前端面试题(js部分)
1.undefined与null的区别?
undefined代表定义未赋值
| let a; a并未赋值,此时a的类型就是undefiend |
|---|
null定义并赋值了,只是值为null
| let b = null; 此时a的类型就是null |
|---|
2.什么时候给变量赋值为null呢?
初始赋值,表明将要赋值为对象
| let a = null; |
|---|
| a={name: “jack”}; |
结束前,让对象成为垃圾对象(被垃圾回收器回收)
| let a = null | |
|---|---|
| a = {name:“zs”}; | |
| a =null |
3.严格区别变量类型与数据类型?
数据类型:
1.基本类型
2.对象类型
变量类型
1.基本类型:保存就是基本类型的数据
2.引用类型:保存的是地址值(如:ox123)
例子:
let a = “abc”;
“abc” 是数据类型中的基本类型 ;
变量a是变量类型中的基本类型;保存就是基本类型的数据(“abc")
同理
let b = [1,2];
[1,2]是数据类型中的对象类型
变量b是变量类型中的引用类型,保存的是地址值

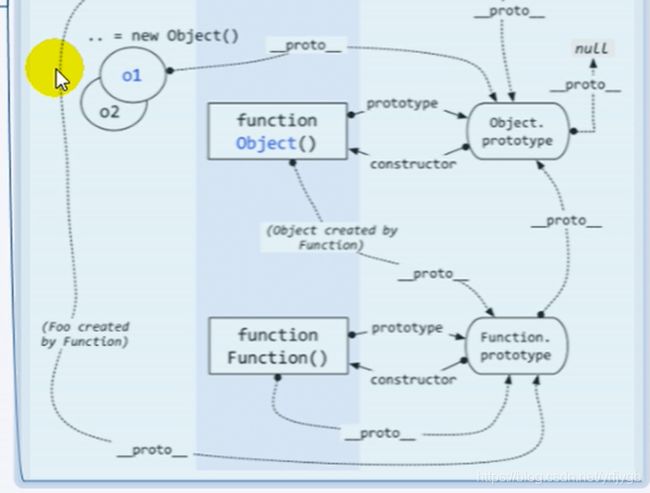
4.原型
题1:
function A (){
}
A.prototype.n = 1
var b = new A()
A.prototype = {
n:2,
m:3
}
var c = new A()
console.log(b.n,b.m,c.b,c.m)
// 1,undefined,2,3
题2:
function F(){
}
Object.prototype.a = function(){
console.log('a()')
}
Function.prototype.b = function(){
console.log('b()')
}
var f = new F()
f.a()
f.b()
F.a()
F.b()
//a()
//报错
//a()
//b()
5.变量声明提升和函数声明提升
题1:
var a = 4;
function fn(){
console.log(a);
var a = 5;
}
fn();
a最后的值是什么?// undefined 变量声明提升
变量声明提升
题2:
fn();
function fn(){
console.log(123);
}
函数声明提升
- 通过function声明的函数,在之前就可以直接调用
- 值:函数定义对象

注意:
fn();
var fn = function (){
console.log(123);
}
这种属于变量声明提升,通过var声明是变量声明提升
6.执行上下文栈
题1:
console.log('global bengin:'+i);
var i = 1;
foo(1);
function foo(i){
if(i==4) return;
console.log('foo() begin:'+i);
foo(i+1);
console.log('foo() end:'+i);
}
console.log('global end:'+i);
题2:
function a(){
}
var a;
console.log(typeof a);
结果 :
分析:

函数提升要比变量提升的优先级要高一些,代表后执行,先执行变量提升,再执行函数提升,且不会被变量声明覆盖。a就是函数提升而不是变量提升
题3:
if(!(b in window)){
var b =1
}
console.log(b);
结果:
题4:
var c =1
function c(c){
console.log(c);
}
c(2) // 报错
结果:
分析:
c(2) c是一个变量不是一个函数,函数提升要比变量提升的优先级要高一些,代表后执行,先执行变量提升,再执行函数提升,且不会被变量声明覆盖,但是会被变量赋值之后覆盖。所以a是一个变量提升,所以c是一个变量,不能调用,所以会报错

7.作业域链
题1:
var x = 10;
function fn(){
console.log(x);
}
function show(f){
var x =20;
f();
}
show(fn);
结果:
分析:

在fn函数作用域中没有x变量,没有则往上找(找全局作用域)
输出x是10;
题2:
在这里插入代码片 var fn = function(){
console.log(fn);
}
fn()
var obj = {
fn2: function(){
console.log(fn2);
}
}
obj.fn2()
结果:
分析:
但fn2是obj范围的一个方法,可以通过this.fn2才能访问到
var fn = function(){
console.log(fn);
}
fn()
var obj = {
fn2: function(){
console.log(this.fn2);
}
}
obj.fn2()
8.闭包
题1:
function fn(a=0){
var num =223
var fn1 = function(b=1){
num+=b
console.log(num);
}
num+=a;
return fn1
}
var fn2 = fn()
fn(2)()
fn(3)()
fn()(2)
结果:
分析:
每次fn()调用,都会产生新的闭包,形参的值不一样
题2:
function fn(n,o){
console.log(o);
return {
fn:function(m) {
return fn(m,n)
}
}
}
var a = fn(0); a.fn(1),a.fn(2),a.fn(3)
var b = fn(0).fn(1).fn(2).fn(3);
var c = fn(0).fn(1); c.fn(2);c.fn(3)
结果:
题3:
var name = "text window";
var obj = {
name: "my object",
getNameFunc: function(){
return function(){
return this.name;
}
}
}
console.log(obj.getNameFunc()());
var name2 = "text window";
var obj = {
name2: "my object",
getNameFunc: function(){
var that = this
return function(){
return that.name2;
}
}
}
console.log(obj.getNameFunc()());
结果:
![]()