HTML&CSS再出发—在线教育从后端到APP全链路学习实战
1 Web概念概述
1.1 javaWeb
Java Web,是用Java技术来解决相关web互联网领域的技术栈。web包括:web服务端和web客户端两部分。Java在客户端的应用有java applet,不过使用得很少,Java在服务器端的应用非常的丰富,比如Servlet,JSP和第三方框架等等。Java技术对Web领域的发展注入了强大的动力。
就是使用Java语言开发基于互联网的项目。
1.2 软件架构
C/S:Client/Server 客户端/服务器端:在用户本地有一个客户端程序,在远程有一个服务端程序,如QQ等;
B/S:Browser/Server 浏览器/服务器:只需要一个浏览器,用户通过不同的网址可以访问不同的服务器端程序。
| Column 1 | Column 2 | Column 2 |
|---|---|---|
| C/S | 用户体验好 | 开发、安装、部署、维护麻烦 |
| B/S | 开发、安装、部署、维护简单 | 1、如果应用过大,用户体验可能会受到影响如网页游戏,体量大时,受带宽限制,会发生卡顿;2、对硬件要求过高; |
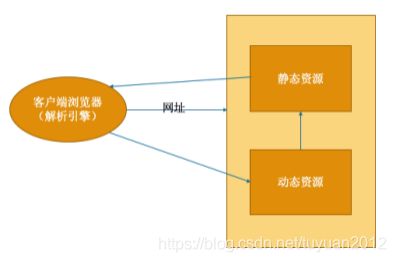
1.3 B/S架构详解
静态资源:使用静态网页技术发布的资源,比如看到的新闻,图片;其特点:
- -》所有用户访问,得到的结果是一样的;
- -》如:图片、文本、音频、视频,HTML、CSS、JavaScript;
- -》若用户请求的是静态资源,服务器会直接将静态资源发送给浏览器,浏览器内置了静态资源的解析引擎,可以展示这些静态资源。
动态资源:使用动态网页技术发布的资源。其特点: - -》所有用户访问的结果可能不一样;
- -》如:jsp/servlet,php,asp…
- -》如果用户请求的是动态资源,服务器会去执行这些动态资源,转化为静态资源再发送给浏览器。

以上分析可知,我们要学习动态资源,必须要先学习静态资源。静态资源三剑客,各自的作用:
HTML:用于搭建基础网页的,展示页面内容;
CSS:用于美化页面,布局页面;
JavaScript:控制页面 的元素,让页面有动态的效果。
2 网页的组成
2.1 HTML:结构
HTML 是用来描述网页的一种语言,是超文本标记语言 (Hyper Text Markup Language);超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素;HTML不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag),HTML使用标记标签来描述网页。
学习网站:https://www.w3school.com.cn/index.html。
2.2 CSS:样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体等。
2.3 JavaScript:交互
JavaScript是一种有着较强生命力和发展潜力的脚本语言,可被直接嵌入到HTML文档中,供浏览器解释执行;直接响应客户端事件,如验证数据表单合法性等,并调用相应的处理方法,迅速返回处理结果并更新页面,实现 Web交互性和动态的要求。同时将大部分的工作交给客户端处理,将Web服务器资源消耗降到最低。
3 HTML
3.1 HTML基本结构
为HTML页面中的根标签,所有的HTML网页中的标签都在中。
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有、
3.2 HTML常用的标签
..标签由英文尖括号 < 和 > 括起来,如:;
html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多一个/,…;还有一些是自结束标签,如:
;
标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:,那么必须放在
注释是不可以嵌套的,如:
HTML标签不区分大小写,和是一样的,但建议小写。
3.2.1 标题标签
<h1>...h1> ~ <h6>...h6>
3.2.2 div标签

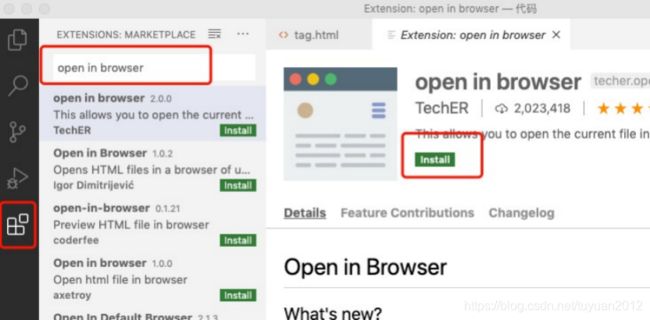
注意:Visual Studio要想方便运行html文件,需要安装插件,如下图所示:

3.2.3 段落标签
<p>...p>
3.2.4 无序列表
<ul>
<li>...li>
<li>...li>
ul>
3.2.5 图片标签
<img alt="" src="" title=""/>
alt:图片无法显示时显示的描述性文字
src:图片的地址
title:鼠标放在图片上时显示的描述性文字
路径文件:
- 目标文件与当前文件在同包,直接查找目标文件
- 目标文件与当前文件不在同包,先找目标文件的父包,再找目标文件。
- 返回上一级:…/
3.2.6 超链接
<a href="" target="">a>
href:指向一个链接地址
target:目标窗口
值为”_self”时在向当前窗口(默认)打开新的网页
值为”_blank”时在新的窗口打开
3.2.7 表格
* 语法
<table>
<tr>
<th>th>|<td>td>
tr>
table>
* 跨行跨列
* 跨行:rowspan
* 跨列:colspan
3.2.8 表单
* 语法
<form action="表单提交路径" method="提交方式(get|post)">
<input>
<select>
<option>option>
select>
form>
* input标签中的属性
type表单项的类型:text|password|radio|checkbox|reset|submit
file文件域
hidden隐藏域
name名称:无name,就无法提交该数据
value值:text|password默认值,sumbit按钮的文本值
checked: radio&checkbox:默认选中
id:唯一
4 CSS
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体等。
4.1 基本语法
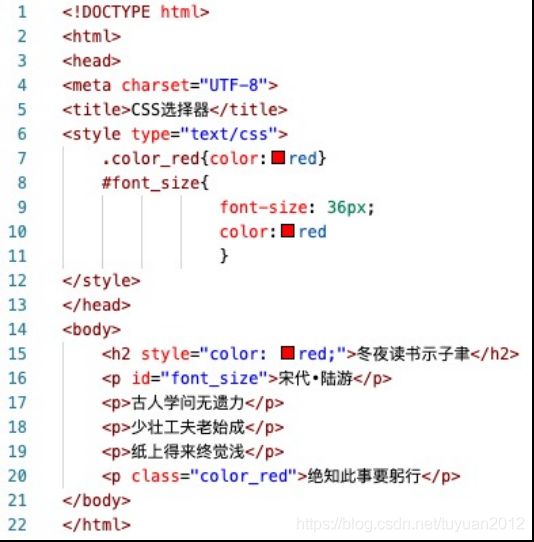
4.1.1 CSS样式的基本组成
CSS样式由选择符(选择器)和声明组成,而声明又由属性和值组成,如下图所示:(当有多条声明时,中间用英文分号”;”分隔)

4.1.2 选择器
标签选择器:p|h2
类选择器:
定义:.类名{}
调用:class="类名"
ID选择器:
定义:#ID名{}
调用:id="ID名"
4.2 CSS嵌入方式
4.2.1 写在标签的style属性中
字体大小用px表示
注:多个属性间用分号;分割。
style标签一般写在head标签与title标签之间。