一、SVG简述
1. 什么是SVG
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
2. 语法
SVG 代码都放在 svg 标签里。例如
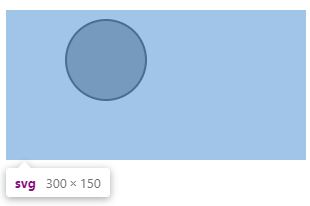
SVG 的 circle 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r属性定义圆的半径。stroke为描边颜色,stroke-width为描边宽度,fill为填充颜色。 预览如图所示:
注:SVG的默认大小为300x150,(CSS规定了video、iframe、canvas等替换元素的默认尺寸都是300x150)
3. SVG形状
- 矩形
rect - 圆形
circle - 椭圆
ellipse - 线
line - 折线
polyline - 多边形
polygon - 路径
path
4. SVG元素
4.1
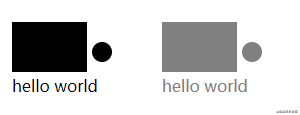
text标签用于绘制文本。
显示如下:
text的x属性和y属性,表示文本区块基线(baseline)起点的横坐标和纵坐标。文字的样式可以用class或style属性指定。
4.2
use标签用于复制一个形状。
use的href属性指定所要复制的节点,x属性和y属性是
4.3
g标签用于将多个形状组成一个组(group),方便复用。
#### 4.4
defs元素用于自定义形状,它内部的代码不会显示,仅供引用。
4.5
二、SVG动画
1. SVG描边动画
主要是利用SVG的stroke-dasharray和stroke-dashoffset来实现。
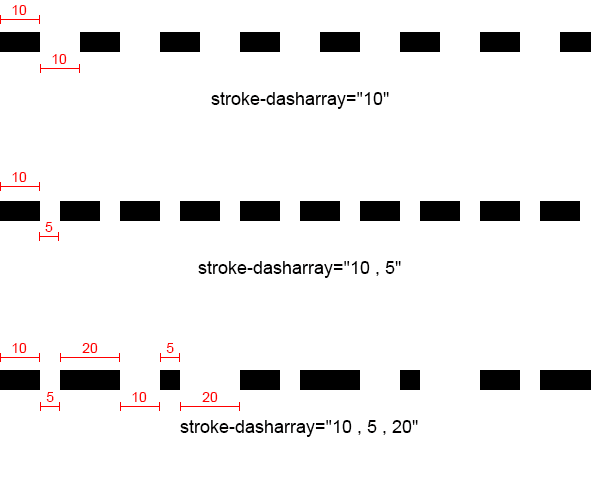
stroke-dasharray: 用于创建虚线,可以为多个值。
stroke-dasharray="10" 显示为:实线为 10,间隔为 10 的排布重复下去。
stroke-dasharray="10, 5" 显示为: 实线为 10,间隔为 5 的排布重复下去。
stroke-dashoffset:属性指定了dash模式到路径开始的距离,需要设置stroke-dasharray才生效。
例如:
https://jianxiujiucan.github....
tips: js的getTotalLength()方法可以获取到path的长度,以像素为单位,返回路径的长度(仅适用于path元素)。。
我们还可以利用这两个属性分别来实现SVG圆环进度条的动画。
例如:
https://codepen.io/jianxiujiu...
这两个动画实现的效果是一致的,但是实现的方法却不一样。一个是利用了dashoffset的距离偏移,另一个则是利用dasharray虚线的间距来实现。
我们可以通过这两个属性的特性来制作一些比较有趣的loading动画:
https://jianxiujiucan.github....
2. SVG路径动画
主要利用两个属性:offset-path和offset-distance。
offset-path:指定元素要遵循的运动路径,路径一般为SVG的path值。
offset-distance:表示运动的距离
利用路径offset-path让元素沿着不规则路径运动,结合offset-distance就可以让元素动起来。
例如:
.round{
offset-path: path("M30.74,132.25c0,0,49-84,149-62s170,194,275,169s60-154,174-156s209,184,209,184");
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}https://jianxiujiucan.github....
注意,路径也是有方向的,路径与绘制的起始结束的方向保持一致。如此路径是一个闭合路径,那么我们可以在PS或AI里修改路径的起始点来修改路径的方向。
具体可以看这篇文章:https://juejin.im/post/688413...
元素沿路径运动的方向可以通过offset-rotation来设置,单位是deg。
3. SVG变形动画
3.1 SVG 相同点数变形动画
预览: https://jianxiujiucan.github....
下面来解析一下上面的代码。
keyTimes: 和 CSS 中定义的 @keyframes 一样。通过 0-1 之间的值,定义每段动画完成的时间。keyTimes 需要和 values 里面定义的帧数一致。calcMode: 用来定义动画具体的插值模型。取值有:discrete|linear[default]|paced|spline。具体可以参考 MDN。这里我们主要介绍一下spline。该值表示每个动画间使用自定的贝塞尔变换曲线。一般来说,使用 linear 已经足够了,这样就不用麻烦去定义下面的 keySplines 属性。但是如果定义了spline,就必须要给keySplines赋值了。keySplines:该值用来具体定义动画执行时的 贝塞尔曲线。使用格式是通过 ; 来分隔每一个值。即,cubic-bezier(.31,.57,.93,.46)为一组。使用 keySplines 表达,则为:keySplines = ".31,.57,.93,.46;"。当然,里面的贝塞尔曲线组数为 整个动画帧数- 1。value:value值里存放要变形的SVG path路径,注意一定是path格式。并且每个要变形的形状的路径的点数需要保持一致,否则没有过渡效果。如果点数不一致,可以在AI等可以绘制SVG的软件里,通过增减锚点来达到一致。
3.2 SVG任意点数变形动画
当我们的路径动画锚点特别多,就不适合用上面的方式来进行变形了,毕竟增删锚点也是个很累人的活。
这时候可以依靠插件来实现任意点数的变形动画。
主要使用两个插件:TweenMax.min.js、MorphSVGPlugin.min.js。
插件的官方网站:
https://www.tweenmax.com.cn/s...
效果如图:
DEMO:
https://jianxiujiucan.github....
三、SVG制作字体
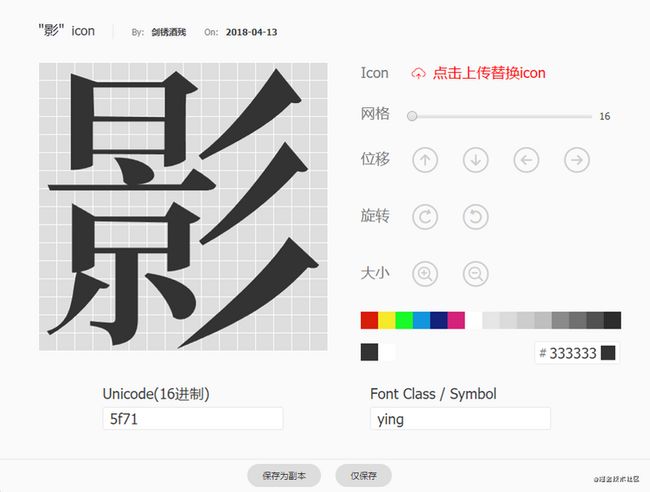
1. Unicode
首先来了解一下Unicode。Unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
简言而之,每一个字符(中文or英文)都有对应的一个Unicode。
中文范围 4E00(对应的中文为一)~ 9FA5(对应的中文为龥)。
可以通过线上的网站来查到汉字对应的Unicode值。
http://www.atool.org/chinese2...
2. 字体上传
我们可以通过阿里的图标库来上传字体文件 http://www.iconfont.cn
3. iconfont
Iconfont 就是指用字体文件取代图片文件,来展示图标、特殊字体等元素的一种方法。使用iconfont制作图标已经成为主流。
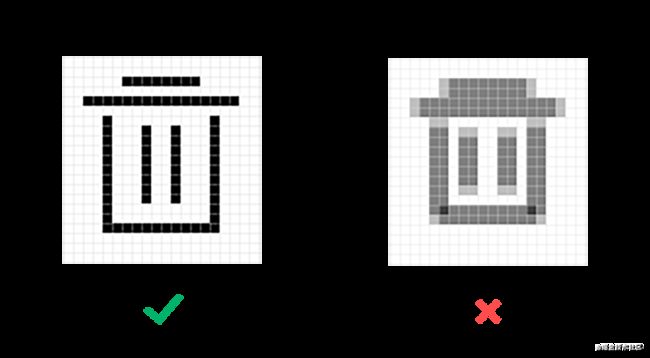
同样通过阿里的图标库来创建iconfont文件。但是除了官网上的注意点之外,还有几点是一定要注意的:
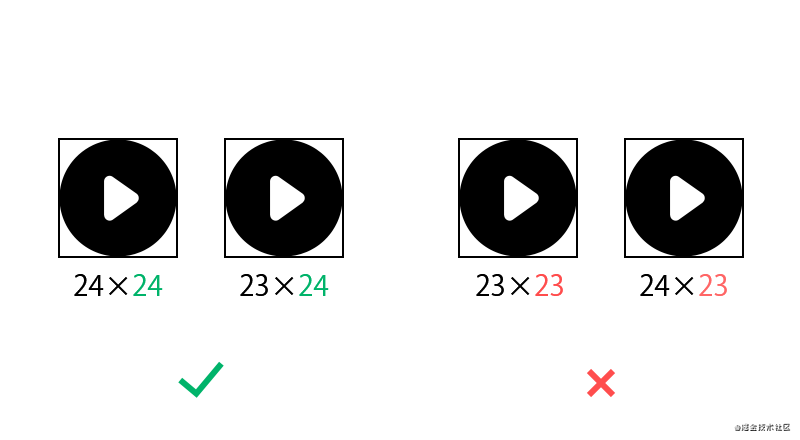
图形一定要对齐像素格,将线对齐在像素格中。如未对齐像素格,单精屏显示器线框会发虚。
在限定边框内绘制完成图形,并且高度不要使用奇数,否则图标会发虚。
参考文章: