方式
- _slef:在当前浏览器正在浏览的页面中打开新的页面。
- _blank:另起一个新的页面,打开想要访问的内容。
- 锚链接
- 功能性链接
这种超链接使用场景并不多,一般用于点击后触发某些功能,用途是链接到第三方资源;如下例举一些功能性链接。
四种状态:
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
注意:
当为链接的不同状态设置样式时,请按照以下次序规则:
- a:hover 必须位于 a:link 和 a:visited 之后
- a:active 必须位于 a:hover 之后
提示:链接一般会去掉下划线
5.css列表
列表类型
在一个无序列表中,列表项的标志 (marker) 是出现在各列表项旁边的圆点。在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号。
总结: CSS 列表属性(list)
| 属性 | 描述 | 用法 | 可能参数 |
|---|---|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 | li {list-style : url(example.gif) square inside} | 在前面属 |
| list-style-image | 将图象设置为列表项标志。 | ul li {list-style-image : url(xxx.gif)} | 性里面的 |
| list-style-position | 设置列表中列表项标志的位置。 | ul { list-style-position:inside; } | 超链接 |
| list-style-type | 设置列表项标志的类型。 | ul {list-style-type : square} | |
| marker-offset |
6.css表格
表格默认为双线框,如果想要改变为单线框则需要使用
table是表格,最外面包括着的标签。
tr是行,有几个就是几行,包括着td标签
td是列,有几个就是几列
th是加粗行的列的开头,同td的位置一样,都是被td包
border是table属性,代表边框,数字为0,就没有边框,数字越大,边框越宽
cellspacing是单元格之间的间距
cellpadding是单元格和外边框的距离
bgcolor是背景颜色
align是位置
总结:CSS Table 属性
| 属性 | 描述 | 用法 |
|---|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 | table { border-collapse:collapse; } |
| border-spacing | 设置分隔单元格边框的距离。 | table { width:100%; } th { height:50px; } |
| caption-side | 设置表格标题的位置。 | |
| empty-cells | 设置是否显示表格中的空单元格。 | |
| table-layout | 设置显示单元、行和列的算法。 | |
| text-align | 表格中文本对齐方式 | td { text-align:right; } |
7css轮廓
总结:CSS 边框属性
| 属性 | 描述 |
|---|---|
| outline | 在一个声明中设置所有的轮廓属性。 |
| outline-color | 设置轮廓的颜色。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
三、css框模型
1. 边框概述
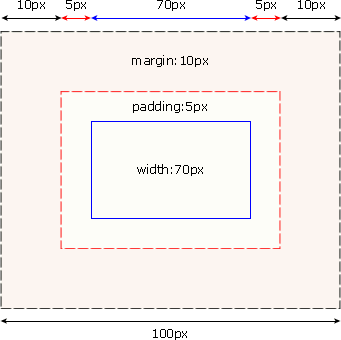
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
术语翻译
- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。不能为负
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。取值可为负数
在 w3school,我们把 padding 和 margin 统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距,很容易记吧:)
设置方法:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
2.内边框
CSS padding 属性:CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
内边距的百分比数值:可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
- 注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
总结: CSS 内边距属性
| 属性 | 描述 | 用法 |
|---|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。顺序:上右下左 | h1 {padding: 10px 0.25em 2ex 20%;} |
| padding-bottom | 设置元素的下内边距。 | h1 { padding-bottom: 2ex; } |
| padding-left | 设置元素的左内边距。 | h1 { padding-left: 20%; } |
| padding-right | 设置元素的右内边距。 | h1 { padding-right: 0.25em; } |
| padding-top | 设置元素的上内边距。 | h1 { padding-top: 10px; } |
3.边框
定义多种样式
您可以为一个边框定义多个样式,例如:
p.aside {
border-style: solid dotted dashed double;}
// top right bottom left
// 实线上边框、点线右边框、虚线下边框和一个双线左边框
上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
我们又看到了这里的值采用了 top-right-bottom-left 的顺序,用多个值设置不同内边距时也见过这个顺序。
没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如 solid 或 outset。
那么如果把 border-style 设置为 none 会出现什么情况:
p {
border-style: none; border-width: 50px;}
尽管边框的宽度是 50px,但是边框样式设置为 none。在这种情况下,不仅边框的样式没有了,其宽度也会变成 0。边框消失了,为什么呢?
这是因为如果边框样式为 none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0,而不论您原先定义的是什么。
记住这一点非常重要。事实上,忘记声明边框样式是一个常犯的错误。根据以下规则,所有 h1 元素都不会有任何边框,更不用说 20 像素宽了:
h1 {
border-width: 20px;}
由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果您希望边框出现,就必须声明一个边框样式。
边框的颜色
边框的颜色最多可以附上四个值,如果小于四个值则会进行复制,复制其对边的颜色。
顺序:上右下左
总结:CSS 边框属性
| 属性 | 描述 | 用法 |
|---|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 | p { border:5px solid red; } 顺序: border-width border-style border-color |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 | p { border-style:solid; } |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 | p { border-style:solid; border-width:15px; } |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 | p { border-style:solid; border-color:#ff0000 #0000ff; } |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 | |
| border-bottom-color | 设置元素的下边框的颜色。 | |
| border-bottom-style | 设置元素的下边框的样式。 | |
| border-bottom-width | 设置元素的下边框的宽度。 | |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 | |
| border-left-color | 设置元素的左边框的颜色。 | |
| border-left-style | 设置元素的左边框的样式。 | |
| border-left-width | 设置元素的左边框的宽度。 | |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 | |
| border-right-color | 设置元素的右边框的颜色。 | |
| border-right-style | 设置元素的右边框的样式。 | |
| border-right-width | 设置元素的右边框的宽度。 | |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 | |
| border-top-color | 设置元素的上边框的颜色。 | |
| border-top-style | 设置元素的上边框的样式。 | |
| border-top-width | 设置元素的上边框的宽度。 |
4.外边框
CSS margin 属性
body的外边距默认为8
很多元素是有默认外边距的。
设置外边距的最简单的方法就是使用 margin 属性。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto,auto可以理解为居中的意思。更常见的做法是为外边距设置长度值。这个属性接受任何长度单位、百分数值甚至负值。
margin折叠常规认知:
- margin折叠只发生在块级元素上;
- 浮动元素的margin不与任何margin发生折叠;
- 设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
- 绝对定位元素的margin不与任何margin发生折叠;
- 根元素的margin不与其它任何margin发生折叠;
讨论:margin:auto为什么只能实现水平居中,不能垂直居中?
当一个常规流中块级元素的margin属性左右值设为关键字auto,且它拥有固定宽度时,它便会平分剩余的水平空间,居中显示。然而如果设置上下值为auto,浏览器得到的计算值为0,并不起任何的效果。那么问题来了,为什么垂直方向的auto不生效?
与上一问类似,这与布局相关。网页排版时,常规流的块级元素水平方向总是铺满浏览器窗口,垂直方向各块级元素按照先后顺序从上往下排列,当页面内容过多时网页会出现纵向滚动条,因此原理上纵向是可以无限扩展的,计算时找不到一个固定的参考值,所以纵向的auto无法生效。
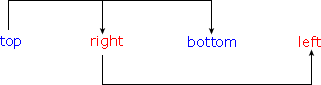
讨论:css有关值复制的问题
这两个值可以取代前面 4 个值。这是如何做到的呢?CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
- 如果缺少左外边距的值,则使用右外边距的值。
- 如果缺少下外边距的值,则使用上外边距的值。
- 如果缺少右外边距的值,则使用上外边距的值。
下图提供了更直观的方法来了解这一点:
换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
总结:CSS 外边距属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
5.css定位
css定位机制: 普通流(默认)、浮动和绝对定位。
1、position 属性(定位方式)
position 属性:使用定位方式属性可以控制浏览器如何定位html元素
| 属性值 | 说明 |
|---|---|
| static | 默认值,如果我们的position的属性值设置为static,那么我们可以认为这个元素根本没有定位。 |
| absolute | 使用绝对定位,需要同时使用left、right、top、bottom等属性进行定位。(常用) |
| fixed | 固定定位,当前浏览器窗口滚动的时候元素不跟着滚动 |
| relative | 采用相对定位,对象不可重叠。(常用) |
| sticky | 粘性定位的元素是基于用户的滚动位置,在 position: relative 与 position: fixed 定位之间切换。 |
绝对定位
绝对定位盒子居中
left:50%; (让他在水平方向上居中)
margin-left: -xxxpx; xxx(需要居中的盒子的宽度的一半)
<<<<<<--------------进阶------------------>>>>>>>>>>>
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
/* 讲解: 先水平平移和竖直外边盒子的50%
然后再反方向平移自身盒子的百分之五十
translate平移的大小是相对与自身盒子而言的*/
绝对定位的特性
绝对定位之后,行内元素可以直接设置宽度和高度,块级元素如果不设置宽度和高度,那么他的宽度和高度默认是内容的大小
讨论:子绝父相的理解
相对定位(relative):相对定位是相对于自身位置进行偏移。当设了相对的偏移量之后,这个DIV原来所占据的位置(文档流)不 会被下面的DIV块挤占,而是空在那里;当偏移后向下或者向右的内容会被隐藏,而 这一点区别于绝对定 位,绝对定位会出现滚动条。
绝对定位(absolute):绝对定位是相对于父容器中含有定位属性的元素进行定位(直接父容器没有他会一层一层往上找,没有的话就相对body)。一个DIV块的位置被定义为绝对定位的时候,也就意味着它失去了文档流的位置,后面的文档流会紧跟着补上来接替它的位置。
固定定位(fixed):固定定位是相对于浏览器的位置进行偏移。当设了相对的偏移量之后,这个DIV原来所占据的位置(文档流)不 会被下面的DIV块挤占。
子绝父相:子元素绝对定位,父元素相对定位。让子元素 以其父元素为标准来定位。(如果不这么做,子元素就会相对body或浏览器定位产生不好的效果。)
注意:这里主要是因为绝对定位的参照物是父容器中含有定位属性的fong父容器。
浮动
浮动**:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。**
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
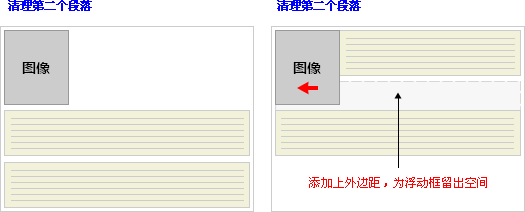
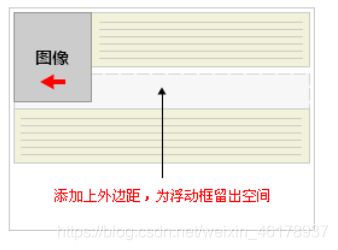
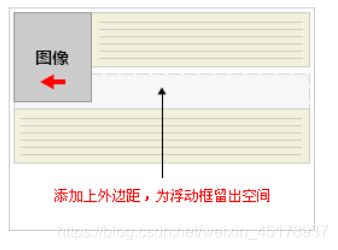
创建浮动框可以使文本围绕图像:
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:
浮动的使用
1,浮动的元素,常与标准文档流的父级盒子联合使用。
浮动的问题
-
浮动之后,元素会按照行内元素的方法排列、
-
一个元素浮动之后,他不会影响他前面的元素,但是他会影响他后边的标准流元素
- 建议: 一个盒子当中如果有一个浮动,那么其余兄弟元素也要浮动
- 关于浮动的几种常见问题
清除浮动(clear)
就可以理解为禁止在某个区域浮动
一般原因:父元素不适合设置高度,子元素有需要浮动
例如:
- 我在设置浮动之前,图片效果为如下:
设置浮动之后,效果如下:
img { float:left; }
当我清除左侧浮动之后,效果如下:
img { float:left; clear:left; }
讨论:清除浮动有N种方式,他们间有什么共同点吗?
所谓清除浮动,一般是为了解决子元素浮动导致父容器高度坍塌。目前有多种方式来解决这个问题,最常见的有after伪元素,父元素设置“overflow:hidden”,等等,请看DEMO:七种清除浮动的方法。
还有:增加父级元素的高度也可以解决浮动塌陷问题(不建议使用)
其实按照原理,这几种方法可以归纳为两种:clear:both法和构造BFC法。
方法 分类 浮动末尾添加新标签,设置样式为clear:both (又名:隔墙法) clear:both 浮动末尾添加
标签clear:both 使用::after伪元素 {额外标签法升级版} clear:both 父元素设置display:table 构造BFC 父元素设置overflow:auto 构造BFC 父元素设置overflow:hidden 构造BFC 让父元素也浮动 构造BFC BFC
什么是BFC
Block formatting contexts(BFC),块级格式化上下文是在CSS2.1中提出的一个概念,在布局中,BFC自成体系,对自己内部的元素负责,不会与浮动元素重叠,相邻BFC上下margin也不会重叠。所以我们会通过构造一个BFC来防止margin重叠,清除浮动或者实现一个双栏布局。
如何构造一个BFC呢?
- 1.float设置为非none值;
- 2.overflow设置为非visible;
- 3.display设置为table-cell,table-caption,inline-block;
- 4.position设置为absolute或fixed。
这些方法刚好与上面提到构造BFC来清除浮动的方法相呼应。
需要特别注意的是,在IE6,7下没有BFC这个概念,但是有一个与BFC性质相似的概念:layout。在IE6,7中遇到的很多bug都可以通过让元素has layout来解决,比如浮动margin双边距,躲猫猫,3像素间距等等。
有些元素例如table,input本身就has layout,那么如何让一个普通元素拥有 layout呢?包括但不限于以下几种方法:
那么如何让一个普通元素拥有 layout
- position:absolute;
- float不为none;
- display:inline-block;
- height:除auto外任意值;
- width:除auto外任意值;
- zoom:除normal外任意值;
- overflow非visible(仅限IE7)。
这也是为什么我们会在IEhack中经常看到“height:1%”、“zoom:1”、“display:inline-block”、“overflow:hidden”这些字眼的主要原因,其实就是为了让元素has layout嘛!
所以在IE6-7下,清除浮动除了可以使用clear:both外(::after伪元素无法使用),另一种方法就是让父元素has layout。
关于清除浮动更多的探讨可以在一丝冰凉的博客中看到:那些年我们一起清除过的浮动。
.clear:after 的使用方法
.clear:after{ content:''; display:block; clear:both; }只要给需要解决塌陷问题的父级添加一个.clear即可
补充BFC
BFC的布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
zoom:1;用法和说明
在老版本IE中使用 zoom : 1;清除浮动;
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
(重点)当设置了zoom的值之后,所设置的元素就会就会扩大或者缩小,高度宽度就会重新计算了,这里一旦改变zoom值时其实也会发生重新渲染,运用这个原理,也就解决了ie下子元素浮动时候父元素不随着自动扩大的问题。
Zoom属是IE浏览器的专有属性,火狐和老版本的webkit核心的浏览器都不支持这个属性。然而,zoom现在已经被逐步标准化,出现在 CSS 3.0 规范草案中,也就是CSS3中的transform: scale这个属性来实现
用法:ie下子元素浮动时候父元素不随着自动扩大的问题,使用下面的CSS写法
.父元素 { overflow: auto; zoom: 1 },关于更多清楚浮动的用法.
可以戳这里,这是原创作者的博客,里面的第十问解释的很详细。
6.css选择器
元素选择器(又称类选择器)
使用方法:
p{
color:red;}
说明:类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
选择器分组
body, h2, p, table, th, td, pre, strong, em {
color:gray;}
类选择器
id选择器
i的选择器:区分大小写
类选择器还是 ID 选择器?
在类选择器这一章中我们曾讲解过,可以为任意多个元素指定类。前一章中类名 important 被应用到 p 和 h1 元素,而且它还可以应用到更多元素。
区别 1:只能在文档中使用一次
与类不同,在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次。
区别 2:不能使用 ID 词列表
不同于类选择器,ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。
区别 3:ID 能包含更多含义
类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。在这种情况下,可以编写如下规则:
#mostImportant {
color:red; background:yellow;}
这个规则会与以下各个元素匹配(这些元素不能在同一个文档中同时出现,因为它们都有相同的 ID 值):
"mostImportant">This is important!
"mostImportant">This is important!
"mostImportant">This is important!
属性选择器
子串匹配属性选择器
| 类型 | 描述 |
|---|---|
| [abc^=“def”] | 选择 abc 属性值以 “def” 开头的所有元素 |
| [abc$=“def”] | 选择 abc 属性值以 “def” 结尾的所有元素 |
| [abc*=“def”] | 选择 abc 属性值中包含子串 “def” 的所有元素 |
特定属性选择类型
最后为您介绍特定属性选择器。请看下面的例子:
*[lang|="en"] {
color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
"en">Hello!
"en-us">Greetings!
"en-au">G'day!
"fr">Bonjour!
"cy-en">Jrooana!
总结:CSS 属性选择器参考手册
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
后代选择器
p em{}
所有的后代都可以使用
子代选择器
p>em{}
只有子代可以使用
相邻兄弟选择器
p+em{}
向下相邻兄弟选择器
通用兄弟选择器
.abc~p{}
当前选中元素的向下所有兄弟
总结: 后代 子代 兄弟 通用兄弟 都属于层次选择器
讨论:什么是子代什么是后代选择器?
二、后代选择器
-写一段 style 样式,设置ul的em元素为红色
<style type="text/css"> ul em{ color:red; } style> <body> <ul> <li><em>被选择了em> <ol> <li><em>被选择了em> <ol> <li> <em>被选择了em> li> ol> li> ol> li> ul> body>-ul和ol的区别在其符号的不同,可通过type属性更改符号
-ul元素与后代元素em之间的层次间隔可以无限
-****任意后代em元素****都被设为红色
三、子选择器【>】
-style样式设置子元素的颜色为****绿色****,字体大小为20像素
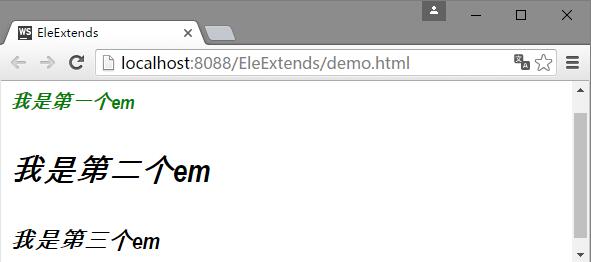
<style type="text/css"> h1>em{ color: green; font-size:20px; } style> <body> <h1> <em>我是第一个emem> <p><em>我是第二个emem>p> <h2><em>我是第三个emem>h2> h1> body>-观察效果图,第一个子元素em被选中,第二第三个em元素都没有选中
-父元素与子元素之间有层次间隔会破坏子选择器的作用效果
四、相邻选择器【+】
-相邻选择器语法规则:相邻兄弟选择器使用了加号(+)
<style type="text/css"> li+li{ font-weight:bold; } style> <body> <div> <ul> <li>List item1li> <li>List item2li> <li>List item3li> ul> <ol> <li>List item1li> <li>List item2li> <li>List item3li> ol> div>-效果图如下:item1的兄弟是item2,item2的兄弟是iem3,item2与item3都被选中
-再看看w3School上的demo,以下内容出自W3SchoolThis is a heading.
This is paragraph.
This is paragraph.
This is paragraph.
This is paragraph.
This is paragraph.
-效果图:h1的兄弟是第一个
被选中,字体变为红色
-结合其他选择器
相邻兄弟结合符还可以结合其他结合符:
html > body table + ul {margin-top:20px;}
这个选择器解释为:选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。
伪类
语法
伪类的语法:
selector : pseudo-class { property: value}CSS 类也可与伪类搭配使用。
selector.class : pseudo-class { property: value}锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link { color: #FF0000} /* 未访问的链接 */ a:visited { color: #00FF00} /* 已访问的链接 */ a:hover { color: #FF00FF} /* 鼠标移动到链接上 */ a:active { color: #0000FF} /* 选定的链接 */CSS2 - :first-child 伪类
您可以使用 :first-child 伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说明。考虑以下标记:
<div> <p>These are the necessary steps:p> <ul> <li>Intert Keyli> <li>Turn key <strong>clockwisestrong>li> <li>Push acceleratorli> ul> <p>Do <em>notem> push the brake at the same time as the accelerator.p> div>在上面的例子中,作为第一个元素的元素包括第一个 p、第一个 li 和 strong 和 em 元素。
给定以下规则:
p:first-child { font-weight: bold;} li:first-child { text-transform:uppercase;}第一个规则将作为某元素第一个子元素的所有 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中,这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成大写。
请访问该链接,来查看这个 :first-child 实例的效果。
提示:最常见的错误是认为 p:first-child 之类的选择器会选择 p 元素的第一个子元素。
注释:必须声明 ,这样 :first-child 才能在 IE 中生效。
selector:nth-child(n) {} (注:向下查找的时候不会去区分元素的类型。)
会从父类的第一个元素开始向下查找,然后查找到第n个元素,然后去识别第n个元素是否跟选择器的元素类型相同,如果相同则生效,如果不相同,则选择器将不生效。
selector :nth-of-type(n) {} (注:向下查找的时候会去区分元素的类型)
会从父类的第一个该选择器的元素开始向下查找该类元素,然后修改第n个该类元素。
<html>
<head>
<style type="text/css">
p:nth-child(2){
background-color:yellow;
}
style>
head>
<body>
<p>p1p>
<p>
p2
p>
<p>
p3
p>
body>
html>
总结: 伪类
W3C:“W3C” 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式。 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式。 | 1 |
| :visited | 向已被访问的链接添加样式。 | 1 |
| :first-child | 向元素的第一个子元素添加样式。 | 2 |
| :last-child | 向元素的最后一个元素添加样式。 | |
| :lang | 向带有指定 lang 属性的元素添加样式。 | |
| :nth-child(n) | 选择当前元素的父级元素,选中父类元素的第n个元素,并且第n个元素是当前元素才生效。 | |
| :nth-of-type | 跟上面的效果差不多,只不过是向下查找的时候会去区分类型 |
伪元素
W3C:“W3C” 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 | 2 |
讨论:伪类,伪元素
引题:CSS -::before 和:before有什么区别?
- 相同点
- 都可以用来表示伪类对象,用来设置对象前的内容
- :befor和::before写法是等效的
- 不同点
- :befor是Css2的写法,::before是Css3的写法
- :before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好
解释:
伪类和伪元素都是CSS1和CSS2中的概念,CSS1和CSS2中对伪类的伪元素的区别比较模糊,CSS3才对这两个概念做了相对较清晰的概念,下面看看css2和css3中对这两个概念的定义:
伪类 - pseudo classes
css2定义: CSS 伪类用于向某些选择器添加特殊的效果。
css3定义:伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
任何常规选择器可以再任何位置使用伪类。伪类语法不区别大小写。一些伪类的作用会互斥,另外一些伪类可以同时被同一个元素使用。并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的。
伪元素 - Pseudo-elements
CSS2中对伪元素的定义:
CSS 伪元素用于向某些选择器设置特殊效果。
CSS3中伪元素的定义:
伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:documen接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容(比如常见的::before,::after)。
伪元素的由两个冒号::开头,然后是伪元素的名称。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::。
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
注:不排除未来会加入同时使用多个伪元素的机制。
7.css高级
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
单行文字可以使用行高(line-height)等于height来实现上下居中
css分类
如何将元素显示为内联元素?
p{display: inline;}
如何让某个元素不显示?
div{display: none;}
如何让某个元素以块级元素显示?
span{display: block}
如何让菜单栏横向显示?
写成一个列表用
如何改变光标?
改变光标
请把鼠标移动到单词上,可以看到鼠标指针发生变化:
"cursor:auto">
Auto
"cursor:crosshair">
Crosshair
"cursor:default">
Default
"cursor:pointer">
Pointer
"cursor:move">
Move
"cursor:e-resize">
e-resize
"cursor:ne-resize">
ne-resize
"cursor:nw-resize">
nw-resize
"cursor:n-resize">
n-resize
"cursor:se-resize">
se-resize
"cursor:sw-resize">
sw-resize
"cursor:s-resize">
s-resize
"cursor:w-resize">
w-resize
"cursor:text">
text
"cursor:wait">
wait
"cursor:help">
help
四、css3应用
新的边框属性
input新增属性
required:内容不能为空
placeholder :提示字体
圆形图片
可以通过border-radius来实现
| 属性 | 描述 | CSS | 用法 |
|---|---|---|---|
| border-image | 设置所有 border-image-* 属性的简写属性。 | 3 | border-image:url(/i/border.png) 30 30 round;例子为下面的图片 |
| border-radius | 设置所有四个 border-*-radius 属性的简写属性。 | 3 | border-radius:25px; 25可以理解为半径 |
| box-shadow | 向方框添加一个或多个阴影。 | 3 | box-shadow: 2px 20px 5px #888888; 三个参数分别为 阴影向右宽度,阴影向下宽度 阴影颜色 |
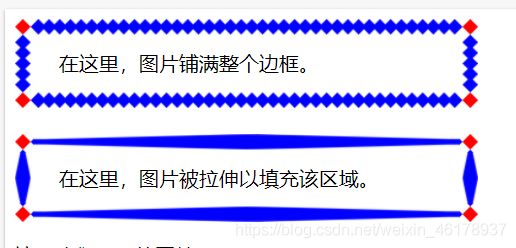
例如 : 该图片的一个小菱形的上下边界为第一个参数,左右边界为第二个参数,第三个参数 为类型下图第一个为round 第二个为stretch
新的背景属性
| 属性 | 描述 | CSS | 用法 |
|---|---|---|---|
| background-clip | 规定背景的绘制区域。 | 3 | |
| background-origin | 规定背景图片的定位区域。 | 3 | background-origin:content-box; |
| background-size | 规定背景图片的尺寸。 | 3 | background-size:63px 100px; 或者background-size:40% 100%; |
CSS3 background-origin 属性
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。
新的转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
综合写法:transform :写在一起的话,如果有位移先写位移,然后再写旋转等等
居中方法
transform:translate(50%);
过渡transition
在过渡的时候如果transition属性写在原本的元素里面,Hover的时候有动画效果,在鼠标移出之后hover消失,通史消失的二级菜单也有动画,
如果把transition属性放在hover之后的二级菜单的css当中,hover的时候有动画,在移除鼠标之后,就没有动画
渐变
一个用来调渐变颜色的网站https://www.grabient.com/
透视
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生 3D效果需要透视(理解成3D物体投影在2D平面内).
- 模拟人类的视觉位置 ,可认为安排- -只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大 ,越远成像越小
- 透视的单位是像素
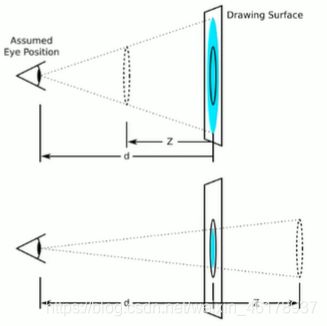
- 下面的d就是设置的透视的值
- d越小图像显示的就越大,d越大现实的就越小
透视的要求
-
透视与在被观条元系的父盒子上面的
-
d :就是视距,视距就是一个距离人的眼睛到屏幕的距离。
-
z :就是z轴,物体距离屏幕的距离, z轴越大(正值)我们看到的物体就越大。

3D效果
如果想要保持3D效果必须给父元素加上tranform-style: preserve-3D;
目的就是使子级元素保持3D效果
五、实操技巧
1.CSS实现背景图片屏幕自适应 <----摘抄的文章链接
1 .bgimg{ 2 position:fixed; 3 top: 0; 4 left: 0; 5 width:100%; 6 height:100%; 7 min-width: 1000px; 8 z-index:-10; 9 zoom: 1; 10 background-color: #fff; 11 background: url(../img/bg_login.jpg) no-repeat; 12 background-size: cover; 13 -webkit-background-size: cover; 14 -o-background-size: cover; 15 background-position: center 0; 16 }分析一下css代码中的作用:
position:fixed; top: 0; left: 0;这三句是让整个div固定在屏幕的最上方和最左方
width:100%; height:100%; min-width: 1000px;上面前两句是让整个div跟屏幕大小一样,从而达到全屏效果。而min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变,也就是图片不缩放。
z-index:-10;这个的目的是让整个div在HTML页面中各个层级的下方,正常情况下,默认创建的层级z-index的值是0,所以如果我们这里写成-1也可以实现,不过这里写-10是确保整个div在最下面,因为如果页面中层级太多了,有的时候用-1不一定在最下面,但如果写成-100这样大数字的也没有什么意义。用-10 以此能达到看上去像背景图片,其实是一个最普通的div,只是层级关系变了,才让人看上去看是背景图片。
zoom: 1;zoom是CSS hack中专对IE6起作用的部分。IE6浏览器会执行zoom:1表示对象的缩放比例。兼容IE6、IE7、IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,zoom有如下作用:1.触发IE浏览器的haslayout; 2.解决ie下的浮动,margin重叠等一些问题。
background-repeat: no-repeat;图片平铺,不重复
background-size: cover; -webkit-background-size: cover; -o-background-size: cover;上面三句是一个意思,就是让图片随屏幕大小同步缩放,但是有部分可能会被裁切,不过不至于会露白,下面两句是为chrome和opera浏览器作兼容。
background-position: center 0;上面这句的意思就是图片的位置,居中,靠左对齐
2. css雪碧图
什么是雪碧图?
雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,就称之为雪碧图。
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,这样一来,一是造成资源浪费,二是会导致访问速度变慢。这时候,把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
显示雪碧图的条件:
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
案例如下图所示:
我们把表情放在一张图片上,图片的背景色为透明!
照片中有标记部分表情的位置为(0,0);也就是说我们想要显示图中标记的表情只需将background-position设置为(0,0)即可!
下面问题来了,如果我们想显示其他表情,应该怎样调整图片的background-position呢?
注意点:我们在一个页面上设置了盒子的宽高,想要将一个表情显示在盒子内,**我们是不能移动盒子的位置的,我们只能改变图片的位置。**比如我想显示下面表情
操作步骤:将图片向左移X个单位,然后向上移Y个单位,其中XY的具体数值是需要个人调试至合适位置得出的!
代码为:background-position:-xpx -ypx;
3. HTML嵌套规则
我们都知道,html中有大量的标签,div、ul、li、dl、dt、dd、h1~h6、p、a、span、 strong……,我们在运用这些标签进行页面搭建的时候,是可以嵌套起来来使用的(可能面试过程中,有的面试官也会问到相关的标签嵌套规则的问题),但是,嵌套也需要有一定规则,不能任由自己的个人习惯胡乱嵌套,那么,html标签的嵌套规则有哪些呢?我们今天就来简单地给大家说一说。
首先,HTML 标签包括两种 块级元素(block)、内嵌元素(inline)【注意:具体的来说应该是三种,另外一种是行内块元素,常用的就是img和input,这里放在内嵌元素里了】
1、块级元素
一般用来搭建网站架构、布局、承载内容……它包括以下这些标签:
常用的有: div、p、ul、ol、li、dl、dt、dd、fieldset、form、h1~h6、hr、table
另外还有:address、isindex、menu、noframes、noscript、pre、blockquote、center、dir、
2、内嵌元素
一般用在网站内容之中的某些细节或部位,用以“强调、区分样式、上标、下标、锚点”等等,下面这些标签都属于内嵌元素:
常用的有: span、a、b、strong、i、em、label、textarea、small、img、input(img和input,这里放在内嵌元素里了)
另外还有:abbr、acronym、bdo、big、br、cite、code、dfn、font、kbd、q、s、samp、select、strike、sub、sup、tt、u、var
二、HTML 标签的嵌套规则
1. 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素:
例如:
<div><h1>h1><p>p>div> —— 对 <a href=”#”><span>span>a> —— 对 <span><div>div>span> —— 错2. 块级元素不能放在
里面:
例如:
<p><ol><li>li>ol>p> —— 错 <p><div>div>p> —— 错3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p、dt
4. li 内可以包含 div 标签 —— 这一条其实不必单独列出来的,但是网上许多人对此有些疑惑,就在这里略加说明:
li 和 div 标 签都是装载内容的容器,地位平等,没有级别之分(例如:h1、h2 这样森严的等级制度_),要知道,li 标签连它的父级 ul 或者是 ol 都 可以容纳的,为什么有人会觉得 li 偏偏容纳不下一个 div 呢?别把 li 看得那么小气嘛,别看 li 长得挺瘦小,其实 li 的胸襟很大 滴……
5. 块级元素与块级元素并列、内嵌元素与内嵌元素并列:
例如:
<div><h2>h2><p>p>div> —— 对 <div><a href=”#”>a><span>span>div> —— 对 <div><h2>h2><span>span>div> —— 错
4. label 和input 联合使用
当用户选择label标签时,浏览器会自动将焦点转移到个label相关的input上
1.通过为input设置属性id,在label标签中设置for=id使label文本与对应的inpu他结合起来。
<label for="name">Name:label> <input id="name" type="text"/>2.label标签包裹input标签,点击label时,label两次响应,即label本身触发和input触发后冒泡到label上。
<label for="name"> <input id="name" type="text"/> label>
5. 关于权重问题
解释一
类型 权重 ! important 无穷 行间样式 1000 id 100 class/属性选择器/伪类 10 标签选择器 1 通配符 0 使用后代选择器时,每一级不同的表述方式,直接进行相加,最后进行权重的比较。
ps:CSS的选择器进制是256进制。解释二:
一、优先级分类
通常可以将css的优先级由高到低分为6组:
- 第一优先级:无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。ie6不支持该属性。
- 第二优先级:在html中给元素标签加style,即内联样式。该方法会造成css难以管理,所以不推荐使用。
- 第三优先级:由一个或多个id选择器来定义。例如,#id{margin:0;}会覆盖.classname{margin:3pxl}
- 第四优先级:由一个或多个类选择器、属性选择器、伪类选择器定义。如.classname{margin:3px}会覆盖div{margin:6px;}
- 第五优先级:由一个或多个类型选择器定义。如div{marigin:6px;}覆盖*{margin:10px;}
- 第六优先级:通配选择器,如*{marigin:6px;}
二、选择器的权重及优先规则
在css中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于一般选择器的规则。如果两个规则的特殊性相同,那么后定义的规则优先。
那么如何计算选择器的特殊性呢?那就要用到选择器的权重计算了。计算规则如下图:
我们把特殊性分为4个等级,每一个等级代表一类选择器,没个等级的值相加得出选择器的权重。
4个等级的定义如下:
- 第一等级:代表内联样式,如style="",权值为 1000
- 第二等级:代表id选择器,如#content,权值为100
- 第三等级:代表类,伪类和属性选择器,如.content,权值为10
- 第四等级:代表标签选择器和伪元素选择器,如div p,权值为1
注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为0
如上图,整个选择器表达式的特殊值为113
三、优先级不起作用
如果遇到了似乎没有起作用的css规则,很可能是出现了特殊性冲突。这时可以在选择器中添加他的一个父元素的id,从而提高他的特殊性。如果这能解决问题,就说明样式表中其他地方很可能有更特殊的规则,他覆盖了你的规则。此时需要检查代码,解决特殊性冲突,让代码尽可能的简洁。
6. 独立区域
- 当div中的元素只有一个,并且该元素为块级元素的时候,div则可以去掉。
- 背景与其他地方显著不同,则是一个独立区域
- 被边框圈住的区域是一个独立区域
- 如果浏览器宽度调整,有宽度居中效果的区域,说明有一个居中盒子
7. 关于行高的问题
在一般情况下,建议不设置行高,让内容自行撑开盒子,再有图片的情况下可以设置行高,让盒子与图片契合。
8. 图标与文字位置问题
图标如果实在左侧,那么就可以设置文字的左侧使用padding,建议加入的做内边距稍微
9.HTML5中的新属性
结构性元素主要负责web上下文结构的定义
<section>:在 web 页面应用中,该元素也可以用于区域的章节描述。
<header>:页面主体上的头部, header 元素往往在一对 body 元素中。
<footer>:页面的底部(页脚),通常会标出网站的相关信息。
<nav>:专门用于菜单导航、链接导航的元素,是 navigator 的缩写。
<article>:用于表现一篇文章的主体内容,一般为文字集中显示的区域。
级块性元素主要完成web页面区域的划分,确保内容的有效分割。
<aside>:用于表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。
<figure>:是对多个元素进行组合并展示的元素,通常与 ficaption 联合使用。
<code>:表示一段代码块。
<dialog>:用于表达人与人之间的对话,该元素包含 dt 和 dd 这两个组合元素, dt 用于表示说话者,而 dd 用来表示说话内容。
行内语义性元素主要完成web页面具体内容的引用和描述,是丰富内容展示的基础。
<meter>:表示特定范围内的数值,可用于工资、数量、百分比等。
<time>:表示时间值。
<progress>:用来表示进度条,可通过对其 max 、 min 、 step 等属性进行控制,完成对进度的表示和监事。
<video>:视频元素,用于支持和实现视频文件的直接播放,支持缓冲预载和多种视频媒体格式。
<audio>:音频元素,用于支持和实现音频文件的直接播放,支持缓冲预载和多种音频媒体格式。
交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。
<details>:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与 legend 交互才会显示出来。
<datagrid>:用来控制客户端数据与显示,可以由动态脚本及时更新。
<menu>:主要用于交互菜单(曾被废弃又被重新启用的元素)。
<command>:用来处理命令按钮。
10.去掉input默认样式
input{
/*去除阴影*/
box-shadow:none;
/*聚焦input的蓝色边框*/
outline: none;
/*textarea 禁止拖拽*/
resize: none;
/*去除边框*/
border: none;
/*常用于IOS下移除原生样式*/
-webkit-appearance: none;
/*点击高亮的颜色*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
11.轮播图的实现方法以及通过伪类来实现点击事件
<html lang="ch-Zn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@keyframes myFirst {
0% {
margin-left: 0;
}
50% {
margin-left: -600px;
}
100% {
margin-left: -1200px;
}
}
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: auto;
margin-top: 80px;
width: 600px;
height: 200px;
overflow: hidden;
}
.clear::after {
display: block;
content: '';
clear: both;
}
.container ul {
padding: 0;
width: 1800px;
transition: all 0.5s ease-out;
animation: myFirst 7s linear infinite;
}
.container ul:hover {
animation-play-state: paused;
}
li {
width: 600px;
height: 200px;
list-style: none;
line-height: 200px;
text-align: center;
float: left;
}
li:nth-of-type(1) {
background-color: aqua;
}
li:nth-of-type(2) {
background-color: green;
}
li:nth-of-type(3) {
background-color: yellowgreen;
}
label {
position: absolute;
display: inline-block;
margin: 0 10px;
line-height: 20px;
width: 20px;
top: 175px;
text-align: center;
border-radius: 50%;
background-color: pink;
cursor: pointer;
}
label:nth-of-type(1) {
left: 00px;
}
label:nth-of-type(2) {
left: 30px;
}
label:nth-of-type(3) {
left: 60px;
}
#one:checked~label:nth-of-type(1) {
color: aqua;
background-color: #ffffff;
}
#two:checked~label:nth-of-type(2) {
color: aqua;
background-color: #ffffff;
}
#three:checked~label:nth-of-type(3) {
color: aqua;
background-color: #ffffff;
}
#one:checked~ul {
margin: 0;
}
#two:checked~ul {
margin: 0 -600px;
}
#three:checked~ul {
margin: 0 -1200px;
}
style>
head>
<body>
<div class="container clear">
<input type="radio" name="color" id="one" hidden>
<label for="one">1label>
<input type="radio" name="color" id="two" hidden>
<label for="two">2label>
<input type="radio" name="color" id="three" hidden>
<label for="three">3label>
<ul class="clear">
<li>one-点击切换li>
<li>two-点击切换li>
<li>three-点击切换li>
ul>
div>
body>
html>
12. ctrl + shift +c 切出的那个选择方式选中块之后显示的高度数值实际是height+padding
13.文字超出所在区域之后的处理方法
单行文字:
- overflow: hidden说明超出元素大小后隐藏内容(对盒子而言)
- text-overflow: ellipsis 说明文字内容超出后以…的方式来显示(对文本而言)
- white-space: nowrap 该属性规定段落中的文本不进行换行,因为这个设置所以不用担心height属性对元素的影响。(对文本而言)、
- 这些属性是要给盒子设置的属性,而不是给文本的行内元素设置的属性
div {
width: 100px;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
<div> <span>一二三四五六七八九十十一十二十三二十三span>div>
span {
width: 100px;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
div{
width:100;
height:80;
}
<div> <span>一二三四五六七八九十十一十二十三二十三span>div>
多行文字:
在设置的时候不需要设置高度通过行高和规定的行数来实现超出的效果
- display:-webkit-box 设置成盒模型
- -webkit-box-orient:vertical 用来确定父容器里子容器的排列方式,可以选择是水平排列还是垂直排列一般默认是水平排列
- -webkit-box-clamp:number 后面设置的number是显示的行数
- text-overflow: hidden指超出后用省略号表示
14.电梯导航的制作
-
不需要设置高度
-
设置固定定位
-
left:50% (刚好屏幕的正中间,然后设置向左或者向右偏移版心的一半距离,然后再偏移自己想要的距离)
-
margin-left:-600px; ----> margin-left: -660px;
15.小段竖线的细节
可以写一个span标签,然后将span标签里面放一个| 然后设置颜色
可以通过margin来调节外边距,通过字体大小来设置长度
16.小三角的制作
针对一个缺口的那种类型的三角
设置一个盒子,宽度和高度都为零,设置边框都有且为透明,最后单独设置一个边框,最后通过绝对定位来确定位置
width:0;
heightP:0;
border:10px solid transparent;
border-top-color: blue;
margin: 10px auto;
针对搜索框旁表的那一种三角
通过伪类来制作一个小块,然后让块进行旋转,并且这个块只有两个边框
.sanjiao::after{
position:absolute;
content:"";
top:10px;
right:10px;
width:10px;
height:10px;
border-right:1px solid #000;
border-bottom:1px solid #000;
transform:rotate(45deg);
}
17. 字体单位
1、px
px其实就是像素的意思,全称pixel,也就是图像的基本采样单位。对于不同的设备,它的图像基本单位是不同的,比如显示器和打印机。而我们通常所说的显示器分辨率是指桌面设定的分辨率,不是显示器的物理分辨率,但是现在我们的桌面分辨率和物理分辨率几乎是一致的,因为这样显示效果最佳。所以总的来说px就是对应我们显示器的分辨率。这样就会有个问题就是如果使用px的话我们就要根据不同电脑的分辨率来做自适应,有点麻烦。
2、em
em是相对长度单位。相对于当前对象内本文的字体尺寸(如果没有设置本文尺寸,那就是相对于浏览器默认的字体尺寸,也就是16px),这样计算的话。如果没有设置字体尺寸就是1em = 16px。如果使用em的话,有个好的建议,就是将body的font-size设置成62.5%,也就是16px * 62.5% = 10px。这样的话1em = 10px,方便我们计算。
3、rem
rem和em一样也是相对长度单位,但是不一样的是rem始终都是相对html根元素。这样有个很大的有点就是使用rem后不会受到对象内文本字体尺寸的影响,而且只需要改变根元素就能改变所有的字体大小。兼容性也是不错的,IE8以上版本和其他浏览器都已经支持,是个做响应式页面的好选择
4、重点:vw和vh
vw和vh是视口(viewport units)单位,何谓视口,就是根据你浏览器窗口的大小的单位,不受显示器分辨率的影响,是不是很神奇,这就代表了,我们不需要顾虑到现在那么多不同电脑有关分辨率的自适应问题。
vw是可视窗口的宽度单位,和百分比有点一样,1vw = 可视窗口的宽度的百分之一。比如窗口宽度大小是1800px,那么1vw = 18px。和百分比不一样的是,vw始终相对于可视窗口的宽度,而百分比和其父元素的宽度有关。
vh就是可视窗口的高度了。
这边顺便提一下vmin和vmax,vmin是指选择vw和vh中最小的那个,而vmax是选择最大的那个
18.居中问题
水平居中
行内元素
- 首先看它的父元素是不是块级元素,如果是,则直接给父元素设置 text-align: center;
- 如果不是,则先将其父元素设置为块级元素,再给父元素设置 text-align: center;
块级元素
方案一:(分宽度定不定两种情况)
- 定宽度:需要谁居中,给其设置margin: 0 auto;(作用:使盒子自己居中)
- 不定宽度:默认子元素的宽度和父元素一样,这时需要设置子元素为display: inline-block; 或 display: inline; 即将其转换成行内块级/行内元素,给父元素设置 text-align: center;
方案二:使用定位属性
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的left:50%,即让子元素的左上角水平居中;
- 定宽度:设置绝对子元素的 margin-left: -元素宽度的一半px; 或者设置transform: translateX(-50%);
- 不定宽度:利用css3新增属性transform: translateX(-50%);
方案三:使用flexbox布局实现(宽度定不定都可以)
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性 display: flex; justify-content: center;
垂直居中
单行的行内元素
只需要设置单行行内元素的"行高等于盒子的高"即可;
多行的行内元素
使用给父元素设置display:table-cell; 和 vertical-align: middle; 属即可;
块级元素
方案一:使用定位
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的top: 50%,即让子元素的左上角垂直居中;
- 定高度:设置绝对子元素的 margin-top: -元素高度的一半px; 或者设置transform: translateY(-50%);
- 不定高度:利用css3新增属性transform: translateY(-50%);
方案二:使用flexbox布局实现(高度定不定都可以)
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性 display: flex; align-items: center;
水平垂直居中
已知高度和宽度的元素
方案一:
设置父元素为相对定位,给子元素设置绝对定位.
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
方案二:
设置父元素为相对定位,给子元素设置绝对定位。
left: 50%;
top: 50%;
margin-left: -元素宽度的一半px;
margin-top: -元素高度的一半px;
未知高度和宽度的元素
方案一:使用定位属性
设置父元素为相对定位,给子元素设置绝对定位.
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
方案二:使用flex布局实现
设置父元素为flex定位,justify-content: center; align-items: center;
方案三:table-cell布局
display: table-cell;
vertical-align: middle;//使子元素垂直居中
text-align: center;//使子元素水平居中
有关引入文件的问题
HTML引入外部css
HTML文件引用扩展名为.css的样式表,有两种方式
链接式(使用的最多)
使用 标签链接外部样式表,并讲解各参数的含义, 标签必须放在
标签中导入式
使用@import导入外部样式表
链接式与导入式的区别
标签是属于XHTML范畴的,@import是属于CSS2.1中特有的。
使用 链接的CSS是客户端浏览网页时先将外部CSS文件加载到网页当中,然后再进行编
译显示,所以这种情况下显示出来的网页与用户预期的效果一样,即使网速再慢也一样的效果。
- 使用@import导入的CSS文件,客户端在浏览网页时是先将HTML结构呈现出来,再把外部CSS文件
加载到网页当中,当然最终的效果也与使用 链接文件效果一样,只是当网速较慢时会
先显示没有CSS统一布局的HTML网页,这样就会给用户很不好的感觉。这个也是现在目前大多少
网站采用链接外部样式表的主要原因。
- 由于@import是属于CSS2.1中特有的,因此对于不兼容CSS2.1的浏览器来说就是无效的。
html引入html
iframe内联框架
css文件引入css文件
两种方法:在css文件的第一行输入@import url(style2.css);或者@import “style2.css”;
注意要点:
- 必须在第一行写
- 这句话的最后必须加上分号
两种盒子模型
1.W3C盒模型(标准盒模型)
给一个标签添加:box-sizing:content-box;(元素默认) 这个标签就转换为了w3c盒模型 标签得实际宽度 = 设置的宽度 + border宽度 + padding的宽度122.怪异盒模型(又称ie盒模型)
给一个标签添加:box-sizing:border-box; 这个标签就转换为了怪异盒模型 标签得实际宽度 = 设置的宽度 = content + padding + border 如果设置了padding和border就是从设置的实际宽高中减去,减去后才是内容的宽高。区别
主要区别:对于宽高的定义不同 w3c盒模型:设置的宽度就等于内容的宽度 怪异盒模型:内容的宽度 = 设置的宽度 - border的宽度 - padding的宽度
注:
本文部分非原创,属于个人在网上整合的笔记,以便于以后使用,如果有侵权,请私信联系我,以便于我下架侵权内容。
部分资源来自:
w3c
csdn
博客园
bilibili