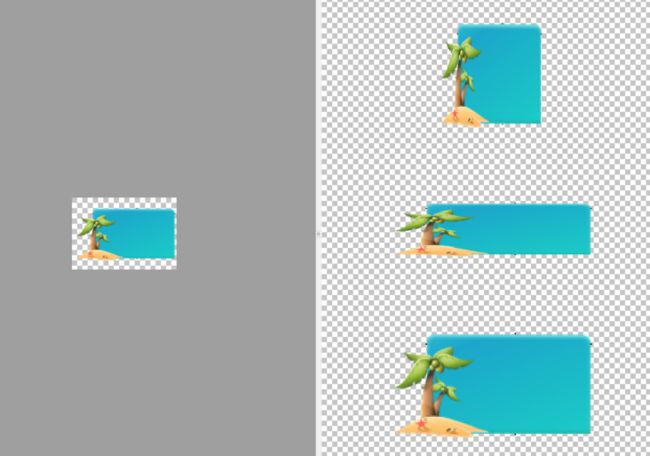
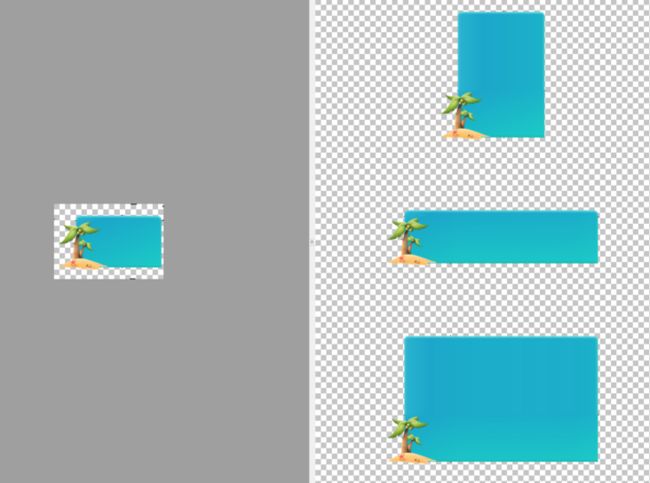
点九图是安卓系统中一种特有的图片格式,后缀名为 .9.png。点九图主要是解决图片拉伸变形问题,主要原理对图片局部进行拉伸,比如聊天气泡框,可以选择只对中间区域进行拉伸,对边角不进行拉伸,这样气泡框就不会随着内容的变化而变形。如何选择对那个区域拉伸,可以在 Android Studio 进行编辑,原理是在图片的边框加上纯黑的线条,线条区域就是可拉伸区域。
但是,事情没有这么简单!!!
在开发过程中遇到一个需求,就是聊天气泡需要动态从网络端下载,然后从缓存中读取点九图片,然而加载出来的点九图片依然变形。
不过解决办法还是有的,就是下图红色圈中的编译转换步骤,图片上传前先对点九图做个编译转换就可以正常显示了。编译转换需要用到 aapt。aapt 安装在那里呢?Android Studio 点击 File,选择 Project Structure,选择SDK Location,获取到 Android SDK Location,则 aapt 的路径为 Android SDK Location/build-tools/***/aapt。
如下所示,对 bubble.9.png 进行 aapt 转换,生成的 bubble1.9.png 就是编译后的图片,从网络下载该图片图片不会变形。
aapt s -i /xxx/xxx/bubble.9.png -o /xxx/xxx/bubble1.9.png
点九图片如何从缓存加载呢?
Bitmap bitmap = BitmapFactory.decodeFile(resPath);
byte[]chunk = bitmap.getNinePatchChunk();
if (NinePatch.isNinePatchChunk(chunk)) {
NinePatchDrawable drawable = new NinePatchDrawable(bitmap, chunk, new Rect(), null);
mFlowAsrTxAnimation.setBackground(drawable);
Log.d(TAG, "isNinePatchChunk");
} else {
BitmapDrawable drawable = new BitmapDrawable(bitmap);
mFlowAsrTxAnimation.setBackground(drawable);
Log.d(TAG, "isNotNinePatchChunk");
}注意:在 Mac 上执行 aapt 命令,出现 bash: aapt: command not found。解决方案将 Android SDK Location/build-tools/***/aapt 中的 aapt 拷贝到 /usr/local/bin 目录下即可。