先甩个概念
什么是RxJS?
RxJS是ReactiveX编程理念的JavaScript版本。ReactiveX来自微软,它是一种针对异步数据流的编程。简单来说,它将一切数据,包括HTTP请求,DOM事件或者普通数据等包装成流的形式,然后用强大丰富的操作符对流进行处理,使你能以同步编程的方式处理异步数据,并组合不同的操作符来轻松优雅的实现你所需要的功能。
再举个例子
// 原生版本
document.addEventListener('click', function handler (e) {
if(32 === e.keyCode){
console.log(e)
}
})
// RxJS版本
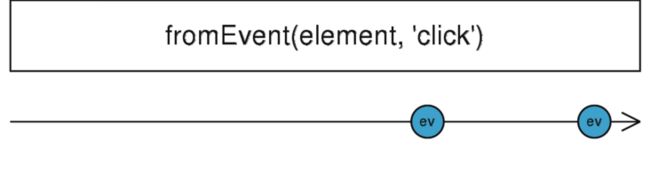
Rx.Observable.fromEvent(document, 'click')
.filter(e => 32 === e.keyCode)
.subscribe(e => console.log(e))晦声晦色的狠 对不对 why?下面咱一点点的分析!
创建 Observable
RxJS 封装了许多有用的方法来将 Producer 转换为 Observable,比如 fromEvent、fromPromise,但其根本是一个叫 create的方法。
const observable = Rx.Observable.create(observer => {
observer.next(0)
observer.next(1)
observer.next(2)
setTimeout(() => {
observer.next(3)
observer.complete()
}, 1000)
})
observable.subscribe(value => console.log(value))observable被称为可观察序列,简单来说数据就在observable中流动,你可以使用各种operator对流进行处理。
所以是不是与Promise很相像!
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(0)
}, 1000)
})
p.then(value => console.log(value))但 Promise 只能 resolve 一遍,但 RxJS 可以 observer.next 很多次。
这也就是为什么 Promise 是一个点,而 RxJS 是一条线的概念。
RxJS 的执行顺序
// 执行subscribe会先调用create传递的函数
// subscribe传递的参数就是create传递的函数接受到的参数observer 所以subscribe传递的参数如果是函数的话 应该是会被封装成有next的样子
// 最后执行next就会把参数多次的传递出去
const observable = Rx.Observable.create(observer => {
observer.next(0)
observer.next(1)
observer.next(2)
setTimeout(() => {
observer.next(3)
observer.complete()
}, 1000)
})
observable.subscribe({
next: value => console.log(value),
error: err => console.error(err),
complete: () => console.log('end of the stream')
})实现 fromEvent 和 filter
const observable = fromEvent(document, 'keyup')
const ob = filter(observable, function(e){
return 32 === e.keyCode
})
ob.subscribe(
function(value){
console.log(value)
}
)
// 实现发射器
function fromEvent(dom, event){
const observable = Rx.Observable.create(observer => {
dom.addEventListener(
event,
function(e){
observer.next(e)
}
)
})
return observable
}
// 实现操作符
function filter(observable, callback){
const ob = Rx.Observable.create(observer => {
observable.subscribe(
function(value){
if(callback(value)){
observer.next(value)
}
}
)
})
return ob
}是不是心智负担减轻了不少!