Web前端三剑客之CSS基础
文章目录
- 常识简介
-
- css概述
- CSS作用
- CSS代码主要组成部分
- 在页面中使用CSS
-
- 内联样式表
- 内部样式表
- 注意
- 外部样式表
- CSS选择器
-
- 元素选择器
- 注意
- 类(class)选择器
- ID选择器
- 后代选择器
- 子元素选择器
- 相邻兄弟元素选择器
- 兄弟元素选择器
- 属性选择器
- 伪类选择器
- 伪元素
- CSS常用属性
-
- 字体属性
- 文本属性
- 颜色和背景属性
- 列表属性
- 表格属性
- CSS盒子模型
-
- border
-
- 注意:
- padding
- margin
- CSS元素布局与定位
-
-
- 注意
-
- 元素的定位属性
-
- relative
-
- 注意
- 绝对定位
- fixed
- 元素的浮动属性
-
- 左浮动
-
- div1浮动
- div2浮动
- div3浮动
- div4浮动
- 右浮动:
-
- div1浮动
- div2浮动
- div3浮动
- div4浮动
- 清除浮动
-
- 正常情况下:
- 左浮动后:
- 抗左浮动后:
- 右浮动后:
- 抗右浮动后
- 元素的显示属性
- 设置display
-
- 块级元素转换为行内元素
-
- 未转换:
- 转换后:
- 行内元素转换为块级元素
-
- 未转换:
- 转换后:
- inline-block
-
- 设置前:
- 设置后:
- 利用浮动实现child3 child4,对比child1 child2
- 元素的可见性属性
-
- 隐藏前:
- 隐藏后:
- 元素的溢出处理属性
-
- scroll
- hidden
- auto
常识简介
css概述
CSS(Cascading Style Sheet)层叠样式表是一种可控制网页样式并允许样式与内容相分离的技术
CSS作用
CSS能够对网页的布局,字体,颜色,背景等图文实现更精确的控制
CSS使得网页的体积更小,下载速度更快,且可以实现多个页面的自动更新
……………………
CSS代码主要组成部分
CSS代码主要由对象,属性,属性值三个基本部分组成。对象很重要,它指定了对哪些网页进行样式设置,在CSS中对象通过选择器(selector)选择
h1{
color:blue;
font-size:13px;
}
在页面中使用CSS
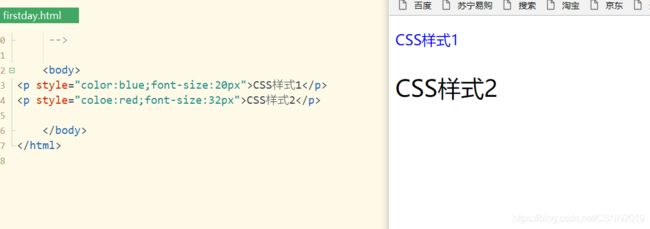
内联样式表
直接在HTML标签内使用style属性
<p style="color:blue;font-size:20px">CSS样式1</p>
<p style="coloe:red;font-size:32px">CSS样式2</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p style="color:blue;font-size:20px">CSS样式1</p>
<p style="coloe:red;font-size:32px">CSS样式2</p>
</body>
</html>
内部样式表
使用