Flutter之Card组件
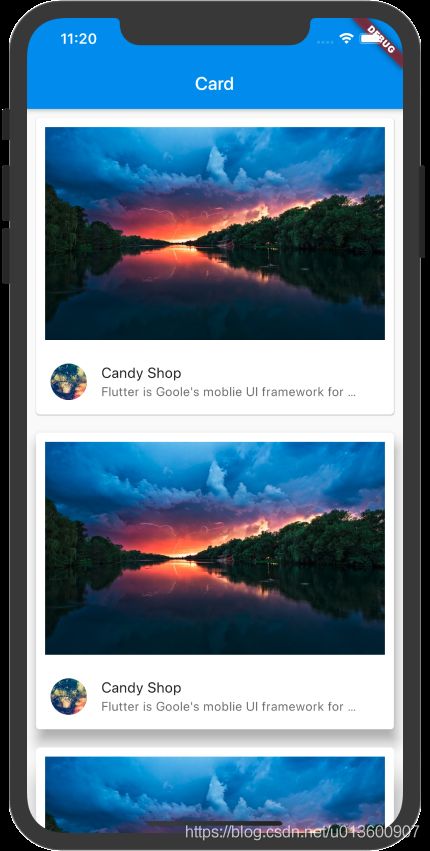
Card组件是卡片组件,内容可以由列表的widget组成,Card组件具有阴影圆角的功能。
常用属性:
| 属性 | 说明 |
| margin | 外边距 |
| elevation | 阴影值的深度 |
| child | 子元素 |
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Card"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: [
Card(
elevation:1.0,
margin: EdgeInsets.all(10),
child: Column(
children: [
Container(
child: Image.network(
"http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg",
fit: BoxFit.cover,
),
margin: EdgeInsets.all(10),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg"),
),
title: Text("Candy Shop"),
subtitle: Text(
"Flutter is Goole's moblie UI framework for crafting higt ",
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
)
],
),
),
Card(
elevation:10.0,
margin: EdgeInsets.all(10),
child: Column(
children: [
Container(
child: Image.network(
"http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg",
fit: BoxFit.cover,
),
margin: EdgeInsets.all(10),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg"),
),
title: Text("Candy Shop"),
subtitle: Text(
"Flutter is Goole's moblie UI framework for crafting higt ",
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
)
],
),
),
Card(
elevation:20.0,
margin: EdgeInsets.all(10),
child: Column(
children: [
Container(
child: Image.network(
"http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg",
fit: BoxFit.cover,
),
margin: EdgeInsets.all(10),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg"),
),
title: Text("Candy Shop"),
subtitle: Text(
"Flutter is Goole's moblie UI framework for crafting higt ",
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
)
],
),
),
],
);
}
}