送两本《ECharts数据可视化:入门、实战与进阶》
7天打卡拿书的朋友,规则在这里:
今日1.16起,至1.23结束
连续至少5天在《有关SQL》公众号留言,并获精选
留言内容要求14字以上,善意留言优先获得精选
不要在同一篇文章下连续打卡
送两位朋友,一人一本
导读:折线图是一种基础图表,适合表示数据的变化趋势,常用于时间序列数据的表示。
作者:王大伟
来源:大数据DT(ID:hzdashuju)
在正式学习之前,先来了解一个ECharts官网提供的很好用的功能。该功能可以实时显示代码的效果,使用方法说明如下。
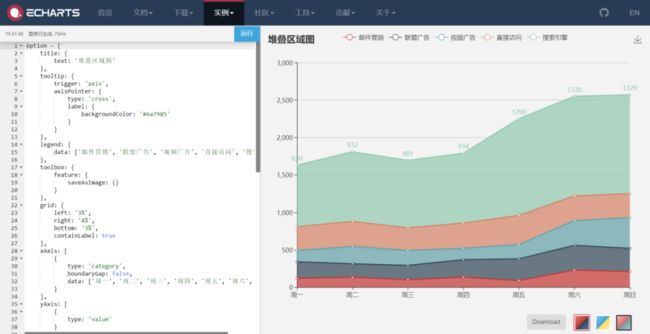
首先,打开ECharts官网,在“实例”菜单中选择任意一个图,如图4-1所示。
https://echarts.apache.org/exampl-es/zh/editor.html?c=area-stack
▲图4-1 ECharts实例
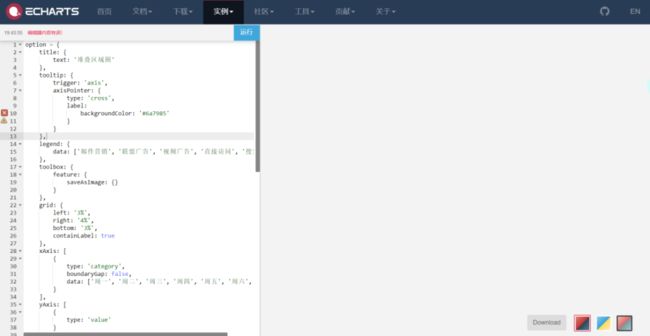
可以看到,左边显示的是option,也就是ECharts的具体配置,右边是对应的可视化图。当我们改变左边的代码时,右边的可视化也会实时改变。当左边的代码有误时,右边则不会显示可视化,如图4-2所示。
▲图4-2 ECharts代码有误时的界面
大家应该已经发现了,可视化设置的大部分参数都在option中,这样可以帮我们省去很多额外的工作,方便快速调试。当我们调试出满意的可视化时,将option加入框架中即可。本文演示的代码和可视化结果图都是基于这个在线工具实现的。
01 基础折线图
在ECharts中,绘制折线图需要将series中的type设置为line,代码如下所示:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
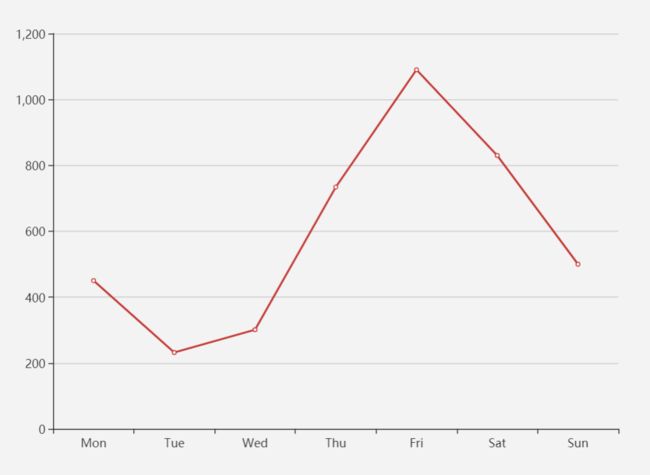
};其中,series中的data值序列长度需要和xAxis中的data值序列长度一致,x轴和y轴分别为类别(星期)和数值,可视化效果如图4-3所示。
▲图4-3 基础折线图
当我们在series中加入参数smooth: true后,可以得到较为光滑的折线(曲线)。代码如下所示:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line',
smooth: true
}]
};
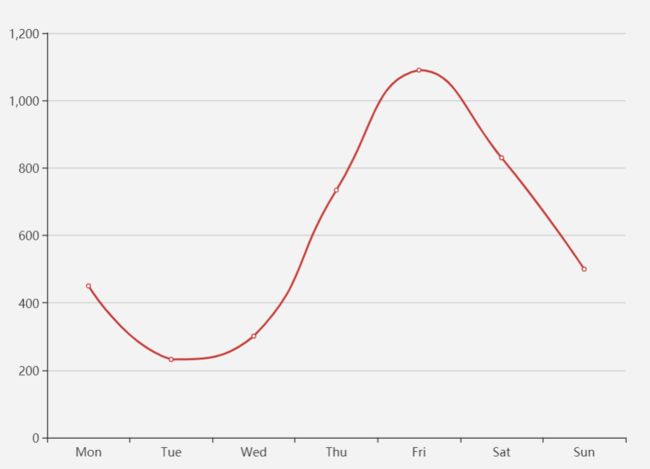
可视化结果如图4-4所示。
▲图4-4 基础折线图(曲线)
02 多条折线图
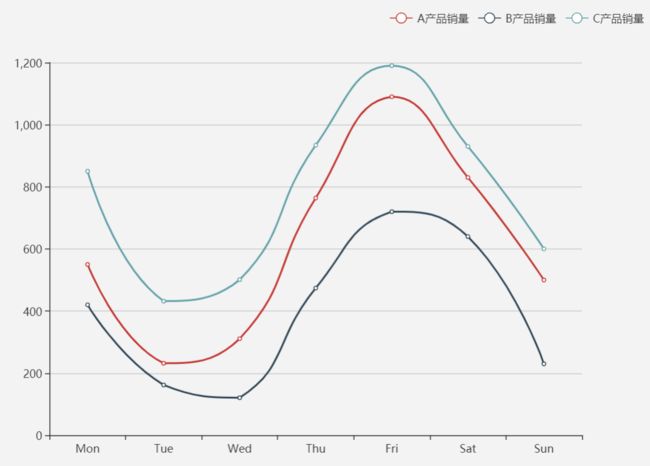
至此我们就学会了如何绘制单条折线图,当然我们还会遇到绘制多条折线图的情况,如图4-5所示。
▲图4-5 多条折线图
此时我们在上面单条折线图的代码中做少量修改即可,具体代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true
}]
};通过观察可以发现,series中并列了三个字典结构,分别存放A~C产品的数据,我们加入了legend图例,目的是为了区分A~C产品的数据。需要注意的是,A~C产品数据的name字段内容需要和legend中的内容一一对应。
03 堆叠折线图
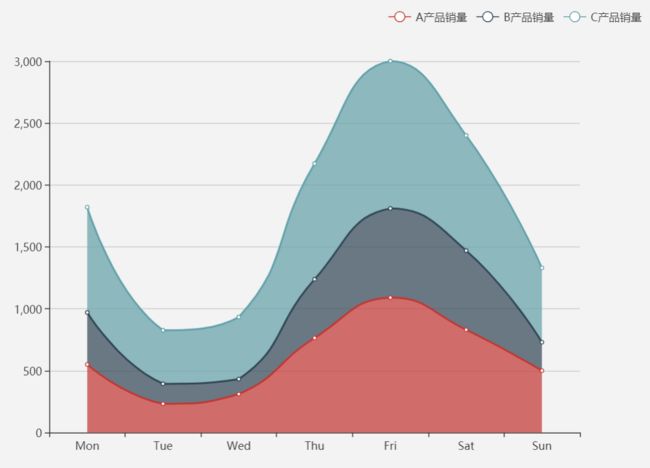
有时候,我们需要使用堆叠折线图来反映不同项的累加情况,此时可以通过在ECharts的series的每项数据中加入stack和areaStyle参数实现,可视化结果如图4-6所示。
▲图4-6 堆叠折线图
具体实现代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
}]
};其中,areaStyle用于对区域填充色彩,如果没有该参数,区域将不会有填充色,感兴趣的读者可以删除该参数看看效果。堆叠的顺序自上到下和数据的顺序相反,例如代码数据中的顺序是ABC,可视化图中自上到下的顺序是CBA。
为了方便辨识堆叠总量数据信息,可以在最上层的数据中加入label参数,同时加入tooltip方便查阅数据,修改后的代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品销量', 'B产品销量','C产品销量'],
left: 'right'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
series: [{
name:'A产品销量',
data: [550, 232, 311, 764, 1090, 830, 500],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'B产品销量',
data: [420, 162, 121, 474, 720, 640, 230],
type: 'line',
smooth: true,
stack: '总量',
areaStyle: {}
},
{
name:'C产品销量',
data: [850, 432, 501, 934, 1190, 930, 600],
type: 'line',
smooth: true,
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {}
}]
};可视化结果如图4-7所示。
▲图4-7 堆叠柱状图优化版
关于作者:王大伟,毕业于华东理工大学,硕士学历,目前就职于平安金融壹账通,从事数据挖掘算法工作,擅长ECharts、Python、自然语言处理、数据分析挖掘、机器学习。曾获微软最有价值专家(MVP)荣誉称号。
本文摘编自《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。
延伸阅读《ECharts数据可视化》
长按上方二维码了解及购买
转载请联系微信:DoctorData
推荐语:ECharts官方推荐,系统全面、由浅入深、注重实操,带领读者快速从新人到高手。
欢迎加入《ECharts数据可视化》读者群????
![]()
划重点????
![]()