今日做出做出一个春节接金币红包的活动,感觉挺不错的分享给大家
这个小游戏采用hilojs实现的,详情
第一步:安装插件
npm i hilojs或者yarn add hilojs
第二步:创建一个Asset.js文件
import Hilo from "hilojs";
export default Hilo.Class.create({
Mixes: Hilo.EventMixin,
queue: null, // 下载类
gold: null, // 金币
wood: null, // 金币
water: null, // 蛋
fireElement: null, // 金币
soil: null, // 红包
person: null, // 车
score0: null, //
score1: null, //
score2: null, //
load() {
let imgs = [
{
id: 'soil',//红包
src: require('../../../assets/image/red.png')
},
{
id: 'water',//蛋
src: require('../../../assets/image/dan.png')
},
{
id: 'gold',//金币
src: require('../../../assets/image/money3.png')
},
{
id: 'person',//车
src: require('../../../assets/image/che1.png')
}
];
this.queue = new Hilo.LoadQueue();
this.queue.add(imgs);
this.queue.on('complete', this.onComplete.bind(this));
this.queue.on('error', (e) => {
console.log('加载出错', e)
})
this.queue.start();
},
onComplete() { //加载完成
console.log('加载完成')
this.gold = this.queue.get('gold').content;//金币
this.water = this.queue.get('water').content;//蛋
this.soil = this.queue.get('soil').content;//红包
this.person = this.queue.get('person').content;
//删除下载队列的complete事件监听
this.queue.off('complete');
// complete暴露
this.fire('complete');
}
})
第三步:创建一个game.js文件
import Hilo from "hilojs";
import Asset from './Asset'//定义金币红包车参数
import Gold from './gold'//随机生成金币红包臭蛋
import Hand from './hand'//汽车初始化级碰撞
let startTime = 0
export default class game {
constructor(page) {
this.page = page
//设置的游戏时间
this.gameTime = 0
this.gameStatus = "ready"
/*
play 游戏开始
ready 游戏结束
**/
// 下载队列
this.asset = new Asset()
// 画布对象
this.stage = null
// 画布信息
this.width = (window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth) * 2
// this.height = innerHeight * 2 < 1334 ? innerHeight * 2 : 1334
this.height = (window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight) * 2
this.scale = 0.5
// 定时器对象
this.ticker = null
//金币红包臭蛋
this.Gold = null
//金币红包臭蛋下落速度
this.enemySpeed = 1000//金币下落速度
this.redSpeed = 1000//红包下落速度
this.danSpeed = 1000//红包下落速度
//金币红包臭蛋生成速度
this.createSpeed = 200
//接金币红包臭蛋的车
this.hand = null
//开始按钮
this.beginBtn = null
//分数
this.score = 0
//定义一个碰撞的数组
this.crashList = []
this.isEnd = false
//砸中臭蛋数量
this.danNum = 0
//定时器
this.timerAll = null
}
init() {
this.asset.on('complete', function () {
this.asset.off('complete')
this.initStage()
}.bind(this));
this.asset.load()
}
initStage() {
// console.log(this.width,this.height)
// 舞台
this.stage = new Hilo.Stage({
renderType: 'canvas',
width: this.width,
height: this.height,
scaleX: this.scale,
scaleY: this.scale,
container: this.page
});
this.stage.enableDOMEvent([Hilo.event.POINTER_START, Hilo.event.POINTER_MOVE, Hilo.event.POINTER_END]);
// 启动定时器刷新页面 参数为帧率
this.ticker = new Hilo.Ticker(60)
// 舞台添加到定时队列中
this.ticker.addTick(this.stage)
// 添加动画类到定时队列
this.ticker.addTick(Hilo.Tween);
//启动ticker
this.ticker.start(true);
this.startGame();
}
startGame() { //开始游戏
startTime = new Date().getTime()
this.initZongzi();
this.initHand()
//this.beginBtn.removeFromParent()
this.stage.removeChild(this.beginBtn)
this.gameTime = this.setGameTime;
this.score = 0;
this.crashList = [];
this.isEnd = false;
this.gameStatus = "play"
this.calcTime()
}
calcTime() { //游戏时间
this.timerAll = setTimeout(() => {
let now = new Date().getTime()
let difference = parseInt((now - startTime) / 1000)
if (difference % 30 == 0) {
this.Gold.score[0] = this.Gold.score[0] + 5
this.Gold.score[2] = this.Gold.score[2] + 5
this.Gold.enemySpeed = this.Gold.enemySpeed + 500
this.Gold.redSpeed = this.Gold.redSpeed + 200
this.Gold.danSpeed = this.Gold.danSpeed + 300
}
this.calcTime()
}, 1000);
}
clearCalcTime() {
this.Gold.score[0] = 5
this.Gold.score[2] = 5
this.Gold.enemySpeed = 1000
this.Gold.redSpeed = 1000
this.Gold.danSpeed = 1000
clearTimeout(this.timerAll);
}
gameOver() {//游戏结束调用
this.Gold.stopCreateEnemy()
this.gameStatus = "ready"
this.initBeginBtn()
//this.hand.removeChild(this.hand.score)
this.stage.removeChild(this.hand)
}
initZongzi() {//初始化金币红包
this.Gold = new Gold({
id: 'gold',
height: this.height,
width: this.width,
enemySpeed: this.enemySpeed,
redSpeed: this.redSpeed,
danSpeed: this.danSpeed,
createSpeed: this.createSpeed,
pointerEnabled: false, // 不关闭事件绑定 无法操作舞台
SmallGoldList: [this.asset.gold, this.asset.water, this.asset.soil],
startTime
}).addTo(this.stage, 2)
//舞台更新
this.stage.onUpdate = this.onUpdate.bind(this);
}
initHand() {//初始化手
this.hand = new Hand({
id: 'hand',
img: this.asset.person,
height: this.asset.person.height,
width: this.asset.person.width,
x: this.width / 2 - this.asset.person.width / 4,
y: this.height - this.asset.person.height / 2 - 40
}).addTo(this.stage, 1);
Hilo.util.copy(this.hand, Hilo.drag);
this.hand.startDrag([0, this.height - this.asset.person.height / 2 - 40, this.width - this.asset.person.width / 2 + 10, 0]);
}
onUpdate() {//舞台更新
if (this.gameStatus == 'ready') {
return
}
// console.log('碰撞', this.crashList)
let num = []
this.crashList.forEach(e => {
if (e == 'dan') {
num.push(e)
}
})
this.danNum = num.length
if (num.length >= 3) {//游戏结束
console.log('游戏结束')
this.clearCalcTime()
this.isEnd = true;
this.gameOver()
return
}
this.Gold.children.forEach(item => {
if (this.hand.checkCollision(item)) {
if (item.drawable.image.src.indexOf("red") != -1) {
this.crashList.push('red')
}
if (item.drawable.image.src.indexOf("money3") != -1) {
this.crashList.push('money3')
}
if (item.drawable.image.src.indexOf("dan") != -1) {
this.crashList.push('dan')
}
// 碰撞了
item.over();
this.score += item.score || 0;
switch (item.score) {
case -1:
this.hand.addScore(this.asset.score0)
break;
case 1:
this.hand.addScore(this.asset.score1)
break;
case 2:
this.hand.addScore(this.asset.score2)
break;
default:
break;
}
}
})
}
initBeginBtn() {
}
}
第四步:创建一个gold.js文件
import Hilo from "hilojs";
import SmallGold from './SmallGold'
let Enemy = Hilo.Class.create({
Extends: Hilo.Container,
timer: null, // 定时器
SmallGoldList: [],
enemySpeed: 0,
redSpeed: 0,
danSpeed: 0,
createSpeed: 0,
score: [5, 0, 5],
tween: null,
startTime: null,
constructor: function (properties) {
Enemy.superclass.constructor.call(this, properties);
this.startTime = properties.startTime
this.tween = Hilo.Tween;
this.creatEnemy();
this.beginCreateEnemy();
},
creatEnemy() {
let now = new Date().getTime()
let difference = parseInt((now - this.startTime) / 200)
let index = null;
let differenceNow = parseInt((now - this.startTime) / 1000)
if (0 <= differenceNow && differenceNow <= 60) {
if (difference == 0) {
index = 0
this.createGold(index, this.enemySpeed)
} else if (difference % 70 == 0) {//0-15秒,障碍蛋1个
index = 1
this.createGold(index, this.danSpeed)
} else if (difference % 147 == 0 || difference % 154 == 0) {//15-30秒障碍蛋2个(150-155)
index = 1
this.createGold(index, this.danSpeed)
} else if (difference % 222 == 0 || difference % 226 == 0 || difference % 235 == 0) {//30-45秒障碍蛋3个(225-230)
index = 1
this.createGold(index, this.danSpeed)
} else if (difference % 296 == 0 || difference % 302 == 0 || difference % 307 == 0 || difference % 311 == 0) {//60秒,障碍蛋4个
index = 1
this.createGold(index, this.danSpeed)
} else {
let number = this.random(0, 100);
if (number < 40) { //0为金币2位红包1为蛋
index = 0
this.createGold(index, this.enemySpeed)
} else if (number <= 100) {
index = 2
this.createGold(index, this.redSpeed)
}
}
} else {
let nowmiao = difference - 300
if (nowmiao % 70 == 0 || nowmiao % 75 == 0 || nowmiao % 78 == 0 || nowmiao % 85 == 0) {//0-15秒,障碍蛋4个
index = 1
this.createGold(index, this.danSpeed)
} else {
let number = this.random(0, 100);
if (number < 40) { //0为金币2位红包1为蛋
index = 0
this.createGold(index, this.enemySpeed)
} else if (number <= 100) {
index = 2
this.createGold(index, this.redSpeed)
}
}
}
},
createGold(index, enemySpeed) {
let hold = undefined
if (this.SmallGoldList[index].width && this.SmallGoldList[index].height) {
hold = new SmallGold({
image: this.SmallGoldList[index],
rect: [0, 0, this.SmallGoldList[index].width, this.zongziList[index].height],
width: this.SmallGoldList[index].width / 2,
height: this.SmallGoldList[index].height / 2,
// scaleX: 0.5,
// scaleY: 0.5,
}).addTo(this);
}
let widthScreen = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth
let heightScreen = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
hold.x = 0.45 * widthScreen;
hold.y = 0.4 * heightScreen;
hold.score = this.score[index]
this.tween.to(hold, {
x: this.random(0, (this.width - this.SmallGoldList[0].width / 2)),
y: this.height
}, {
duration: 1400 / enemySpeed * 1000,
loop: false,
onComplete: () => {
hold.removeFromParent()
}
});
},
random(lower, upper) {
return Math.floor(Math.random() * (upper - lower + 1)) + lower;
},
beginCreateEnemy() {//开始生成
this.timer = setInterval(() => {
this.creatEnemy();
}, this.createSpeed);
},
stopCreateEnemy() {//停止生成并全部移除
clearInterval(this.timer)
this.removeAllChildren()
},
checkCollision(enemy) {//碰撞检测
for (var i = 0, len = this.children.length; i < len; i++) {
if (enemy.hitTestObject(this.children[i], true)) {
return true;
}
}
return false;
}
})
export default Enemy
第五步:创建一个hand.js文件
import Hilo from "hilojs";
let hand = Hilo.Class.create({
Extends: Hilo.Container,
// 图
img: null,
//车
bowl: null,
//分数
score: null,
constructor(properties) {
hand.superclass.constructor.call(this, properties)
this.initHand()
},
initHand() { //初始化背景
this.hand = new Hilo.Bitmap({
id: 'hand',
image: this.img,
rect: [0, 0, this.img.width, this.img.height],
width: this.img.width / 2,
height: this.img.height / 2,
// scaleX: 0.5,
// scaleY: 0.5,
}).addTo(this);
},
addScore(image) { //加分
if (this.img.width && image.width) {
this.score = new Hilo.Bitmap({
id: 'score',
image: image,
rect: [0, 0, image?.width || 0, image?.height || 0],
x: (this.img.width - image.width) / 2,
y: -image.height
}).addTo(this);
}
if (this.img.width && image.width) {
Hilo.Tween.to(this.score, {
x: (this.img.width - image.width / 2) / 2,
y: -2 * image.height,
alpha: 0,
width: image.width / 2,
height: image.height / 2
}, {
duration: 600,
//delay: 100,
ease: Hilo.Ease.Quad.EaseIn,
onComplete: () => {
}
});
}
},
// 碰撞检测
checkCollision(enemy) {
if (enemy.hitTestObject(this.hand, true)) {
return true;
}
return false;
}
})
export default hand
第六步:创建一个SmallGold.js文件
import Hilo from "hilojs";
let SmallGold= Hilo.Class.create({
Extends: Hilo.Bitmap,
constructor: function (properties) {
SmallGold.superclass.constructor.call(this, properties);
this.onUpdate = this.onUpdate.bind(this);
},
over(){
this.removeFromParent();
},
onUpdate() {
if (this.parent.height < this.y) {
this.removeFromParent();
return
}
}
})
export default SmallGold
我这是在vue中使用

![]()
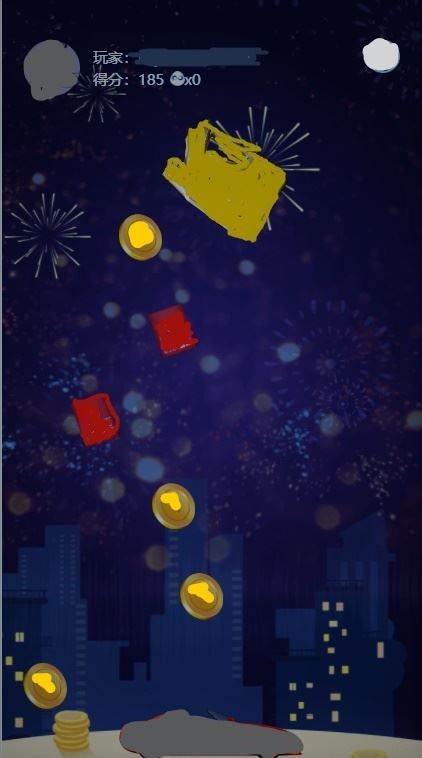
玩家:{{ nickname }}
得分:{{ score }}
x{{ danNum }}
最后效果
到此这篇关于JavaScript实现H5接金币功能(实例代码)的文章就介绍到这了,更多相关JavaScript接金币内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!