vue项目上线及优化总结
vue项目上线及优化总结
生成打包报告:
原因:为了直观的发现项目中存在的问题,生成报告有两种方式:
1.通过命令行参数的形式生成报告,不推荐使用;

2.通过可视化的UI直接查看报告,推荐使用;
可以在命令行执行vue ui 即可打开可视化UI,然后通过控制台和分析面板,可以方便的看到项目中的问题。
优化的主要成分:
在我们的项目中,占内存最大的其实不是我们的代码资源,而且第三方依赖项,占比量通常都早85%到90%左右,比如elemen ui组件库,echarts数据可视化组件
优化策略
通过vue.config.js修改webpack的默认配置,
1.先模式指定不同的打包入口,然后在 vue.config.js 导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,来自定义 webpack
的打包配置。
configureWebpack 和 chainWebpack 的作用相同,唯一的区别就是它们修改 webpack 配置的方
式不同:
① chainWebpack 通过链式编程的形式,来修改默认的 webpack 配置
② configureWebpack 通过操作对象的形式,来修改默认的 webpack 配置
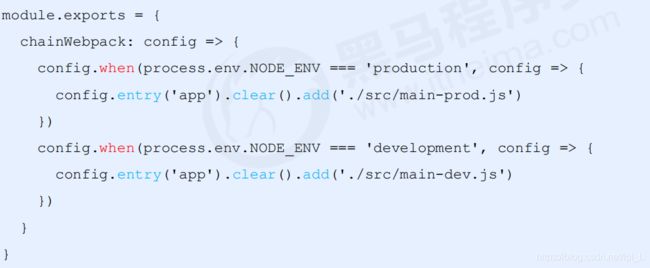
通过 chainWebpack 自定义打包入口:

当为production的字段时为发布模式,为development字段时为开发模式
2.通过 externals 加载外部 CDN 资源
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在externals 中的第三方依赖包,都不会被打包。
然后需要在 public/index.html 文件的头部,添加如下的 CDN 资源引用:


3. 通过 CDN 优化 ElementUI 的打包
在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加载,这样能够进一步减小打包后的文件体积
① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
打包构建项目时,JavaScript 包会变得非常大,影响页面加载。
所以我们可以当路由被访问的时候才加载对应组件
在这里插入代码片{
path:'/home',
name:'Home',
component: () => import('../components/Home.vue'),
redirect:'/welcome',
children:[
{
path:'/welcome',
name:'Welcome',
component: () => import('../components/Welcome.vue'),
},
{
path:'/users',
name:'Users',
component: () => import('../components/user/Users.vue'),
},
}
4.开启 gzip 配置
使用 gzip 可以减小文件体积,使传输速度更快。
可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
首先在命令行执行npm install compression -S
然后收到创建一个app.js文件,在app.js文件中进行配置:
const express =require('express')
const compression =require('compression')
const app = express()
app.use(compression())
app.use(express.static('./dist'))
app.listen(6350,()=>{
console.log('server running at http://127.0.0.1')
})
注意:
app.use(compression())
这行代码必须放在app.use(express.static('./dist'))的上面

