一篇文章轻松上手使用 less
Less 是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less的安装
Less可以在浏览器端、桌面客户端以及服务器端使用。Less编译器比较常用的有koala编译器(http://koala-app.com/index-zh.html),如果你习惯用sublime作为前端编辑工具,那么可以通过安装相应的插件来编辑less文档,而不需要额外的编辑器了。由于我平时比较习惯用sublime,这里介绍一下如何使用sublime来编译less文件。
第一步:安装插件
需要安装两个插件
安装less2css插件:
方法:ctrl+shift+p>install Package>输入less2css按Enter安装less插件
方法:ctrl+shift+p>install Package>输入less按Enter
第二步:安装nodejs
可以参照菜鸟教程中的教程安装(http://www.runoob.com/nodejs/nodejs-install-setup.html)
第三步:安装less
cmd命令下分别输入:
- npm install -g less
- npm install less-plugin-clean-css
提示安装好后重启sublime即可。
接下来我们就可以建一个简单的less文件来测试一下,less文件的代码如下:
@charset "UTF-8";
/*注释1*/
//注释2
@height:100px;
div{
height: @height;
width: 200px;
border: 2px solid black;
}按保存后,在同一个文件夹下会生成一个相应的css文件,内容为:
可以发现在编译后的所有代码都在同一行,而且注释都没有了,这里需要改一下:
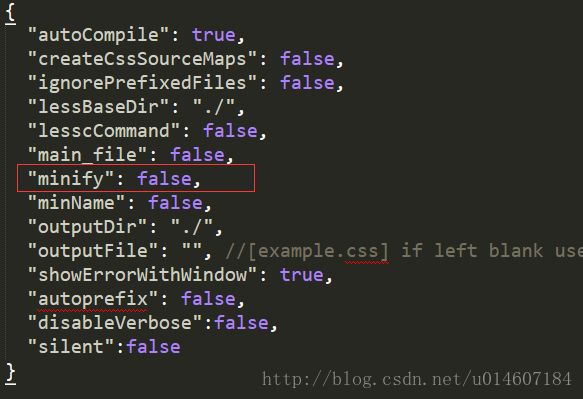
Preference -> package settings -> less2Css -> settings use里的默认设置值,由于Preference -> package settings -> less2Css -> settings default中的设置可以无法修改,所以把里面的设置复制到settings use中,然后再把”minify”属性改成false:
保存之后再保存一下less文件,相应的css文件就变成了:
可以发现变成了我们平常写的样式了,而且只有通过/**/注释的语句编译后仍然存在,而通过//注释的语句不在了。
Less使用语法
1. 变量
在less中,我们通过@符号来定义变量,如果一个属性值在多个地方被使用,这时就可以将其定义成变量,这样万一要修改的话,只需要将变量值改变即可。例如:
在less中,我们定义了一个height变量,然后在div和p中使用到了
@height:100px;
div{
height: @height;
width: 200px;
border: 2px solid black;
}
p{
height: @height;
}
编译之后,相应的height值就变成了100px:
div {
height: 100px;
width: 200px;
border: 2px solid black;
}
p {
height: 100px;
}
2. 混合
混合类似 JavaScript 中的函数调用,这里分为:基本混合、带参数混合和带默认参数混合。一下less文件中分别描述了其使用方法:
div{
height: 100px;
width: 200px;
.border;
}
//基本混合
.border{
border: 2px solid black;
}
//带参数混合
.border_02(@border_width){
border: @border_width solid black;
}
.border_02_test{
.border_02(10px);
}
//带默认参数混合
.border_03(@border_width:10px,@color:black){
border: @border_width solid @color;
}
.border_03_test1{
.border_03();
}
.border_03_test2{
.border_03(20px,red);
}编译之后的 css 代码为:
div {
height: 100px;
width: 200px;
border: 2px solid black;
}
.border {
border: 2px solid black;
}
.border_02_test {
border: 10px solid black;
}
.border_03_test1 {
border: 10px solid black;
}
.border_03_test2 {
border: 20px solid red;
}这里需要注意的是:带默认参数的混合型调用时,如果不设置参数,则使用默认参数;但是不带默认参数的混合型调用时必须要设置参数,否则会报错。
在使用一些CSS3的属性时,由于要考虑不同浏览器的兼容性,同一个属性需要分别对不同的浏览器编写,此时,使用less中的混合型就可以避免重复编写。以圆角border-radius为例,其中less文件中的代码为:
.radius(@top:5px,@right:5px,@bottom:5px,@left:5px){
-webkit-border-radius: @top @right @bottom @left;
-moz-border-radius: @top @right @bottom @left;
border-radius: @top @right @bottom @left;
}
.radius_test1{
.radius();
}
.radius_test2{
.radius(1px,2px,3px,4px);
}编译之后的css文件变成了:
.radius_test1 {
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.radius_test2 {
-webkit-border-radius: 1px 2px 3px 4px;
-moz-border-radius: 1px 2px 3px 4px;
border-radius: 1px 2px 3px 4px;
}3. 匹配模式
less 中的匹配模式类似于 JavaScript 中的swith case条件判断, 根据调用时给出的调用条件来匹配相应的样式类。例如我们经常要使用到的三角形,可以现在less文件中写好四个方向的三角形:
.triangle(top,@width:10px,@color:#ccc){
border-width: @width;
border-color:transparent transparent @color transparent;
border-style: dashed dashed solid dashed;
}
.triangle(right,@width:10px,@color:#ccc){
border-width: @width;
border-color:transparent transparent transparent @color;
border-style: dashed dashed dashed solid;
}
.triangle(bottom,@width:10px,@color:#ccc){
border-width: @width;
border-color: @color transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.triangle(left,@width:10px,@color:#ccc){
border-width: @width;
border-color: transparent @color transparent transparent;
border-style: dashed solid dashed dashed;
}
//不论匹配到哪个模式,始终会调用
.triangle(@_,@width:10px,@color:#ccc){
width: 0;
height: 0;
overflow: hidden;
}然后在 less 文件中就可以调用自己需要的三角形了,例如调用一个向上的三角形:
.sanjiao{
.triangle(top);
}编译之后的CSS文件为:
.sanjiao {
border-width: 10px;
border-color: transparent transparent #ccc transparent;
border-style: dashed dashed solid dashed;
width: 0;
height: 0;
overflow: hidden;
}4. 运算
在 less 中可以像 JavaScript 中一样对属性值进行加减乘除运算,如下:
.average(@x, @y) {
@average: ((@x + @y) / 2);
}
div {
.average(16px, 50px); // 调用混合
padding: @average; // 利用混合模型的返回值
}编译之后的 css 代码为:
div {
padding: 33px;
}5. 嵌套
在 less 中,子元素的选择器可以直接嵌套在父元素选择器中,例如我们常用的 ul ,需要对里面的元素写样式,html结构如下:
<ul class="list">
<li><a href="#">测试文字a><span>2017-4-4span>li>
<li><a href="#">测试文字a><span>2017-4-4span>li>
<li><a href="#">测试文字a><span>2017-4-4span>li>
<li><a href="#">测试文字a><span>2017-4-4span>li>
ul>采用 less 中的嵌套规则对.list中的元素进行样式设置,可以写成:
.list{
width:600px;
margin:30px auto;
padding:0px;
list-style:none;
li{
height:30px;
line-height:30px;
background-color:#B5B4B4;
margin-bottom:5px;
}
a{
float:left;
//&代表上一层选择器
&:hover{ //其实就是a:hover
color:red;
}
}
span{
float:right;
}
}编译后的 css 文件为:
.list {
width: 600px;
margin: 30px auto;
padding: 0px;
list-style: none;
}
.list li {
height: 30px;
line-height: 30px;
background-color: #B5B4B4;
margin-bottom: 5px;
}
.list a {
float: left;
}
.list a:hover {
color: red;
}
.list span {
float: right;
}6. @arguments
@arguments 包含了混合函数中传递进来的所有参数,如果不想单独处理每一个参数的话,就可以用@arguments。
.border_arg(@width:10px, @color: red, @style:solid){
border:@arguments;
}
.test_arg{
.border_arg();
}编译之后的 css 文件为:
.test_arg {
border: 10px red solid;
}
7. 避免编译
有时候,我们需要输出一些less 不认识的专有语法,就需要避免less去编译,例如css3中的calc:
.test{
width: calc(300px-30px);
}编译后的css为:
.test {
width: calc(270px);
}为了避免less编译,我们需要在~,并把不需要编译的部分用双引号""或者单引号''引起来,同样以上面的calc为例,less文件中的写法为:
.test{
width: ~"calc(300px-30px)";
}编译后的CSS 文件为:
.test {
width: calc(300px-30px);
}8. !important
!important 主要用于调试时设置某个样式的级别最高,在调用的混合时,只要后面加上!important 就可以给混合中的所有属性都加上!important ,例如:
.radius(@top:5px,@right:5px,@bottom:5px,@left:5px){
-webkit-border-radius: @top @right @bottom @left;
-moz-border-radius: @top @right @bottom @left;
border-radius: @top @right @bottom @left;
}
.test_important{
.radius() !important;
}编译后的 css 文件为:
.test_important {
-webkit-border-radius: 5px 5px 5px 5px !important;
-moz-border-radius: 5px 5px 5px 5px !important;
border-radius: 5px 5px 5px 5px !important;
}以上是 less 的基本使用方法,如果需要更加深入的学习 less ,可以参考 less 中文网。