- 盲签名算法的原理与C语言实现
c密码学信息安全加密解密
0x01概述盲签名(BlindSignature)是由Chaum,David提出的一种数字签名方式,其中消息的内容在签名之前对签名者是不可见的(盲化)。经过盲签名得到的签名值可以使用原始的非盲消息使用常规数字签名验证的方式进行公开验证。盲签名可以有效的保护隐私,其中签名者和消息作者不同,在电子投票系统和数字现金系统中会被使用。盲签名常常被类比成下面的场景:Alice想让Bob在自己的文件上签名,但
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
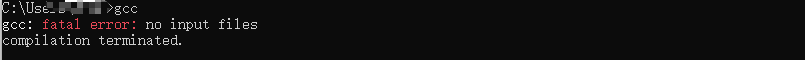
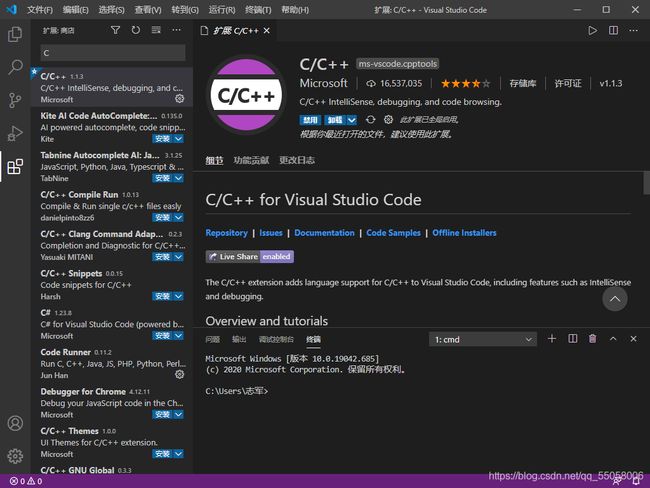
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 暮然回首--再看C语言--常量与宏定义
812503533
蓦然回首---再看C语言c语言
常量与宏定义在C语言中,常量和宏定义是非常重要的概念。它们有助于提高程序的可读性、可维护性,并且能够避免重复代码。常量是指在程序运行期间其值不发生变化的变量,而宏定义是一种预处理指令,用于定义常量或代码片段,在编译阶段进行替换。一、常量常量是指在程序执行过程中其值不可改变的量。在C语言中,我们可以使用const关键字来声明常量。常量分为以下几种类型:常量整数:例如constinta=5;常量浮点数
- 关于tomcat
gloria123_
tomcatjava
**web应用服务器安装在服务端的服务产品,在web服务器上放置一些允许客户端直接访问的资源,启动服务,客户端通过ip+端口号即可以访问web应用服务器上的资源下载tomcat压缩包并解压后:tomcat:bin目录:存放启动和停止服务等的脚本mac电脑通过命令sudoshstartup.sh来启动,windows系统通过bat可以手动启动conf目录:存放tomcat服务器配置文件web.xml
- 【C语言】八进制、十六进制
Octopus2077
c语言开发语言算法visualstudio
前言在我们日常生活中使用的数往往是十进制的,而当我们学习C语言后我们会接触到许多不同的进制并且时常需要去思考与使用这些不同的进制(尤其是2的幂相关的进制,因为这种计数系统比十进制更接近于计算机的二进制系统),所以学习和掌握这些不同进制是非常重要的。本文将对八进制和十六进制(8和16都为2的幂)进行一些讲解。通常情况C语言都假定整型常量是十进制的数,但在表达与计算机相关的值时,八进制和十六进制却十分
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- c语言:操作符
LG.YDX
c语言开发语言
操作符一.算术操作符:+-*%/1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error.2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。3.%操作符的两个操作数必须为整数。二.移位操作符:>1.>右移操作符(移动的是二进制位)右移操作符有两种移动:(1).算术右移,移动的是补码,右边丢弃,左边以和符号位一样的数字进行补位:
- Linux下安装Mysql环境
软件分享工作室
Linuxlinuxmysql运维
1.mysql说明MySQL是一种开源的关系型数据库管理系统,它具有高性能、可靠性和灵活性的特点。MySQL支持多种操作系统,包括Windows、Linux和MacOS等。它是最流行的数据库管理系统之一,被广泛应用于网站开发、数据存储和数据分析等领域。2.mysql优点1.开源免费:MySQL是开源软件,可以免费使用和修改,没有任何使用限制。2.跨平台:MySQL可以在多种操作系统上运行,包括Wi
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- WSL2安装Kali Linux超级新手指南
m0_53579570
kalilinuxwindows10渗透测试网络安全系统安装
1、下载发行版手动下载适用于Linux的Windows子系统发行版包(如果MicrosoftStore可以使用也可直接在商店搜索KaliLinux下载)https://docs.microsoft.com/zh-cn/windows/wsl/install-manual2、安装发行版https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 绘图神器draw.io下载
独木人生
IT工具draw.io
你可以在draw.io的官方网站(https://www.draw.io/)上下载绘图神器draw.io。官方网站提供了针对不同操作系统的下载选项,包括Windows、Mac、Linux等。只需点击对应的操作系统下载链接,然后根据提示进行安装即可。
- C语言_数据结构总结7:顺序队列(循环队列)
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构c语言开发语言算法visualstudiovisualstudio
纯C语言实现,不涉及C++队列简称队,也是一种操作受限的线性表。只允许表的一端进行插入,表的另一端进行删除特性:先进先出针对顺序队列存在的“假溢出”问题,引出的循环队列概念。循环队列将顺序队列臆造为一个环状的空间,即把存储队列元素的表从逻辑上视为一个环。当队首指针Q->front=MaxSize-1后,再前进一个位置就自动到0,这可以利用除法取余运算(%)来实现。循环队列中的判空和判满条件分析:显
- C语言--正弦、余弦函数
坚持学习每一天
刘汝佳--算法竞赛入门经典c语言
#include#include#includeintmain(){constdoublepi=acos(-1.0);intn;scanf("%d",&n);printf("%lf%lf",sin(n/180.0*pi),cos(n/180.0*pi));}sin()函数和cos()函数的参数是弧度原型:doublesin(doublex);doublecos(doubley);
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- 《Windows命令提示符(CMD)函数全解析与应用研究》
Small踢倒coffee_氕氘氚
经验分享笔记
##摘要本文深入探讨了Windows命令提示符(CMD)的核心功能和应用。文章详细解析了CMD的基本命令、批处理脚本编写技巧以及高级功能,包括网络命令、系统管理命令和磁盘管理命令。通过实际案例研究,展示了CMD在系统管理、网络配置和自动化任务中的广泛应用。研究表明,CMD作为Windows系统的重要工具,在提高工作效率和系统管理能力方面具有显著优势。本文旨在为读者提供全面的CMD使用指南,帮助其更
- Windows Terminal ssh到linux
驰驰的老爸
windowssshlinux
1.windowsstore安装WindowsTerminal2.打开json文件配置{"$help":"https://aka.ms/terminal-documentation","$schema":"https://aka.ms/terminal-profiles-schema","actions":[{"command":{"action":"copy","singleLine":fals
- java 读取resource文件夹文件_Java 获取Resource目录下的文件解决办法
鬼斧神工119
java读取resource文件夹文件
该楼层疑似违规已被系统折叠隐藏此楼查看此楼Java获取Resource目录下的文件有两种方式:Java代码中的类,要获取Resource资源文件目录下文件绝对路径寻址注意这个/址的是根目录,用绝对路径,可能会出现的问题是,你的程序在windows上可以用,但是在linux不能用,原因在于,你这根目录在windows环境址你的src目录放到linux环境,就可能执行你linux的根目录了,会导致fi
- docker和kubectl客户端安装Linux
yyytucj
dockerlinux容器
在现代软件开发和运维领域,Docker和Kubernetes已成为不可或缺的工具。Docker是一个开源的应用容器引擎,允许开发者打包应用及其依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或者Windows机器上。Kubernetes(简称K8s)是一个开源的容器编排工具,用于自动化容器的部署、扩展和管理。在Linux环境中安装Docker和Kubernetes客户端(kubect
- 【嵌入式C基础】第8篇:C语言数组讲解
黑猫学长呀
黑猫带你学:嵌入式C语言c语言数据结构数组
1概述数组的基本概念:同一类型数据的集合1.1数组的定义存储类型数据类型数组名[元素个数];inta[5];元素个数必须为常量,不能为变量1.2数组的初始化inta;数组初始化方法全部初始化:inta[5]={1,2,3,4,5};局部初始化:inta[5]={1,2,3};注意:其他的即为0;常用:intarr[5]={0};//初始化一个全部元素为0的数组,通常这个方法在清0数组时使用默认初
- Etherpad开发部署(windows版)
舌尖上的五香
编辑器
项目地址:https://gitcode.com/gh_mirrors/et/etherpad-liteWindows用户可以选择预建的安装包或手动安装。若通过Git克隆,记得执行bin\installOnWindows.bat。start.bat启动Etherpad配置及管理功能配置文件settings.json搜索users,去掉注释重启服务器killallnode测试管理员功能http://
- python基础——元组【特点,创建,常见操作方法:index,len,count】
愚润泽
python入门基础python开发语言学习方法笔记经验分享
前言:上一篇文章python基础——列表讲解了关于列表的先关知识,还介绍了很多列表的常见操作方法,这篇文章我们就基于上篇文章带大家认识的有关序列的知识,继续讲解python中另一种常见的数据容器——元组:1,元组的特点2,元组的定义3,元组的常见操作方法个人简介:努力学习ing个人专栏:C语言入门基础以及python入门基础CSDN主页愚润求学每日鸡汤:日日行不怕千万里,时时做不惧千万事文章目录一
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持