.conranter{
display:flex | inline-flex
//分别生成一个块状或行内的 flex 容器盒子
}
注意:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
六种属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction:
.conranter{
flex-direction:row | row-reverse | column | column-reverse
// 决定主轴的方向(即项目的排列方向)
}
默认值:row,主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
flex-wrap: 决定容器内项目是否可换行
.contanter{
flex-wrap:nowrap | wrap | wrap-reverse
}
默认值:nowrap 不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。
wrap:项目主轴总尺寸超出容器时换行,第一行在上方
wrap-reverse:换行,第一行在下方
justify-content:
.contanter{
justify-content:flex-start | felx-end | center | space-between| space-around;
//定义了项目在主轴的对齐方式。
}
建立在主轴为水平方向时测试,即 flex-direction: row
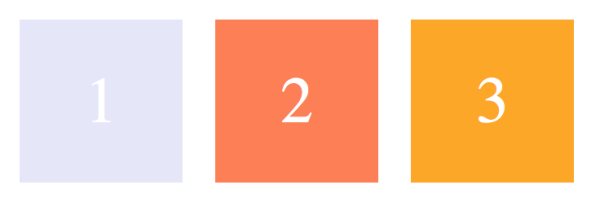
默认值: flex-start 左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙。
space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。
align-items: 定义了项目在交叉轴上的对齐方式
.container{
align-items: flex-start | felx-end | center | baseline | strench;
}
建立在主轴为水平方向时测试,即 flex-direction: row
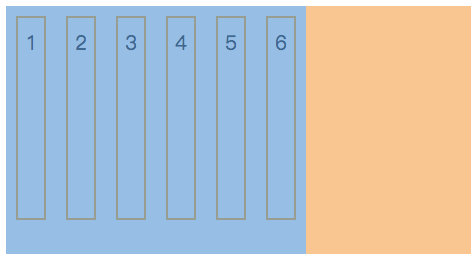
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。
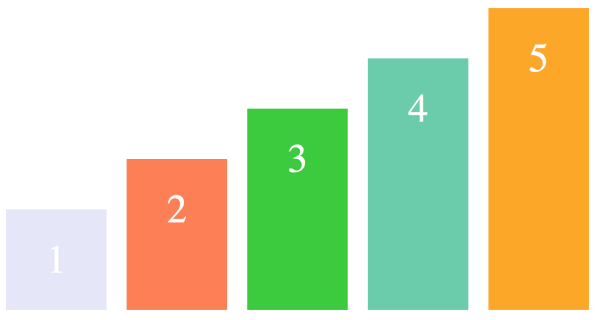
flex-start:交叉轴的起点对齐
假设容器高度设置为 100px,而项目分别为 20px, 40px, 60px, 80px, 100px, 则如上图显示。
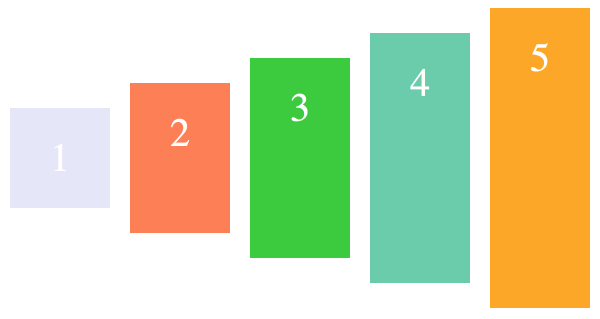
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline: 项目的第一行文字的基线对齐
align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container{
align-content : flex-start | felx-end | center | space-between |space-around | stretch
}
这个这样理解:
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即 flex-direction: row, flex-wrap: wrap
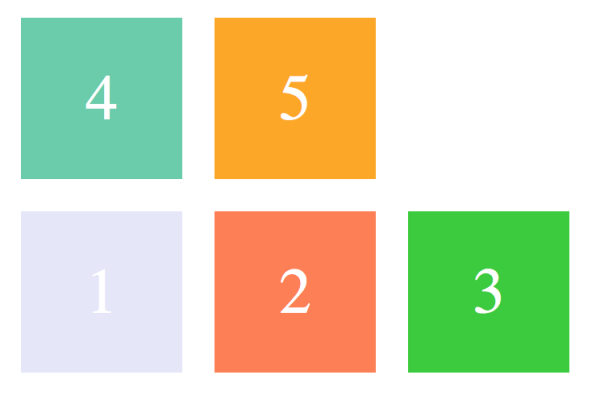
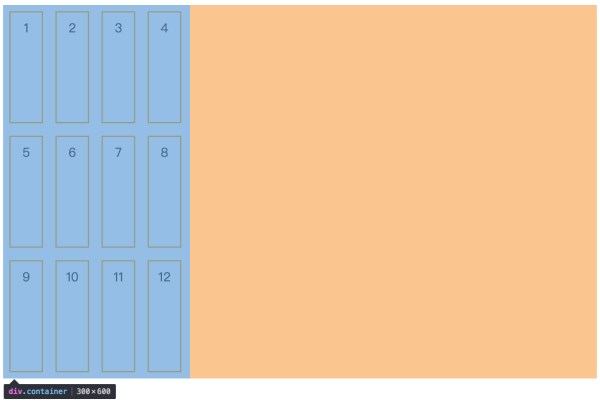
默认值为 stretch,看下面的图就很好理解了
从图可以看出又三条轴线(因为容器宽度有限),当值为 stretch 时会三条轴线平分容器的垂直方向上的空间。
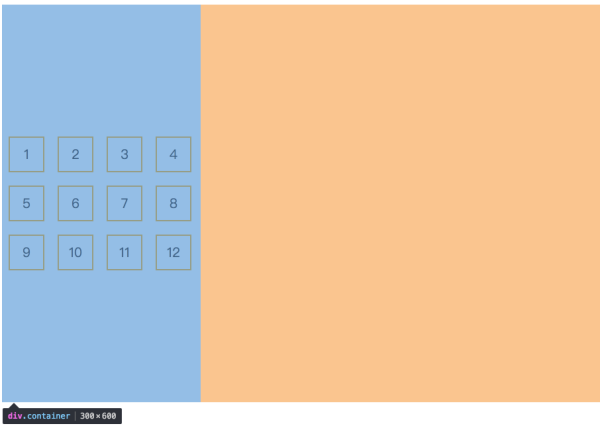
值得注意的是,虽然在每条轴线上项目的默认值也为 stretch,但是由于我每个项目我都设置了高度,所以它并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:
这个我在前面也有提到(align-items),这里重点还是理解三条轴线会平分垂直轴上的空间。
flex-start:轴线全部在交叉轴上的起点对齐
flex-end:轴线全部在交叉轴上的终点对齐
center:轴线全部在交叉轴上的中间对齐
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。
到这里关于容器上的所有属性都讲完了,接下来就来讲讲关于在 flex item 上的属性。
Flex 项目属性:
有六种属性可运用在 item 项目上:
order
flex-basis
flex-grow
flex-shrink
flex
align-self
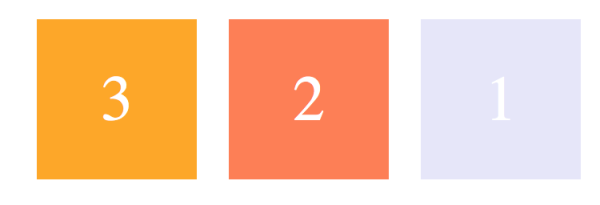
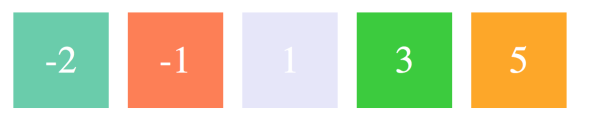
order: 定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
在 HTML 结构中,虽然 -2,-1 的 item 排在后面,但是由于分别设置了 order,使之能够排到最前面。
flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值。
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
flex-grow: 定义项目的放大比例
默认值为 0,即如果存在剩余空间,也不放大
当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,那么这时候 flex-grow 就会发挥作用了。
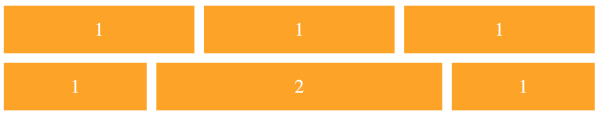
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间。(如果有的话)
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
当然如果当所有项目以 flex-basis 的值排列完后发现空间不够了,且 flex-wrap:nowrap 时,此时 flex-grow 则不起作用了,这时候就需要接下来的这个属性。
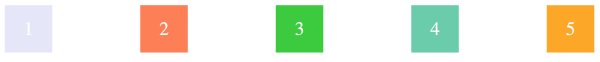
flex-shrink: 定义了项目的缩小比例
默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效。
这里可以看出,虽然每个项目都设置了宽度为 50px,但是由于自身容器宽度只有 200px,这时候每个项目会被同比例进行缩小,因为默认值为 1。
同理可得:
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
flex: flex-grow, flex-shrink 和 flex-basis的简写
默认值:0 1 auto, 即不放大,可缩小,大小与 width、height
有关快捷值:auto (1 1 auto) 和 none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性。
flex-grow 和 flex-shrink 可缺省,故可单单设置: flex: 2;
grow 和 shrink 是一对双胞胎,grow 表示伸张因子,shrink 表示是收缩因子。
grow 在 flex 容器下的子元素的宽度和比容器和小的时候起作用。 grow 定义了子元素的尺寸增长因子,容器中除去子元素之和剩下的尺寸会按照各个子元素的 grow 值进行平分加大各个子元素上。
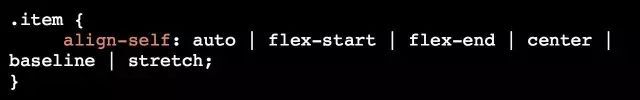
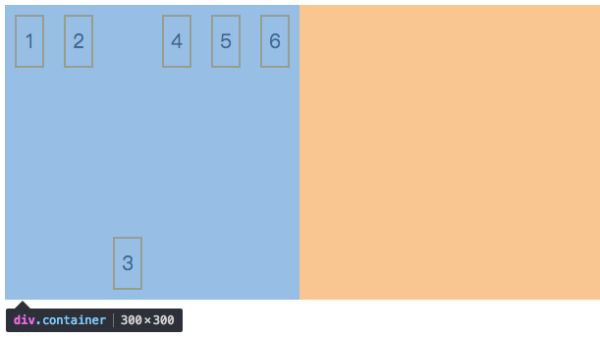
align-self: 允许单个项目有与其他项目不一样的对齐方式
单个项目覆盖 align-items 定义的属性
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
这个跟 align-items 属性时一样的,只不过 align-self 是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的。
容器 align-items 设置为 flex-start,而第三个项目的 align-self 值为 flex-end。