U1S1 吐槽会| 当我们谈论开发文档我们在谈论什么
![]()
U1S1(有一说一)是声网主办的开发者互动交流活动,通过小范围的深入交流,关注开发者真实需求,收集来自开发者的体验反馈,与声网开发者共同碰撞声网产品及实时互动技术领域相关的话题,一起创造无限可能。
作为最常用也最重要的工具之一,声网一直致力于不断改善技术文档相关的开发者体验。在 2020 年 11 月,我们曾经进行了一次规模较大的文档网站改版。
目前新站上线已有近 3 个月时间,我们也在近期组织了一次在线开发者文档吐槽会活动,希望通过与开发者们更深入的在线面对面交流,了解文档网站改版后大家的真实体验情况。
以下是本次交流活动中开发者最为关注的一些问题,我们将在这里做出公开的回应和解答,同时欢迎更多开发者提交文档调查问卷(扫描文末二维码),或是以留言的方式与我们进行互动。
1. 官方的 API Examples 示例项目中,为什么没有找到 Web 平台的项目?
API Examples 是声网的一个开源示例项目,主要是将常用的声网Agora SDK 的 API 功能进行整合展示,以帮助开发者更好的进行理解和运用。其 GitHub 项目主仓库是:https://github.com/AgoraIO/API-Examples
在主仓库中目前包含 Android、iOS、macOS、Windows 平台的示例代码,事实上在 Web 平台也有 API Examples,位于仓库:https://github.com/AgoraIO-Community/AgoraWebSDK-NG/Demo 在线Web应用:https://webdemo.agora.io/agora-websdk-api-example-4.x/
后续我们将会对相关仓库的目录结构以及 Readme 描述进行优化,方便开发者查找不同平台的 API Examples。
2. 浏览文档站的过程中,我会被产品、平台的切换困扰,分不清它们之间的层级关系。
目前的文档网站,根据产品和平台,从两个维度为开发者提供了文档筛选的功能,我们的本意是帮助开发者更精准快速的找到自己需要的技术文档。
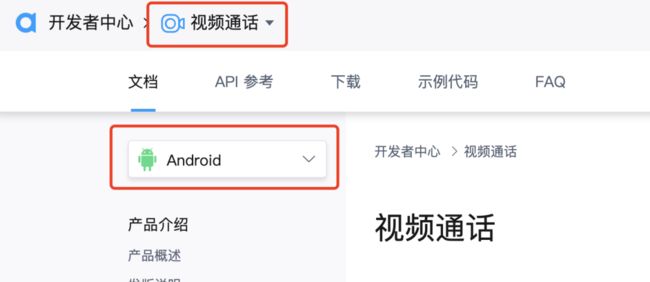
如上图所示,在目前的网站设计中,「视频通话」的位置可以进行产品维度的选择,「Android」的位置可以进行平台维度的选择。产品的层级要高于平台,我们推荐开发者先按照自己需求的场景和功能选择产品,之后再选择对应的平台。
在后续文档网站版本的设计中,我们将会针对这一反馈进行定向优化,让产品与平台的层级关系在视觉上更加清晰。
3. 搜索功能经常无法找到我想要的结果,还要重新调整选择的产品和平台。
按照目前的搜索引擎功能设计,当你在某个文档页面进行搜索时,默认会在当前选择的产品和平台范围内进行搜索,并显示结果。
如问题 2 中的配图所示状态,如果在此时使用搜索栏进行搜索,将默认显示「视频通话」「Android」当中的结果。
针对该问题,我们将对默认的搜索范围进行调整,让搜索体验更符合开发者的实际使用习惯。此外,我们目前也在进行全新搜索算法的设计开发,在新的搜索算法上线之后,对于整体搜索体验会有较大的提升,敬请期待。
4. 希望可以有自动回复问题的智能机器人,针对问题给出一些相关的参考资料。
目前我们正在开发有自动回复功能的智能机器人,预计该功能将首先在工单系统中上线,期待这一功能的小伙伴们请密切关注我们公众号平台的最新通知。待该功能上线后,也请多多给予我们使用反馈。
5. 水晶球中涉及的产品指标参数太多,而且非常分散。
水晶球是声网为开发者提供的全周期通话质量监测、回溯和分析的工具,致力于帮助开发者及时发现问题、定位原因,并最终解决问题以提升用户体验。为了能够更全面的达成这一目标,在目前的水晶球产品中,我们将尽量多的参数指标向使用者开放。
为了开发者可以更快的找到自己所需要的指标参数,水晶球团队目前也在不断的对产品功能和分类进行整理优化,近期就会上线,期待大家体验。
6. 对于熟练掌握前端技术,但对后端技术了解较少的开发者,在鉴权中使用 Token 的难度较高。
Token,也称动态密钥,是 App 用户在加入频道或登录服务系统时采用的一种鉴权方式。你需要通过声网控制台获取项目的 App ID,并结合 Token 来完成整个鉴权过程。对于还在开发测试阶段的 App,可以通过声网控制台获取时效为 24 小时的临时 Token。但是在生产环境中,出于安全考虑,需要自行部署服务器签发 Token。
声网目前在 GitHub 提供一个开源的 AgoraDynamicKey 仓库(https://github.com/AgoraIO/Tools/tree/master/DynamicKey/AgoraDynamicKey),支持使用 C++、Java、Python、PHP、Ruby、Node.js、Go 等语言在服务端部署生成 Token。
我们还在不断拓展 Token 服务器 Demo 所支持的语言,并且会继续对相关文档进行优化,以帮助各位开发者更顺利的进行部署。如果你是一位熟悉前端的工程师,我们建议你从 Node.js 着手,这种运行在服务端的 JavaScript 对于前端工程师更易上手。
本次的吐槽会活动暂时告一段落,后续我们还将继续组织其他专题的开发者交流活动,希望各位小伙伴可以积极参与,赶快加入我们吧!
如果你还有关于声网技术文档体验的反馈,欢迎提交以下文档问卷:
如果你对吐槽会感兴趣,并且对于 GitHub 或声网 Demo 的使用体验有一些想法,欢迎填写下面的问卷,并报名参与后续的交流活动:
本次在线吐槽会共有 10 位开发者参与,为我们提供了大量有价值的反馈,在此向以下 10 位社区开发者表示由衷地感谢 (以拼音首字母排序):
(以拼音首字母排序):
辰尘
高浩
光明
黄峻
陆伟铭
陆禹淳
木木
武颜军
云宝
自由
END
![]()