DIV + CSS 学习笔记(盒模型)
本文目录
-
-
-
- 一、盒模型
-
- (一)盒边框(border)
- (二)内边距(padding)
- (三)外边距(margin)
- (四)盒内容(element)
- (五)盒模型计算
- (六)块级元素与内联元素的区别和转换
-
- 1. 区别
- 2. 转换
-
-
一、盒模型
网页中一个一个的元素块,都可以看作是一个盒子,只不过这个盒子在视觉上是二维的,即它是一个平面图形。
比如下图红色的正方形就是用 div 元素实现的 200 * 200 的盒子。

.box {
width: 200px;
height: 200px;
background-color: red;
}
<body>
<div class="box">div>
body>
(一)盒边框(border)
盒子除了可以设置宽度和高度外,还可以加边框,我们给这个盒子加一个蓝色、实线、宽度(粗细)为5px的边框。
.box {
width: 200px;
height: 200px;
background-color: red;
border: blue solid 5px;
}

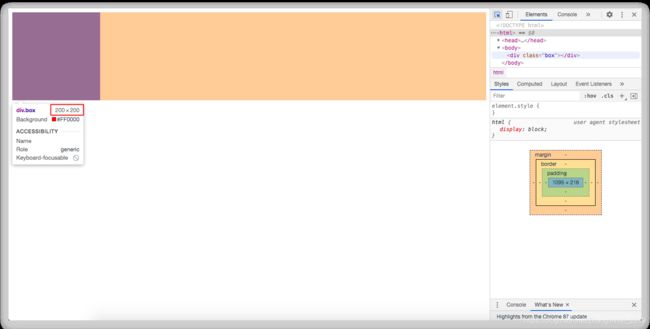
再次检查元素查看:

发现盒子的宽高都变成了210px,说明总宽度和总高度是重新加了边框的宽度的。
盒子总宽度210px = 5px(盒子左边框宽度)+ 200px(盒子原宽度)+ 5px(盒子右边框宽度),总高度同理。
(二)内边距(padding)
既然是盒子,那么盒子当中自然是可以放内容的,比如:
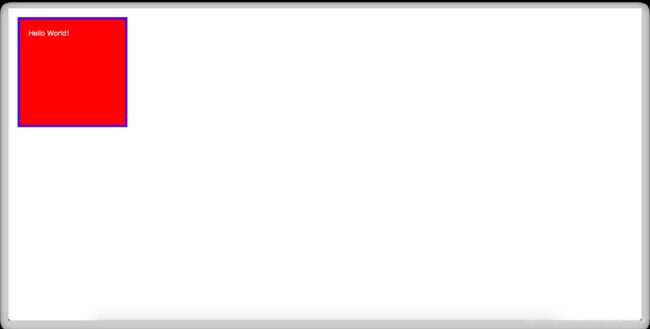
<div class="box">Hello World!div>

这时候的内容和盒子边框之间是没有边距的,即内容紧贴着盒子的上边框和左边框。
我们可以通过增加padding属性让内容和盒子边框之间产生边距:
.box {
width: 200px;
height: 200px;
background-color: red;
border: blue solid 5px;
color: white; /* 改变字体颜色 */
padding: 10px;
}

这时候内容与盒子上边框和左边框之间各有了20px的距离,但是盒子的宽高明显也变大了。
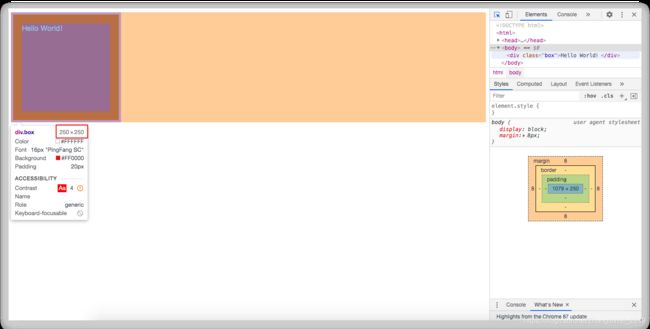
我们通过检查元素查看:

发现这时候盒子的宽高都变成了250px,其实原因和加边框的时候相同,上下左右都加上了两倍的padding值(20px * 2 = 40px)。
(三)外边距(margin)
外边距,顾名思义,就是盒子外边的距离。
一般浏览器中都对body标签默认设置了8px的margin值,当然不同浏览器的这个数值也可能不同,它是由浏览器的user-agent-stylesheet提供的,这里我们不做进一步的研究。
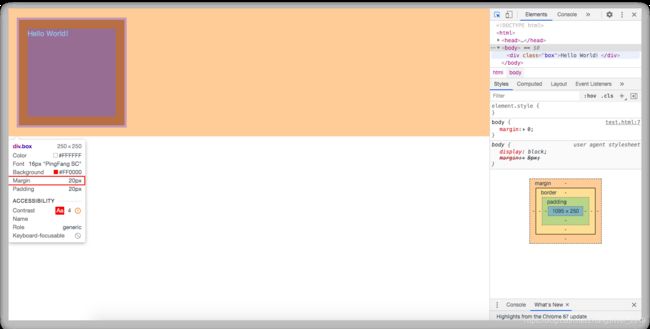
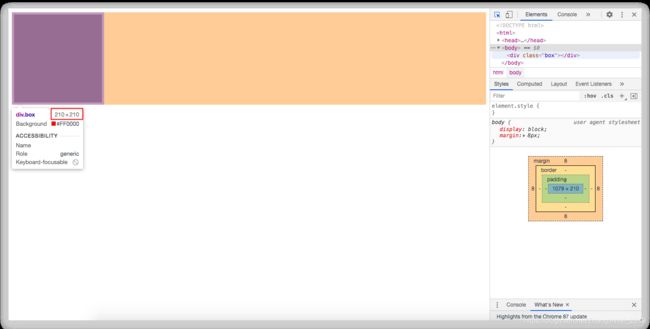
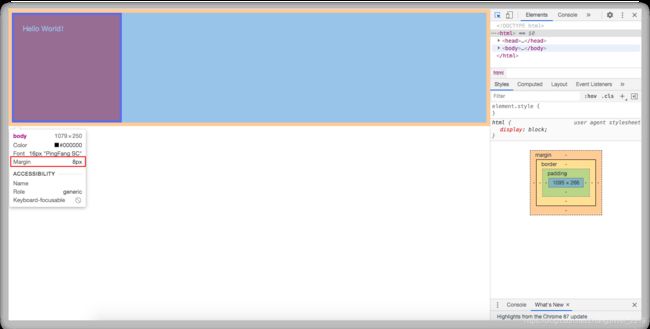
我们通过检查元素查看:

图中橙黄色的部分就是8px的padding,它使元素与body的上边框和左边框各产生了8px的距离。
当然,我们可以将这个默认的padding值去掉,然后再加上我们希望的padding值。
body {
margin: 0; /* 将默认的 8px margin 设置为 0px */
}
.box {
width: 200px;
height: 200px;
background-color: red;
border: blue solid 5px;
color: white;
padding: 20px;
margin: 20px; /* 将 margin 设置为 20px */
}
(四)盒内容(element)
其实盒内容真正的宽高就是起初我们设置的200px,多出来的宽高都是由于我们设置边框和内外边距所产生的。
(五)盒模型计算
通过以上例子我们就可以得出盒模型的计算公式了:
总宽度 = 左右border + 左右padding + element内容宽
总高度 = 上下border + 上下padding + element内容高
如果我们想让后来加的边框和内外边距不加到初始的内容宽高中来计算,也就是说,即使加了边框和内外边距之后,总的宽高仍然是起初设置的宽高。我们可以通过设置box-sizing: border-box;来实现。
.box {
width: 200px;
height: 200px;
background-color: red;
border: blue solid 5px;
color: white;
padding: 20px;
margin: 20px; /* 将 margin 设置为 20px */
box-sizing: border-box;
}
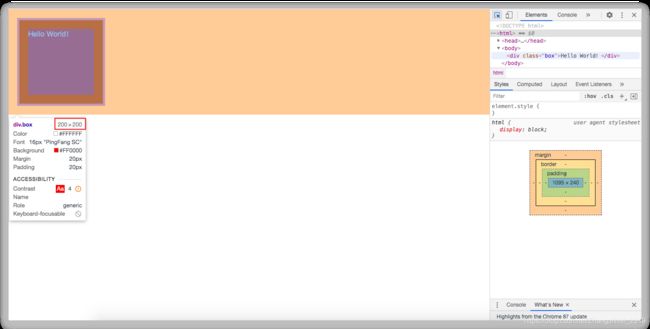
我们通过检查元素来查看效果:

通过效果图可以看到,我们设置的边框和内外边距仍然存在,但是盒子的宽高恢复到了起初设置的200px,边框和内外边距没有占用额外的宽高。
(六)块级元素与内联元素的区别和转换
1. 区别
(1)块级元素独占一行,而内联元素会和其它的内联元素共占一行。
(2)块级元素可规定宽度和高度;内联元素会随自身内容的多少自动变化宽度和高度。
2. 转换
(1)块级元素转为内联元素:display:inline;
(2)内联元素转为块级元素:display:block;
案例1:
我们再复制一个div:
<body>
<div class="box">Hello World!div>
<div class="box">Hello World!div>
body>
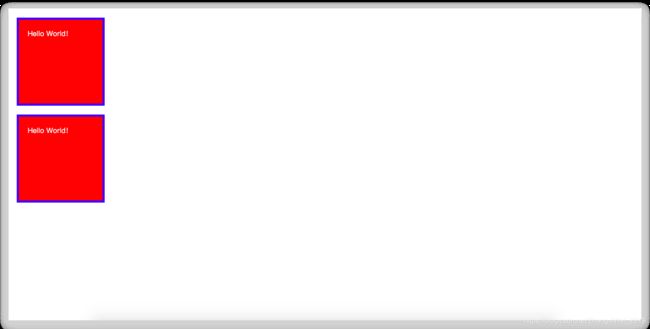
由于div是块级元素,各自独占一行,所以在页面中的效果是这样的:

我们试着添加display:inline;将它们转为内联元素,让它们共占一行:
.box {
width: 200px;
height: 200px;
background-color: red;
border: blue solid 5px;
color: white;
padding: 20px;
margin: 20px; /* 将 margin 设置为 20px */
box-sizing: border-box;
display: inline; /* 将块级元素转为内联元素 */
}

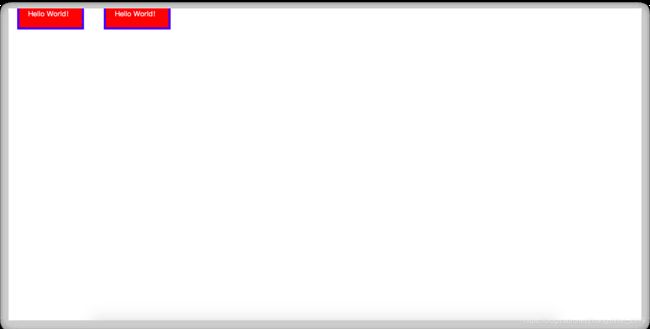
这时候发现样式显示异常,是因为内联元素设置的宽高不会起作用,而且padding和margin也出现了异常,这也是内联元素和块级元素的一个区别。
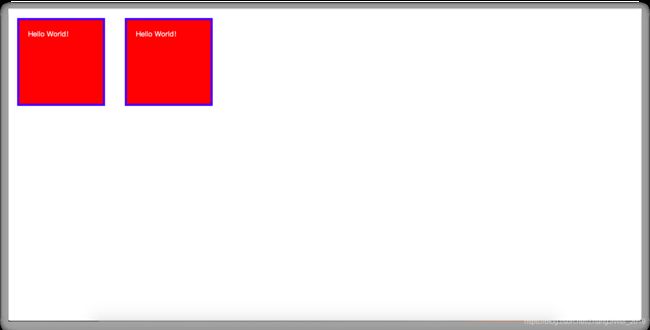
如果想解决这个问题,可以将display: inline;换成display: inline-block;,这样既可以让元素共占一行,又可以应用块级元素的样式,同时具备两种元素的特点。

案例2:
我们定义两个内联元素:
.inline-box {
background-color: red;
color: white;
}
<body>
<span class="inline-box">内联元素1span>
<span class="inline-box">内联元素2span>
body>

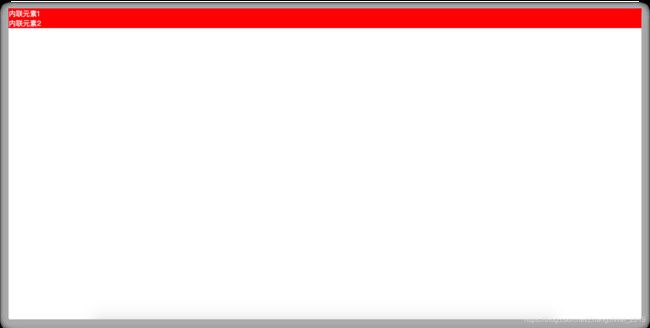
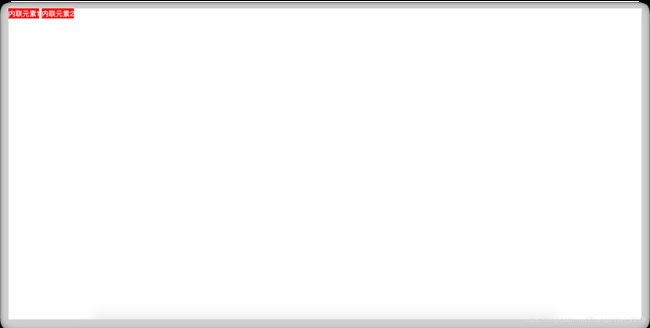
可以看到,内联元素默认是共占一行的,我们试着添加display: block;将它们转为块级元素,让它们各占一行:
.inline-box {
background-color: red;
color: white;
display: block;
}
补充一点,元素在不设置宽度的情况下,默认宽度是父元素的100%。