nuxt入门
想要学习nuxt.js,首先要弄清楚客户端渲染和服务端渲染这两个概念。
客户端渲染 和 服务端渲染
1. 客户端渲染
服务端只响应数据,不生成html页面。
浏览器负责发送请求 获取数据,得到响应后渲染成页面。
然后客户端从上到下依次解析,如果解析的过程中发现了新的ajax请求,那就再发送新的请求,等拿到ajax 响应结果以后再渲染模板引擎
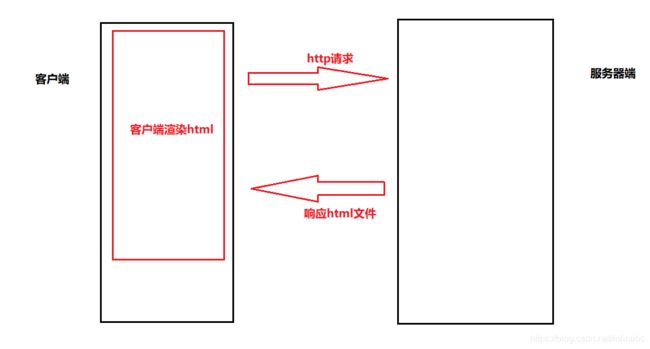
如下图所示:
优点:服务端与客户端脱离开了,服务端只用写接口,不用进行html操作,html交给前端,将前端与后台进行了很好地解耦。后端做数据输出,前端展示。
缺点:与服务端相渲染相比内容加载速度比较慢,不利于seo等。
2. 服务端渲染
客户端通过向服务端发送http请求。
服务端接受请求后,将html文件响应给浏览器。
浏览器将收到的html页面展示
也就是说html页面的生成是在服务器端做的,而浏览器只需要进行渲染,这样大大的减少了加载的时间,提高了加载的效率
优点:浏览器不需要进行数据处理,所以浏览器端速度快,效率高。
缺点:服务端要进行数据输出和生成html页面的工作,服务端压力大。
下面就是nuxt的学习(博主也是刚刚接触的小白,有问题欢迎指正)
nuxt是一个专注于ui渲染的应用框架,可以快速搭建项目,还提供了服务端渲染的功能, 同时还可以方便的进行SEO
1.创建项目(保证有node vue和vue-cli环境)
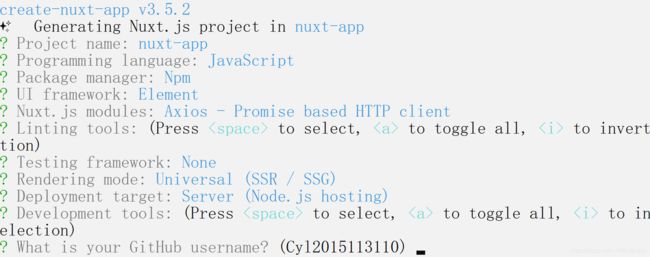
以下是创建项目时候的配置选择
创建好项目之后,进入项目中,根据提示启动项目即可,具体的目录介绍,如下图所示:
下面的话就写个小的案例,体验一下nuxt的魅力
1.在layouts的default.vue中写公共的头部,代码如下:
- 首页
商城 个人中心
2.在pages底下的index.vue中
首页
3.在pages底下创建shop.vue和people.vue文件
内容同index.vue
写完你会发现,页面实现了路由的跳转
接着就是我们如何设置 标题 和 关键字这些
如果是全局设置 则在 nuxt.config.js中更改header中的配置即可
如果是单组件设置,则在响应文件中,添加header(){return { }},在return中进行配置
这里官网描述的很详细,可以参考官网,这里不做详细的描述了哈.
再然后是中间件的使用
在这里的比如在stroe中存放一个token,现在需要在切换路由的时候都拿到当前的这个token,实现思路如下;
首先在stroe中新建一个shop.js文件.代码如下:
export default {
state(){
return {
token:'xxxxx'
}
}
}然后再中间件 middleware底下新建token.js文件,用于每次路由切换的时候执行响应的操作,代码如下:
export default function(context){
//在这里,context可以获取到存储在状态机中的数据
console.log(context.store.state.token);
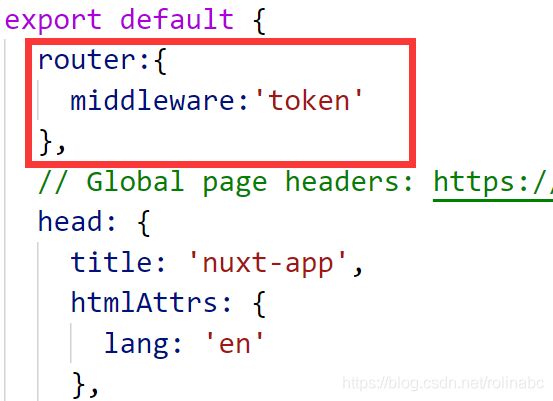
}最后需要在 nuxt.config.js 中添加router,告诉它在路由切换的时候执行什么中间件,如下:
总的来说大部分的语法和vue很像,像没提到的交互这些都是一样的.
nuxt的优点上面已经总结了
欢迎指正,共同学习,共同进步