ElasticSearch 7.6.1 整合 SpringBoot 快速使用教程
ElasticSearch 7.6.1 整合 SpringBoot 快速使用教程
- 写在前面的话
- 正片开始!
-
- 相关工具下载
- 相关工具安装
- SpringBoot集成ES
-
- 步骤讲解
- 总结
- 写在后面的话
写在前面的话
前段时间想学习一下ElasticSearch,可是在网上看了很多帖子后也不太清楚怎么下手(也许是我菜吧 ( ̄ェ ̄;)),后来在B站学习了UP主遇见狂神说的ES课程,感觉还是有点收获的,特别对于从未接触过ES的同学来说,学完课程能够对ES可以有个初步的认识了,有兴趣的同学可以去学习一下这个课程 : 视频地址。
本文就是在该视频课程的基础上,将ES相关工具的搭建、整合SpringBoot的流程通过文字的形式提炼出来,方便大家快速的上手使用。
正片开始!
相关工具下载
- elasticsearch-7.6.1 :下载地址,这里我们直接选择WINDOWS的下载即可;
- elasticsearch-head-master:下载地址,这个可以理解为ES数据库的可视化工具,直接下载GitHub上的ZIP压缩包即可。
- JDK1.8:这个都懂得哈;
- Node.js:head运行需要安装node,下载地址,也选择下载WINDOWS的。
相关工具安装
-
elasticsearch-7.6.1
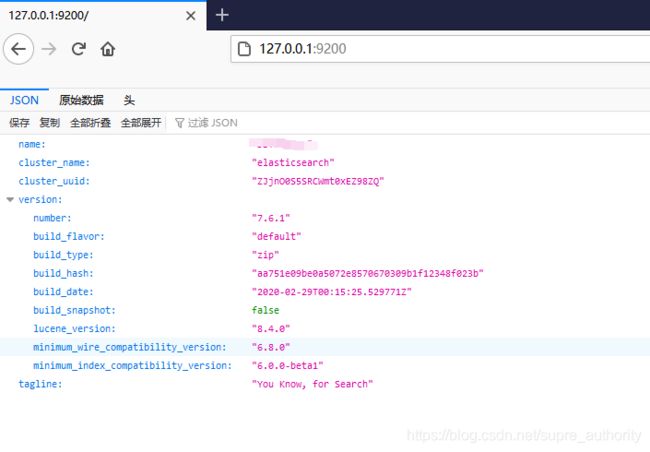
解压后进入bin目录,双击elasticsearch.bat,程序运行完成后,浏览器地址栏输入http://127.0.0.1:9200,如果看到以下界面,就说明ES已经成功启动了。

-
elasticsearch-head-master
Ⅰ. 安装Node.js:很简单,步骤就略过了,安装过程结束后,在dos窗口使用命 令:node -v,能显示安装的版本号,则说明安装成功了;Ⅱ. 安装npm:先进入到head文件的目录下,打开dos窗口(注意:一定要在head文件目录下使用cmd哦),输入命令:npm insatll,待下载完成后,会出现一个新的文件夹,如图所示:

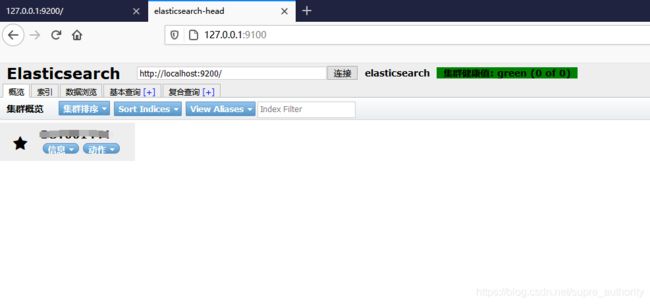
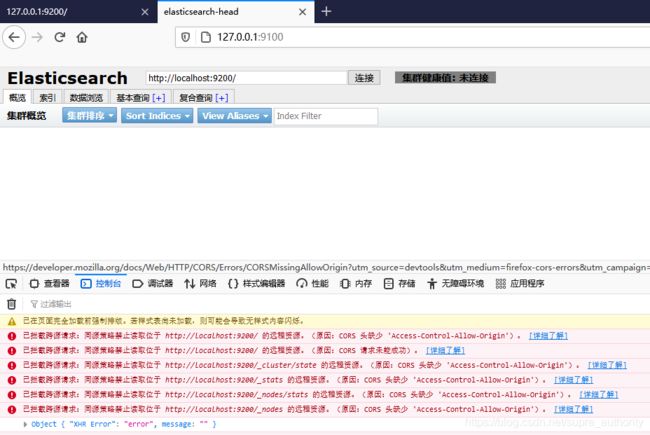
Ⅲ.启动:输入命令npm run start,可以看到启动成功,浏览器输入地址http://127.0.0.1:9100/,即可看到如下页面,但是此时还存在跨域的问题,下一步来解决;

Ⅳ.解决跨域的问题:先把ES、head关闭,找到ES安装目录下的config文件夹里的elasticsearch.yml,打开后在文件最后添加如下两行代码,保存。重启ES、head,此时可以看到已经能够成功连接到ES服务器了。
http.cors.enabled: true
http.cors.allow-origin: "*"
SpringBoot集成ES
由于下面的步骤讲解会省略一些次要的步骤,为了不影响理解,建议先下载代码,一边结合代码,一边阅读后续步骤。项目代码地址
步骤讲解
- 新建一个springboot工程;
- 修改pom文件
<properties>
<java.version>1.8java.version>
<elasticsearch.version>7.6.1elasticsearch.version>
properties>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.71version>
dependency>
- 注入ES客户端依赖
package com.mytest.config;
import org.apache.http.HttpHost;
import org.elasticsearch.client.RestClient;
import org.elasticsearch.client.RestHighLevelClient;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @description: 注入ES客户端依赖
* @author: Jarvis Lu
* @create: 2021-01-14 下午 06:07
**/
@Configuration
public class ElasticsearchClientConfig {
@Bean
public RestHighLevelClient restHighLevelClient() {
// 连接到我们的ES服务器
return new RestHighLevelClient(
RestClient.builder(
new HttpHost("localhost", 9200, "http")));
}
}
- 添加数据
/**
* 给ES数据库中添加信息
*
* @param keyword
* @return
* @throws IOException
*/
public Boolean add(String keyword) throws IOException {
// 根据传入的关键字,生成相关的商品信息
List<Product> products = produce(keyword);
// 把查询出来的数据放入es中
BulkRequest bulkRequest = new BulkRequest();
// 等待超时时间
bulkRequest.timeout("2m");
for (Product product : products) {
// ES只支持JSON格式的数据,因此需要序列化
bulkRequest.add(new IndexRequest("test_es_db").source(JSON.toJSONString(product), XContentType.JSON));
}
BulkResponse bulkResponse = restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);
// ES数据库添加是否失败
return !bulkResponse.hasFailures();
}
这里称为“ES数据库”是为了方便大家的理解,其实指的就是ES的索引,索引中会存放数据。
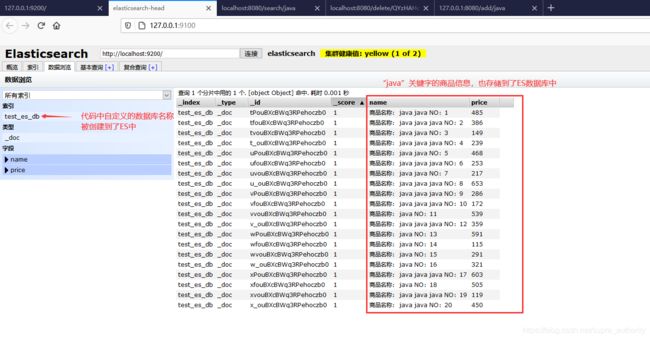
启动项目,浏览器地址栏输入http://127.0.0.1:8080/add/java,得到响应结果为true,这个时候再来看head,如下图所示,数据已经已经被成功添加到了ES。

浏览器地址栏输入更换为http://127.0.0.1:8080/add/apple,F5刷新head的网页,可以看到“apple”关键字的商品信息也被成功添加到了ES中。
- 查询数据
/**
* 查询数据(根据关键字搜索)
*
* @param keyword
* @return
* @throws IOException
*/
public List<Map<String, Object>> search(String keyword) throws IOException {
// 指定需要搜索的“ES数据库”
SearchRequest searchRequest = new SearchRequest("test_es_db");
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
// 分页
searchSourceBuilder.from(0);
searchSourceBuilder.size(13);
// 精准匹配
TermQueryBuilder termQueryBuilder = QueryBuilders.termQuery("name", keyword);
searchSourceBuilder.query(termQueryBuilder);
searchSourceBuilder.timeout(new TimeValue(60, TimeUnit.SECONDS));
// 执行搜索
searchRequest.source(searchSourceBuilder);
SearchResponse searchResponse = restHighLevelClient.search(searchRequest, RequestOptions.DEFAULT);
// 解析结果
ArrayList<Map<String, Object>> list = new ArrayList<>();
for (SearchHit documentFields : searchResponse.getHits().getHits()) {
list.add(documentFields.getSourceAsMap());
}
return list;
}
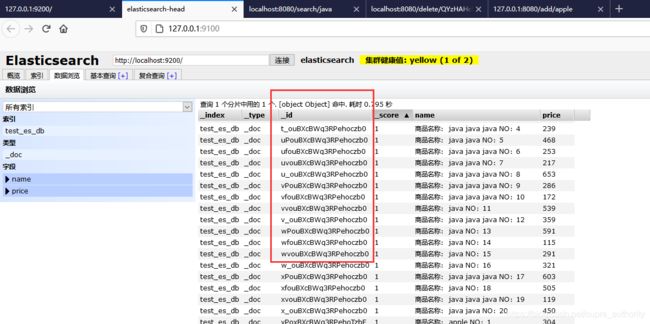
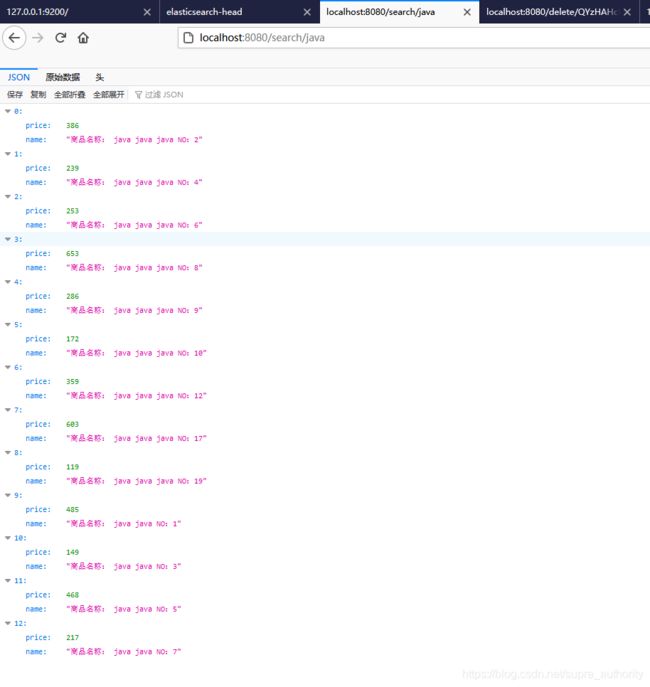
浏览器地址栏输入http://127.0.0.1:8080/search/java,如下图所示,可以看到带有“java”关键字的商品信息被查出来了,而且“java”关键字出现比重高的信息排在前面。

在head中我们可以看到,有一列id的数据,更新数据时可以根据id来进行相关字段内容的修改,代码如下:
/**
* 更新文档的信息
*
* @param id
* @return
* @throws IOException
*/
public Integer updateDocument(String id) throws IOException {
// 指定对应的“ES数据库”名称,数据ID
UpdateRequest updateRequest = new UpdateRequest("test_es_db", id);
updateRequest.timeout("1s");
Product product = new Product("【一生都在战斗的神秘男神的博客】fighting https://blog.csdn.net/supre_authority " + new Date(), new BigDecimal(new Random().nextInt(666)));
updateRequest.doc(JSON.toJSONString(product), XContentType.JSON);
UpdateResponse updateResponse = restHighLevelClient.update(updateRequest, RequestOptions.DEFAULT);
// 获取更新内容的操作是否成功
RestStatus status = updateResponse.status();
return status.getStatus();
}
注意这里的“fighting”前后要加个空格哦,因为我们采用的是默认分词器,空格会触发分词,要不然待会查询的会找不到的。先去head中随便找个现成的id,然后浏览器地址栏输入http://localhost:8080/update/vPouBXcBWq3RPehoczb0,得到一个状态为200的响应,则说明更新成功了。

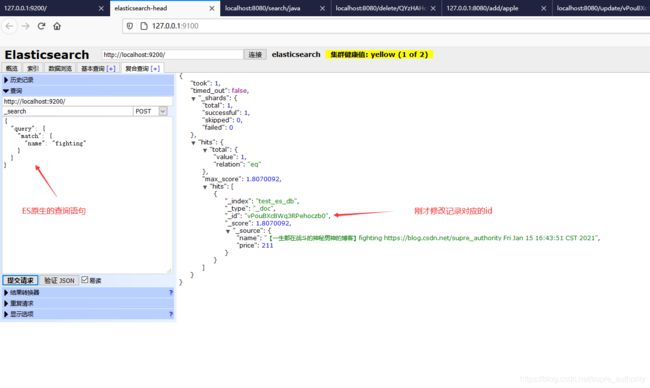
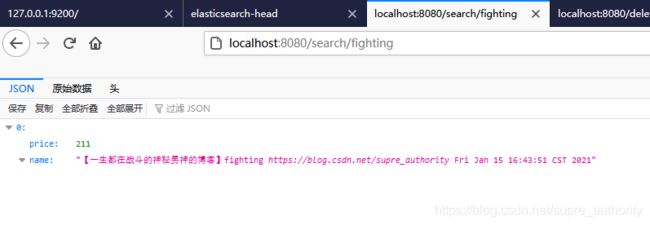
我们可以先在head中使用ES原生的查询语句看到刚才修改的记录已经成功了,然后在浏览器地址栏输入http://localhost:8080/search/fighting,可以看到也能正常被查询出结果了。

- 删除数据
/**
* 删除文档的信息
*
* @param id
* @throws IOException
*/
public Integer deleteDocument(String id) throws IOException {
DeleteRequest deleteRequest = new DeleteRequest("test_es_db", id);
deleteRequest.timeout("1s");
DeleteResponse deleteResponse = restHighLevelClient.delete(deleteRequest, RequestOptions.DEFAULT);
// 获取删除内容的操作是否成功
RestStatus status = deleteResponse.status();
return status.getStatus();
}
这个也就比较简单了,直接根据id进行删除,同样能得到200的响应状态结果,然后再去查询就能发现已经不存在这条记录了。
总结
到这里,关于ES相关工具的搭建及使用就差不多介绍完了,也通过了一个简单的springboot项目给大家展示了两者整合使用的方法,增删改查的代码写的都还是比较简单的。本篇文章没有涉及ES的原理这些内容,只是介绍了一下使用,算是一篇入门型的文章吧,更加深入的学习和使用还要后续好好的研究了。
写在后面的话
今天这篇博客是我人生中的第一篇博客,其实也是一直有这个想法写写文章什么的,可惜自己太懒了,一直都没有执行,哎。。。一晃毕业也工作4年了,最近跳了槽换了工作,比起两年前自己找工作的时候,真的是感叹“时代变了!!!”,无论是找工作的APP(之前我都是用什么51job投简历的,现在大家都不用了)还是现在都会有猎头直接找你了(虽然我也是很菜鸡的),都快跟不上时代的变化了,总之感觉自己之前也是浪费了不少时间,没有好好学习,现在的很多公司面试时都会问你有没有个人的博客、公众号,这方面自己真的欠缺蛮多的,所以以后也要多写写博客,提升提升自己的价值了!
总之,由于本人水平有限,对资料的搜集和发掘不够,错误和疏漏之处在所难免,竭诚欢迎读者批评指正。