JavaScript学习笔记4
一、初识引用值
1.1 数组(下面方括号的),arr =也是数组
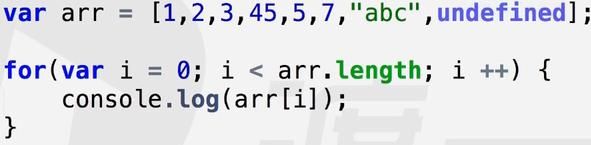
例 var arr = [1,2,3,4,5,6,7,”abc”,undefined];
arr [0] 代表查数组的第一位,因为数字是从 0 开始的算的
arr [0] = 3; 是指把数组的第一位改成 3,显示 3,2,3,4,5,6,7, ”abc”,undefined
arr.length;是数组的长度,有多少位就有多少
console.log(arr.length); //答案是 8 位
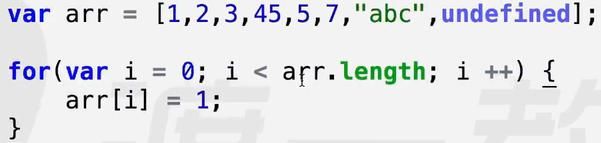
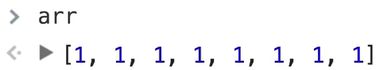
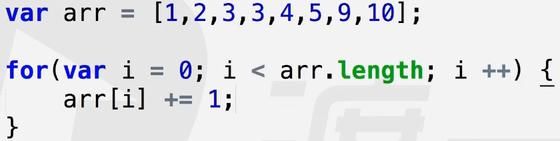
例:把数组中的每一位都改成 1
1.2 对象 object
面向对象的编程方法
var obj = {
里面存属性和方法
key 属性名:value 属性值;
}
在{
}面用。属性与属性之间用逗号隔开
属性值可以双引号或单引号;属性名是为了方便找到他,只是一个辅助
console.log(deng.lastName); //取值方式 deng.lastName
赋值 deng.lastName = “old deng”;
console.log(deng.lastName);
二、编程形式的区别
1.面向过程,如 c
第一步干嘛,第二步干嘛
2.面向对象(对象 object)
现在 js 是一半面向过程,一半面向对象,前面学的都是面向过程
三、typeof 操作符
typeof 能返回的六种数据类型(区分数字类型)
number、string、boolean、undefined、object、function
例 var num = 123;console.log(typeof(num)); //返回 number
//写成 console.log(typeof num );也可以不过最好加括号
例 var num = {
}; console.log(typeof(num)); //泛泛的引入值都返回 object
例 var num = [];console.log(typeof(num)); //泛泛的引入值都返回 object
例 var num = null;console.log(typeof(num)); //答案 null 返回 object,最早是代替空对象的
例 var num = undefined;console.log(typeof(num)); //答案返回 undefined
例 var num = fuction(){
};console.log(typeof(num)); // 答案返回 function
四、类型转换
例 var num = 1 +“1”; //显示 11
例 var num = 1 *“1”;console.log(typeof(num) + “:” + num); //显示 number:1
例 var num = 1 -“1”;console.log(typeof(num) + “:” + num); //显示 number:0
例 var num = “2” -“1”;console.log(typeof(num) + “:” + num); //显示 number:1
例 var num = “2” *“1”;console.log(typeof(num) + “:” + num); //显示 number:2
4.1 显示类型转换
4.1.1 Number(mix) 是想把里面的东西转换成数字
例 var num = Number(‘123’);
console.log(typeof(num) + “:” + num);
//答案显示 Number:123,把字符串类型的 123 转换成了 number 类型
例 var demo = “123”;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:123,上面那一行的 Number 是为了把()里面转换成数字类型
例 var demo = true;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:1
例 var demo = false;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:0
例 var demo = null;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:0
例 var demo = undefined;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:NaN
例 var demo = “abc”;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:NaN
例 var demo = “-123”;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:-123
例 var demo = “123abc”;
var num = Number(demo);
console.log(typeof(num) + “:” + num);
//答案显示 Number:NaN
4.1.2 parseInt(string,radix)
parse 是转化,Int 是整型,整数,目的是把里面转换成整数
例 var demo =”123”;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number:123
例 var demo = true;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: NaN
例 var demo = false;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: NaN
例 var demo = 123.9;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 123,此处是直接去掉小数,不是四舍五入
例 var demo = “10”;
var num = parseInt(demo ,16);
console.log(typeof(num) + “:” + num);
//答案显示 number: 16
var num = parseInt(demo ,radix); //radix 是基底的意思
radix 写成 16,系统会认为是以 16 进制为基底,
10(一零)是 16 进制的一零,是以 16 进制为基底,把他转成为 10 进制的数字(就是 16),
上面是以目标进制为基底,转换成十进制(radix 范围是 2-36)
例 var demo = “3”;
var num = parseInt(demo ,2);
console.log(typeof(num) + “:” + num);
//答案显示 number: NaN
例 var demo = “b”;
var num = parseInt(demo ,16);
console.log(typeof(num) + “:” + num);
//答案显示 number: 11
例 var demo = “123abc”;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 123
例 var demo = “100px”;
var num = parseInt(demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 100
parseInt 从数字类开始看,看到非数字类为止,返回原来的数
4.1.3 parseFloat(string)
parseFloat(string)转换成浮点数字,就是正常小数
例 var demo = “100.2”;
var num = parseFloat (demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 100.2
例 var demo = “100.2.3”;
var num = parseFloat (demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 100.2
例 var demo = “100.2abc”;
var num = parseFloat (demo);
console.log(typeof(num) + “:” + num);
//答案显示 number: 100.2
parseFloat 从数字类开始看,看到除了第一个点以外的非数字类为截止,返回前面的数
4.1.4 toString
例 var demo = 123;
var num = demo.toString();
console.log(typeof(num) + “:” + num);
//答案显示 string: 123。相当于把 123 转换字符串。
想把谁转换成字符串,就写成谁.toString,上面是想把 demo 转换成 toString,写成demo.toString
例 var demo = undefined;
var num = demo.toString();
console.log(typeof(num) + “:” + num);
//答案显示报错,undefined 和 null 不能用 toString
例 var demo = 123;
var num = demo.toString(8);
console.log(typeof(num) + “:” + num);
//答案 173,把 123 转成为八进制
这里的 radix 意思是以十进制为基底,转换成目标进制(即 8 进制)
例 var demo = 10;
var num = demo.toString(8);
console.log(typeof(num) + “:” + num);
//答案 12
例 var demo = 20;
var num = demo.toString(8);
console.log(typeof(num) + “:” + num);
//答案 24。以十进制为基底,把 20 转换成 8 进制,就是 24
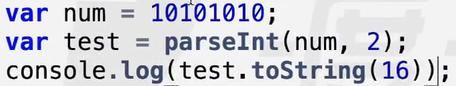
例给你一个二进制的数,转换成十六进制,是先从二进制到十进制再到十六进制
var num = 10101010;
var test = parseInt(num, 2);
console.log(test.toString(16));
//答案 aa
例 var num = 10000;
var test = parseInt(num, 2);
console.log(test.toString(16));
//答案 10
4.1.5 String(mix)
String(mix)转换成字符串,写什么都成了字符串
例 var demo = 123.234;
var num = String (demo);
console.log(typeof(num) + “:” + num);
//答案显示 string: 123.234
例 var demo = undefined;
var num = String (demo);
console.log(typeof(num) + “:” + num);
//答案显示 string: undefined
4.1.6 Boolean()
Boolean()转换成布尔值 false 和 true
例 var demo = “”;
var num = String (demo);
console.log(typeof(num) + “:” + num);
//答案显示 boolean: false
4.2 隐式类型转换
隐式类型转换是跟你转换了也不知道
隐式类型转换内部隐式调用的是显示的方法
隐式类型转换包括 isNaN () ,++,–, +/-(一元正负),+,*,% ,,&&,|| ,!,<,>,<= ,>= ,== ,!=
4.2.1 isNaN ()
当你把一个数放到()里,它能判断是不是 NaN,先比括号里面的放到 number里面转换,然后返回来
例 console.log(isNaN(NaN); //答案 true
例 console.log(isNaN(“123”); //答案 false
例 console.log(isNaN(“abc”); //答案 true。会调用 number,先把“abc” 放 number 里面转换,通过 number 的转换再和 NaN 比对,如果相等就是 true
例 console.log(isNaN(null); //答案 false,在 number 里面放 null 是 0,不是 NaN
例 console.log(isNaN(undefined); //答案 true
4.2.2 ++/–(加加减减) +/-(一元正负)
例 var a = “123”;
a ++;
//答案 124,++这个符号放到这里,还没运算之前,先把前面的 a 转换成 number 的 123
例 var a = “abc”;
a ++;
//答案 NaN
+/-(一元正负)
+a;-a;正 a 和负 a 都会变换成数字 例 var a =+”abc”;
console.log(a + “:” + typeof(a));
//答案 NaN:number。尽管转换不成数字,也会转换成数字类型,因为里面隐式的调用了一个 number
4.2.3 +
+隐式类型会转换成 string,当加号两侧有一个是字符串,就用调用 string,把两个都变成字符串
例 var a = “a” +1
console.log(a + “:” + typeof(a));
4.2.4 * %
*和% 乘和模都会转换成 number.
例 var a = “1” *1; console.log(a + “:” + typeof(a));
//答案 1:number
例 var a = “a” *1; console.log(a + “:” + typeof(a));
//答案 1:number,先是 number(“a”)的结果乘以 number(1)的结果,最后是 NaN*1,还是 NaN,但是数据类型是 number
4.2.5 && || !
与或非,都是有类型转换的,不过是返回的是表达式的值,不是隐士类型转换的值,但是判断是一个类型转换的值
4.2.6 < > <= >=
例 var a =1 > “2”; console.log(a + “:” + typeof(a));
//答案 false:boolean,有数字相比较的,就会隐士类型转换成数字类型
例 var a =”3” > “2”; console.log(a + “:” + typeof(a));
//答案这个没类型转换,这个比的是 ASCⅡ
例 var a =”3” > 2; console.log(a + “:” + typeof(a));
//答案 true:boolean 会转换成数字,因为数字优先
4.2.7 == !=
例 var a = 1 == “1”; console.log(a + “:” + typeof(a));
//答案 true:boolean,也有隐士类型转换
例 var a = 1 == true; console.log(a + “:” + typeof(a));
//答案相等
!=也是这样
特殊东西,在控制台操作
例 false>true //答案 false,会先转换成数字,0>1 当然是错的
例 2>1>3 //答案 false
例 2>3<1 //答案 true
例 10>100>0 //答案 false
例 100>10>0 //答案 true
以上都是挨个算的,先看前面的是 true 还是 false,再和后面的比,不是顺着下来
例 undefined>0 //答案 false
例 undefined==0 //答案 false
例 undefined<0 //答案 false
例 null>0 //答案 false
例 null==0 //答案 false
例 null<0 //答案 false
例 undefined == null //答案 true
例 NaN ==NaN //答案 false,NaN 是唯一一个连自己都不等于的
4.3 不发生类型转换
4.3.1 ===绝对等于(三个等号) !==绝对不等于
作业:
例 1 === 1 //答案 true
例 1 === “1” //答案 false
例 1 !== “1” //答案 true
例 1 !== 1 //答案 false
例 NaN =NaN //答案 false 特殊的
例 console.log(a); //如果定量没定义就直接访问,就 a is not defined 报错;
有一种特殊情况,当且仅当把未定义的变量放到 console.log(typeof(a));里面就访问,不报错,返回 undefined
例 console.log(typeof(a)); //答案 undefined,这个 undefined 是字符串
例 console.log(typeof(typeof(a))); //答案 string。
console.log(typeof(typeof(a)));
可以先解析成 console.log(typeof(“undefined”));再返回一次就是 string 字符串
上面考的是 typeof(a)返回的六种类型的值(number、string、boolean、undefined、object、function)都是 undefined 字符串
例 alert(typeof(a)); //返回 string
例 alert(typeof(undefined)); //返回 string,undefined
例 alert(typeof(NaN)); //返回 number
例 alert(typeof(null)); //返回 object
例 var a = “123abc”; //返回 string
例 alert(typeof(+a)); //返回 number,NaN
例 alert(typeof(!!a)); //返回 boolean
例 alert(typeof(a + “”)); //返回 string
例 alert(1 == “1”); //显示 true
例 alert(NaN == NaN); //显示 false
例 alert(NaN == undefined); //显示 false
例 alert( “11” + 11); //显示 1111
例 alert( 1 === “1”); //显示 false
例 alert(parseInt(“123abc”)); //显示 123【parseInt 是截断数字】
例 typeof(typeof(a)); //返回 string
例 var num = 123123.345789;alert(num.toFixed(3));
//答案 123123.346【toFixed(3)是保留三位小数的意思,四舍五入】
提示:
alert(‘a’);就是弹出框,相当于 console.log