- flutter 专题三十七 Flutter混合开发之FlutterFragment
leluckys
Flutter面试与实战fluttergitee
我们知道,原生Android集成Flutter主要有两种方式,一种是创建fluttermodule,然后以原生module那样依赖;另一种方式是将fluttermodule打包成aar,然后在原生工程中依赖aar包,官方推荐aar的方式接入。如何在原生Android工程中以aar的方式接入Flutter,大家可以参考我之前文章的介绍:原生Android工程接入Flutteraar。今天想给大家分享
- Flutter-跑马灯效果实现
clmd_ld
flutter_dartflutterandroid
1、背景:使用三方组件在首页做个跑马灯效果,隔一段时间首页会闪一下,估计是三方组件有内存泄露。趁有空自己写个简单跑马灯效果。2、效果:3、调用方法:将下方代码copy到项目文件内,引用文件,调用构建方法import'package:clmd_flutter/components/marquee.dart';Marquee(child:Row(children:[Text('Flutter跑马灯效果
- 牛客练习赛135——小柒的逆序对(2)
KyollBM
算法数据结构
这里还得说一下,调换一个排列中任意两个不同的数,该排列的逆序数奇偶会改变题目:思路:这道题的数据给的很大,如果我们用树状数组维护前缀和都没用,但是我们观察到英文字符只有26个,那我们可以开一个二维数组g[i][j]表示ij字符对有多少个如何维护这个数组呢,其实也很简单,遍历s每个字符c,同时开一个数组储存26个字符对于字符c,先遍历26个字符y,将g[y][c]加上y的个数,结束后再将c的数量加一
- scaled_dot_product_attention实现逻辑
凤梧长宜放眼量
人工智能深度学习计算机视觉
torch.nn.functional.scaled_dot_product_attention(query,key,value,attn_mask=None,dropout_p=0.0,is_causal=False,scale=None,enable_gqa=False)->Tensor:参数:query(Tensor)–Querytensor;shape(batch_size,...,hea
- 嵌入式面试真题——上半部与下半部
70000cc
嵌入式面试真题面试单片机linuxc语言嵌入式硬件
软中断运行在中断上下文,它是静态分配的,内核编译时就已经确定,不能动态注册或删除。这限制了它们的灵活性,但提高了性能。软中断可以在多个CPU上并行运行,包括同一种类型的软中断,所以需要处理好同步问题,比如使用自旋锁。不过,软中断的代码必须是可以重入的,这增加了实现的复杂性。常见的应用例子是网络和块设备的数据处理。Tasklet也是在中断上下文中运行,它是在软中断的基础上构建的。比如,tasklet
- CESM1.2.1移植使用说明
༊.枕星'听光.ঌ
人工智能linux
文章目录概述环境配置cesm1_2_1配置部分环境软件压缩包改变CLM陆面模式结果文件的输出变量、特征值及频率小结概述记录用户如何在Linux系统上移植CESM1.2.1模型,并且使用CLM4.5模式创建并单点模拟算例I_2000_CLM45。环境配置1.更新系统软件源2.更新系统安装软件安装git、make、python等。3.安装MPI(openmpi4.1.5)//下载并解压进入文件夹wge
- QT基础 QPropertyAnimation简单学习
路奇怪
QT基础qt学习
目录1.简单介绍2.使用步骤3.部分代码示例4.多项说明5.信号反馈6.自定义属性1.定义自定义属性2.使用QPropertyAnimation动画化自定义属性3.连接信号和槽4.注意事项7.更多高级示例1.简单介绍QPropertyAnimation是Qt中的一个类,用于实现属性动画效果。它通过改变对象的属性值来创建动画效果,可以实现平移、旋转、缩放等动画效果。QPropertyAnimatio
- python 基于混合式推荐算法的学术论文投稿系统
mosquito_lover1
python知识图谱
基于混合式推荐算法的学术论文投稿系统是一个结合多种推荐技术(如基于内容的推荐、协同过滤、知识图谱等)来为研究者推荐合适期刊或会议投稿的系统。以下是实现该系统的关键步骤和Python代码示例。系统设计思路1.数据收集与预处理:-收集论文数据(标题、摘要、关键词、作者信息等)。-收集期刊/会议数据(领域、主题、影响因子、投稿要求等)。-对文本数据进行预处理(分词、去停用词、向量化等)。2.推荐算法设计
- 门控循环单元(GRU)
six.学长
机器学习深度学习gru深度学习人工智能
门控循环单元(GRU)门控循环单元(GatedRecurrentUnit,GRU)是长短期记忆(LSTM)的简化版本。GRU通过减少门控机制的数量,提高了计算效率,同时在很多任务上性能与LSTM相近。GRU由两个主要的门组成:重置门和更新门。这些门帮助GRU决定如何在每个时间步更新和传递信息。GRU结构GRU的结构相比LSTM更简单,没有独立的记忆细胞状态。它通过两个门(重置门和更新门)来控制信息
- llm数据存储基础设施
galileo2016
人工智能
链接:https://i68.ltd/notes/posts/20250310-llm-db/infinity专为LLM应用程序构建的AI原生数据库,可提供对密集向量、稀疏向量、张量(多向量)和全文的快速混合搜索项目仓库:https://github.com/infiniflow/infinity关键特性令人难以置信的快在百万级矢量数据集上实现0.1毫秒查询延迟和15K+QPS在33M文档的全文搜
- [Pytorch] Error:module ‘torch‘ has no attribute ‘logical_and‘
江南蜡笔小新
杂记pytorch深度学习神经网络
最近学习的模型用到了这个逻辑与的操作,Pytorch1.3.x报错。查阅官方文档,只有logical_not和logical_xor的实现。但在1.9的文档中有logical_and遂查阅相关更新,得知logical_and在1.5之后的新功能,pytorch更新到>=1.5即可解决问题。1.3.1搜索结果1.5.1搜索结果
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- 一文讲清楚CUDA与PyTorch、GPU之间的关系
平凡而伟大.
编程语言人工智能架构设计pytorch人工智能python
CUDA(ComputeUnifiedDeviceArchitecture)是由NVIDIA开发的一个并行计算平台和编程模型。它允许软件开发人员和研究人员利用NVIDIA的GPU(图形处理单元)进行高性能计算。CUDA提供了一系列API和工具,使得开发者能够编写和优化在GPU上运行的计算密集型任务。CUDA与PyTorch、GPU之间的关系可以这样理解:1.CUDA与GPU:GPU:是一种专门用于
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- k8s基础架构介绍
忍界英雄
dockerkubernetes容器云原生
k8s基础架构介绍k8s是对容器进行编排的一种工具。通过k8s可以实现对容器的编排、部署、更新等学习k8s之前,先了解相关的一些使用和配置k8s的一些工具。k8s的常用工具在kubernetes中,主要有三个日常使用的工具,这些工具使用kube前缀命名,这三个工具如下:kubeadm用来初始化集群的指令,能够创建集群,并且添加新的节点。可用其它部署工具替代。具体功能有:初始化集群:在控制平面节点(
- html字段最大长度限制,html input 限制输入的长度并提示的方法
朱佳顺
html字段最大长度限制
html中input标签的value值的长度理论上应该是2^32(数据来源于资料,没有测试过),但为了防止一些input的输入数据过长来做一些限制,该如何实现呢?这篇文章就来介绍一下,如何限制input输入数据的长度并且输入的数据超过规定的长度该如何去提示?htmlinput限制输入字符串长度的方法input标签中的maxlength属性,可以用来规定输入字符串的最大长度。示例代码:htmlinp
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 模型的秘密武器:利用注意力改善长上下文推理能力
步子哥
人工智能自然语言处理深度学习语言模型
【导语】在大语言模型(LLM)不断刷新各项任务记录的今天,很多模型宣称能处理超长上下文内容,但在实际推理过程中,复杂问题往往因隐性事实的遗漏而败下阵来。今天,我们就以《AttentionRevealsMoreThanTokens:Training-FreeLong-ContextReasoningwithAttention-guidedRetrieval》为蓝本,带大家通俗解读如何利用Transf
- 利用A、G、DL、P策略来管理网络资源访问权限
lyuharvey
问题描述:如现在某个企业是通过域来管理的。在域中,有三台打印机,其中,销售部门只能够访问打印机A;管理部门只能够使用打印机B;财务部门可以访问打印机C,当打印机C不能够使用时,则可以使用打印机B。在域中,还有三个共享文件夹,其中文件夹甲是销售部门专用文件夹,只有销售员工以及销售总监与财务总监可以访问;文件夹乙是财务专用文件夹,只有财务部门以及财务总监帐户可以访问;文件夹丙是一个公共文件夹,任何部门
- OpenAI 团队组织架构和研发技术栈
AI天才研究院
ChatGPT人工智能
OpenAI是一家致力于推动人工智能技术发展的公司,成立于2015年。其目标是确保人工智能技术造福全人类。为了实现这一目标,OpenAI采用了多种先进的技术和组织架构来推动其研发工作。目录OpenAI组织架构和研发技术栈概述1OpenAI团队的世界顶尖科学家IlyaSutskever:Ilya是OpenAI的联合创始人之一,也是深度学习领域的先驱。他在神经网络和深度学习方面的研究具有重要影响,曾与
- 物联网(IoT)架构中,平台层的应用与技术
小赖同学啊
智能硬件物联网架构
在物联网(IoT)架构中,平台层是连接物理设备(感知层)和应用服务(应用层)的核心部分。它负责数据的采集、处理、存储、分析以及设备管理等功能,是物联网系统的“大脑”。以下是平台层的主要功能及其技术实现手段:平台层的主要功能设备管理:功能:管理物联网设备的注册、配置、监控、维护和故障诊断。技术手段:设备注册与认证:使用MQTT、CoAP等协议实现设备接入,结合OAuth、X.509证书等技术进行设备
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 机器学习中的梯度到底是什么?(chat-gpt问答)
湫怿
机器学习gpt人工智能梯度
1、梯度是对损失函数求导吗?是的,梯度是对损失函数(或目标函数)求导数值化后的结果。梯度告诉我们目标函数在某个点上的方向性和变化率,这些信息是优化算法推进参数评估和更新的重要指标。在机器学习中,我们通过不断调整参数,使目标函数达到最小值,从而实现模型的训练和学习。2、为什么梯度要求偏导来求解?梯度是一个向量,它的方向指向函数值增加最快的方向,其大小表示函数值的变化率。为了确定梯度的方向和大小,需要
- 红蓝对抗之Windows内网渗透实战
wespten
网络安全AI+渗透测试代码审计等保全栈网络安全开发windows
无论是渗透测试,还是红蓝对抗,目的都是暴露风险,促进提升安全水平。企业往往在外网布置重兵把守,而内网防护相对来说千疮百孔,所以渗透高手往往通过攻击员工电脑、外网服务、职场WiFi等方式进入内网,然后发起内网渗透。而国内外红蓝对抗服务和开源攻击工具大多数以攻击Windows域为主,主要原因是域控拥有上帝能力,可以控制域内所有员工电脑,进而利用员工的合法权限获取目标权限和数据,达成渗透目的。以蓝军攻击
- 如何用爬虫根据关键词获取商品列表:一份简单易懂的代码示例
API小爬虫
爬虫
在当今数字化时代,网络爬虫已经成为数据收集和分析的强大工具。无论是市场调研、价格监控还是产品分析,爬虫都能帮助我们快速获取大量有价值的信息。今天,我们就来探讨如何通过编写一个简单的爬虫程序,根据关键词获取商品列表。以下是一个基于Python语言的代码示例,适合初学者学习和实践。一、准备工作在开始编写爬虫之前,我们需要准备以下工具和库:Python环境:确保你的电脑上安装了Python。推荐使用Py
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 【Python】构建Web应用的首选:Flask框架基础与实战
萧鼎
python基础到进阶教程python前端flask
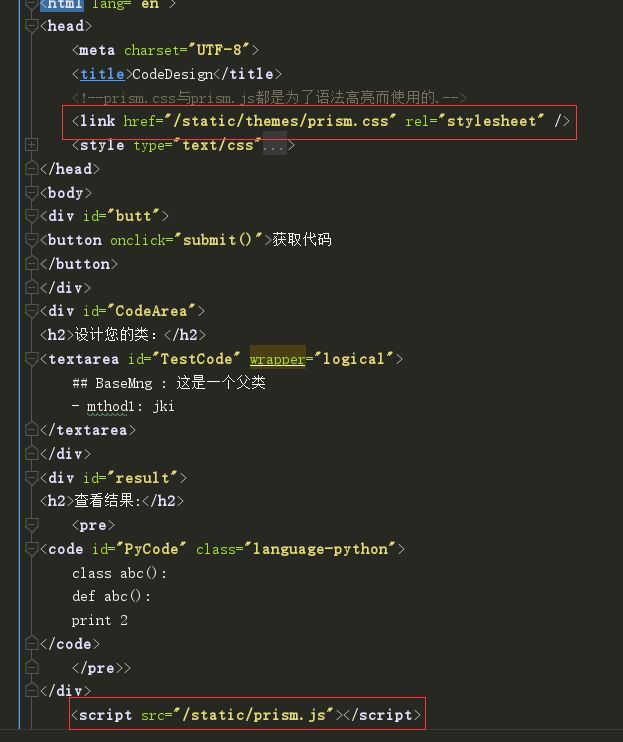
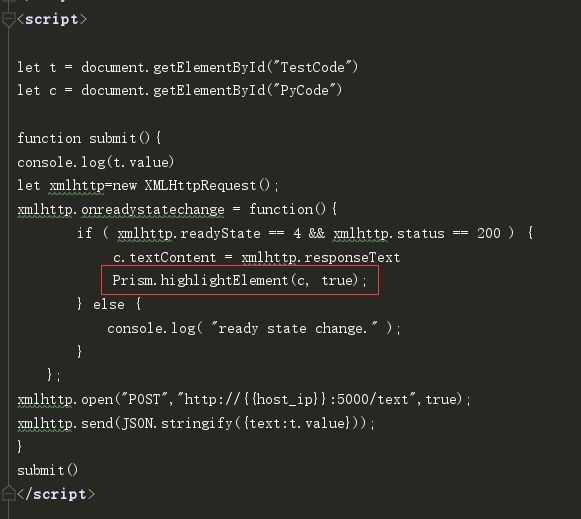
构建Web应用的首选:Flask框架基础与实战在Python的Web开发生态中,Flask框架以其轻量、灵活和易用的特性成为构建Web应用的首选之一。无论是快速搭建一个小型应用原型,还是构建复杂的后端服务,Flask都提供了便捷的接口和丰富的扩展支持。本博客将介绍Flask的基础知识和核心概念,并通过一个简单的实例展示如何用Flask构建Web应用。一、Flask框架简介Flask是由ArminR
- linux清空文件夹的命令
getapi
linuxgithubgit
在Linux系统中,清空文件夹(即删除文件夹中的所有内容,但保留文件夹本身)可以通过多种方法实现。以下是几种常见的命令和操作方式:方法1:使用rm命令rm是一个强大的命令,用于删除文件和目录。要清空文件夹的内容,可以使用以下命令:rm-rf/path/to/folder/*解释:rm:删除命令。-r:递归删除,用于处理目录及其子目录。-f:强制删除,无需确认。/path/to/folder/*:指
- 大型语言模型与强化学习的融合:迈向通用人工智能的新范式——基于基础复现的实验平台构建
(initial)
大模型科普人工智能强化学习
1.引言大型语言模型(LLM)在自然语言处理领域的突破,展现了强大的知识存储、推理和生成能力,为人工智能带来了新的可能性。强化学习(RL)作为一种通过与环境交互学习最优策略的方法,在智能体训练中发挥着重要作用。本文旨在探索LLM与RL的深度融合,分析LLM如何赋能RL,并阐述这种融合对于迈向通用人工智能(AGI)的意义。为了更好地理解这一融合的潜力,我们基于“LargeLanguageModela
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod