vue-cli4.x + ant-design-vue(layout布局的使用 + 数据渲染 + 树型控件 + 分页)
用vue脚手架搭建完成一个项目之后,用npm install ant-design-vue --save安装ant design vue
**
1、layout布局
**
我用的是layout的布局,安装完成后,在main.js中配置一下
官方文档上用一个引入一个,而且还有报错。我就直接全部引入过来了
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'ant-design-vue/dist/antd.css'
import Antd from 'ant-design-vue'
import httpRequest from './Util/httpRequest.js'
Vue.prototype.httpRequest = httpRequest
Vue.config.productionTip = false
Vue.use(Antd)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
然后在Home.vue中(左侧菜单列表时后台返回的,由于太多了,我就暂时写死了部分)
<template>
<a-layout id="components-layout-demo-custom-trigger">
<a-layout-sider v-model="collapsed" :trigger="null" collapsible>
<div class="logo">CY</div>
<a-menu theme="dark" mode="inline" @select="clickLeftNav">
<!-- <template v-for="(item) in leftMenuList">
<a-sub-menu v-if="item.subtitle!=null" :key="item.id">
<span slot="title"><a-icon type="user" /><span>{
{
item.title}}</span></span>
<a-menu-item v-for="(item) in item.subtitle" :key="item.url" :data-url="item.url">
{
{
item.menuName}}
</a-menu-item>
</a-sub-menu>
<a-menu-item v-else :key="item.url" :data-url="item.url">{
{
item.title}}</a-menu-item>
</template> -->
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" /><span>用户信息</span></span>
<a-menu-item key="1">
用户列表
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="money-collect" /><span>充值信息</span></span>
<a-menu-item key="2">
充值列表
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<span slot="title"><a-icon type="bank" /><span>公司管理</span></span>
<a-menu-item key="3">
员工列表
</a-menu-item>
<a-menu-item key="4">
优惠券发放
</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header style="background: #fff; padding: 0">
<a-icon
class="trigger"
:type="collapsed ? 'menu-unfold' : 'menu-fold'"
@click="() => (collapsed = !collapsed)"
/>
</a-layout-header>
<a-layout-content
:style="{ margin: '24px 16px', padding: '24px', background: '#fff', minHeight: '280px' }"
>
//主要信息渲染区域
<router-view></router-view>
</a-layout-content>
</a-layout>
</a-layout>
</template>
<script>
export default {
data() {
return {
collapsed: false,
leftMenuList: []
}
},
created(){
this.getLeftMenu()
},
methods: {
clickLeftNav(item, key, selectedKeys){
console.log(item.key)
if(item.key === '1'){
this.$router.push({
name: 'userInfo'})
} else if (item.key === '2') {
this.$router.push({
name: 'chargeList'})
} else if (item.key === '3'){
this.$router.push({
name: 'employee'})
} else if (item.key === '4'){
this.$router.push({
name: 'grantCoupon'})
}
},
getLeftMenu(){
this.httpRequest.httpGetRequest('menuInfo/menuInfo',{
adminId: 29
}).then((res) => {
if(res.data.code == 401){
this.$router.replace('/')
}
if(res.data.code == 20000){
res.data.data.forEach((item,index) => {
this.$set(this.leftMenuList,index, {
id: item.id,
title: item.menuName,
subtitle: item.menu,
url: item.url,
})
// console.log(this.leftMenuList)
})
}
}).catch((err) => {
console.log(err)
})
}
}
};
</script>
<style>
#components-layout-demo-custom-trigger .trigger {
font-size: 18px;
line-height: 64px;
padding: 0 24px;
cursor: pointer;
transition: color 0.3s;
}
.logo{
font-size: 45px;
color: #1abc9c;
height: 60px;
line-height: 60px;
}
#components-layout-demo-custom-trigger .trigger:hover {
color: #1890ff;
}
#components-layout-demo-custom-trigger .logo {
font-size: 45px;
color: #1abc9c;
height: 60px;
font-weight: bold;
line-height: 60px;
background: rgba(255, 255, 255, 0.2);
margin: 16px;
text-align: center;
}
</style>
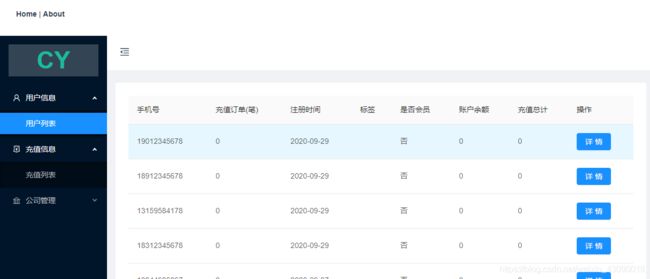
效果截图:
2、数据渲染
**
当请求接口拿到数据后,要展示在页面上,这个时候就要用到table组件了
1、a-spin:一个加载中组件
2、columns:每一列的数据对象,是 columns 中的一项(Array),需要自己配置
3、data-source:需要渲染的数据(Array)
4、pagination:是否显示分页
5、slot-scope中的data就是每一行对应的数据,可以打印一下看看
<a-spin tip="Loading..." :spinning="isLoading">
<a-table row-key="id" :columns="columns" :data-source="userList" :pagination="false">
<span slot="action" slot-scope="text,data">
<a-button type="primary" @click="clickDetail(data)">详情</a-button>
</span>
</a-table>
</a-spin>
columns: [
{
dataIndex: "ukMobile",
key: "ukMobile",
title: "手机号",
},
{
dataIndex: "accountAmount",
key: "accountAmount",
title: "充值订单(笔)",
},
{
dataIndex: "gmtCreate",
key: "gmtCreate",
title: "注册时间",
},
{
dataIndex: "labelName",
key: "labelName",
title: "标签",
},
{
dataIndex: "isVip",
key: "isVip",
title: "是否会员",
},
{
dataIndex: "accountMoney",
key: "accountMoney",
title: "账户余额",
},
{
dataIndex: "totalPayment",
key: "totalPayment",
title: "充值总计",
},
{
dataIndex: "action",
title: '操作',
scopedSlots: {
customRender: 'action' },
},
]
效果见上图
**
3、树形控件
**
树形控件份好几种,这里我就暂时用到了最普通的和带复选框的
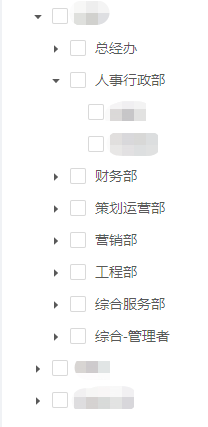
1】、普通展示的
效果图:

1、expanded-keys:(受控)展开指定的树节点
2、selected-keys:设置选中的树节点
3、@expand:展开/收起节点时触发
4、@select:点击树节点触发
<div class="main">
<div class="manager">
<a-button type="primary" style="width: 100px">添加公司</a-button>
<a-tree
class="tree"
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="companyList"
@expand="onExpand"
@select="onSelect"/>
</div>
<a-table class="table" row-key="id" :columns="columns" :data-source="employeeList" :pagination="false">
<span slot="action" slot-scope="text,data">
<a-button type="primary" @click="clickDetail(data)">详情</a-button>
</span>
</a-table>
</div>
通过@expand和@select这2个事件,我们就能拿到想要的数据了
<script>
export default {
data () {
return {
employeeList: [],
isLoading: true,
companyList: [],
myData: [],
autoExpandParent: true,
selectedKeys: [],
expandedKeys: ['0'],
companyName: "",
gradeName: "",
employeeName: "",
mobile: "",
//列表的id
id: "",
userDatas: [],
}
},
mounted() {
this.getEmployeeList()
this.getCompanyList()
},
methods: {
// 展开/收起节点时触发
onExpand(expandedKeys) {
console.log(expandedKeys)
this.expandedKeys = expandedKeys
this.autoExpandParent = false
},
//点击节点时
onSelect(selectedKeys, info) {
this.isLoading = true
console.log(info.node)
this.selectedKeys = selectedKeys
let str = info.node.pos;
let str2 = "-";
let len = 0;
let chr0 = str2.charCodeAt(0);
let that = this;
let {
employeeName, companyName, mobile, userDatas } = this.$data;
this.employeeName = "";
this.companyName = "";
this.gradeName = "";
this.mobile = "";
for (let i = 0; i < str.length; i++) {
let c = str.charCodeAt(i)
if (c == chr0) {
len++;
}
}
switch (len) {
case 1:
this.companyName = info.node.dataRef.title;
this.$data.userloading = true;
break;
case 2:
this.gradeName = info.node.dataRef.title;
break;
case 3:
this.employeeName = info.node.dataRef.title;
break;
}
this.getEmployeeList(this.current,this.size,mobile,this.gradeName,this.employeeName,this.companyName)
},
//遍历树形数组
setTreeData(myData) {
for (var i in myData) {
myData[i].title = myData[i].name
myData[i].key = myData[i].id
myData[i].children = myData[i].companyOrganizationVos
myData[i].scopedSlots = {
title: "custom" }
if (myData[i].companyOrganizationVos) {
this.setTreeData(myData[i].companyOrganizationVos)
}
}
},
//获取公司列表
getCompanyList(){
this.httpRequest.httpGetRequest("company/organization").then((res) => {
if (res.data.code == 20000) {
this.myData = res.data.data
this.setTreeData(this.myData)
this.companyList = this.myData
}
})
},
//获取公司职员列表
getEmployeeList(current,size,mobile,gradeName,employeeName,companyName) {
this.httpRequest
.httpGetRequest("employee/queryEmployee", {
current: current ? current : 1,
size: size ? size : 10,
mobile: mobile ? mobile : '',
gradeName: gradeName ? gradeName : '',
employeeName: employeeName ? employeeName : '',
companyName: companyName ? companyName : ''
})
.then((res) => {
if (res.data.code == 20000) {
setTimeout(() => {
this.isLoading = false
}, 500)
this.employeeList = res.data.data.records
}
if (res.data.code == 20001) {
setTimeout(() => {
this.isLoading = false
}, 500)
}
})
},
}
}
</script>
<template>
<div class="container">
<a-tree
class="tree"
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="companyList"
:checkedKeys="checkedKeys"
@expand="onExpand"
@check="onCheck"
checkable
@select="onSelect"/>
</div>
</template>
<script>
export default {
data () {
return {
companyList: [],
selectedKeys: [],
companyName: "",
gradeName: "",
employeeName: "",
mobile: "",
//列表的id
id: "",
expandedKeys: [], //展开节点的值
selectedKeys: ["0"], //选中节点的值
checkedKeys: [], //checked节点的值
autoExpandParent: true, //是否自动展开
companyId: "", //选中节点的公司id
departmentId: "", //选中节点的部门id
memberId: [], //选中节点的人员id
myData: [], //设置公司树形结构的中间数据
validScope: ["5"], //适用范围
totalMoney: "", //发放金额
issueDate: [], //发放时间
}
},
mounted() {
this.getCompanyList()
},
methods: {
onSelect(selectedKeys, info){
},
//展开节点
onExpand(expandedKeys, info) {
this.expandedKeys = expandedKeys;
this.autoExpandParent = false;
},
//选中节点时
onCheck(checkedKeys, info){
console.log(checkedKeys, info)//这里是获取到的数据,在这里进行数据处理
},
//获取公司列表
getCompanyList(){
this.httpRequest.httpGetRequest("company/organization").then((res) => {
if (res.data.code == 20000) {
this.myData = res.data.data
this.setTreeData(this.myData)
this.companyList = this.myData
}
})
},
//遍历树形数组
setTreeData(myData) {
for (var i in myData) {
myData[i].title = myData[i].name
myData[i].key = myData[i].id
myData[i].children = myData[i].companyOrganizationVos
myData[i].scopedSlots = {
title: "custom" }
if (myData[i].companyOrganizationVos) {
this.setTreeData(myData[i].companyOrganizationVos)
}
}
},
}
}
</script>
<style scoped>
.container{
width: 100vw;
height: 100%;
}
</style>
**
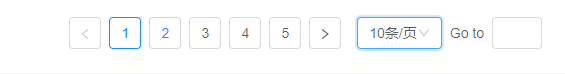
4、分页
**

1、show-quick-jumper:是否显示跳转到哪一页
2、page-size-options:指定每页可以显示多少条
3、total:总页数
4、page-size:每页条数
5、show-size-changer:是否显示xx条/每页
6、@change:页码改变的回调,参数是改变后的页码及每页条数
7、@showSizeChange:选择每页显示多少条
<a-pagination
v-model="current"
show-quick-jumper
show-less-items
:page-size-options="pageSizeOptions"
:total="total"
show-size-changer
:page-size="pageSize"
@change="pageChange"
@showSizeChange="onShowSizeChange">
<template slot="buildOptionText" slot-scope="props">
<span v-if="props.value !== '50'">{
{
props.value }}条/页</span>
<span v-if="props.value === '50'">全部</span>
</template>
</a-pagination>
将每页显示多少条、当前页传给后台
//每页显示多少条
onShowSizeChange(current, size) {
this.isLoading = true
this.pageSize = size
this.current = current
this.getChargeList(this.current,this.pageSize)
},
//当前页改变时
pageChange(page, pageSize) {
this.isLoading = true
this.pageSize = pageSize
this.current = page
this.getChargeList(this.current,this.pageSize)
},