介绍一下gulp 的基本使用方法
安装
Gulp 是自动化构建的工具之一,今天来记录一下他的一些基本使用的方法
初始化项目
yarn init --yes
使用 yarn 来在开发模式下安装
yarn add gulp --dev
在项目目录中新建一个 gulpfile.js 文件 ,他是gulp 的入口文件
这里可以手动创建 ,也可以通过
code gulpfile.js (记得保存)
基本用法
然后我们就可以在这个gulp 的配置文件内进行一些配置
gulpt通过导出函数成员的方式来定义任务
exports.foo = done => {
console.log('gulp task is working !')
done() // 标识任务结束
}
我们可以通过
yarn gulp foo
来执行这个任务
当然我们也可以定义一个默认的任务
exports.default = done=>{
console.log("default task!")
done()
}
我们在执行的时候可以使用这个命令
yarn gulp
这样可以执行这个默认的任务
接下来说一下参数done 的作用
gulp 与 grunt 不同的地方在于 gulp默认是以异步的形式进行任务的处理,
grunt 默认是以同步的形式进行处理
这个参数done 是一个函数 ,在任务末位,执行这个函数done( ),来告诉gulp这个任务执行完毕
其他任务声明方式
在gulp 4.0版本以前(目前是4.0) 是通过如下方式来注册任务的
const gulp = require('gulp')
gulp.task('bar',done =>{
console.log("old version register ")
done()
})
gulp组合任务
gulp提供了两个api
- series 方法 (连续的,用于处理串联的任务)
- parallel 方法 (平行的含义,用于处理并行的任务)
举个例子
// 引入 series 和parallel
const {
series,parallel} = require('gulp')
const task1 = done=>{
setTimeout(()=>{
console.log('task1 is working!');
done()
},2000)
}
const task2 = done=>{
setTimeout(()=>{
console.log('task2 is working!');
done()
},2000)
}
const task3 = done=>{
setTimeout(()=>{
console.log('task3 is working!');
done()
},2000)
}
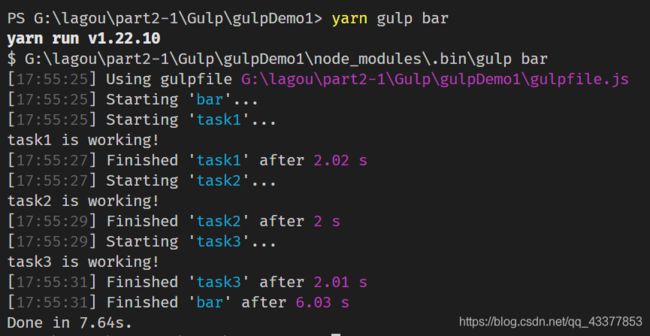
exports.bar = series(task1,task2,task3)
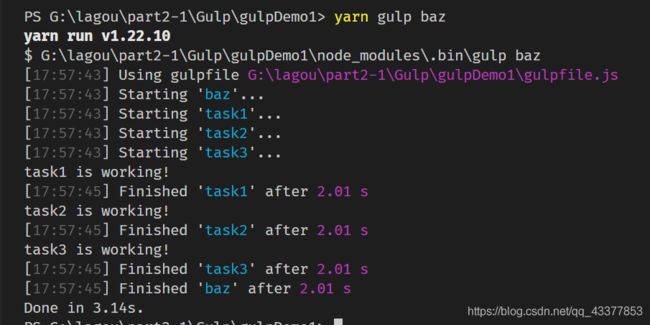
exports.baz = parallel(task1,task2,task3)
我们通过执行结果来计较一下两种方式
这个是串联的结果

大致流程为
- 开始1
- 输出1
- 结束1
- 开始2
- 输出2
- 结束2
- 开始3
- 输出3
- 结束3
一个任务做完做下一个任务
- 开始1
- 开始2
- 开始3
- 输出1 结束1
- 输出2 结束2
- 输出3 结束3
是一种首先开启全部任务,然后再逐步输出与结束的形式,大家可以自己体会一下二者的差异性
Gulp 的异步模式
第一种方式
const callback = done =>{
console.log(" gulp async !")
done()
}
这是一个最基础的形态,因为gulp默认是按照异步来执行的,所以传入函数done作为参数,并执行 done 作为任务结束标志
exports.callback_error = done =>{
console.log("error callback")
done(new Error("task failed!"))
}
当然这个回调函数遵循错误优先的方式
第二种方式:promise 方案
const promise = ()=>{
console.log('promise task ')
return Promise.resolve()
}
const promise_error =()=>{
console.log("promise is running")
return Promise.reject(new Error("promise is error"))
}
返回promise 的错误回调会直接抛出错误,阻止后续的执行
返回promise 的成功回调会继续执行 ,和done()是一样的,宣布执行结束
第三种方式 :async 与await
const timeout = time =>{
return new Promise( resolve =>{
setTimeout( resolve ,time)
})
}
exports.async = async () =>{
await timeout(2000)
console.log('定时器结束后输出的内容')
}
这里用promise 封装了一个promise ,在下面声明任务的时候,把时间作为参数传进去
stream 方式
gulp也支持文件流的形式
// 导入node 的fs 模块
const fs = require('fs')
exports.stream = ()=>{
const readStream = fs.createReadStream('package.json')
const writeStream = fs.createWriteStream('temp.txt')
readStream.pipe(writeStream)
return readStream
}
所以 gulp也是一个基于 node 的npm模块