- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
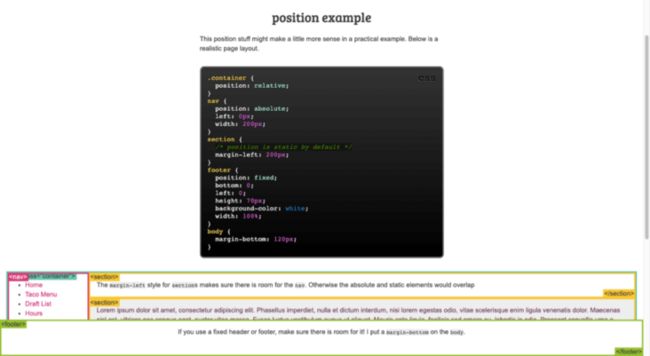
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- 训练模型时,步长为什么不能太大也不能太小?
yuanpan
人工智能
在训练模型时,步长(也称为学习率,LearningRate)是一个关键的超参数,它控制着每次参数更新的大小。步长既不能太大,也不能太小,原因如下:1.步长太大的问题如果步长过大,会导致以下问题:模型发散(Divergence):参数更新幅度过大,可能导致损失函数的值不断增大,甚至无法收敛,模型性能急剧下降。错过最优解:过大的步长可能导致参数在最优解附近震荡,甚至直接跳过最优解,无法找到良好的模型参
- k8s基础架构介绍
忍界英雄
dockerkubernetes容器云原生
k8s基础架构介绍k8s是对容器进行编排的一种工具。通过k8s可以实现对容器的编排、部署、更新等学习k8s之前,先了解相关的一些使用和配置k8s的一些工具。k8s的常用工具在kubernetes中,主要有三个日常使用的工具,这些工具使用kube前缀命名,这三个工具如下:kubeadm用来初始化集群的指令,能够创建集群,并且添加新的节点。可用其它部署工具替代。具体功能有:初始化集群:在控制平面节点(
- 凯立德C-CAR端口修改器:自定义导航系统通信端口
朱佳顺
本文还有配套的精品资源,点击获取简介:凯立德C-CAR端口修改器是一款旨在帮助用户自定义和调整凯立德导航软件通信端口设置的工具。它简化了根据不同车辆配置或个人需求调整端口参数的过程,用户只需拖放NaviConfig.dll文件到指定位置即可完成修改。这对于需要在不同车辆间切换导航设备或解决设备不兼容问题的用户特别有用。然而,在使用时需要注意数据备份和确认来源,防止数据丢失或系统损坏。1.凯立德C-
- html字段最大长度限制,html input 限制输入的长度并提示的方法
朱佳顺
html字段最大长度限制
html中input标签的value值的长度理论上应该是2^32(数据来源于资料,没有测试过),但为了防止一些input的输入数据过长来做一些限制,该如何实现呢?这篇文章就来介绍一下,如何限制input输入数据的长度并且输入的数据超过规定的长度该如何去提示?htmlinput限制输入字符串长度的方法input标签中的maxlength属性,可以用来规定输入字符串的最大长度。示例代码:htmlinp
- 67.220.90.4 forum index.php,http://67.220.92.14/forum/inde PHP注释实例技巧
朱佳顺
67.220.90.4forumindex.php
复制代码代码如下:$a=1;$b=2;if(1==1){$andy=‘帅哥’;}?>一般注释的时候,用复制代码代码如下:/*$a=1;$b=2;*/if(1==1){$andy=‘帅哥’;}?>调程序的时候,老要把后面的*/拿到前面去,很麻烦复制代码代码如下:/**/$a=1;$b=2;if(1==1){$andy=‘帅哥’;}?>现在应该这样写这样是注释掉复制代码代码如下:/**$a=1;$b=
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- python hack库_这里有123个黑客必备的Python工具!
weixin_39637571
pythonhack库
123个Python渗透测试工具,当然不仅于渗透~如果你想参与漏洞研究、逆向工程和渗透,我建议你时候用Python语言。Python已经有很多完善可用的库,我将在这里把他们列出来。这个清单里的工具大部分都是Python写成的,一部分是现有C库的Python绑定,这些库在Python中都可以简单使用。一些强力工具(pentestframeworks、bluetoothsmashers、webappl
- 模型的秘密武器:利用注意力改善长上下文推理能力
步子哥
人工智能自然语言处理深度学习语言模型
【导语】在大语言模型(LLM)不断刷新各项任务记录的今天,很多模型宣称能处理超长上下文内容,但在实际推理过程中,复杂问题往往因隐性事实的遗漏而败下阵来。今天,我们就以《AttentionRevealsMoreThanTokens:Training-FreeLong-ContextReasoningwithAttention-guidedRetrieval》为蓝本,带大家通俗解读如何利用Transf
- Windows下工作组架构和域架构
weixin_33728708
数据库系统架构
工作组架构的网络工作组架构网络也被称为对等网络(peertopeer)域架构网络工作组架构网络域架构网络网络内每台计算机地位平等,资源和管理分散在各个计算机上网络内分为域控制器和成员服务器,如果有多台域控制器,则域控制器之间地位平等每台计算机都有一个本地安全账户管理器(SecurityAccountsManager,SAM)数据库,存储本地账户域内计算机共享一个集中的目录数据库(Directory
- 利用A、G、DL、P策略来管理网络资源访问权限
lyuharvey
问题描述:如现在某个企业是通过域来管理的。在域中,有三台打印机,其中,销售部门只能够访问打印机A;管理部门只能够使用打印机B;财务部门可以访问打印机C,当打印机C不能够使用时,则可以使用打印机B。在域中,还有三个共享文件夹,其中文件夹甲是销售部门专用文件夹,只有销售员工以及销售总监与财务总监可以访问;文件夹乙是财务专用文件夹,只有财务部门以及财务总监帐户可以访问;文件夹丙是一个公共文件夹,任何部门
- OpenAI 团队组织架构和研发技术栈
AI天才研究院
ChatGPT人工智能
OpenAI是一家致力于推动人工智能技术发展的公司,成立于2015年。其目标是确保人工智能技术造福全人类。为了实现这一目标,OpenAI采用了多种先进的技术和组织架构来推动其研发工作。目录OpenAI组织架构和研发技术栈概述1OpenAI团队的世界顶尖科学家IlyaSutskever:Ilya是OpenAI的联合创始人之一,也是深度学习领域的先驱。他在神经网络和深度学习方面的研究具有重要影响,曾与
- 物联网(IoT)架构中,平台层的应用与技术
小赖同学啊
智能硬件物联网架构
在物联网(IoT)架构中,平台层是连接物理设备(感知层)和应用服务(应用层)的核心部分。它负责数据的采集、处理、存储、分析以及设备管理等功能,是物联网系统的“大脑”。以下是平台层的主要功能及其技术实现手段:平台层的主要功能设备管理:功能:管理物联网设备的注册、配置、监控、维护和故障诊断。技术手段:设备注册与认证:使用MQTT、CoAP等协议实现设备接入,结合OAuth、X.509证书等技术进行设备
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 【Kubernetes】Kubernetes 容器集群管理系统概述
码农鑫哥的日常
kubernetes容器云原生1024程序员节
目录前言什么是云原生?容器编排介绍云原生容器云容器编排云平台SRE一、Kubernetes概述1.1K8S是什么?1.1.1作用1.2为什么要用K8S?1.2.1K8s目标1.2.2K8s对于docker的优势1.2.3K8s功能1.2.4K8s特性1.2.4.1弹性伸缩1.2.4.2自我修复1.2.4.3服务发现和负载均衡1.2.4.4自动发布(默认滚动发布模式)和回滚1.2.4.5集中化配置管
- QEMU 调试 TF-A开发环境建立(使用 QEMU 调试 TF-A (Trusted Firmware-A) 之二)
robin861109
使用QEMU调试TF-A硬件架构iot物联网
文章目录前言1`TF-A(TrustedFirmware-A)`概述2`Cortex-A57`3`ARMFVP`基板4GDB调试环境介绍4.1GDB简介4.2设置GDB调试环境4.3使用GDB5、配置QEMU调试TF-A开发环境5.1安装交叉工具链5.2安装其他必需的依赖项5.3克隆TF-A源代码5.4编译TF-A(TrustedFirmware-A)6、仿真调试过程7、实际调试过程举例前言QEM
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 机器学习中的梯度到底是什么?(chat-gpt问答)
湫怿
机器学习gpt人工智能梯度
1、梯度是对损失函数求导吗?是的,梯度是对损失函数(或目标函数)求导数值化后的结果。梯度告诉我们目标函数在某个点上的方向性和变化率,这些信息是优化算法推进参数评估和更新的重要指标。在机器学习中,我们通过不断调整参数,使目标函数达到最小值,从而实现模型的训练和学习。2、为什么梯度要求偏导来求解?梯度是一个向量,它的方向指向函数值增加最快的方向,其大小表示函数值的变化率。为了确定梯度的方向和大小,需要
- Android Jetpack
qq_39892855
AndroidJetpack翻译Jetpack是一套让开发者更容易开发出完美安卓应用的组件。这个组件帮助你遵循最好的实践,让你减少写一些模板代码,简化复杂的task任务,能让你更加专注自己的业务代码。Jetpack使用的是androidx.*包名,与旧的android.*分开。这意味着它提供向后兼容性并且他会更频繁地更新,确保您始终可以访问最新和最好的Jetpack组件版本。特点加速开发组件可以单
- 红蓝对抗之Windows内网渗透实战
wespten
网络安全AI+渗透测试代码审计等保全栈网络安全开发windows
无论是渗透测试,还是红蓝对抗,目的都是暴露风险,促进提升安全水平。企业往往在外网布置重兵把守,而内网防护相对来说千疮百孔,所以渗透高手往往通过攻击员工电脑、外网服务、职场WiFi等方式进入内网,然后发起内网渗透。而国内外红蓝对抗服务和开源攻击工具大多数以攻击Windows域为主,主要原因是域控拥有上帝能力,可以控制域内所有员工电脑,进而利用员工的合法权限获取目标权限和数据,达成渗透目的。以蓝军攻击
- 如何用爬虫根据关键词获取商品列表:一份简单易懂的代码示例
API小爬虫
爬虫
在当今数字化时代,网络爬虫已经成为数据收集和分析的强大工具。无论是市场调研、价格监控还是产品分析,爬虫都能帮助我们快速获取大量有价值的信息。今天,我们就来探讨如何通过编写一个简单的爬虫程序,根据关键词获取商品列表。以下是一个基于Python语言的代码示例,适合初学者学习和实践。一、准备工作在开始编写爬虫之前,我们需要准备以下工具和库:Python环境:确保你的电脑上安装了Python。推荐使用Py
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 计算机视觉算法实战——驾驶员玩手机检测(主页有源码)
喵了个AI
计算机视觉实战项目计算机视觉算法智能手机
✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.领域简介:玩手机检测的重要性与技术挑战驾驶员玩手机检测是智能交通安全领域的核心课题。根据NHTSA数据,美国每年因手机使用导致的交通事故超过3000起,中国公安部的统计显示开车使用手机的事故率是正常驾驶的23倍。该技术通过实时监测驾驶员手部动作和视线方向,识别非法使用手机行为,在以
- 【Python】构建Web应用的首选:Flask框架基础与实战
萧鼎
python基础到进阶教程python前端flask
构建Web应用的首选:Flask框架基础与实战在Python的Web开发生态中,Flask框架以其轻量、灵活和易用的特性成为构建Web应用的首选之一。无论是快速搭建一个小型应用原型,还是构建复杂的后端服务,Flask都提供了便捷的接口和丰富的扩展支持。本博客将介绍Flask的基础知识和核心概念,并通过一个简单的实例展示如何用Flask构建Web应用。一、Flask框架简介Flask是由ArminR
- 安全测试数据的分析、报告及业务应用
蚂蚁质量
安全测试质量体系安全网络web安全
一、安全测试指标与测量目标在风险分析和管理流程中,有效运用安全测试数据的前提是准确定义安全测试指标和测量目标。例如,通过统计安全测试中发现的漏洞总数,能够量化应用程序的安全状态,还可据此设定软件安全测试的目标,如在应用程序投入生产环境前,将漏洞数量降低至可接受的最低限度。另一个具有管理价值的目标是将应用程序的安全状态与安全基线进行对比,以此评估应用安全流程的改进情况。假设安全指标基线对应的是仅完成
- Android Jetpack介绍
Gary.Mi
Android
1.文档背景本文是Jetpack介绍系列文档的开篇,是对Jetpack整体的介绍,后续会对其中的各个组件分别单独说明。2.官方简介Jetpack是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。使用这些组件,可帮助开发者遵循最佳实践,摆脱编写样板代码的工作并简化复杂任务,使开发者将精力集中放在所需的代码上。Jetpack包含与平台API解除捆绑的androidx.*软件包库。这意味着,它可以
- linux清空文件夹的命令
getapi
linuxgithubgit
在Linux系统中,清空文件夹(即删除文件夹中的所有内容,但保留文件夹本身)可以通过多种方法实现。以下是几种常见的命令和操作方式:方法1:使用rm命令rm是一个强大的命令,用于删除文件和目录。要清空文件夹的内容,可以使用以下命令:rm-rf/path/to/folder/*解释:rm:删除命令。-r:递归删除,用于处理目录及其子目录。-f:强制删除,无需确认。/path/to/folder/*:指
- Spring Boot应用首次请求性能优化实战:从数据库连接池到JVM调优
一休哥助手
javaspringboot性能优化数据库
目录问题现象与背景分析性能瓶颈定位方法论数据库连接池深度优化SpringBean生命周期调优JVM层性能预热策略全链路监控体系建设生产环境验证方案总结与扩展思考1.问题现象与背景分析1.1典型问题场景在某互联网金融项目的SpringBoot应用上线后,运维团队发现一个关键现象:应用重启后首次访问提现接口耗时约1300ms后续请求稳定在200ms以内每日凌晨服务重启后,首笔交易超时率高达30%1.2
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 大型语言模型与强化学习的融合:迈向通用人工智能的新范式——基于基础复现的实验平台构建
(initial)
大模型科普人工智能强化学习
1.引言大型语言模型(LLM)在自然语言处理领域的突破,展现了强大的知识存储、推理和生成能力,为人工智能带来了新的可能性。强化学习(RL)作为一种通过与环境交互学习最优策略的方法,在智能体训练中发挥着重要作用。本文旨在探索LLM与RL的深度融合,分析LLM如何赋能RL,并阐述这种融合对于迈向通用人工智能(AGI)的意义。为了更好地理解这一融合的潜力,我们基于“LargeLanguageModela
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1