乾坤 微前端_【第2154期】EMP微前端解决方案
前言
今日前端早读课由欢聚时代@吉古力授权分享。
正文从这开始~~
大家好,今天我们将带来EMP微前端解决方案。看到这个名字,大家脑海里是否会想起这些问题:EMP是个什么?微前端又是什么?微前端有什么用?EMP微前端的价值点在哪里?
带着这些问题,我们来一起学习。
首先,介绍一下我们团队成员。EMP微前端解决方案是一个生态,是由我们团队成员一起开发和维护以及迭代的。而今天将由我们三个讲师,来讲述EMP微前端解决方案的一些原理性知识和具体的实战情况。
听完这次分享,大家可以学到什么呢?
可以学到EMP微前端解决方案的脚手架以及生态的设计,给予你借鉴。
通过这套生态的打造,EMP微前端解决方案实际应用了多个大型项目,有显著的收益,具体的实战项目可以看以下列表:
接下来,我们将讲述的内容目录如下:
业务背景
我们目前的业务是中台业务,需要开发面向公司内部配置的toB产品,这种管理后台系统。当需要开发越来越多的管理系统,我们会发现,很多系统直接可以有些复用的东西,比如:通用的用户数据、UI架构风格、相似的业务逻辑等。
于是,我们要解决的问题就是:如何多个应用项目直接,共享一些资源。
按照以往,我们可能会选择npm包形式,将要共享的资源抽离封装成npm包,再给需要使用的项目引入npm包使用。但是,如今我们有另外的一种选择,那就是:微前端!
什么是微前端
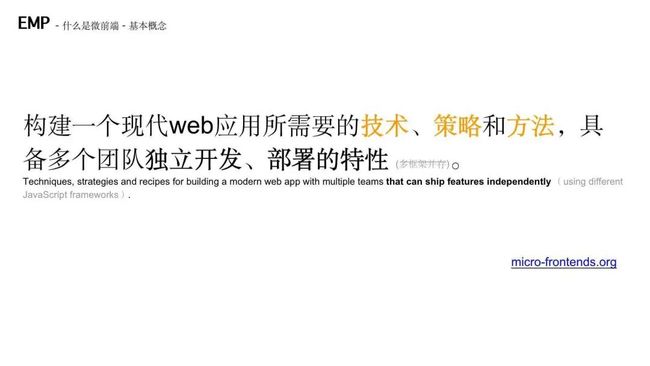
从Micro Frontends 官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。
值得留意的几个点:
微前端不是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、辅助插件和规范约束这种生态圈形式展示出来,是一种宏观上的架构。这种架构目前有多种方案,都有利弊之处,但只要适用当前业务场景的就是好方案。
微前端并没有技术栈的约束。每一套微前端方案的设计,都是基于实际需求出发。如果是多团队统一使用了react技术栈,可能对微前端方案的跨技术栈使用并没有要求;如果是多团队同时使用了react和vue技术栈,可能就对微前端的跨技术栈要求比较高。
简单理解,微前端改变了一种开发方式。相比于以前的每个开发者都需要自己维护应用,共享的资源抽离成包引入,到现在使用微前端,可以将共享的资源放在一个基站应用管理,然后其他的开发人员在开发某业务应用的时候,可以快速以另一种优雅姿态从基站应用中,引入需要的资源。
具体概念学习可以看:什么是微前端,可以带来什么价值
微前端可以解决什么问题
很多人会问的一个问题就是:用npm方式不香吗?搞不懂为何要用微前端?
那么,看完npm方式和微前端的对比之后,大概您对微前端会有比较好的认知了。
先从业务场景来说起,可能大家会接触到上面几种业务场景,这里大概说一下哈。
第一种,零散的活动页面。像这种,其实也要看情况,比如像我们公司内部运营需要快速的更新活动页面,于是内部就会自己开发一套活动页面配置系统,供运营使用,像我们后面会说到的欢聚变色龙,就是这样的案例,但我们的欢聚变色龙接入了微前端,具体有什么效益,可以看后面分享。
第二种,外包项目。其实像外包项目前期可能会比较小型,也许前期会看不到微前端带来的收益,但是随时项目越做越大,其实微前端的急迫度会越来越大。像我们后面分享的实战中, YY PC客户端项目,其实就是一个大型项目改造接入微前端的过程,从过程中我们可以看到一开始接入微前端可能看不出比较大的效果,但后面随着业务迭代,微前端带来的效益可以说是指数式得增长,对后面维护也是非常友好的一种方式。
第三种,中台项目,以及第四种,大型产品项目。这两种更不用说了,这时使用微前端的效益是会比较明显的,带来的收益也是可观的。如果参与过这两类项目的童鞋,可能对以下npm带来的痛点有比较深刻的感同身受。接下来,我们来通过npm方式和微前端的对比,来阐述为什么我们要使用微前端。
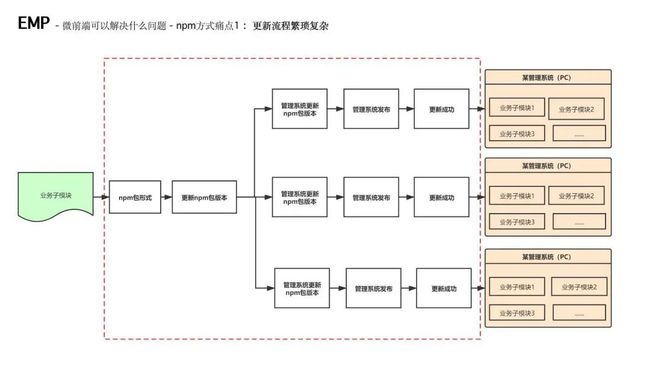
第一痛点,也是非常重要的痛点,就是使用npm包的更新流程繁琐复杂。
比如,开发三个管理后台应用项目,将相同的业务子模块抽离成npm包方式,这时候,如果要更新该业务子模块的逻辑时,那么需要做以下的流程操作:
更新npm包版本
更新A管理系统应用的npm包版本
发布部署A管理系统应用
对B和C管理系统应用循环2和3步骤
我们可以看到,该业务子模块,随着被使用的管理应用系统的增加,更新流程会叠加式得复杂起来。
而微前端一个闪亮点,就是可以做到一键更新。
具体理解就是,我们可以把复用的业务子模块,放在同一个基站应用之中,来管理和维护,并且暴露出去可以给多个管理系统应用使用。如果业务子模块需要更新逻辑的话,只需要发布部署基站应用,其他管理系统应用并不需要做什么操作,只需要访问时刷新,就可以立即拿到最新的业务子模块逻辑了。想想这种效果,是不是很棒?
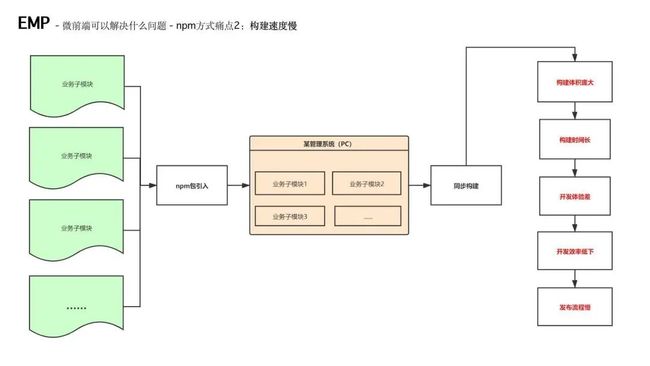
npm包方式带来的第二个痛点,就是构建速度慢。
假如一个大型管理应用系统,引入了n个可复用的业务子模块,在构建层面来说,相当于将n个可复用的业务子模块的代码“复制”到了项目中,构建的时候也需要同步去构建这些业务子模块,这样一来,要构建的体积就大大增加了,构建时长也因此延长,开发体验会越来越不友好,发布效率也会随之降低。
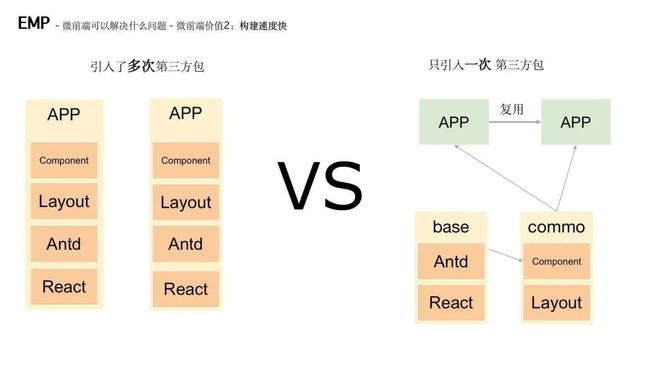
而微前端可以很好得解决这个问题。微前端,可以提升整个应用的构建速度,因为像某一管理应用项目,可以在线使用其他管理系统应用的子模块(或者是用基站应用维护的形式),并不需要本地构建这些子模块的代码,从而减小了构建体积,提高了开发效率。
从另一个角度,比较好的微前端方案,应该是会解决不重复引入第三方依赖包的问题。比如上图左侧,两个应用可能会引入多个第三方包:react、antd等。但好的微前端方案,可以做到右侧引入第三方包的时候,只引入一个包版本。从这个角度来说,减少重复引入第三方依赖包,也可以提升速度。
上图是我们对旧项目改造使用了EMP微前端方案后带来的速度提升数据。
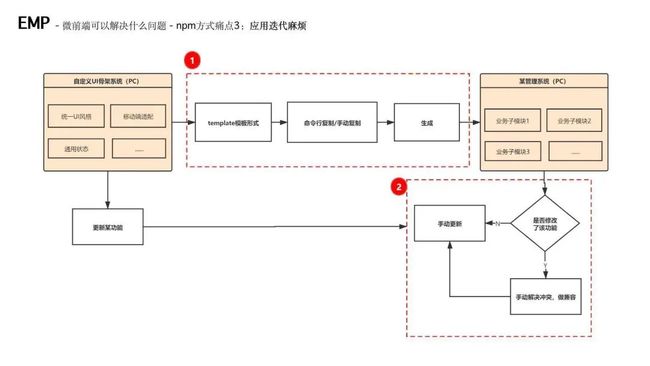
npm方式的第三的痛点,体现在这样一个场景中。比如我们多个后台管理配置系统,使用了一些相同的资源,比如:统一的UI风格、移动端适配功能、通用状态。
这时候,如果使用了npm包方式,可能给抽离成template模板,然后执行命令或者手动去复制一个应用项目模板使用。但这种有个弊端是,如果我们对应用模板的内容更新了,需要同步到实际已经使用的项目的时候,就需要每个实际项目都去代码复制,甚至需要解决冲突之类的。这样一来,不便于我们后续的应用迭代。
而如果采用微前端共享资源方式,也就是将相同的资源全部都放在一个基站应用中,然后直接把基站应用分享出去(至少EMP微前端解决方案可以做到分享应用),管理系统项目再直接在分享出来的应用上进行迭代开发具体业务功能。这样一来,由于微前端一键更新的优势,大大简化了我们后续管理系统的迭代维护,甚至一开始创建的时候,也只需要简单的步骤。
微前端有哪些方案
在一开始,我们调研了业界可能比较出名的single spa和基于此搭建完善生态的乾坤,但会发现几个不足之处:
状态方面*。qiankun 所做的微前端不能把基站项目和子项目过度隔离导致上下文不一致,共享状态等等需要通过总线方式传递,十分麻烦。
跨框架调用实现qiankun 通过 dom 隔离的方式,使得跨框架实现十分容易,但是不能互相调用,粒度只能渲染在规定的 dom 区域。
体积方面。qiankun 因为是通过 dom 隔离方式实现,所以依赖共享并不完善,需要依赖于 systemjs,而且共享不方便,导致依赖可能会出现重复,使得出现体积变大。
我们在调研的时候,学习到了webpack5 Module Federation,具体的原理学习可以参考:webpack5 Module Federation原理
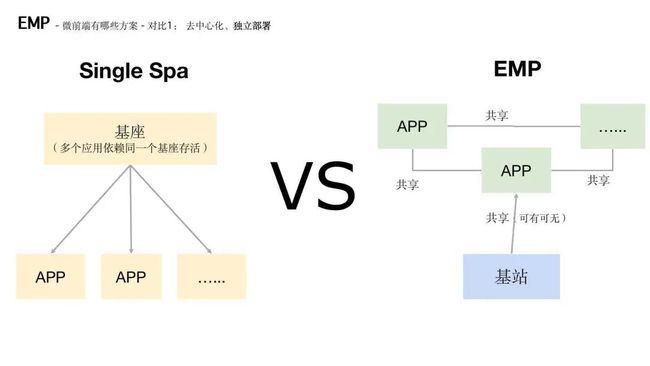
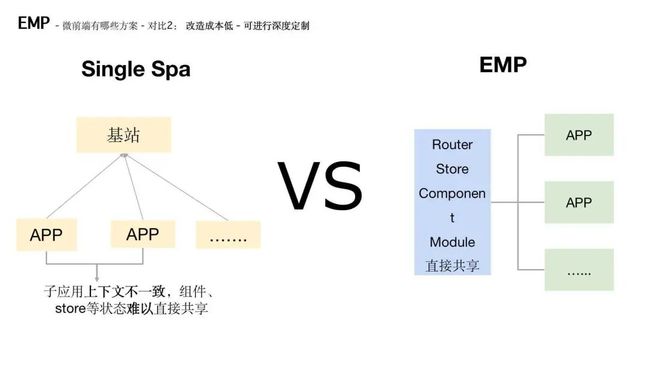
具体基于single spa以及乾坤,和EMP的对比如下:
像single spa是以来一个基座存活的,但EMP虽然提倡使用基站应用管理共享资源,但其实,每个应用之间都是可以共享资源的。
状态方面。像qiankun 所做的微前端不能把基站项目和子项目过度隔离导致上下文不一致,共享状态等等需要通过总线方式传递,十分麻烦。而 EMP 通过把调用远程的状态管理使得状态共享十分方便。
像基于single spa的乾坤在调研之时并不能使用SSR,但基于webpack5 Module Federation的EMP是可以支持SSR的。
另外补充:
跨框架调用实现。qiankun 通过 dom 隔离的方式,使得跨框架实现十分容易,但是不能互相调用,粒度只能渲染在规定的 dom 区域。EMP 实现的跨框架调用粒度到了 function ,而且使用十分方便。
体积方面。qiankun 因为是通过 dom 隔离方式实现,所以依赖共享并不完善,需要依赖于 systemjs,而且共享不方便,导致依赖可能会出现重复,使得出现体积变大。EMP 通过 module federation 实现依赖共享,使得依赖不会重新重复(依赖变成全局变量,相同依赖只会留下一个),所以体积会相对 qiankun 更小。
生态打造
从上图可以看出,底部是EMP的生态系统,里面主要有emp-cli脚手架、格式规范插件、ts辅助插件等,后面完善了更多的场景demo和插件,推荐可以上emp库的demo例子学习:
https://github.com/efoxTeam/emp/tree/main/projects
基于这些脚手架生态,上层的使用设计也有一定的技巧。比较推荐的使用方式是,可以搭建一个应用基站,基站内部可以放置多个项目的共享资源(组件、模块、方法等),这些共享资源放在基站,可以让专门的几个人维护,确保稳定性和可靠性。其他的业务项目,比如图中的APP1和APP2,可以使用基站资源。
另外,其实APP1和APP2项目直接,也是可以进行资源共享的。
下面是EMP生态的主要脚手架工具和插件列表:(后面不止了)
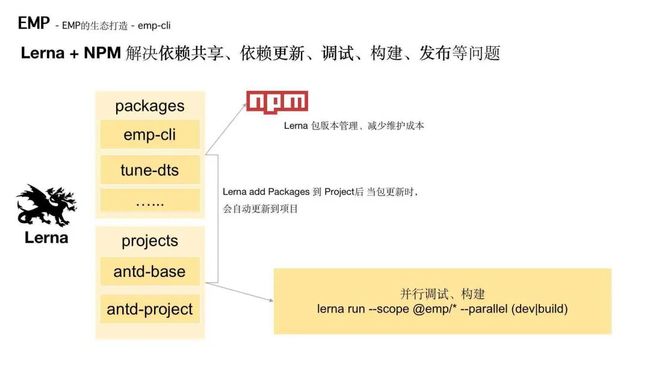
看过源码的朋友,可以看到efoxTeam/emp库中的emp-cli脚手架,是使用了lerna进行管理的,这种管理方式比较清晰明了,可以在project中并行执行多个项目。
@efox/emp-cli脚手架是其中比较重要的一部分,可以从上图看到,目前emp是基于webpack5执行的,利用了webpack的chain特性,从全局项目的emp.config.js文件中读取配置,来执行dev、build等命令。可以看到命令中有emp tsc这种更新远程d.ts声明文件的命令,这也是下面要提到的ts规范:
![]()
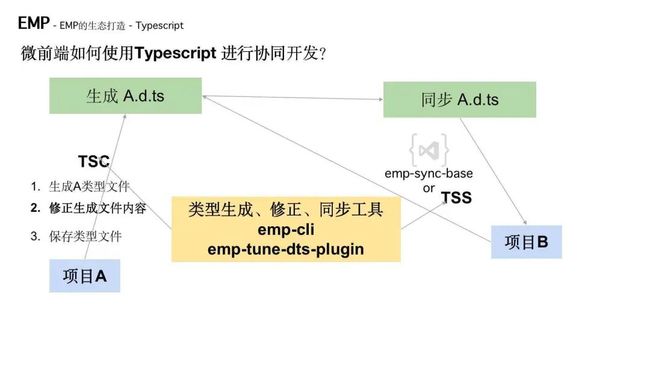
使用ts其实可以带来上图比较多的好处,对于一个团队的规范来说,是友好的。所以emp是推荐大家使用ts的。
像上图使用ts后,在业务项目中,只要执行了emp 的同步远程的声明文件( emp tsc)的命令,就可以在引入组件的时候,知道组件需要传什么参数,返回什么参数了。
通过emp脚手架命令,还有emp-yune-dts-plugin插件的辅助,就可以将多项目之间的声明文件彼此同步,提升团队协作的规范性。
使用体验
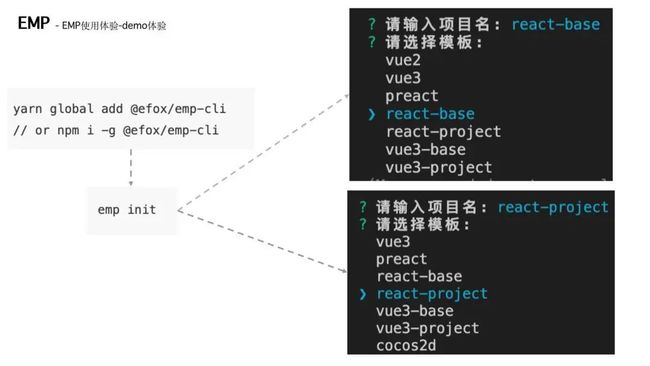
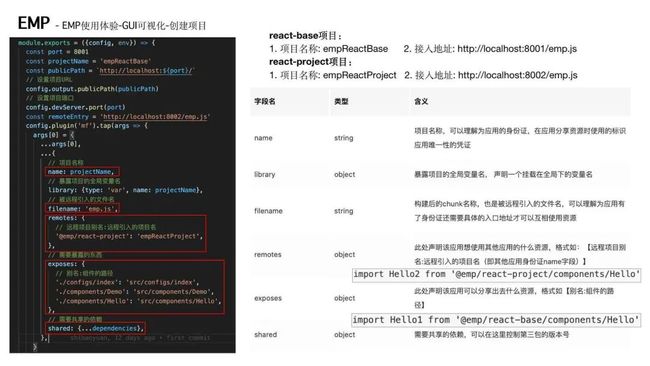
首先,我们可以来一个简单的demo体验。我们以react项目为demo,分别执行命令emp init创建两个项目:react-base和react-project。
我们可以看到,react-base和react-project两个项目下,都有一个配置文件:emp-config.js。
我们细看emp-config.js配置文件里面的内容,其中在webpack chain中,使用了mf插件,主要的字段如图所示。
同时在在webpack chain中,使用了html插件,便于引入其他应用资源入口。
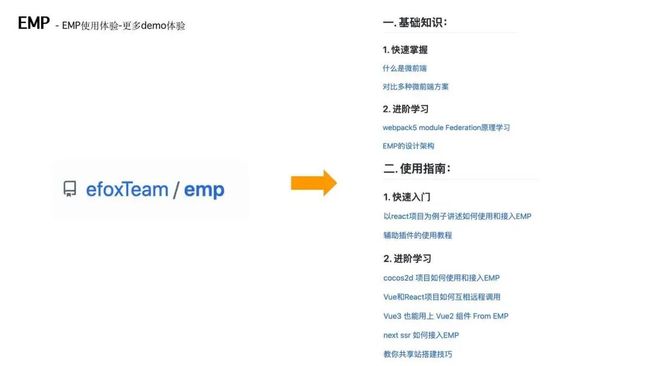
整理了一系列的emp教程文章,可以看wiki列表:https://github.com/efoxTeam/emp/wiki
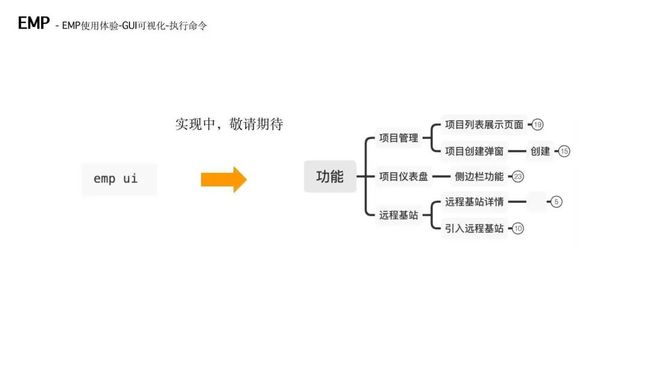
值得期待的是,为了降低使用门槛和便于管理,我们现在正在开发GUI可视化工具。
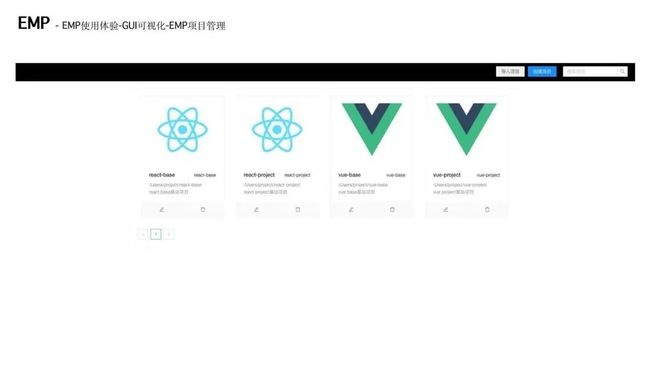
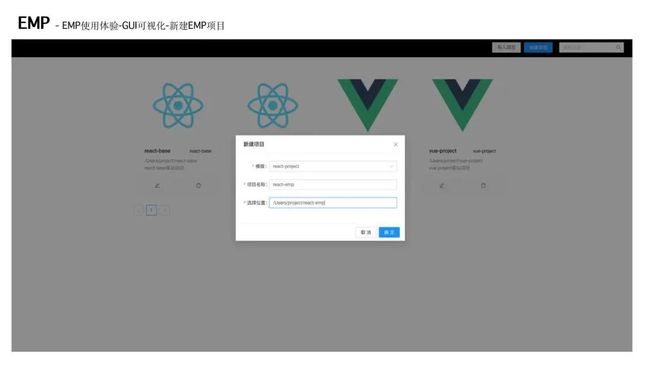
这是GUI的项目列表图。
GUI新建项目,会调用emp init命令去创建对应模板。
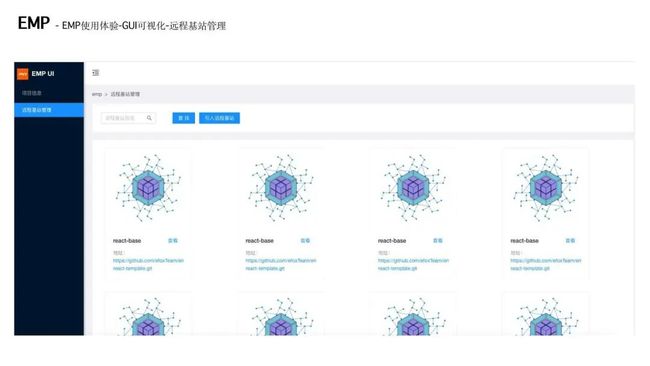
这是项目仪表盘,便于管理单个项目。
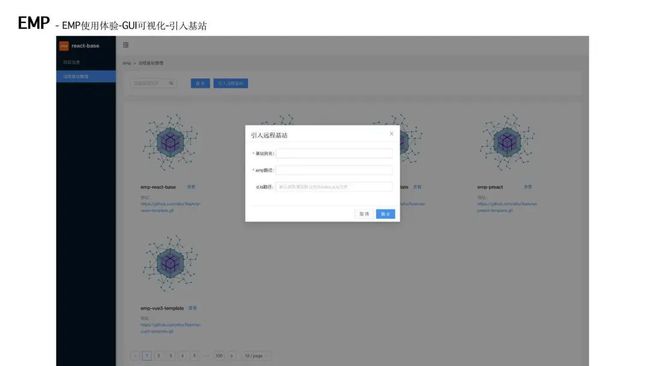
单个项目可能引入多个基站,可以引入基站、查看基站列表和详细信息:
GUI很快就可以和大家见面啦,敬请期待!!!
EMP实战项目
EMP在我司内部其实应用了挺多的业务项目和中台项目,其中拿四个项目来讲解一下具体的实战过程:
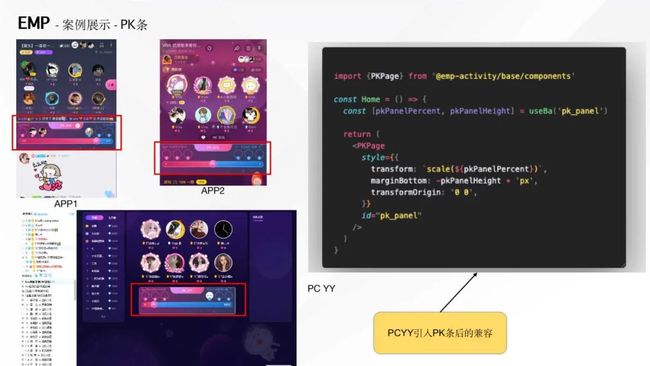
PK条项目
PK条是包含了业务逻辑的组件,用于显示多人之间的pk进度,主要用到PC客户端的内嵌页面web项目和移动端APP的内嵌页面web项目中。所以,我们要解决的是,pc web项目和移动端web项目之间如何共享这个组件资源。
有三种方案,一种是简单的复制粘贴,我们就不考虑了。第二种是npm包方式,如果使用的话,需要维护一个UI库,基于前面说到的npm包方式的痛点,也句不采用了。第三种就是我们说的EMP微前端方案。
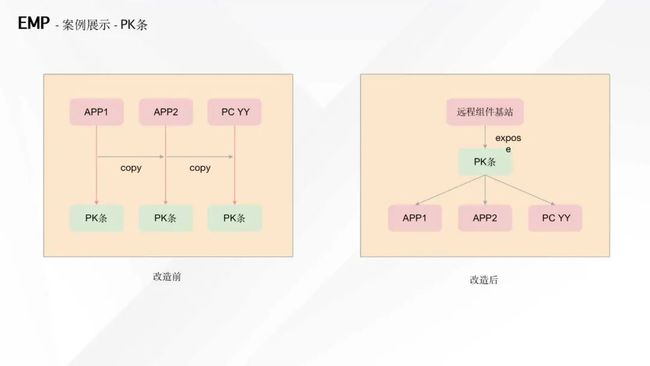
使用EMP微前端改造的前后对比,可以将PK条这一业务逻辑组件放在远程组件基站维护,然后暴露出来,供应用项目使用。
这是最终实现的产品效果图,PC web项目引入该资源组件,可以传参数自定化和修改样式。
后面的维护,只要在远程基站中,更新迭代PK条组件的功能,就可以同步更新到这些应用项目中,提升了更新速度,维护起来也比较方便。
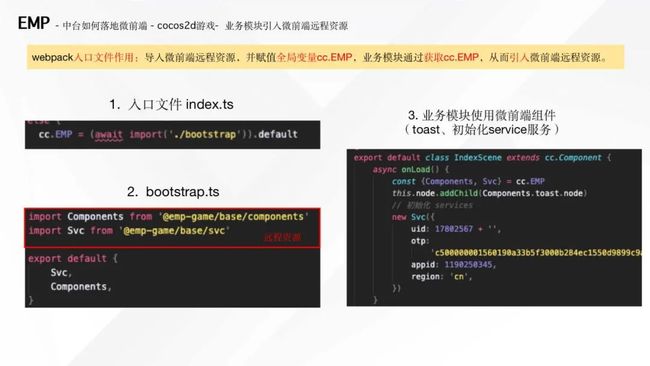
cocosd游戏项目
目前cocos2d游戏最主要的开发方式是通过官方提供的GUI图形界面工具——creator,通过 creator 开发者无需关注构建本身,只需通过界面操作即可对游戏代码进行构建打包。但是这样也存在着以下几个问题:
构建闭源,导致开发者对项目构建无法定制化,假如编译出来的代码存在兼容性问题,那只能进入 creator 安装目录寻找对应的某个配置文件进行修改,这种侵入性的修改很有可能会引发不稳定性。无法使用其他构建工具进行打包,意味着项目无法使用新的技术方案,只能局限于 creator 设定的框架之中 游戏组件在不同项目之间难以复用,组件通常包含了 prefab、sprite 等资源,如何发布托管并在其他项目复用组件,简单地通过 creator 是无法做到的。发版流程繁琐,因为开发多个cocos2d游戏可能会复用一些资源,如果使用npm包方式抽离的话,发布流程会比较麻烦。
我们要做的第一步是,接入webpack模型,为后面微前端改造做准备。
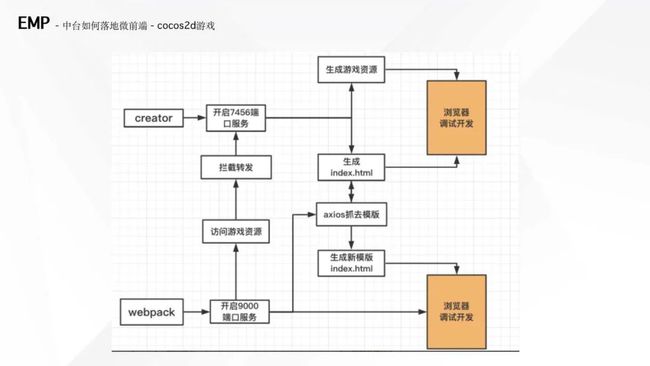
首先看看单一 creator 的开发过程,它会在本地服务开启 7456 的端口服务,整个本地开发流程如上图。
接入 webpack 和 emp 后的开发过程,首先 webpack 会通过 axios 抓去 creator服务生成出来的 index.html文件作为 template,并开启一个新的服务,并通过 devServer 将资源请求转发回 creator的端口服务,确保资源访问正常,开发流程图如上图。
于是我们成功解决了两个痛点。
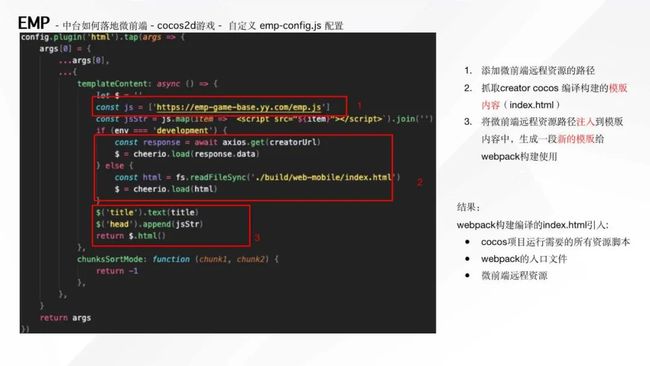
第二步,正式接入EMP微前端。
上图是具体接入过程说明。
这是使用资源的代码图。
需要注意一点,cc全局变量。
通过接入EMP微前端,成功解决了剩下的两个痛点。
这是我们的效果图。
四. YY PC客户端
YY语音是欢聚时代旗下一款知名的集娱乐,交友,游戏,教育等于一身,并包含移动端、web端,PC端三端的国内聊天直播软件。
为了能够让用户在产品中得到更好的体验,同时摒弃过时技术,保持对前沿技术的探索,与时俱进,公司决定对YY PC客户端(以下简称PC端)现有一些主要模板进行web改造。
改造之前,我们存在以上三点痛点。
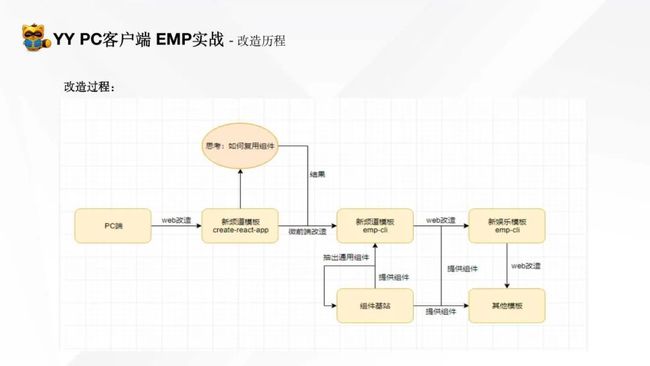
这是改造的主要经历,一共有三段。
第一段,改造现有项目为EMP微前端。开始改造新频道模板的时候,用create-react-app搭建了一个普通项目进行开发和部署。但后面要继续接新模板的时候,想要每个模板都抽离成一个个独立部署的应用,方便专门的人维护(一个模板的逻辑很复杂很多,可以抽离成一个项目了)。于是,这时候对新频道模板的项目进行了微前端改造,花了半天的时间。
第二段,用emp脚手架新建应用项目。在改造了新频道模板的项目为微前端后,我们将需要用到的功能资源,全部都整和到了基站管理,然后emp init项目之后,可以直接使用基站资源,起一个新项目很是迅速。
第三段,一键更新多个项目,同时维护多个项目。后面,有越来越多的模板改造成一个个不同的应用项目,这时候就体验到一键更新的好处了。如果多个模板的应用项目使用的共享资源需要更新,只需要更新基站,就可以很好达到我们的目的了。
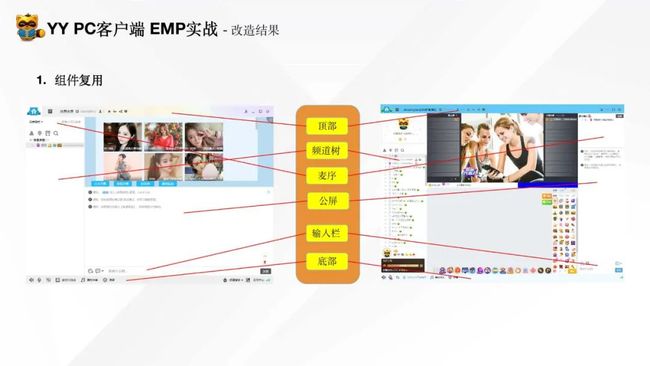
这是产品效果图。
这是我们前前后后使用EMP微前端后带来的收益。
更详细的YY PC客户端实战内容,可以看:EMP微前端实战之YY语音PC客户端模板重构
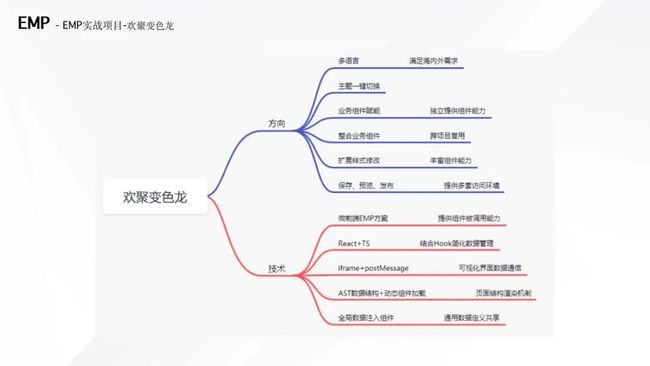
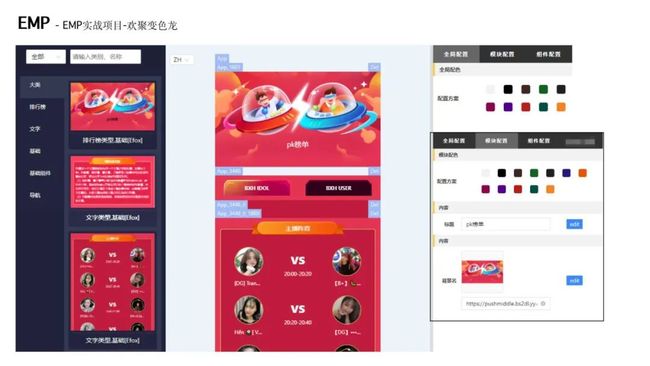
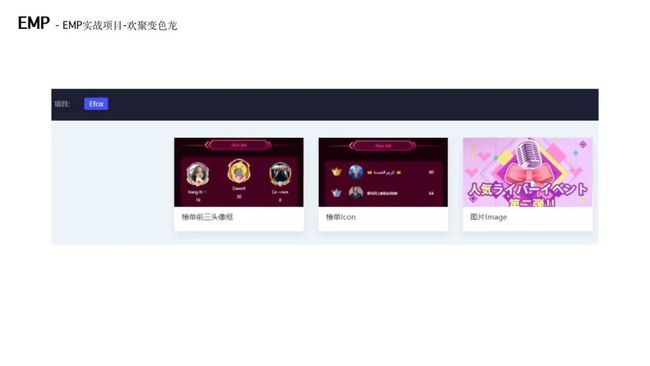
五. 欢聚变色龙
在开发过程中,经常会遇到不同的业务方需要快速上线一些诸如协议页、图文介绍页、引导页等的静态页面和榜单、抽奖等动态页面来支撑线上业务,但是无论是静态还是动态页面,这样的研发和上线成本无疑是巨大的,这样一个能够提供让不同业务方的产品和运营能够快速配置活动上线的平台的需求就油然而生了,下面列举一些痛点:
活动上线成本
支持多语言
不同业务之间的活动组件无法复用
组件无法实现动态更新
这是效果图。
中途有代码展示,可以看录屏。
更详细关于欢聚变色龙项目实战,可以看:欢聚变色龙落地EMP微前端
Github:https://github.com/efoxTeam/emp
关于本文 作者:@吉古力 原文:https://juejin.cn/post/6906683896361353230,https://juejin.cn/post/6907036258350923784,https://mp.weixin.qq.com/s/_9OzjJF9Bq43oInguLJwOQ
为你推荐
【第2078期】iframe 接班人-微前端框架 qiankun 在中后台系统实践
【第1929期】目标是最完善的微前端解决方案 - qiankun 2.0
点击查看更多微前端
欢迎自荐投稿,前端早读课等你来