- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
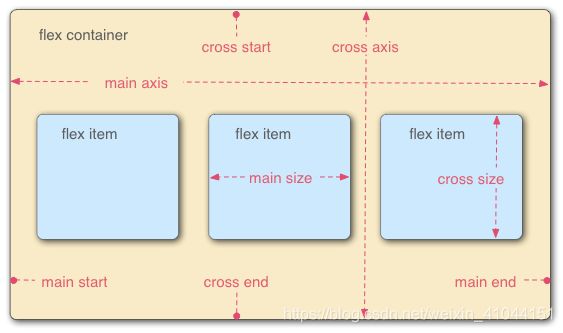
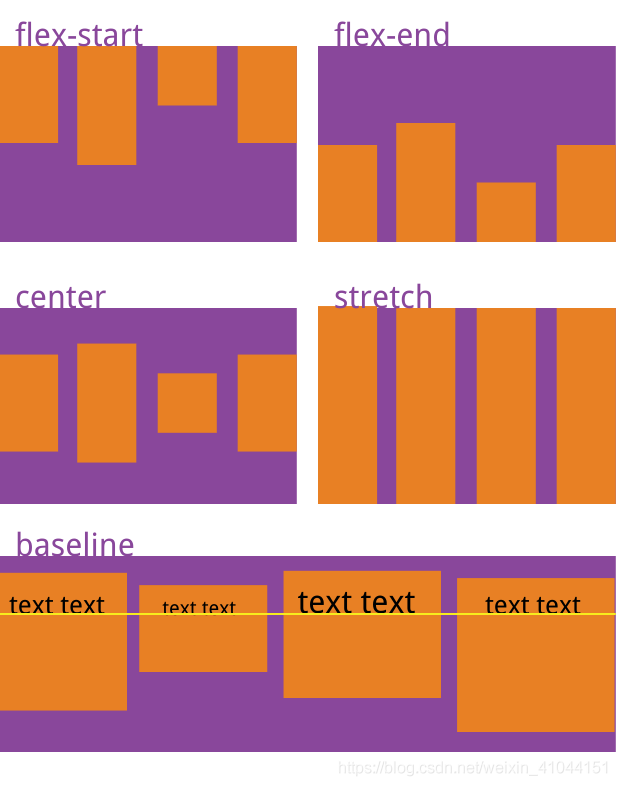
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- vue 动态加载插件及插件样式 解决插件样式造成的全局污染问题
看客随心
vue.js前端javascript
1工具方法/***动态加载第三方js.css*@param{*}src路径*@param{*}isCss是否为css文件*/exportfunctionasynLoad(src,isCss=false){returnnewPromise(res=>{if(isCss){letlist=Array.from(document.documentElement.getElementsByTagName(
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- Uniapp当中的scroll-view滚动条不出现或者触底刷新事件不触发
堕落年代
uniappuni-app
一、未正确设置容器高度问题描述scroll-view未设置明确高度或高度值无效,导致无法形成有效滚动区域。解决方案•使用行内样式直接设置height(如style="height:500rpx;"),避免类名样式被覆盖。•动态计算高度(例如通过uni.getSystemInfoSync()获取屏幕剩余高度)。二、滚动条样式被覆盖或隐藏问题描述•默认滚动条被全局CSS样式(如::-webkit-sc
- odoo-040 odoo17前端的js方法调用后端py方法action报错
Sapphire~
Odoo总结前端javascriptodoo
文章目录问题描述梳理写法xml写法前端方法后端action的写法错误解释问题描述在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下:前端调用后端action报错:action.views=[...action.views.map((v)=>[v[0],v[1]==="tree"?"list":v[1]])];//manipulate
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 从前端视角理解消息队列:核心问题与实战指南
秋水为渡
前端
消息队列(MessageQueue)是现代分布式系统的核心组件之一,它在前后端协作、系统解耦、流量削峰等场景中发挥着重要作用。本文从前端开发者视角出发,解析消息队列的关键问题,并结合实际场景给出解决方案。一、为什么要使用消息队列?1.前端常见场景异步任务处理:用户行为日志上报、实时通知推送流量削峰:应对秒杀活动、大文件上传等瞬时高并发场景系统解耦:前端与后端服务、第三方服务之间的松耦合通信2.前端
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交