Flutter在IOS平台实现消息推送
1. 配置项目的包名
2. 申请IOS生产证书
IOS的生产证书在极光推送IOS平台配置时需要用到,完成这个证书的创建过程比较复杂,以下分为三个阶段来完成。
第一步:创建标识符。
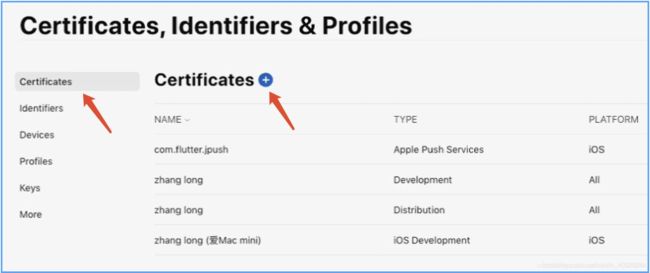
登录苹果开发者中心,选择 证书/标识符/资料 。
添加标识符。
选择标识符类型,点击继续。
输入描述及包名,点击继续。
点击继续之前,记得勾选推送消息功能。
至此,标识符添加完毕,在标识符列表就可以看到了。
第二步:生成钥匙串文件。
打开苹果电脑的钥匙串访问功能。
选择 证书助理 ▸ 从证书颁发机构请求证书。
填写邮件地址,邮件地址可以随便填写,选择存储到磁盘。
生成完成后的文件。
第三步:创建证书。
登录苹果中心,添加证书。
选择证书的服务。
选择在第一步中创建成功的标识符,点击继续。
选择在第二步中创建成功的钥匙串文件,点击继续。
至此,证书就配置完成了,点击下载可将证书下载到本地。
下载完成后,双击打开,在电脑的钥匙串里就会显示出证书文件。
右键导出。
导出时需要输入保护密码,还会要求输入电脑的密码,导出的文件后辍名为p12。
3. 极光推送平台申请应用
创建应用。
![]()
填写应用程序名称。
![]()
选择IOS平台,在生产证书处选择之前创建的证书,证书格式为p12。
完成上面的操作在应用管理中就可以看到创建的应用程序了。
点击“应用设置”,就可以看到应用信息了,其中AppKey非常重要,在项目中使用极光推送会用到。
![]()
4. 使用极光推送SDK
1. 安装插件
dependencies:
jpush_flutter: 0.6.3在pubspec.yaml中配置保存后,在VS Code环境中会自动下载依赖包。
如果无法正常下载,执行 flutter pub get 。
2. 配置插件
(1). 在Xcode7 之后,明确要求必须是https协议的请求,配置如下:
打开配置文件,路径为:ios▸Runner▸ Info.plist 。
(2). 在 Xcode8 之后需要点开推送选项,配置如下:
3. 使用插件
import 'package:flutter/material.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: JpushPage(),
);
}
}
class JpushPage extends StatefulWidget {
JpushPage({Key key}) : super(key: key);
_JpushPageState createState() => _JpushPageState();
}
class _JpushPageState extends State {
@override
void initState() {
super.initState();
// 初始化极光推送
this.initJpush();
}
// 监听极光推送 (自定义的方法)
// https://github.com/jpush/jpush-flutter-plugin/blob/master/documents/APIs.md
initJpush() async {
// 初始化
JPush jpush = new JPush();
// 获取注册的ID
jpush.getRegistrationID().then((rid) {
print("获取注册的id:$rid");
});
// 初始化
jpush.setup(
// 极光官方申请应用的APP KEY
appKey: "17d78ecf32c322db169a1d98",
channel: "theChannel",
production: false,
debug: true,
);
// 设置别名实现指定用户推送
jpush.setAlias("jg6666").then((map) {
print("设置别名成功");
});
// iOS10+ 可以通过此方法来设置推送是否前台展示,是否触发声音,是否设置应用角标 badge
jpush.applyPushAuthority(new NotificationSettingsIOS(
sound: true,
alert: true,
badge: true
));
try {
// 监听消息通知
jpush.addEventHandler(
// 接收通知回调方法。
onReceiveNotification: (Map message) async {
print("flutter onReceiveNotification: $message");
},
// 点击通知回调方法。
onOpenNotification: (Map message) async {
// 当用户点击时,可以做一些路由跳转
print("flutter onOpenNotification: $message");
},
// 接收自定义消息回调方法。
onReceiveMessage: (Map message) async {
print("flutter onReceiveMessage: $message");
},
);
} catch (e) {
print('极光SDK配置异常');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("极光推送"),
),
body: Text("极光推送演示"),
);
}
}
5. 错误解决
配置权限后如果直接在Xcode中运行,可能会报错,所以建议先在VS code中运行一下项目,当执行 flutter run 后会自动下载一些项目的依赖。
另外,在 File▸Project Settings中建议将Build System设置成如下所示的选项。
参考:
https://pub.dev/packages/jpush_flutter
https://github.com/jpush/jpush-flutter-plugin
https://docs.jiguang.cn/jpush/client/iOS/ios_cer_guide/