微信小程序入门教程学习笔记——UI篇之操作反馈
目录
1.action-sheet(页面底部弹出菜单)
2.loading(正在加载提示)
3.modal(弹出对话框)
4.toast(小小弹出反馈)
1.action-sheet(页面底部弹出菜单)
小说明:
- hidden属性决定组件的隐藏与否,取值为ture false
- 在action-sheet-item可以携带参数,与选项值对应,比如下例中的 data-content="male"
- 全部按钮都需要设置点击事件改变hidden属性值,对话框不是自己消失
- 可以获取用户的选择项,比如下例中的 console.log(e.target.dataset.content)
<--!index.wxml-->
男
女
取消
//index.js
Page({
data: {
actionSheetHidden:true,
},
click:function(){
this.setData({actionSheetHidden:false})
},
actionSheetChange:function(){
this.setData({actionSheetHidden:true})
},
itemClick:function(e){
this.setData({ actionSheetHidden: true })
console.log(e.target.dataset.content)
}
})效果图:
2.loading(正在加载提示)
小说明:
- hidden属性决定组件的隐藏与否,取值为ture false
- 如不特殊设置,正在加载的提示会一直持续
正在加载
Page({
data: {
loadingHidden:true
},
click:function(){
this.setData({ loadingHidden:false})
var that=this
setTimeout(function(){
that.setData({loadingHidden:true})
},1500)
}
})效果图:
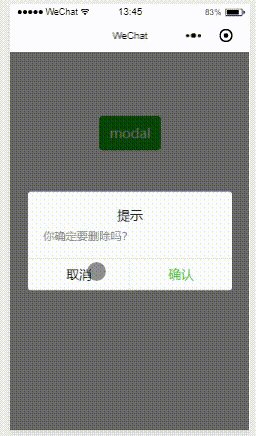
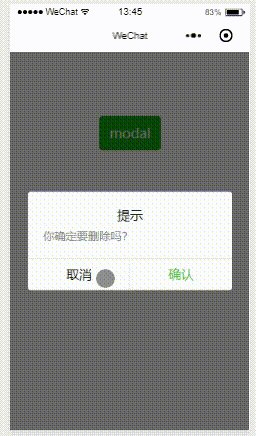
3.modal(弹出对话框)
小说明:
- 对话框的标题、提示内容、确定、取消的表示内容都是可以自定义。例如 confirm-text可以自定义文本为Ok,好嘞,没问题...默认是确定。
- hidden属性决定组件的隐藏与否,取值为ture false
- 全部按钮都需要设置点击事件改变hidden属性值,对话框不是自己消失。
你确定要删除吗?
Page({
data: {
modalHidden:true
},
click:function(){
this.setData({ modalHidden:false})
},
modalConfirm:function(){
this.setData({ modalHidden: true })
},
modalCancel:function(){
this.setData({ modalHidden: true })
}
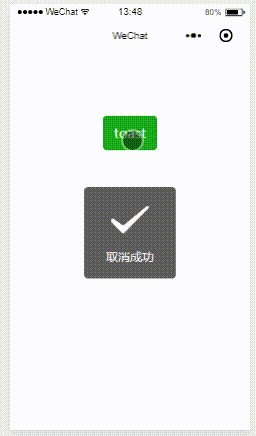
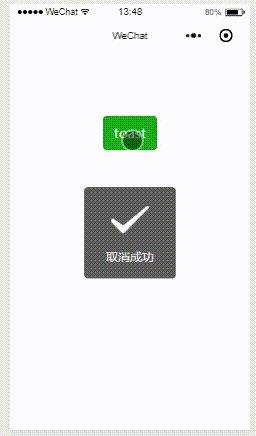
})4.toast(小小弹出反馈)
小说明:
- duration决定toast弹出后的停留时间
- 但是仅设置duration还不够,还需要为bindchange设置点击事件使toast消失
- hidden属性决定组件的隐藏与否,取值为ture false
取消成功
Page({
data: {
modalHidden:true,
toastHidden:true
},
click:function(){
this.setData({toastHidden:false})
},
toastChange:function(){
this.setData({ toastHidden:true })
}
})