Picgo + Gitee +Typora(自动上传)搭建markdown免费图库
前言:
在写博客的是时候,之前那都是直接在博客网站上面写好了,再一一插入图片,当要在同时2个以上的博客上面发表的时候就会出现图片引用的问题,在网上找了一久的资料,发现了可以利用Picgo + Gitee +Typora搭建一个markdown文档的免费图库,感觉非常可行,于是立马尝试了一下,确实可行,以下是这个解决方案的个人实践记录。
以下方案参照了网上大神的方案,并非我原创,内容是根据自己实践下来的记录。
一、需要的软件
1、Picgo软件(官网下载:https://github.com/Molunerfinn/PicGo)
2、注册Gitee(码云)账号,搭建图床
3、node.js本地安装
4、Typora软件
二、使用Gitee(码云)搭建图床
1.注册Gitee(码云)账号,官网地址:https://gitee.com/
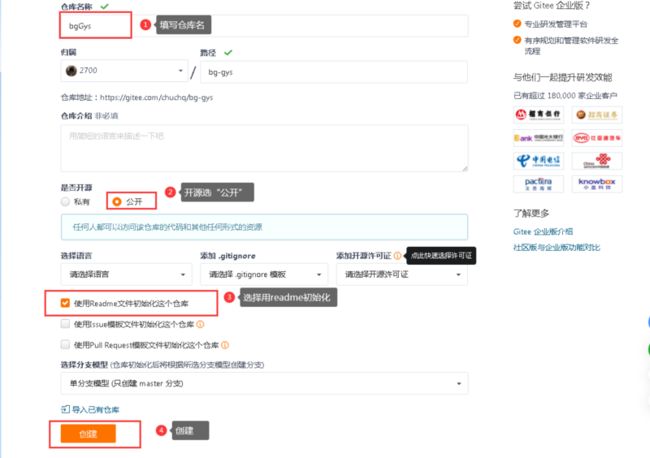
2.新建Gitee仓库
3.开启Gitee Pages服务
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
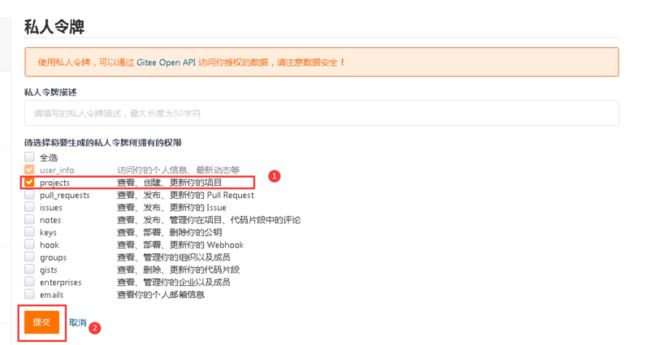
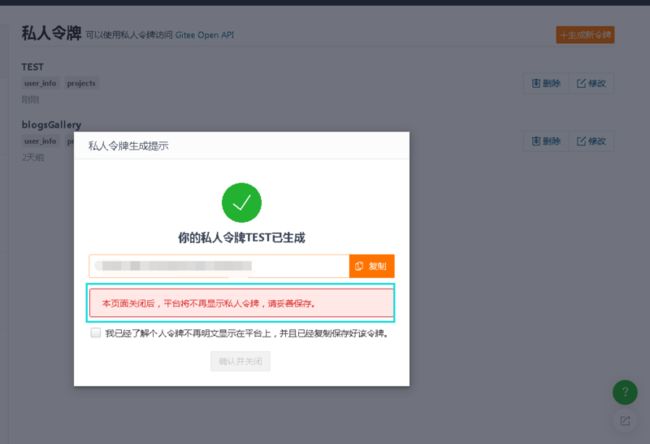
4.生成To私钥令牌
步骤按照图片所示进行操作即可,记住生成token以后需要保存下来(复制到哪里留着,PicGo里面用得到)
三、node.js安装
1、下载安装
(1). 官网地址:
中文:http://nodejs.cn/
Windows7需要降级安装历史版本地址:
https://nodejs.org/en/about/releases/
https://nodejs.org/download/release/latest-v10.x/
(2). 安装
像装其他软件一样安装即可,windows7安装完了会自动配置环境变量,其他的好像需要自己配置。
安装完成之后有一部需要验证。
安装完成之后验证即可
四、PicGo 下载安装配置
1、下载安装
1.官网(开源GitHub:https://github.com/Molunerfinn/PicGo)
根据操作系统来下载对应的安装文件(GitHub官网)
(1). Windows 用户请下载最新版本的 exe 文件。
(2). macOS 用户请下载最新版本的 dmg 文件。
(3). Linux 用户请下载 AppImage 文件。
有一点需要注意,目前最新的正式版是2.3.0-beta.4,名字带“-beta.x”的是测试版本,貌似说是不太稳定,建议就下载稳定版本的。这点在GitHub 项目网站https://github.com/Molunerfinn/PicGo/releases/上都有版本说明。
2、PicGo gitee插件设置
(1)、gitee插件安装
如图所示:在“插件设置”中搜索gitee,可以搜出2个插件,根据网上的资料,2个插件均可以使用,安装设置基本都差不多,我自己安装的是gitee-uploader1.1.2
(2)、PicGo设置
安装完成以后设置图床要要显示的图床库:
(3)、gitee插件设置
gitee-uploader1.1.2插件设置,另外gitee 2.0.3 设置也基本一致
repo:用户名/仓库名
最简单的办法,打开gitee仓库后,看网址:https://gitee.com/abcd/bg-gys,那么repo:abcd/bg-gys
path:gitee仓库中你要存储昭通的路径,简单说就是你新建的gitee仓库的里面的文件夹路径
假如:当gitee仓库的名:bg-gys,你在下面新建了一个image的文件夹存储照片,那么path为:image
token:就是gitee的私人密钥,直接粘贴进去即可。
branch:gitee仓库的分支名,一般会默认填写
到这里以后基本就完成 了可以在PicGo中尝试是否可以上传
五、Typora 设置
官网地址:https://typora.io/
自行下载安装即可
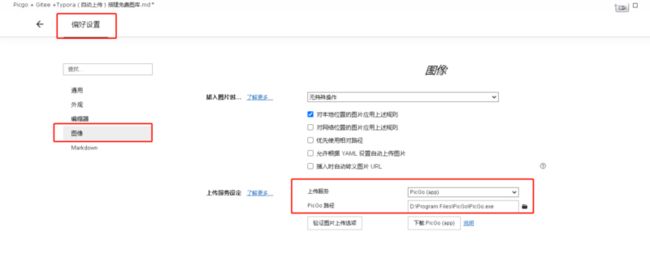
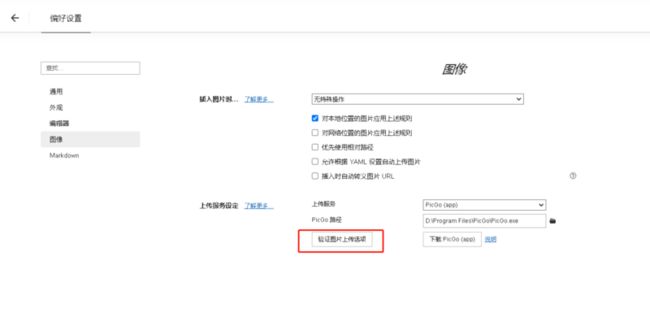
Typora其实就一个重要的点需要设置:设置使用PicGo上传图片
设置完成以后,在用Typora写markdown文档的时候,直接复制图片到文章中即可选择上传,上传以后的图片地址就是gitee图床中的地址
六、坑(很重要!!!)
1、关于node.js的
(1). 因并未学过node.js,这一步为什么需要安装,是因为在PicGo安装Gitee插件的时候,如果是不提前装node.js,Gitee插件会一直处于"安装中.....",因只是一个工具,并未深入研究,如果清楚的大神可以告诉我,谢谢!
(2). 安装完成以后要重启
(3). Windows系统下载.msi格式的文件(这点不知道算不算坑,可能对于熟悉node.js的不算吧)
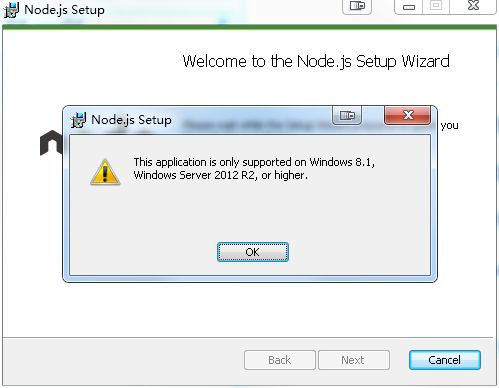
(4). Windows操作系统对应的node.js版本有要求。
如果操作系统是windows7,是装不了14.16.0 (目前官网最新版)的,需要降级安装12以及下。我是下载了10.X版本的,亲测可以。
因为windows 7 如果是安装14.X版本会报错:
2、关于Picgo的
(1)、安装PicGo之前一定要先安装node.js,不然gitee的插件会一直装不上,网上很多博客里面都没提这一点
(2)、在gitee插件设置中的path,这个值,你要先想好,如果一直改动,会出现上传失败的情况,不知道是PicGo的bug还是我的操作问题,我出现了很多次(因为我频繁改仓库的地址),挺烦的。
4、关于Typora的(很重要!!)
(1)、博客网站解析不了图片
这一点是最坑的,网上我就没找到过资料来说明这一点,不知道是我的问题还是其他人都没遇到过:
在Typora记录的时候,复制图片到文章中,上传以后的地址就是gitee图床的地址,你可以直接复制到网上的博客、微博等等,但是我在复制到博客的时候发现,复制进去解析不了图片,研究了大半天,发现我的gitee没问题,里面的图片也能正常访问,但是当我看到我在gitee上面直接打开我上传的图片网址以后,不淡定了:
网址如下:
https://gitee.com/abcd/blogs-gallery/blob/master/image%20/%20202103/2020030701-06-01-BlogsGallery-Typora.png然而我在Typora文章中看到的图片地址是:
https://gitee.com/abcd/blogs-gallery/blob/master/image / 202103/2020030701-06-01-BlogsGallery-Typora.png在master分支下面的文件夹路径:image / 202103/,中间多了2个空格,浏览器访问的时候会直接将空格解析:%20
所以这就是为什么我写好的博客,复制进去博客网站的时候图片解析不了的原因了
解决办法:
我还是正常的在Typora上面写文章,但是在写完以后,我是这样处理的:
将/image / 202103/直接替换为/image%20/%20202103/
感觉还是挺麻烦,但是暂时也找不到其他的办法解决,希望路过的大神予以指点一二。
(2)、Typora上传失败
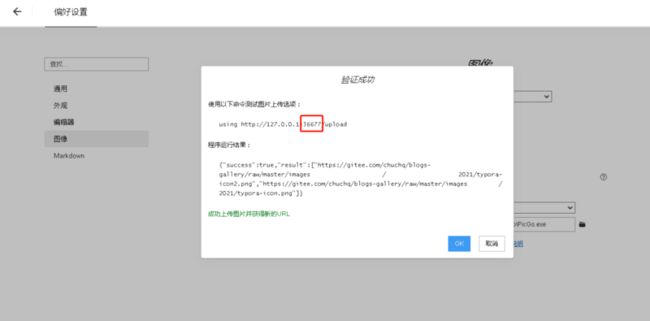
如果更改过PicGo的一些设置,server的监听端口会改变,此时要检车PicGo的server监听端口号跟Typora的端口号是否一致。我在自己折腾的过程中,都是这个原因导致上传失败的。
查看Typora端口:
PicGo端口号查看:
5、图片的命名导致博客五法解析图片网址
我的习惯是会把自己记录笔记、文章的截图保存下来,命名规则是这样的:
日期+序号+根据这篇文章的标题+图片的内容+......
在搭建完这套免费的图床以后,使用过程中发现的,因为你的图片要上传到Gitee上面,文章汇总引用的地址就是Gitee上面的地址,所以在图片命名上要注意以下问题:
(1)、图片名称中不要出现“汉字”,经量用英文或者是拼音
(2)、不要出现特殊的符号,目前我会用“-”,这个暂时没发现有什么问题,但是在用"()"就会出现一些博客上面引用不到
暂时就发现了这2点,如果有其他的问题,非常感谢给我留言说明。
七、参考引用说明
1、关于node.js,我本不熟悉,文章“三、node.js安装”是参考了这位博主的文章:
https://blog.csdn.net/adisonW/article/details/95475229/
2、关于Typora+PicGo的一些设置,参考了这位博主的文章:
3、Gitee的帮助文档:https://gitee.com/help/articles/4136/
在写此文的时候可能还有少部分是参考了其他资料,但是整理的时候我已经找不到原文出处了,如果原文作者看到,请及时联系我,我在文章中加上引用出处,谢谢!
免责声明:
本文中使用的部分内容来自于网络,如有侵权,请联系博主进行删除。
转载声明:
写博客不易,请尊重原作者!!
欢迎大家阅读、转载,如果是 **整文转载** 请在文章开头或者结尾处 **注明 原文地址、作者**,如果是**大段参考** 请**备注 参考链接**。