flex弹性布局解析——适用于移动端的布局
flex弹性布局
○操作方便,布局简单, 广泛应用于移动端开发
○PC端浏览器支持情况较差
○IE 11及以下版本不支持,或仅部分支持
任何一个容器都可以指定为flex布局
flex布局原理:通过给父盒子添加flex属性,控制子盒子的位置和排列方式
注:当父盒子设置为flex布局后,子元素的float、clear和vertical-align属性会失效
flex父项常见属性
默认主轴方向水平向右,侧轴方向竖直向下
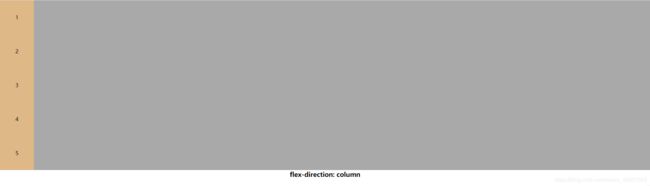
1 flex-direction 设置主轴方向
属性值:row|row-reverse|column|column-reverse




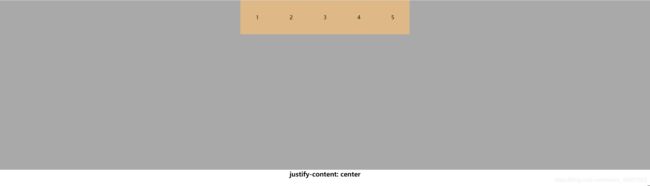
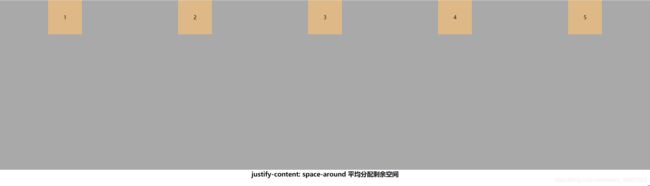
2 justify-content 设置主轴上子元素的排列方式
属性值:flex-start|flex-end|center|space-around|space-between
这里我把主轴方向设置为row





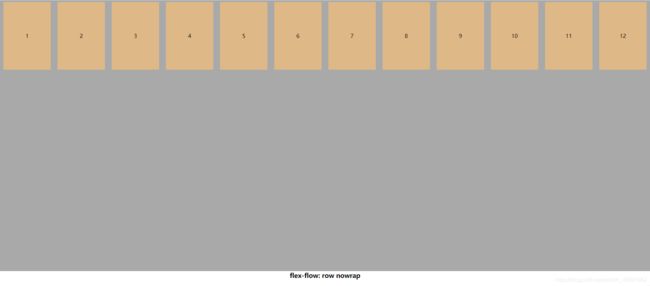
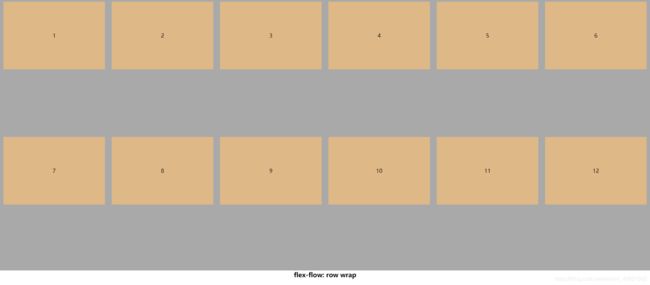
3 flex-wrap 设置子元素是否换行(默认不换行,装不下会缩小子元素的宽度)
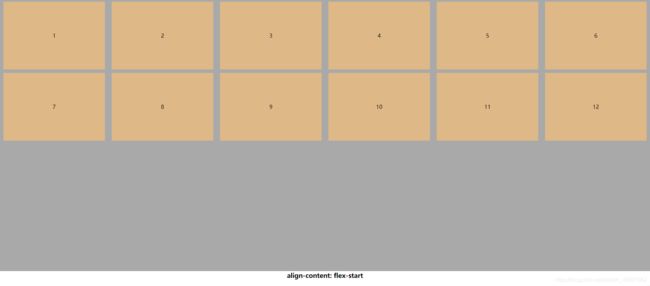
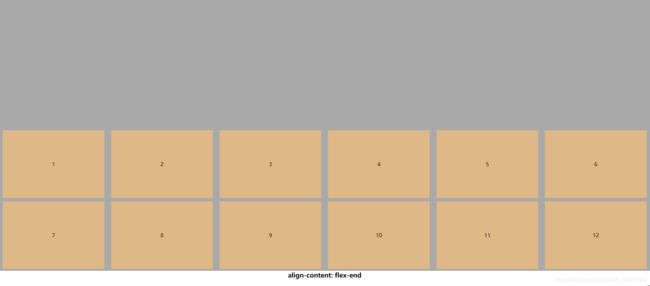
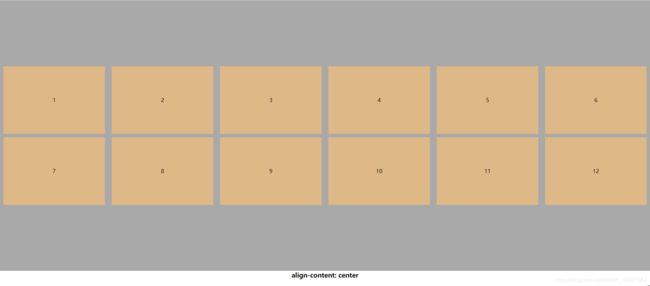
4 align-content 设置侧轴上子元素的排列方式(多行/出现换行)
属性值:flex-start|flex-end|center|space-around|space-between|stretch
主轴侧轴按照默认






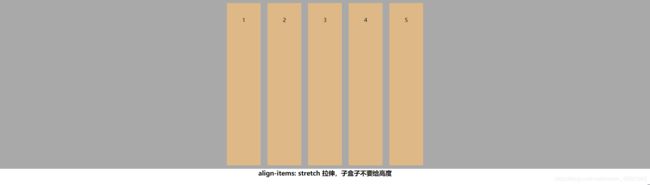
5 align-items 设置侧轴上子元素的排列方式(单行)
属性值:flex-start|flex-end|center|stretch
6 flex-flow 复合属性,相当于同时设置flex-direction和flex-wrap
flex子项常见属性
1 flex 定义子项分配剩余空间,用flex表示占的份数

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
section{
width: 60%;
height: 200px;
margin: 0 auto;
display: flex;
}
section div:nth-child(1){
width: 100px;
height: 200px;
background-color: pink;
}
section div:nth-child(2){
/*width: 100px;*/
/*height: 200px;*/
background-color: red;
flex: 1;
}
section div:nth-child(3){
width: 100px;
height: 200px;
background-color: pink;
}
h2{
text-align: center;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<h2>左右固定,中间自适应布局h2>
body>
html>
2 align-self 控制子项自己在侧轴的排列方式
属性值: flex-start | flex-end|center|stretch|baseline|…

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: darkgray;
width: 800px;
height: 300px;
display: flex;
}
div span{
background-color: pink;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 10px 10px;
}
div span:nth-child(1),div span:nth-child(3){
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3 order 定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: darkgray;
width: 800px;
height: 300px;
display: flex;
}
div span{
background-color: pink;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 10px 10px;
}
div span:nth-child(2){
order: -1;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>