- jdk jre jvm 的区别和联系
小萝卜锃亮
jvmjava开发语言
一、JDK、JRE、JVM分别是什么(一)JDKJDK,全称JavaDevelopmentKit,是Java语言的软件开发工具包,主要用于移动设备、嵌入式设备上的Java应用程序。JDK是整个Java开发的核心。(二)JREJRE,全称JavaRuntimeEnvironment,是指Java的运行环境,是可以在其上运行、测试和传输应用程序的Java平台。(三)JVMJVM,全称JavaVirtu
- 使用 Railway 和 Supabase 零成本搭建 n8n 自动化平台
小二上酒8
自动化系统架构运维java开发语言
在前文使用自动化工作流聚合信息摄入和输出中,我介绍了如何在NAS提供的Docker环境安装n8n,以及n8nworkflow的使用方式。经过3个月的使用,我有了一些新的体会和尝试,重新设计了n8n的部署方案。本文将对这套新的方案进行说明,并分享数据迁移和第三方服务接入的实践。系统架构系统架构图我们所要搭建的这套服务有着如图所示的系统关系。Cloudflare:CDN和Proxy,用于加速网站访问,
- 内网穿透的简单应用及操作流程
wit_@
网络安全网络协议物联网语言模型深度学习
内网穿透的简单应用及操作流程内网穿透技术虽然听起来复杂,但实际上它可以应用于许多简单的场景,并且操作流程也并不困难。本文将介绍几种常见的简单应用场景,并提供详细的操作流程,帮助读者快速上手内网穿透技术。一、内网穿透的简单应用场景1.远程访问家庭NAS(网络存储设备)许多家庭用户使用NAS设备来存储照片、视频和文件。通过内网穿透,用户可以在外网环境下访问家中的NAS,随时随地获取文件。2.远程控制智
- 解锁 Python 与 MySQL 交互密码:全方位技术解析与实战攻略
秋夜Autumn
pythonMySQL
目录一、引言二、环境准备2.1安装MySQL2.2安装Python及相关库2.2.1使用mysql-connector-python2.2.2使用pymysql三、基本连接与操作3.1连接到MySQL数据库3.2创建游标对象3.3执行SQL查询3.3.1查询单条记录3.3.2查询多条记录3.4插入数据3.5更新数据3.6删除数据3.7关闭连接四、错误处理五、高级操作5.1使用事务5.2处理大型结果
- 成功使用devpi搭建PyPI缓存源,建立内网python安装包服务器(通过代理上网)
jcsx
基础运维知识库开源学习pythonpipnginx
前言缓存源和镜像源的区别:缓存源:初始状态为空。下载请求的软件包没有缓存,则回源到设置的上游镜像源,然后该软件包会被缓存。如果请求的软件包已经被缓存,则直接从本地缓存返回用户。下载速度:第一次速度=通过外网从上游镜像源下载的速度;之后的速度=内网带宽速度。磁盘空间:少。初始时只保存了软件包索引,随着使用过程,软件包被缓存,磁盘占用逐渐变大。镜像源:初始状态含有所有软件包,并且定时与上游镜像源同步。
- Python接口自动化测试框架(实战篇)-- Jenkins持续集成
职说测试
pythonjenkinsci/cd自动化测试接口自动化测试
文章目录一、前言二、[Jenkins](https://www.jenkins.io/)2.1、环境搭建2.2、插件准备2.3、创建job2.4、小结2.5、构建策略2.6、报告展示2.7、扩展三、总结一、前言温馨提示:在框架需要集成jenkins的时候,一定要注意环境切换问题,如果jenkins和开发环境是同样的系统且都有python环境,基本不用太担心代码的移植问题,如果是跨平台了,那么需要注
- 机器学习与分布式机器学习_经理人的机器学习–您需要知道的
cumian8165
算法神经网络大数据编程语言python
机器学习与分布式机器学习Ifyouaremanagingatechteamasaproductorprojectmanager,hereiswhatyouneedtoknowaboutmachinelearning.如果您要以产品或项目经理的身份管理技术团队,这是您需要了解的有关机器学习的知识。Machinelearninganddeeplearninghavebeenpopularbuzzwor
- 基于 Jenkins 的测试报告获取与处理并写入 Jira Wiki 的技术总结
吾爱乐享
wwww.fen
title:基于Jenkins的测试报告获取与处理并写入JiraWiki的技术总结tags:-jenkins-pythoncategories:-jenkins在软件开发的持续集成与持续交付(CI/CD)流程里,及时、准确地获取并分析测试报告对保障软件质量至关重要。本文将详细阐述如何借助Jenkins搭建自动化系统,实现批量触发测试任务、获取测试报告关键信息并写入JiraWiki的全流程自动化,为
- Command Center AI
由数入道
应急管理人工智能机器学习智能体
CommandCenterAI是一种先进的智能决策支持系统,专门用于应急指挥和资源调度管理,尤其在高压、复杂的环境中,如自然灾害应对、军事指挥、城市公共安全等领域,帮助决策者做出快速、有效的响应。它集成了大数据处理、实时情报分析、优化调度、决策模拟等功能,为指挥官提供多维度的决策支持。1.CommandCenterAI的核心功能1.1实时数据整合与情报分析CommandCenterAI需要从多个数
- 用 Docker 搭建 Spark 集群
yeasy
BigdataDockersparkDocker云计算集群分布式计算
简介Spark是Berkeley开发的分布式计算的框架,相对于Hadoop来说,Spark可以缓存中间结果到内存而提高某些需要迭代的计算场景的效率,目前收到广泛关注。熟悉Hadoop的同学也不必担心,Spark很多设计理念和用法都跟Hadoop保持一致和相似,并且在使用上完全兼容HDFS。但是Spark的安装并不容易,依赖包括Java、Scala、HDFS等。通过使用Docker,可以快速的在本地
- 【docker了解】如何将x86镜像转换为适用于Jetson的ARM镜像
Eternal-Student
Dockerdockerarm开发容器
将x86架构的Docker镜像转换为适用于ARM架构的Jetson设备的镜像是一个复杂的过程,因为这两种架构的指令集完全不同。不过,有一些方法可以尝试实现这一转换。使用QEMU进行仿真在x86机器上,你可以使用QEMU来模拟ARM环境,从而运行ARM镜像。但是,这种方法主要用于测试和开发,而不是生产环境。以下是基本步骤:安装QEMU:在x86机器上安装QEMU,它是一个开源的机器模拟器和虚拟化器。
- Linux安装maven仓库软件
大白菜和MySQL
linuxlinuxmaven运维
Linux环境下maven软件的安装由于maven软件需要java环境所以需要先安装java软件包yuminstalljava-11-openjdk-y#安装java11解压下载的maven软件包到/usr/local目录下tar-xfapache-maven-3.6.2-bin.tar.gzmvapache-maven-3.6.2/usr/local/配置Linux系统环境变量vim/etc/p
- nginx常用配置及调优
大白菜和MySQL
linuxnginxnginx服务器网络
文章目录nginx编译安装php编译安装整合nginx连接php测试LNMP环境的PHP服务是否可以连接mysqlnginx配置ssl证书及http跳转https编译安装nginx后新添加模块隐藏nginx版本号和标识配置nginx运行用户和cpu亲和性优化nginx事件处理模型优化nginx最多可打开文件数优化nginx进程最大并发连接数虚拟主机(servername)和location匹配规则
- rockylinux9.4单master节点k8s1.28集群部署
大白菜和MySQL
k8s集群kubernetes容器云原生
kubernetes集群部署常见的k8s部署方式包括:二进制包、kubeadm工具、云服务提供商、或通过一些开源的工具搭建,例如:sealos、kuboard、Runcher、kubeSphere。本文使用kubeadm的部署方式,部署k8s1.28版本我本地安装资源规划如下:IP地址主机名称角色操作系统主机配置参考192.168.3.92master1masterrockylinux9.4(最小
- DB项目前端分支思考
vue.js
背景一般的项目基本是一个主分支持续的迭代开发。比如有一个master分支,这个分支是可以随时发布版本的。还有一个开发分支,比如develop,是从master检出的。当迭代开始的时候,从develop分支检出feature-xxx分支来做开发需求功能。当联调完成后,提MR合并到develop分支。以此类推,这里就不展开讲了。一般的项目往往只有一个环境,比如开发-测试-生产。但DB项目会存在各种各样
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- FastAPI介绍
-zZR
fastapipython
1.fastapi介绍一个用于构建API的现代、快速(高性能)的web框架。特点快速:可与NodeJS和Go并肩的极高性能(归功于Starlette和Pydantic)。最快的Pythonweb框架之一。高效编码:提高功能开发速度约200%至300%。更少bug:减少约40%的人为(开发者)导致错误。智能:极佳的编辑器支持。处处皆可自动补全,减少调试时间。简单:设计的易于使用和学习,阅读文档的时
- x86 Docker镜像转换为 ARM 架构镜像
好运-
dockerarm开发架构
Docker是一种流行的容器化技术,可以帮助开发人员在不同的操作系统和硬件平台上运行应用程序。然而,由于不同的硬件架构,例如x86和ARM,Docker镜像在不同的平台上不能直接运行。本文将介绍如何将x86Docker镜像转换为ARM架构,并提供代码示例。目录1.环境配置2.注意事项3.镜像拉取4.x86系统打包镜像1.环境配置docker运行其他平台容器,需要使用--platform参数来指定平
- mac 电脑上安装adb命令
宏基骑士
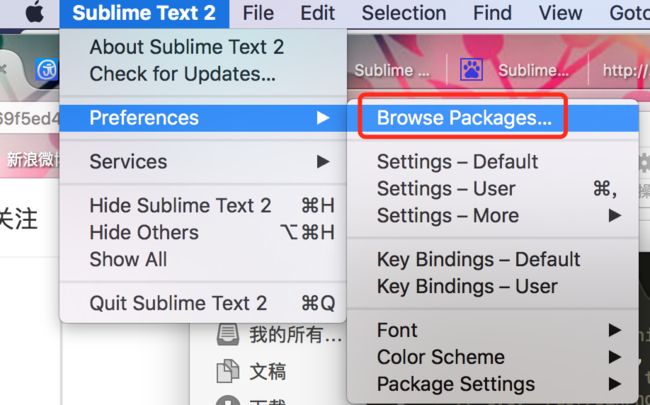
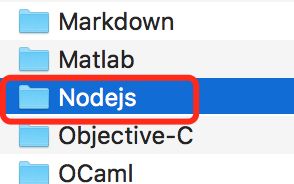
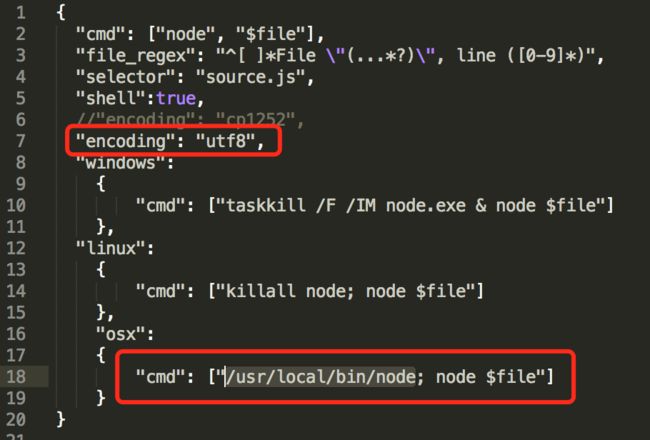
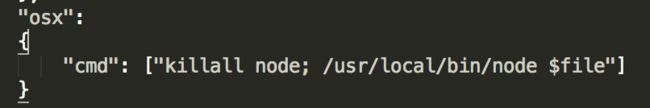
小知识点macosadb
在Mac下配置androidadb命令环境,配置方式如下:1、下载并安装IDE(androidstudio)AndroidStudio官网下载链接详细的安装连接请参考Mac安装Androidstudio2、配置环境在安装完成之后,将android的adb工具所在目录加入环境变量里面。方法如下操作:(1)修改.bash_profile文件中的内容在终端中输入vim~/.bash_profile,打开
- 一、PyCharm(Professional)搭建Django环境
郝家伙~
pycharmidepythondjango
目录一、创建项目1.左侧选择Django框架2.点击create开始创建项目3.下载Django失败,使用默认源下载可能失败,需要指定其他源,这里使用阿里源4.手动创建项目django-adminstartproject项目名称5.进入当前项目创建应用python3manage.pystartappsign6.点击运行按钮或终端运行项目python3manage.pyrunserverip:端口,
- Redis集群的高可用架构及维护
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2019年,随着云计算、微服务架构和容器技术的流行,NoSQL数据库和缓存技术越来越受到企业应用需求的关注。Redis集群作为一款开源内存键值存储数据库,在高性能、易用性等方面都给予了开发者更高的满意度。但在实际生产环境中运行Redis集群却并不容易,如何保证Redis集群的高可用、可靠性和持久化一直是很多公司关心的问题。本文将从以下两个角度出发,分析Redis
- python模块os和 importlib实战指南
ivwdcwso
开发运维python服务器运维开发devops
os和importlib是Python中两个非常强大的模块,分别用于与操作系统交互和动态导入模块。本文将通过实际代码示例,展示如何在实际项目中使用这两个模块,帮助你更好地理解它们的用途和应用场景。©ivwdcwso(ID:u012172506)1.os模块实战os模块主要用于与操作系统交互,例如读取环境变量、操作文件路径、执行系统命令等。以下是os模块的常见实战场景。1.1读取环境变量在开发中,我
- Django 日志配置实战指南
ivwdcwso
django数据库sqlitepython开发
日志是Django项目中不可或缺的一部分,它帮助我们记录应用程序的运行状态、调试信息、错误信息等。通过合理配置日志,我们可以更好地监控和调试应用程序。本文将详细介绍如何在Django项目中实现日志文件分割、日志级别控制以及多环境日志配置,并结合最佳实践和代码示例,帮助你全面掌握Django日志的使用。1.日志级别概述Python的日志模块定义了以下日志级别(从低到高):DEBUG:详细的调试信息,
- Mysql事务隔离级别及其底层原理
阿狸远翔
mysql数据库
理解事务隔离级别MySQL是一种常用的关系型数据库管理系统,它支持事务的概念和隔离级别。事务隔离级别是指在并发环境下,数据库系统如何处理不同事务之间的相互干扰和冲突。MySQL提供了四种事务隔离级别,分别是读未提交(ReadUncommitted)、读已提交(ReadCommitted)、可重复读(RepeatableRead)和串行化(Serializable)。每种隔离级别都有不同的特点和适用
- 修改 Go 版本后不生效?深入排查与解决方案
阿狸远翔
golang开发语言后端
Mac修改Go版本后不生效?深入排查与解决方案问题背景在使用Mac开发时,我们经常需要切换不同版本的Go语言环境。通过工具goenv设置全局版本后,执行goversion却发现版本未改变:goenvversionssystem*1.19.13(setby/Users/xxx/.goenv/version)goversiongoversiongo1.21.3darwin/amd64#实际版本与预期不
- go module的Mac配置和使用
abcnull
#Golanggomodulegolanggoland后端
介绍go1.11后新增的功能,是一个新型的包管理工具,之前的包管理工具govender,godep都是基于GOPATH,vender目录的,modules是在gopath后一套新的包管理方式,也是目前推荐使用的包管理方式本文是在已经配置好了GOPATH的前提下,具体怎么配置GOPATH可以参考网络环境变量配置启用module配置使用module来进行依赖包管理,下面几种方式可以只选用一种,现在官方
- Mac 上管理本地 Go 版本
阿狸远翔
macosgolangchrome
在Mac上修改本地Go版本可以通过多种方法实现。以下是几种常见且详细的操作方案:方法一:使用goenv管理多版本(推荐)适用场景:需要频繁切换不同Go版本,适合长期开发者。步骤:安装goenv:#使用Homebrew安装brewinstallgoenv配置环境变量:将以下内容添加到Shell配置文件(如~/.zshrc或~/.bash_profile):exportGOENV_ROOT="$HOM
- springcloud nacos 负载均衡 权重
牛马狗猪猴
springbootspringcloud负载均衡java
springcloudnacos负载均衡权重项目搭建代码在这里https://blog.csdn.net/weixin_45730866/article/details/128930496?spm=1001.2014.3001.5502假设我们consumer-order要调用consumer-user(这个服务启动了两个);不知道怎么在idea启动两个相同的服务可以看看下面这个https://b
- springboot 配置redis
Leaf吧
springbootspringbootredis后端
环境配置springboot3.4redis5.0.14redis准备参考下面文章window下安装redis以及启动redis客户端安装引入依赖org.springframework.bootspring-boot-starter-data-redis该依赖默认引入Lettuce作为默认客户端从SpringBoot2.x版本开始,Redis的默认客户端是Lettuce。如果你没有特别指定客户端,
- 银联付款服务器部署
dGcgQGludm9rZXlvdQ==
服务器运维安全
服务器选择Debian是个不错的选择,建议使用Debian11或12最小配置建议:1核CPU、1GB内存、20GB存储空间环境准备#更新系统aptupdate&&aptupgrade-y#安装必要工具aptinstallpython3python3-pipgitnginx-y#安装Python依赖pip3installflaskpycryptodomerequests代码部署#创建项目目录mkdi
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地