firstChild、lastChild 和 firstElementChild、lastElementChild 的区别
文章目录
-
- 一、前言
- 二、Node.prototype.firstChild,Node.prototype.lastChild
- 三、ParentNode.firstElementChild、ParentNode.lastElementChild
- 四、总结一下
一、前言
DOM 的最小组成单位叫做节点(node)。文档的树形结构(DOM 树),就是由各种不同类型的节点组成。每个节点可以看作是文档树的一片叶子。
节点的类型有七种。
- Document:整个文档树的顶层节点
- DocumentType:doctype标签(比如
) - Element:网页的各种HTML标签(比如
、等) - Attr:网页元素的属性(比如 class=“right”)
- Text:标签之间或标签包含的文本
- Comment:注释
- DocumentFragment:文档的片段
所有 DOM 节点对象都继承了 Node 接口,拥有一些共同的属性和方法。这是 DOM 操作的基础。
节点对象除了继承 Node 接口以外,还拥有其他接口。ParentNode 接口表示当前节点是一个父节点,提供一些处理子节点的方法。ChildNode 接口表示当前节点是一个子节点,提供一些相关方法。
二、Node.prototype.firstChild,Node.prototype.lastChild
firstChild 和 lastChild 方法是 Node 接口上的属性。
firstChild 属性返回当前节点的第一个子节点,如果当前节点没有子节点,则返回 null。
// HTML 代码如下
<div id="div1"><h1>hello</h1></div>
let div1 = document.getElementById('div1');
console.log(div1.childNodes);
console.log(div1.firstChild);
childNodes也是Node接口上的一个属性,返回一个类似数组的对象(NodeList集合),成员包括当前节点的所有子节点。注意是所有子节点:除了元素节点,还包括文本节点和注释节点。
结果如图所示:

firstChild 返回的除了元素节点,还可能是文本节点或注释节点。
<div id="div1">
<h1>hello</h1>
</div>
let div1 = document.getElementById('div1');
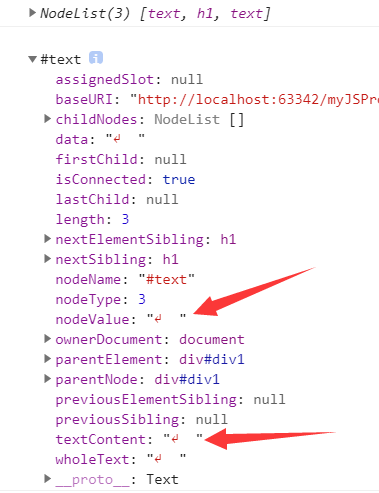
console.log(div1.childNodes);
console.log(div1.firstChild);
结果如图所示:此次的返回结果除了包含h1标签之外,还有两个文本节点。他们是div和h1之间的回车和空格。

lastChild 属性返回当前节点的最后一个子节点,如果当前节点没有子节点,则返回 null。用法与 firstChild 属性相同。
三、ParentNode.firstElementChild、ParentNode.lastElementChild
如果当前节点是父节点,就会混入了(mixin)ParentNode 接口。由于只有元素节点(element)、文档节点(document)和文档片段节点(documentFragment) 拥有子节点,因此只有这三类节点会拥有 ParentNode 接口。
firstElementChild 属性返回当前节点的第一个元素子节点(注意是只返回元素子节点,不包括文本结点和注释结点)。如果没有任何元素子节点,则返回 null。
<div id="div1">
<h1>hello</h1>
</div>
let div1 = document.getElementById('div1');
console.log(div1.children);
console.log(div1.firstElementChild);
children是ParentNode接口上的一个属性,返回一个HTMLCollection实例,成员是当前节点的所有元素子节点。该属性只读。注意,children属性只包括元素子节点,不包括其他类型的子节点(比如文本子节点)。如果没有元素类型的子节点,返回值HTMLCollection实例的length属性为0。另外,HTMLCollection是动态集合,会实时反映 DOM 的任何变化。
结果如图所示:

lastElementChild 属性返回当前节点的最后一个元素子节点,如果不存在任何元素子节点,则返回null。
四、总结一下
firstChild 、lastChild返回的除了元素节点,还可能是文本节点或注释节点。childNodes 属性返回当前节点的所有子节点。
firstElementChild 、lastElementChild 只会返回当前节点的元素子节点。当然如果没有的话,就返回 null。children 返回当前节点的所有元素子节点。
资料:
Node 接口 - JavaScript 教程 - 网道
ParentNode 接口,ChildNode 接口 - JavaScript 教程 - 网道