归纳整理:图表的基本组成元素对应的matplotlib库中的方法
目录
-
- 零、前言
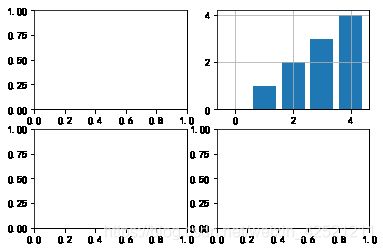
- 一、表格化归纳整理结果
- 二、图表的基本组成元素
- 三、建立画布和坐标系
-
- 3.1 建立画布
- 3.2 建立坐标系
-
- 用add_subplot函数建立坐标系
- 用plt.subplot2grid函数建立坐标系
- 用plt.subplot函数建立坐标系
- 用plt.subplots函数建立坐标系
- 3.3 设置坐标轴
-
- 坐标轴的标题
- 坐标轴的刻度
- 坐标轴刻度线的设置
- 坐标轴的范围
- 坐标轴的轴显示设置
- 3.4 网格线设置
- 3.5 图例设置
- 3.6 图表标题的设置
- 3.7 数据标签的设置
- 3.8 图表注释
- 3.9 数据表
零、前言
前言前言,大意就是说在前面的话。本文的绝大部分信息,对于常用matplotlib的朋友,应该都不陌生。
突然想做一个总结的缘由是,最近自己突然感觉,很多知识信息,其实自己已经接触过很多,甚至有的信息已经很熟悉了。对于某一类的书籍或者说信息,当我们阅读过一些后,越来越感觉自己所能获取的增量知识 越来越有限。很多信息知识调整了说法和述说结构,其实质是一样的。那对于自我来说,自己阅读更多的信息/书籍,其实是想来获取更多自己不曾了解的内容。
也就是说,信息熵随着我们了解的信息的增加,当再阅读已知的信息时,新增的信息熵越来越接近于0。这是我们最不想要看到的结果。因此,对常用的、普遍的信息进行归纳总结,后续就可以更有针对性的来补充和完整自我的知识结构了。
归纳总结的另一大好处是,当记忆遗忘或者模糊不清的时候,我们可以快速的溯源和回顾。所以,时常对自我进行总结,很重要。
唠嗑结束,下面开始进入正文。

一、表格化归纳整理结果
下面内容,主要是对上述表格信息的展开。
二、图表的基本组成元素
一个图表的主要组成元素1主要包括:
- 画布 :绘图界面
- 坐标系:画布是图表的最大概念,在一块画布上可以建立多个坐标系,坐标系又可以分为直角坐标系、球坐标系和极坐标系三种。
- 坐标轴:坐标轴是在坐标系中的概念,主要有x轴和y轴
- 坐标轴标题:坐标轴标题就是x轴和y轴的名称
- 图表标题:图表标题是用来说明整个图表核心主题的
- 数据标签:数据标签用于展示图表中的数值。
- 图表注释:与数据标签的作用类似,都是便于看图者更快地获取图表信息。
- 数据表:数据表在图表下方,它以表格的形式将图表中坐标轴的值展示出来。
- 网格线:网格线是坐标轴的延伸,通过网格线可以更加清晰地看到每一点大概在什么位置,值大概是多少。
- 图例:图例一般位于图表的下方或右方,用来说明不同的符号或颜色所代表的不同内容与指标,有助于认清图。
- 误差线:误差线主要用来显示坐标轴上每个点的不确定程度,一般用标准差表示,即一个点的误差为该点的实际值加减标准差。
三、建立画布和坐标系
# 导入库及相关辅助代码
import numpy as np
import matplotlib.pyplot as plt
plt.rcParams["font.sans-serif"]="SimHei" # 解决中文乱码问题
plt.rcParams["axes.unicode_minus"]=False # 解决负号无法正常显示的问题
%matplotlib inline # 让图表直接在Jupyter Notebook中展示出来
# 在默认设置下 matplotlib 做出来的图表不是很清晰,将图表设置成矢量图格式显示,这样看起来会更清晰
# %config InlineBackend.figure_format='svg'
UsageError: unrecognized arguments: # 让图表直接在Jupyter Notebook中展示出来
3.1 建立画布
建立画布以后画布并不会直接显示出来,只会输出一串画布相关信息的代码。
# 建立画布
fig = plt.figure(figsize=(8,6))# 参数figsize控制画布的宽和高
3.2 建立坐标系
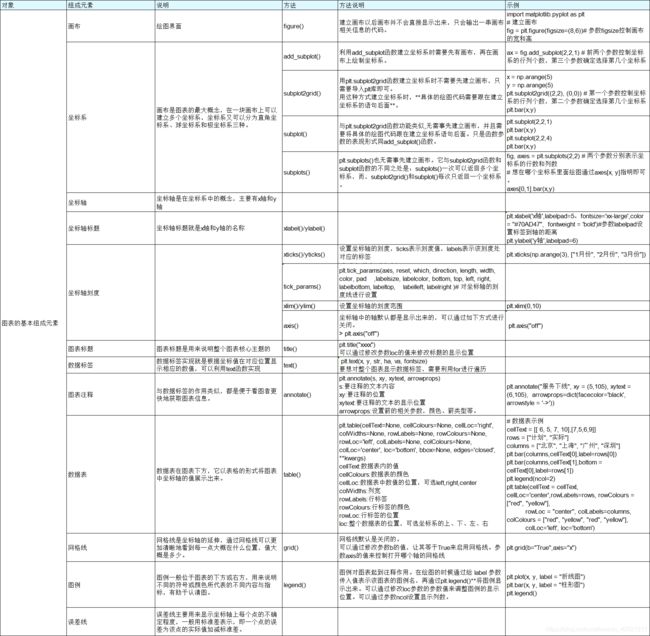
用add_subplot函数建立坐标系
利用add_subplot函数建立坐标系时需要先有画布,再在画布上绘制坐标系。
ax = fig.add_subplot(2,2,1) # 前两个参数控制坐标系的行列个数,第三个参数确定选择第几个坐标系
用plt.subplot2grid函数建立坐标系
用plt.subplot2grid函数建立坐标系时不需要先建立画布,只需要导入plt库即可。
用这种方式建立坐标系时,具体的绘图代码需要跟在建立坐标系的语句后面。
x = np.arange(5)
y = np.arange(5)
plt.subplot2grid((2,2), (0,0)) # 第一个参数控制坐标系的行列个数,第二个参数确定选择第几个坐标系
plt.bar(x,y)
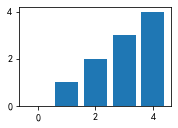
用plt.subplot函数建立坐标系
与plt.subplot2grid函数功能类似,无需事先建立画布,并且需要将具体的绘图代码跟在建立坐标系语句后面。只是函数参数的表现形式同add_subplot()函数。
plt.subplot(2,2,1)
plt.bar(x,y)
plt.subplot(2,2,4)
plt.bar(x,y)
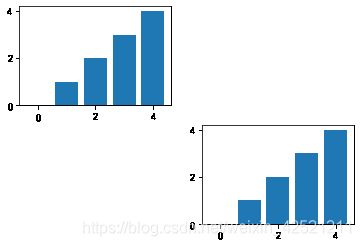
用plt.subplots函数建立坐标系
plt.subplots()也无需事先建立画布。它与subplot2grid函数和subplot函数的不同之处是:subplots()一次可以返回多个坐标系,而,subplot2grid()和subplot()每次只返回一个坐标系。
fig, axes = plt.subplots(2,2) # 两个参数分别表示坐标系的行数和列数
# 想在哪个坐标系里面绘图通过axes[x, y]指明即可。
axes[0,1].bar(x,y)
axes[0,1].grid(b="True")
总结:
第一种创建坐标系的方法 add_subplot 属于对象式编程,所有的操作都是针对某个对象进行的,比如先建立一块画布,然后在这块画布上建立坐标系,进而在坐标系上绘图。而后三种建立坐标系的方法属于函数式编程,都是直接调用 plt 库里面的某个函数或者方法达到创建坐标系的目的。
3.3 设置坐标轴
坐标轴的标题
plt.xlabel(‘x轴’,labelpad=5,fontsize=‘xx-large’,color = “#70AD47”,
fontweight = ‘bold’)#参数labelpad设置标签到轴的距离
plt.ylabel(‘y轴’,labelpad=6)
坐标轴的刻度
plt.xticks(ticks, labels)
plt.yticks(ticks, labels)
ticks表示刻度值,labels表示该刻度处对应的标签
坐标轴刻度线的设置
plt.tick_params(axis, reset, which, direction, length, width, color, pad ,labelsize, labelcolor, bottom, top, left, right, labelbottom, labeltop, labelleft, labelright )
坐标轴的范围
plt.xlim()
plt.ylim()
坐标轴的轴显示设置
坐标轴中的轴默认都是显示出来的,可以通过如下方式进行关闭。
plt.axis(“off”)
3.4 网格线设置
网格线默认是关闭的。
plt.grid(b=“True”,axis=“x”)
可以通过修改参数b的值,让其等于True来启用网格线。
参数axis的值来控制打开哪个轴的网格线
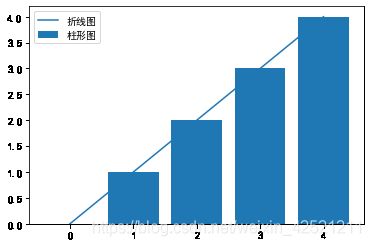
3.5 图例设置
图例对图表起到注释作用。在绘图的时候通过给 label 参数传入值表示该图表的图例名,再通过**plt.legend()**将图例显示出来。**可以通过修改loc参数的参数值来调整图例的显示位置。可以通过参数ncol设置显示列数。
plt.plot(x, y, label = "折线图")
plt.bar(x, y, label = "柱形图")
plt.legend()
3.6 图表标题的设置
图表的标题是用来说明整个图表的核心思想的。
plt.title(“xxxx”)
3.7 数据标签的设置
数据标签实现就是根据坐标值在对应位置显示相应的数值,可以利用text函数实现。
plt.text(x, y, str, ha, va, fontsize)
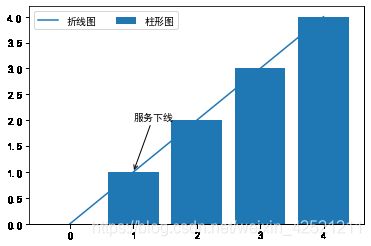
3.8 图表注释
与数据标签的作用类似,都是便于看图者更快地获取图表信息。
plt.annotate(s, xy, xytext, arrowprops)
s:要注释的文本内容
xy:要注释的位置
xytext:要注释的文本的显示位置
arrowprops:设置箭的相关参数,颜色、箭类型等。
plt.plot(x, y, label = "折线图")
plt.bar(x, y, label = "柱形图")
plt.legend(ncol=2)
plt.annotate("服务下线", xy = (1,1), xytext = (1,2),
arrowprops=dict(facecolor='black', arrowstyle = '->'))
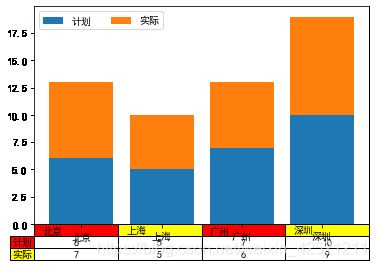
3.9 数据表
数据表就是在图表基础上再添加一个表格,使用的是plt库中的table函数。
plt.table(cellText=None, cellColours=None, cellLoc=‘right’, colWidths=None, rowLabels=None, rowColours=None, rowLoc=‘left’, colLabels=None, colColours=None, colLoc=‘center’, loc=‘bottom’, bbox=None, edges=‘closed’, **kwargs)
cellText:数据表内的值
cellColours:数据表的颜色
cellLoc:数据表中数值的位置,可选left,right,center
colWidths:列宽
rowLabels:行标签
rowColours:行标签的颜色
rowLoc:行标签的位置
loc:整个数据表的位置,可选坐标系的上、下、左、右
# 数据表示例
cellText = [[ 6, 5, 7, 10],[7,5,6,9]]
rows = ["计划", "实际"]
columns = ["北京", "上海", "广州", "深圳"]
plt.bar(columns,cellText[0],label=rows[0])
plt.bar(columns,cellText[1],bottom = cellText[0],label=rows[1])
plt.legend(ncol=2)
plt.table(cellText = cellText, cellLoc='center',rowLabels=rows, rowColours = ["red", "yellow"],
rowLoc = "center", colLabels=columns, colColours = ["red", "yellow", "red", "yellow"],
colLoc='left', loc='bottom')
长路漫漫,基础看似都是简单的,但取巧的应用起来,是需要积累的,通过多看、多用、多记,温故而后知新!
《对比Excel,轻松学习Python数据分析》作者:张俊红 出版社:电子工业出版社 出版时间:2019年2月 ISBN:9787121357930 ↩︎