LAIN是宜信公司大数据创新中心开发的开源PaaS平台。在金融的场景下,LAIN 是为解放各个团队和业务线的生产力而设计的一个云平台。LAIN 为宜信大数据创新中心各个团队提供了统一的测试和生产环境,简化了服务的部署与上线流程,也降低了运维人员对系统管理的复杂度。
GitHub地址:https://github.com/laincloud
一、安装 LAIN 集群
本节包含三种场景下安装LAIN集群
- 本地启动虚拟机安装LAIN集群,可供本地测试开发
- 物理服务器/虚拟机安装LAIN集群
- 云服务器安装LAIN集群
三者都需要从 GitHub 获取已经发布的 LAIN 版本源代码: https://github.com/laincloud/lain/releases
下载源码后在目标机器上解压即可。
tar xf lain-VERSION.tar.gz
1、本地安装LAIN集群
1)环境依赖
- Linux / MacOS
- 能够连接到互联网
- VirtualBox 5.1.22 r115126 (Qt5.6.2)
- Vagrant 1.9.4
- 最少 2G 剩余内存(如果需要拉起多个节点,最少 3G)
2)初始化
启动并初始化第一个节点
cd lain-VERSION
vagrant up --provision
启动耗时取决于 vagrant box 下载时间, 启动完成后 vagrant 会自动 执行bootstrap进行初始化, 初始化需要至少20分钟,取决于网络速度。 初始化过程为集群默认配置vip=192.168.77.201
如果出现以下错误:
Vagrant was unable to mount VirtualBox shared folders. This is usually because the filesystem "vboxsf" is not available. This filesystem is made available via the VirtualBox Guest Additions and kernel module. Please verify that these guest additions are properly installed in the guest. This is not a bug in Vagrant and is usually caused by a faulty Vagrant box. For context, the command attempted was: mount -t vboxsf -o uid=1000,gid=1000 vagrant /vagrant The error output from the command was: /sbin/mount.vboxsf: mounting failed with the error: No such device
这个错误是因为宿主机的 Virtual Box 的 Guest Additions 与 laincloud/centos-lain box 已安装的 Guest Additions 版本不一致引起的,导致无法创建 /vagrant 这个同步 目录。请修改工程根目录下的 Vagrantfile,禁止宿主机强行安装新版本的 Guest Additions, 即添加如下配置:
config.vbguest.auto_update = false
3)添加更多节点
vagrant up node2 # 待 node2 启动后 [vagrant@node1 ~]$ cd /vagrant [vagrant@node1 ~]$ sudo lainctl node add -p playbooks node2:192.168.77.22 # root 密码为 vagrant
4)同理可以如此添加 node3
2、物理服务器/虚拟机安装LAIN集群
1)环境依赖
- CentOS 7.2
- NTP 服务保证节点间时间一致
- 需要能访问到可用的 yum 源(包括 epel)
- 能够连接到互联网
- 各节点之间能够互相 ssh
- 各节点 hostname 不同
- 各个节点位于同一个路由器之内
2)初始化
第一个节点
cd lain-VERSION
# 选择一个同网段的未被使用的 IP 地址作为 VIP
sudo ./bootstrap -r docker.io/laincloud --vip={
{ vip }}
国内用户建议通过 -m 参数使用 aliyun 的加速器下载镜像,使用方式为
sudo ./bootstrap -m https://l2ohopf9.mirror.aliyuncs.com \ -r docker.io/laincloud --vip=192.168.77.201
添加更多节点
# 需要输入 root 密码
sudo lainctl node add -p playbooks {
{ hostname }}:{
{ ip }}
3、云服务器安装LAIN集群
1)环境依赖
- CentOS 7.2
- NTP 服务保证节点间时间一致
- 需要能访问到可用的 yum 源(包括 epel)
- 能够连接到互联网
- 各节点之间能够互相 ssh
- 各节点 hostname 不同
- 各个节点位于同一个 VPC (或虚拟路由器)之内
3) 初始化
第一个节点
cd lain-VERSION # 如果 VPC 不对数据包进行来源 IP 限制(如青云) sudo ./bootstrap -r docker.io/laincloud # 如果 VPC 限制了数据包的来源 IP(如阿里云) sudo ./bootstrap -r docker.io/laincloud --ipip
添加更多节点
# 需要输入 root 密码
sudo lainctl node add -p playbooks {
{ hostname }}:{
{ ip }}
4、配置LAIN Console 的域名解析
LAIN Console 组件是 LAIN 集群的控制台,配置域名解析后即可在浏览器访问 http://console.lain.local
echo "IP/VIP console.lain.local" >> /etc/hosts
5、常见问题
add-node ssh-copy-id 失败
如果出现 ssh-copy-id 失败,可能需要把 node1:/root/.ssh/lain.pub 内容放到 node2:/root/.ssh/authorized_keys里,新增一行。当然原因可能是多样的,最有可能就是 lain-02 的 /root/.ssh 目录或者目录中的文件权限不对
二、安装 LAIN 客户端
开发 LAIN 应用时,需要安装 LAIN 客户端。LAIN 客户端依赖于: - docker - python
只要支持 docker 和 python 的系统,就可以使用 LAIN 客户端,比如 Linux 和 macOS。
以下均假设 LAIN 集群的 domain 为 lain.local,对于其他 domain,将下文中的 lain.local 替换即可。
1、安装与配置 docker
1)安装
请参考 https://docs.docker.com/engine/installation/ 安装 docker >= 1.12。
2)配置
Insecure Registries
安装好之后,请参考 https://docs.docker.com/registry/insecure/ 将 registry.lain.local 添加进 docker daemon 的 insecure-registries 选项。
例如,在 Linux 上,如下的 /etc/docker/daemon.json 表示将 registry.lain.local 加入了 insecure-registries:
{ "insecure-registries" : ["registry.lain.local"] }
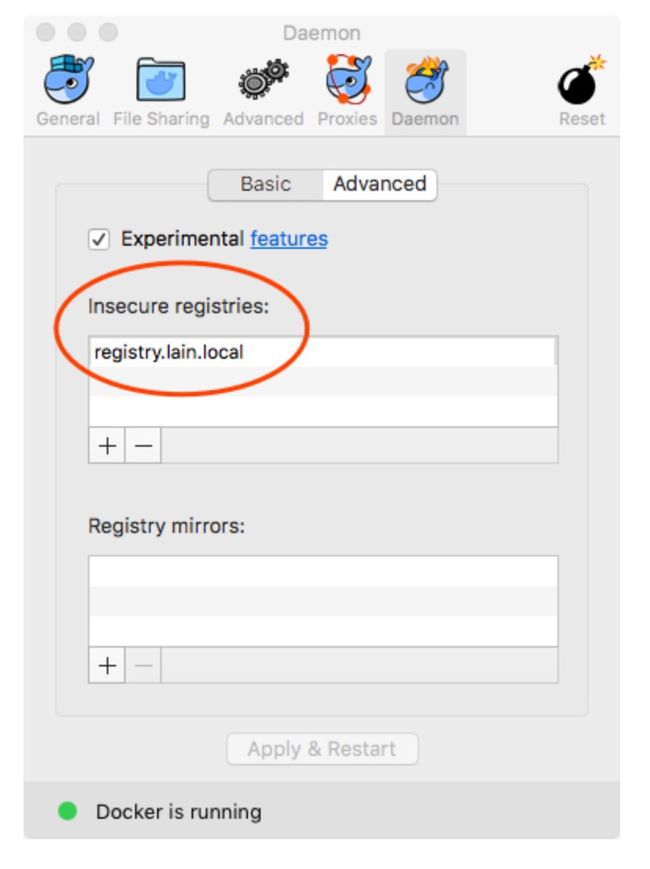
macOS 上的 insecure registries 配置如下图所示:
配置 insecure-registries 是因为 LAIN 集群的镜像仓库只提供了 HTTP 服务,没有提供 HTTPS 服务。
2、安装与配置 lain-cli
pip install lain-cli
推荐使用 virtualenv 安装这个 python 包,即:
pip install virtualenv # 安装 virtualenv virtualenv lain # lain 是虚拟环境的名字,也可以取其他名字 source lain/bin/activate # 激活 lain 虚拟环境 pip install lain-cli deactivate # 退出 lain 虚拟环境
以后需要使用 lain-cli 的时候,用 source ${lain-virtualenv-path}/bin/activate 激活 lain 虚拟环境; 不使用 lain-cli 的时候,用 deactivate 退出 lain 虚拟环境
安装好之后,需要配置 lain-cli,让 lain-cli 知道 LAIN 集群的 Domain 等信息:
lain config show # 显示当前配置 lain config save-global private_docker_registry registry.lain.local # 配置 docker 私有仓库 lain config save local domain lain.local # 保存 lain.local 集群,并取名为 local
假如 LAIN 集群开启了 sso 验证(默认未开启),请配置 sso:
lain config save local sso_url https://sso.lain.local
3、配置 LAIN 组件的域名解析
如果 LAIN 集群不能在公网上解析(比如本地启动的集群),请配置 /etc/hosts。
如果启动集群时,使用了 vip 模式,即使用了 /vagrant/bootstrap -r docker.io/laincloud --vip=192.168.77.201启动,请执行:
echo "192.168.77.201 registry.lain.local console.lain.local entry.lain.local lvault.lain.local ipaddr-client.lain.local ipaddr-service.lain.local ipaddr-client.ipaddr-resource.resource.lain.local" >> /etc/hosts
192.168.77.201 是启动集群时的 vip 参数
如果启动集群时,没有使用 vip 模式,即使用了 /vagrant/bootstrap -r docker.io/laincloud 启动,请执行:
echo "192.168.77.21 registry.lain.local console.lain.local entry.lain.local lvault.lain.local ipaddr-client.lain.local ipaddr-service.lain.local ipaddr-client.ipaddr-resource.resource.lain.local" >> /etc/hosts
192.168.77.21 是集群的主节点的 IP,即启动集群的节点的 IP。
三、第一个 LAIN 应用
本节会演示如何基于 LAIN 集群创建一个 LAIN 应用,它提供 HTTP 服务,当用户访问 / 时,返回 Hello, LAIN.。
1、前置条件
- 首先需要一个 LAIN 集群,建议由 2 个节点组成
- 其次需要本地的开发环境。具体步骤见安装 LAIN 客户端。
LAIN 是基于 docker 的 PaaS 系统,建议先了解下 docker 的基本概念: - Docker 官方文档:https://docs.docker.com/ - Docker 从入门到实践:https://yeasy.gitbooks.io/docker_practice/content/
2、业务代码
package main import ( "net/http" ) func main() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { w.Write([]byte("Hello, LAIN.")) }) http.ListenAndServe(":8080", nil) }
代码的逻辑为:
- 监听
0.0.0.0:8080端口 - 收到
/的 HTTP 请求时,返回Hello, LAIN.
3、lain.yaml
lain.yaml 是 LAIN 应用的配置文件,如下例所示:
appname: hello-world # 应用名,在集群内唯一,由小写字母、数字和 `-` 组成,且开头不能为数字,不能有连续的 `-` build: # 描述如何构建 hello-world:build-${git-committer-date}-${git-commit-hash} 镜像 base: golang:1.8 # 基础镜像,类似于 Dockerfile 里的 FROM script: - go build -o hello-world # 编译指令,类似于 Dockerfile 里的 RUN,WORKDIR 为 /lain/app proc.web: # 定义一个 proc,名字为 web type: web # proc 类型为 web(LAIN 会为 web 类型的 proc 配置 ${appname}.${LAIN-domain} 的域名,对外提供 HTTP 服务) cmd: /lain/app/hello-world # 因为 WORKDIR 为 /lain/app,所以编译好的程序在 /lain/app 目录下 port: 8080 # hello-world 监听的端口
因为我们需要提供 HTTP 服务,所以定义一个 web 类型的 proc,LAIN 集群会为 web 类型的 proc 自动分配 ${appname}.${LAIN-domain} 的域名。
proc.type 为 web 时,其名字也必须为 web,即一个 app 只能有一个 web 类型的 proc,且其名字为 web。
laincloud/hello-world@basic 的完整代码在这里:https://github.com/laincloud/hello-world/tree/basic
4、本地运行
[vagrant@lain ~]$ cd ${hello-world-project} # 进入工程目录
[vagrant@lain hello-world]$ lain build # 构建 hello-world:build-${git-committer-date}-${git-commit-hash} 镜像,生成编译结果
>>> Building meta and release images ...
>>> found shared prepare image at remote and local, sync ...
>>> generating dockerfile to /Users/bibaijin/Projects/go/src/github.com/laincloud/hello-world/Dockerfile
>>> building image hello-world:build-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 ...
Sending build context to Docker daemon 6.656 kB
Step 1/4 : FROM registry.lain.local/hello-world:prepare-0-1494908044
---> 7406706a7f21
Step 2/4 : COPY . /lain/app/
---> 45f6215362ad
Removing intermediate container 41e822d3b086
Step 3/4 : WORKDIR /lain/app/
---> 75c0f3094b6e
Removing intermediate container 24065cf1d7de
Step 4/4 : RUN ( go build -o hello-world )
---> Running in 43cefd489608
---> 644f596f83c8
Removing intermediate container 43cefd489608
Successfully built 644f596f83c8
>>> build succeeded: hello-world:build-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> tag hello-world:build-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 as hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> generating dockerfile to /Users/bibaijin/Projects/go/src/github.com/laincloud/hello-world/Dockerfile
>>> building image hello-world:meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 ...
Sending build context to Docker daemon 6.656 kB
Step 1/2 : FROM scratch
--->
Step 2/2 : COPY lain.yaml /lain.yaml
---> cfdb9c518f0d
Removing intermediate container ab94a3603b8a
Successfully built cfdb9c518f0d
>>> build succeeded: hello-world:meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> Done lain build.
[vagrant@lain hello-world]$ lain run web # 在本地运行
>>> run proc hello-world.web.web with image hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
59f7fe4b1a7c6214361ecd5e06b19023ab7e02058888aa625749028af7b92954
>>> container name: hello-world.web.web
>>> port mapping:
>>> 8080/tcp -> 0.0.0.0:32769
- lain-cli 的所有命令均需要在包含 lain.yaml 文件的目录下运行。
- lain-cli 依赖于 git 管理版本,所以要先安装 git,而且在
lain build之前进行git commit
docker ps 时,可以看到:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 59f7fe4b1a7c hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 "/lain/app/hello-w..." 27 seconds ago Up 31 seconds 0.0.0.0:32769->8080/tcp hello-world.web.web
上面的输出表示 lain 通过 docker 把 hello-world.web.web 容器里的 8080 端口映射到了主机的 32769,所以,可以在主机上访问:
[vagrant@lain hello-world]$ curl http://localhost:32769 Hello, LAIN.
得到了预期的结果。
5、部署到 LAIN 集群
从上一小节可以看到,本地运行没有问题,现在可以部署到 LAIN 集群了:
[vagrant@lain ~]$ cd ${hello-world-project} # 进入工程目录
[vagrant@lain hello-world]$ lain build # 构建 hello-world:build-${git-committer-date}-${git-commit-hash} 镜像,生成编译结果
[vagrant@lain hello-world]$ lain tag local # 类似于 docker tag,为 hello-world:(meta/release)-${git-committer-date}-${git-commit-hash} 镜像添加仓库前缀
>>> Taging meta and relese image ...
>>> tag hello-world:meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 as registry.lain.local/hello-world:meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> tag hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 as registry.lain.local/hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> Done lain tag.
[vagrant@lain hello-world]$ lain push local # 类似于 docker push,将镜像推送到 LAIN 集群
>>> Pushing meta and release images ...
>>> pushing image registry.lain.local/hello-world:meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 ...
The push refers to a repository [registry.lain.local/hello-world]
1a4886bd9611: Layer already exists
meta-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005: digest: sha256:daed70190af5fa980d6963fd3a6350591708c1568e180fe85e7eb6cfdd12d998 size: 524
>>> pushing image registry.lain.local/hello-world:release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005 ...
The push refers to a repository [registry.lain.local/hello-world]
1a2245680fe1: Layer already exists
dfe083dd50ba: Layer already exists
edac683c8e67: Layer already exists
0372f18510d4: Layer already exists
c0b53d6ac422: Layer already exists
bcf20a0a17f3: Layer already exists
9d039e60afe3: Layer already exists
a172d29265f3: Layer already exists
e6562eb04a92: Layer already exists
596280599f68: Layer already exists
5d6cbe0dbcf9: Layer already exists
release-1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005: digest: sha256:1cea69b6ed882fcc16f1f5661b3830a8b3f20263264c51d0610b8ec09e72a439 size: 2626
>>> Done lain push.
[vagrant@lain hello-world]$ lain deploy local # 将应用部署到 LAIN 集群
>>> Begin deploy app hello-world to local ...
upgrading... Done.
>>> app hello-world deploy operation:
>>> last version: 1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> this version: 1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
>>> if shit happened, rollback your app by:
>>> lain deploy -v 1496631978-a46ef7afcbbc18c1c1248bcbb84fa770d0758005
- local 为 LAIN 集群的名字,请参考安装 LAIN 客户端中的设置
lain tag为镜像添加仓库前缀,之后才能进行lain pushrelease镜像包含了编译成果,将来会以这个镜像为基础运行容器meta镜像包含lain.yaml文件,用于 LAIN 集群解析,用户不需要关心- 部署的过程是一个异步的过程,在
lain deploy local之后可以使用lain ps local查询部署结果。
此时,可以通过以下命令访问 hello-world:
[vagrant@lain hello-world]$ curl -H "Host: hello-world.lain.local" http://192.168.77.201 Hello, LAIN.
或者可以先更改 /etc/hosts 文件,然后直接使用域名访问:
[vagrant@lain hello-world]$ echo "192.168.77.201 hello-world.lain.local" >> /etc/hosts [vagrant@lain hello-world]$ curl http://hello-world.lain.local Hello, LAIN.
上面的 192.168.77.201 是本地 LAIN 集群的虚拟 IP,没有以 vip方式启动,请使用 192.168.77.21
得到了 Hello, LAIN. 的响应,符合我们的预期。
GitHub地址:https://github.com/laincloud
白皮书:https://laincloud.gitbooks.io/white-paper/content/