VUE中实现轮播图——Swiper 插件应用 vue-awesome-swiper【详细步骤】
VUE中实现轮播图——Swiper vue-awesome-swiper 插件应用【详细步骤】
文章目录
- 前言
- 一、Swiper是什么?
- 二、使用步骤
-
- 1.安装
- 2.在VUE中引入swiper
- 3.在VUE中使用swiper
- 4.优化与改进:使用v-for显示轮播图
前言
Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件,是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。本文将从介绍什么是Swiper插件,以及Swiper插件的使用方法等方面进行讲述如何在VUE项目中实现轮播图。
一、Swiper是什么?
Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件,是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
swiper是第一个第三方的库,可以用来实现移动端、pc端的滑动操作,十分方便
官方文档: https://www.swiper.com.cn/
在GitHub上参考安装和使用对策教程
网址:https://github.com/surmon-china/vue-awesome-swiper
二、使用步骤
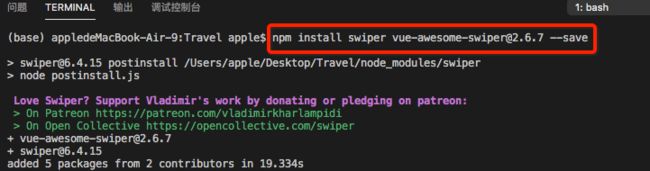
1.安装
因为老版本会比新的更加稳定, 在这里我们就安装2.6.7这个版本
npm install swiper [email protected] --save
2.在VUE中引入swiper
我们要在main.js 中添加这两行代码引入swiper
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
3.在VUE中使用swiper
首先看一下我们的目录结构:

在home这个文件夹下面有components文件夹,以及Home.vue这个文件。
显而易见,我们需要使用到组件间的引用,在Home.vue引用swiper.vue这个子组件。
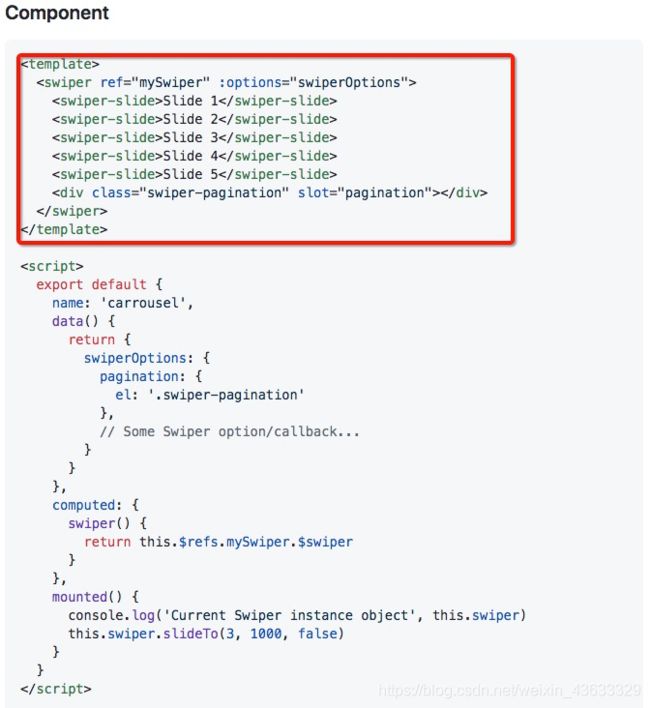
在GitHub上参考教程是这样写的

当然如果直接这样写的话,轮播的不是图片,而是数字,所以在这里我也做了一些小调整。
其实就是在
直接上Swiper.vue 的代码:
html部分:
<template>
<div class="wrapper">
<swiper :options="swiperOptions">
<swiper-slide>
<img class="swiper-img" src="./img/1.jpg"/>
swiper-slide>
<swiper-slide>
<img class="swiper-img" src="./img/2.jpg"/>
swiper-slide>
<swiper-slide>
<img class="swiper-img" src="./img/3.jpg"/>
swiper-slide>
<div class="swiper-pagination" slot="pagination">div>
swiper>
div>
js部分
export default {
name:'HomeSwiper',
data(){
return{
swiperOptions:{
pagination:'.swiper-pagination',
},
}
}
}
当然,也别忘记我们要在Home.vue中引入
Home.vue html部分
<template>
<div >
<home-swiper>home-swiper>
div>
template>
js部分
import HomeSwiper from './components/Swiper'
export default {
name: 'Home',
components :{
HomeSwiper
},
}
4.优化与改进:使用v-for显示轮播图
像我们一开始方法,是写死的,也不方便修改或者添加图片。我们可以使用v-for进行改进与优化。其实就是把图片的地址用一个对象数组存起来,循环加载img标签中的图片地址。
值得注意的时候,我们在存地址的时候要加上require()这个函数。
详细内容可参考:https://www.cnblogs.com/SamWeb/p/8519735.html
html部分
<div class="wrapper">
<swiper :options="swiperOptions">
<swiper-slide v-for="item of swiperList" :key="item.id">
<img class="swiper-img" :src="item.imgUrl"/>
swiper-slide>
<div class="swiper-pagination" slot="pagination">div>
swiper>
div>
js部分
export default {
name:'HomeSwiper',
data(){
return{
swiperOptions:{
pagination:'.swiper-pagination',
},
swiperList:[
{
id:'0001',
imgUrl:require('./img/1.jpg'),
},
{
id:'0002',
imgUrl:require('./img/2.jpg'),
},
{
id:'0003',
imgUrl:require('./img/3.jpg'),
}
],
}
}
}