- 网页性能优化之懒加载与预加载:概念、原理、实现及对比
不在··
javascript前端
1.什么是懒加载?懒加载也就是延迟加载。当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。2.为什么要使用懒加载?很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多
- Vue<router-view></router-view>学习心得
立志成为架构师
vue.jsjavascripthtml
今天看到个Vue项目结构中使用到了,于是了解学习了用法。首先来看router下的index.jsexportdefaultnewRouter({mode:'history',routes:[{//首页跳转到/homepagepath:'/',redirect:'/homepage',name:'zhuye'},{//这是homepage页面的说明,说明使用的页面是homepage。其子页面是lis
- canvas开发动态足迹图
小蒋是个老程序员了
前端javascripthtml
canvas平时用的不多,但是有些开发场景还真得用它才能实现需求,这不,前段时间有一个这样的足迹图的需求,以下是实现的代码:-->{{historyItem.chatTitle}}{{historyItem.time}}import{onBeforeMount,ref,watch}from'vue'importNavHeaderfrom'@/layouts/Header.vue';//import
- 【软考架构】信息系统开发与软件工程、软件架构的关系
warmbook
架构架构
前言我曾在网上看到过这样一种观点:国内编著的专业教程普遍对新人不友好,能看得懂的不需要看,需要看的看不懂。我没有做过这方面的调查,所以并不清楚其真实性如何。但是在软考备考过程中确实遇到了相似的困惑:有些知识点一旦理解了其实很简单,但是在理解之前,反反复复看了多遍还是学了前面忘了后面,本文要探讨的关于信息系统开发与软件工程、软件架构的关系就是其中一个困扰了我许久的例子。信息系统与软件在参考书3.1.
- 摄影三要素
长安er
光电摄影摄影摄影三要素光圈快门ISO
在摄影的奇妙世界里,有三个关键要素掌控着每一张照片的最终效果,它们就是光圈、快门速度和感光度,被统称为摄影三要素。一、光圈:光线的闸门(一)光圈的定义与原理光圈就像是相机镜头中的一扇可调节大小的窗户,它控制着进入相机的光线量。光圈值通常用f数来表示,比如f/1.4、f/2.8、f/5.6等。这里的数字越小,光圈孔径越大,允许进入相机的光线就越多;反之,数字越大,光圈孔径越小,进入的光线也就越少。(
- 全面解析物联网信息安全知识体系
无声远望
本文还有配套的精品资源,点击获取简介:本资料集详细介绍物联网信息安全的多个重要方面,包括基础概念、数学基础、数据安全与隐私保护、集成安全技术、安全分析、防护策略和身份认证。从基本的物联网安全概念到深度探讨密码学基础,再到数据保护技术,再到全面的系统安全设计,安全分析,防御措施以及身份验证技术,这些内容将为研究者、开发者和管理者提供物联网安全的全面视角。1.物联网信息安全基础概念在现代技术不断发展的
- 数据库管理系统的数据控制功能
橘子熊-0
数据库
数据库管理系统提供下述4个方面的数据控制功能:(1)数据的安全性控制:防止不合法使用数据库造成数据的泄露和破坏,使每个用户只能按其规定对某些数据进行某种或某些操作和处理。安全性控制是指要尽可能杜绝所有可能的数据库非法访问。数据的安全性是保护数据库以防止不合法使用造成的数据泄露、更改或破坏。安全性措施:①用户标识和鉴定。通过定义用户标识对用户身份进行鉴定,只允许合法用户才能进入系统。②用户存取权限控
- Vue.js组件开发案例(比较两个数字大小)
我曾经是个程序员
常用代码片段vue.js
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......实现一个比较2个数字大小的组件,当输入2个数字后,单击“比较”按钮后自动输出比较结果。第1个数字:第2个数字:比较比较结果:{{result}}exportdefault{data(){return{num1:0,num2:0,result:0,};},met
- Modbus字节序说明
阿凡工控分享
通讯汇川PLCmodbus
最近做ModBusTCP方面的测试有点多,尽管对于ModBus协议算是比较了解了,也经常知道字节传输序列的不同对工程师带来了很多不必要的麻烦,这不是一个技术难题,仅仅只是过去各家各户开发遗留下来的标准统一问题,所以这里写下这篇文章作为备忘。在Modbus通信中,目前我们主要有16bit(AB)、32bit(ABCD)和最新的64bit(ABCDEFGH)三种数据长度。每个字母代表一个字节。针对16
- jwt相关问题及应用
2501_90243308
hivehadoop数据仓库
接收方生成签名的时候必须使用跟JWT发送方相同的密钥六,JWT在spa项目中的使用================项目中JwtFilter类packagecom.zking.vue.util;importjava.io.IOException;importjava.util.regex.Matcher;importjava.util.regex.Pattern;importjavax.servle
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- 读论文 Situated Instruction Following
MhZhou0412
人工智能深度学习python
研究背景:在传统的指令跟随范式中,代理独自在一个空房子里行动,导致语言使用既简单又人为“完整”。与此相反,我们提出了情境指令跟随(SIF),该方法拥抱真实世界通信中固有的不完全和模糊性,具有人的物理存在。情境指令的意义通过人类的过去行动和预期未来行为自然展开。在我们的设置中,指令具有以下特征:(1)模糊不清,(2)具有时间演变的意图,(3)可以通过代理的动态行动更精确地解释。SIF中的任务包括两个
- MHA架构部署
凰玥
MySQLmysql
一、**简介MHA(MasterHA)是一款开源的MySQL的高可用程序,它为MySQL主从复制架构提供了automatingmasterfailover功能。MHA在监控到master节点故障时,会提升其中拥有最新数据的slave节点成为新的master节点,在此期间,MHA会通过于其它从节点获取额外信息来避免一致性方面的问题。MHA还提供了master节点的在线切换功能,即按需切换master
- 牛客网面试必刷TOP101-03二叉树BM40 重建二叉树
bingw0114
面试数据结构职场和发展
描述给定节点数为n的二叉树的前序遍历和中序遍历结果,请重建出该二叉树并返回它的头结点。例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7,2,1,5,3,8,6},则重建出如下图所示。提示:1.vin.length==pre.length2.pre和vin均无重复元素3.vin出现的元素均出现在pre里4.只需要返回根结点,系统会自动输出整颗树做答案对比数据范围:n≤20
- vue 中 常用的 $
weixin_42113341
vue.jsflutter前端
this.$set(this.formData,'department',currTreeItem)是Vue.js提供的一个方法,用于向响应式对象中添加新的属性,并确保这个新属性是响应式的(即,当该属性发生变化时,视图会自动更新)。让我们详细解析这个方法及其作用。1.this.$set的作用添加响应式属性:在Vue.js中,如果你直接向一个响应式对象添加一个新的属性,这个新属性默认不是响应式的。使
- 如何在 Linux 下查看进程是以哪个用户身份在运行的?
surfirst
Linuxlinux
不同的用户有不同的权限。通过查看进程是以哪个用户身份在运行的,可以为开发者调试程序时提供查明故障原因的线索。以下命令可以帮助我们找出进程的用户身份:psaux|grepxxxxx以上命令的xxxxx是进程ID,以数字表示。运行以上命令以后,会得到类似下面的结果:上面的命令查询了进程26962的用户,结果是azureuser。
- 数据库基础:从概念到 MySQL 实战
东锋1.3
数据库数据库mysql
数据库基础:从概念到MySQL实战在当今数字化时代,数据的重要性不言而喻,而数据库作为数据管理的核心工具,发挥着关键作用。对于技术爱好者和开发者来说,深入了解数据库知识是必不可少的。今天,就让我们一起走进数据库的世界,从基础概念到MySQL数据库的实战应用,进行一次全面的探索。一、数据库的基本概念1.数据库发展历程数据库的发展是随着数据处理量的不断增加而逐步演进的,主要经历了四个阶段:人工管理阶段
- 计算机网络中常用的端口号以及对应的应用程序
东锋1.3
计算机网络与通信网络
计算机网络中常用端口号及其应用程序详解在计算机网络的世界里,端口号扮演着至关重要的角色,它是标识网络应用程序的一种方式,使得不同的应用程序能够在同一台计算机上同时运行,并通过各自不同的端口与网络进行通信。在网络通信过程中,每个数据包都包含源端口号和目标端口号,以此来确保数据包能准确无误地传输到目标应用程序。接下来,让我们详细了解一些网络中常用的端口号及其对应的应用程序。1.端口号:80应用程序:H
- 30个整数映射到1个字节,查表法实现小范围内常数时间素性判定
磁悬浮青蛙呱呱呱
数据结构C#MATLAB素性测试位图
想用查表法实现小范围内的常数时间的素性判定,怎样节省存储空间呢?自然是1个bit代表1个整数的素性,同时,偶数不用存,个位为5的整数不用存,只有个位为1、3、7、9的整数才可能是素数,也就是每20个整数中只有8个数可能是素数,正好1个字节。但本文的标题是30个整数映射到1个字节,说明上面的方法还有优化的潜力。让我们来考虑31~60这30个整数中最多有几个数可能是素数,所有偶数以及个位是5的数都是合
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- 将类成员函数变为普通函数
HVACoder
笔记c++
最近遇到一个需求,拿到一个库里面的接口注册一个回调函数,但是该注册函数的形式为typedefvoid(*FUNC)(void*msg);voidregListener(FUNCcallbak);即需要一个普通的函数但是我们需要在类内解析回调传过来的数据voidClassName::interface(void*msg){}直接将interface传给regListener则会报错。解决://1.定
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- 群晖通过docker安装emby server实现硬件转码
阿舒带你学编程
javajava后端
群晖通过docker安装embyserver实现硬件转码白群晖DS918+现在套件中心安装docker和FFMPEG这两个套件。前者为了安装emby和其他很多应用,后者用来解码。emby镜像:emby/embyserver:latest但是如果想实现硬件解码,不能用群晖的docker来启动容器,而应该通过ssh登录到群晖上,然后sudo-i切换到root用户,再通过下面的命令:dockerrun-
- 【Python】红旗超市线下缴电费用户数据分析及可视化(pandas+pyecharts)
风度78
百度人工智能python机器学习数据分析
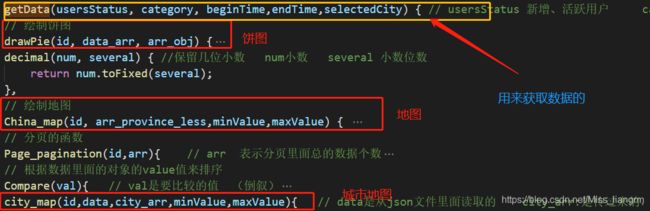
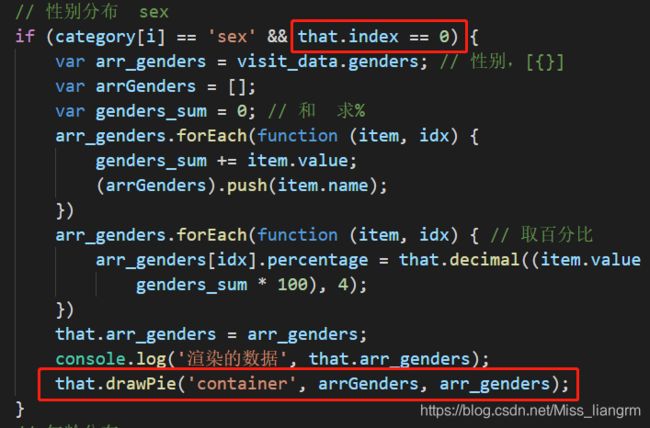
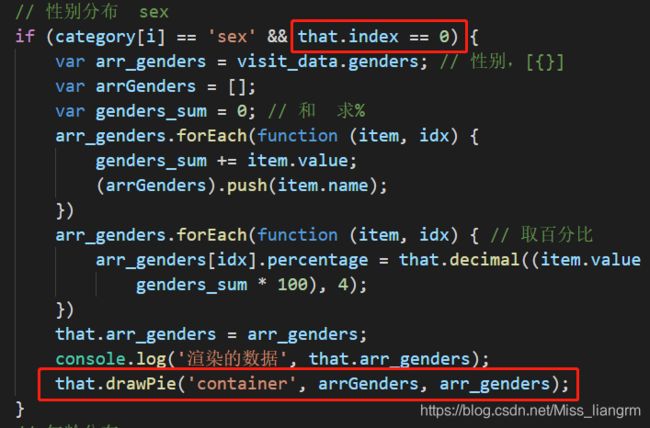
场景分析:一部分用户习惯在红旗超市线下进行缴电费,电力公司希望了解哪些用户喜欢到线下缴费,具体分布在哪里,才能有针对性地宣传掌上电力app引导用户体验更高效的线上缴费方式,提升用户满意度。需求分析:首先要拿到红旗超市线下缴费清单数据,对所有数据进行隐私化处理,数据预览如图所示:可以看出台区名称为本项目的核心字段,通过台区匹配到经纬度信息,然后利用经纬度信息进行线下缴费热力图展示。同时可以提供分析报
- IDEA tomcat启动项目
Aa_duidui
javaintellij-ideatomcatjava
1.打开File中Settings2.搜索ApplicationServers,添加服务器类型,tomcat,选择本地的tomcat文件位置,点击OK3.搜索Plugins,在里面搜索tomcat,挑上钩4.idea打开多个项目点击idea侧面的Maven,点击加号,找到要添加项目的pom.xml项目是现成的,省略了文章的第5步
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- Vue - watch() 监视属性的使用
来一碗刘肉面
Vuevue.js前端javascript
在Vue3中,watch()是一个用于观察响应式数据的API,可以用来在数据变化时执行某些操作。它是在Vue的组合式API中使用的主要功能之一,允许在代码中细致地控制数据变化的反应。作用:监视数据的变化特点:Vue3中的watch只能监视以下四种数据:ref定义的数据reactive定义的数据函数返回一个值(getter函数)一个包含上述内容的数组基本语法:watch(source,callbac
- ECharts:数据可视化的魔法师,偶尔也会“皮”一下
Python私教
Web使用Vue3进行前端开发Vue信息可视化echarts前端
在数据爆炸的时代,如何从海量数据中提取有价值的信息,并将其清晰易懂地呈现出来,成为了各行各业面临的共同挑战。数据可视化作为一种有效的信息传递手段,应运而生,并逐渐成为数据分析领域不可或缺的一部分。而在众多数据可视化工具中,ECharts凭借其强大的功能、灵活的配置和丰富的图表类型,脱颖而出,成为了众多开发者的首选利器。一、ECharts:数据可视化的利器ECharts是一个由百度开源的可视化图表库
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交